一.UIImageView
1.导入图片
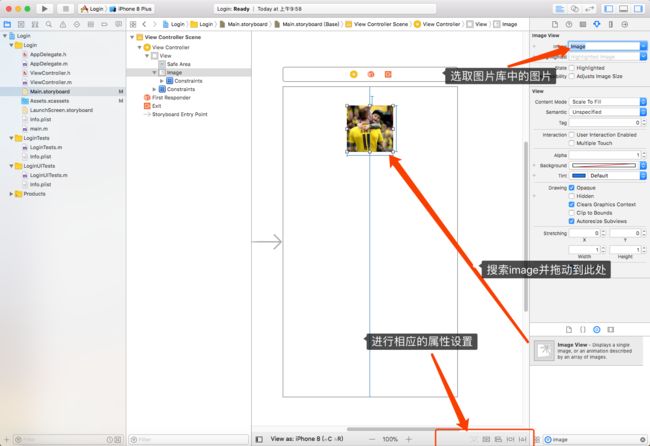
将文件夹内想要添加的图片拖动到图示位置,1x,2x,3x分别是原图和两张像素倍数为2、3倍的Retina高清版。
2.加入控件
3.属性介绍
在右侧工具栏我们可以看到UIImageView的一些属性。
- Content Mode:用于选择内容在视图内部的显示方式,即图像在视图内的对齐方式,以及是否缩放图像以适应视图大小,在这里,Scale To Fill即使视图和它的图像尺寸一致。
- Tag:UIView的所有子类,包括所有的视图和控件,都有一个tag属性。用于标识界面对象的一种与语言无关的方法。
例如,假如有5个不同的按钮,每个按钮都有一个不同的标题,但我们希望用一个操作方法来处理这5个按钮的点击事件。可以通过tag来区分这5个按钮。 - Interaction:与用户交互有关。
User Interaction Enabled指定用户能否与当前对象进行交互,如果不勾选,则控件永远不能触发操作方法。但是,图像视图默认不选中该复选框,因为它们通常用于静态信息的显示。
Multiple Touch则决定了当前控件能否接收多点触摸事件,可以支持各种复杂的手势。 - Alpha:图像的透明度,0.0是完全透明,1.0是完全不透明。如果值<1.0,即使图像背后没有任何内容,应用程序也会在运行时占用处理器周期来叠加半透明视图后面的空白区域。
- Background:用于确定视图的背景颜色,只有当图像没有填满整个视图,或者显示在纵横比4:3的iPad上,或者图像某些部分透明的情况下,这个属性才起作用。
- Tint:指定所选视图的高光颜色。
- Drawing:
- Opaque:告诉iOS当前视图的背后没有需要绘制的内容,同时允许iOS的绘图方法通过一些优化当前视图的绘制。
- Hidden:选中之后,用户就看不到该对象了。
- Clears Graphics Context:选中后,iOS会在实际绘制对象之前使用透明的黑色绘制被对象覆盖的所有区域。因为性能问题,这个选项基本不需要选中。
- Clip to Bounds:如果视图中包含子视图,并且这些子视图没有完全包含在其父视图的边界内,那么这个复选框的值可以决定子视图的绘制方式。如果选中了该选项,那么只有位于父视图边界内的子视图部分会绘制出来;如果不选中,那么子视图会被完全绘制出来,不管子视图是否超出了父视图的边界。但是因为计算裁剪区域是比较消耗资源的操作,所以一般默认为关闭,当然,需要的时候可以启用一下。
- Stretching: 可以忽略,因为只有在屏幕上调整矩形视图大小导致重绘视图的时候才需要拉伸。该选项用于保持视图的外边缘(例如按钮的边框)不变,仅拉伸中间部分,而不是均匀拉伸视图的全部内容。
这里需要设置4个浮点值,用于指定一个矩形可拉伸区域的左上角的坐标以及大小,取值范围0~1,代表整个视图大小的部分。
例如:如果希望每个边缘最外边的10%是不可拉伸的,那么就将X和Y都设为0.1,同时将width和height都设为0.8。
二.Text Field
1.相应的属性
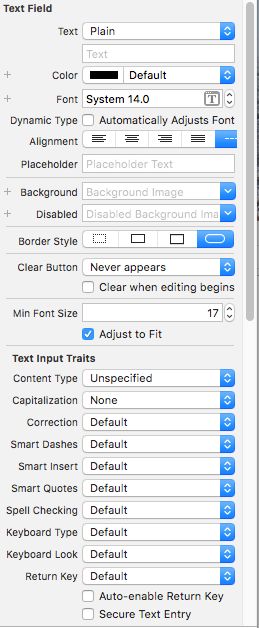
在右侧工具栏我们可以看到Text Field的一些属性。
- Text: 分为Plain Text(纯文本)和Attributed Text(属性文本,包含各种字体和不同的属性)。
之后是一系列用于设置字体和字体颜色的控件,Color的默认值是黑色。 - Font:右边的控件可以用来增大或缩小文本大小,左边的部分可以用来手动编辑字体名称和字体大小。
下面的五个按钮是对齐方式。 - Placeholder(占位符):可以在这里输入一些文本,当文本框内容为空时,Placeholder的内容就相当于一个Hint,以灰色字体显示其中。
- Background和Disabled,仅在需要定制文本框的外观时使用。
- Border Style:用于更改文本框边框的绘制方式,默认值(最右边的按钮)创建的文本框样式是最惯用的。
- Clear Button: 可以设置何时出现清除按钮,它会出现在文本框最右边的X形小按钮。
- Clear when editing begins:指定用户触摸此字段时是否清除已有的文本,如果选中该复选框,则之前该字段的任何内容都将被清除,用户需要重新输入。
- Min Font Size:用来设置文本框在显示文本的时候可以选中的最小字号。
- Adjust to Fit:指定显示文本是否应随文本框尺寸的变化而变化,如果选中,则整个文本在视图中都是可见的,即使文本大于所分配的空间。
- Capitalization:如果期望用户输入一个名字,则可以将其设置为Words,可以保证每个输入的单词都会自动转换为首字母大写。
- Return Key:Return键即虚拟键盘右下方的一个键,如果在Safari的搜索框输入文本,则会变成Search。
- Auto-enable Return Key:在文本框内容为空时Return键将会被禁用,直到至少在文本框输入一个字符。
- Secure Text Entry:指定是否在文本框显示已输入的字符,如果此文本要用作密码字段,则应该选中次复选框。
接下来的部分就是和UIImageView显示的一样了,注意选中Opaque,不要选Clears Graphics Context和Clip to Bounds就好了。
2.按下Done按钮之后的隐藏键盘
第一响应者即当前正在与用户进行交互的控件,因此,我们通知该控件放弃作为第一响应者的控制权,将其返还给用户之前的操作。
- (IBAction)textFieldDoneEditing:(id)sender {
[sender resignFirstResponder];
}
3.触摸背景关闭键盘
UIControl是UIView的子类,因此,如果从UIView创建实例,更改为从UIControl类创建实例,则获得了触发操作方法的能力。首先我们创建一个点击背景需要调用的操作方法(隐藏TextField)
- (IBAction) backgroundTap:(id)sender
{
[self.nameField resignFirstResponder];
[self.numberField resignFirstResponder];
}
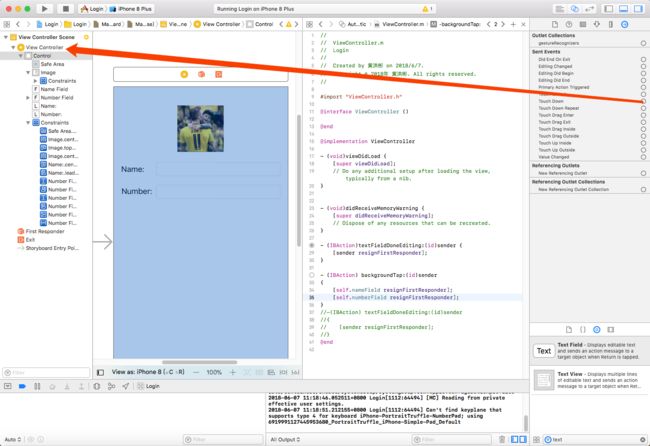
然后选中容器视图(注意是整个容器视图),将class类型改成UIControl。
最后,把TouchDown事件拖动到View Controller图标上面,选择我们的方法:backgroundTap,则可以达成我们的效果了。
三.滑动条
创建方法并将滑动条和该方法相关联:
- (IBAction)sliderChanged:(UISlider *)sender {
//获得滑动条进度
int progress = (int) lroundf(sender.value);
//设置label显示的滑动条进度
self.sliderLabel.text = [NSString stringWithFormat: @"%d", progress];
}
需要初始化我们的Label显示的进度:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.sliderLabel.text = @"100";
}
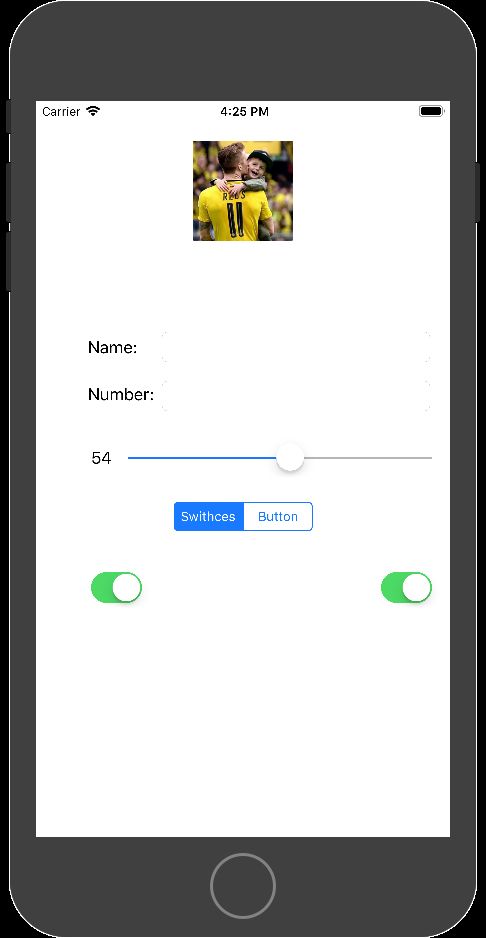
四.Segment、Switch和Button
创建Segment并设置toogleControls方法,用于控制哪些控件应该显示。
- (IBAction)toggleControls:(UISegmentedControl *)sender {
if (sender.selectedSegmentIndex == 0) {
self.leftSwitch.hidden = NO;
self.rightSwitch.hidden = NO;
self.doSomethingButton.hidden = YES;
}
else {
self.leftSwitch.hidden = YES;
self.rightSwitch.hidden = YES;
self.doSomethingButton.hidden = NO;
}
}
设置两个Switch的开关方法,使它们的状态保存同步:
- (IBAction)switchChanged:(UISwitch *)sender {
//设置一个开关的值会同时改变另一个开关的值
BOOL setting = sender.isOn;
[self.leftSwitch setOn: setting animated: YES];
[self.rightSwitch setOn: setting animated: YES];
}
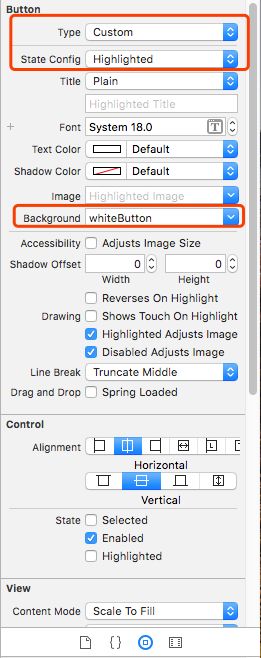
设置Button的背景为WhiteButton:
并设置相应的属性如下:
在这里科普一下iOS的控件状态:
- Normal:默认的普通状态。
- Highlighted:控件正被使用时的状态,对于按钮来说,表示用户手指正在按钮上。
- Disabled:控件被关闭的状态,可以在Interface Builder中取消Enabled复选框,或将控件的enabled属性设置为NO。
- Selected:只有小部分控件支持状态。通常用于指示该控件已启用或被选中。与Highlighted类似,但是失去了焦点之后依旧可以保持使用状态。
五.操作表单和警告视图
- 操作表单(ActionSheet)的作用是要求用户在两个以上选项之间做出选择。在iPhone上,操作表单从屏幕底部出现,显示一系列按钮供用户选择。
- 警告视图(Alert)以圆角矩形的形式出现在屏幕中央,要求用户必须做出一个回应才能继续使用应用程序。通常用于通知用户发生了一些重要的或者不寻常的事情。
它们均由UIAlertController创建,需要在preferredStyle设置UIAlertControllerStyleActionSheet(操作表单)/UIAlertControllerStyleAlert(警告视图)。
1.创建一个操作表单
UIAlertController *controller =
[UIAlertController alertControllerWithTitle: @"Are you sure?"
message: nil
preferredStyle: UIAlertControllerStyleActionSheet];
设置两个UIAlertAction:yesAction和noAction。
UIAlertAction *yesAction =
[UIAlertAction actionWithTitle: @"Yes, I'm sure!"
style: UIAlertActionStyleDestructive
handler: ^(UIAlertAction *action) {
//后续操作
}
UIAlertAction *noAction = [UIAlertAction actionWithTitle: @"No way!"
style: UIAlertActionStyleCancel
handler: nil];
其中,对于每个按钮来说,都有三种style:
- UIAlertActionStyleDestructive:以红色粗体显示。
- UIAlertActionStyleDefault:以蓝色一般字体显示。
- UIAlertActionStyleCancel:以蓝色粗体显示。
往UIAlertController中添加这两种Action:
[controller addAction: yesAction];
[controller addAction: noAction];
为了让警告视图或操作表单显示出来,需要让当前视图控制器来展示警告控制器。
UIPopoverPresentationController *ppc = controller.popoverPresentationController;
if (ppc != nil) {
ppc.sourceView = sender;
ppc.sourceRect = sender.bounds;
}
[self presentViewController: controller
animated:YES
completion:nil];
通过获取到警告控制器的悬浮展示控制器,并设置它的sourceView和sourceRect属性来设定操作表单会出现的位置。
最后调用presentViewController的方法,将警告控制器作为展示的控制器以显示操作表单。在展示视图控制器时,被展示的视图会暂时取代展示它的视图控制器的视图。
对于警告控制器,操作表单或警告视图会部分覆盖展示它们的视图控制器的视图,而视图的剩余部分会被阴影覆盖。
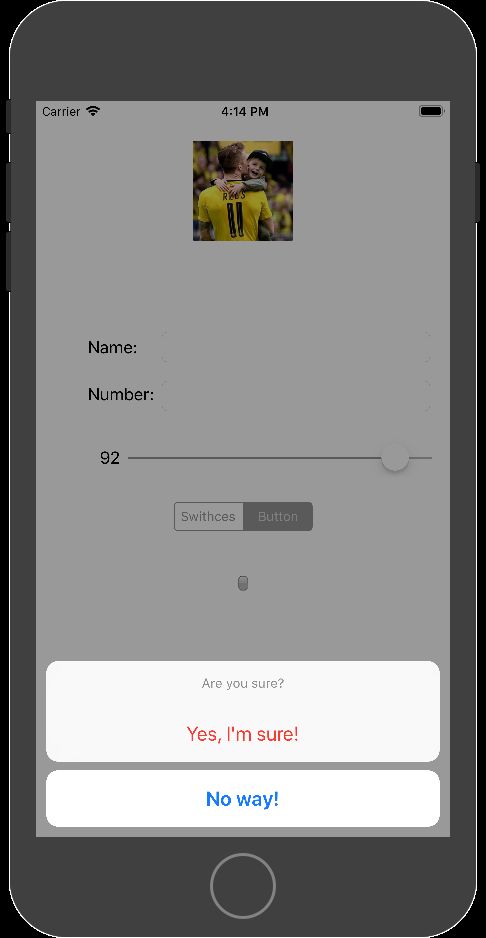
设置完之后,可以看到效果如下:
2.创建一个警告视图
在上面的操作中,我们留了一个坑:在点击了确认按钮之后有个TODO,在这里,我们的TODO就是显示一个警告视图。
NSString *msg;
if ([self.nameField.text length] > 0) {
msg = [NSString stringWithFormat: @"%@, Everything is OK.", self.nameField.text];
}
else {
msg = [NSString stringWithFormat: @"Everything is OK."];
}
UIAlertController *controller2 = [UIAlertController
alertControllerWithTitle: @"Something was done!"
message: msg
preferredStyle: UIAlertControllerStyleAlert];
UIAlertAction *cancelAction = [UIAlertAction actionWithTitle: @"Phew!"
style: UIAlertActionStyleCancel
handler: nil];
[controller2 addAction: cancelAction];
[self presentViewController: controller2
animated:YES
completion:nil];
很类似地,我们首先声明一个UIAlertController并设置preferredStyle为UIAlertControllerStyleAlert,说明这是一个警告视图类型的控制器。
然后,我们设置一个UIAlertAction,在这里只需设一个cancelAction即可,声明title和style后,将Action添加到Controller里面去。
最后调用presentViewController方法,使得AlertController能够在主视图中显示出来。
踩过的坑
-
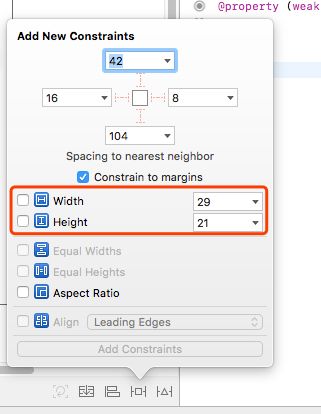
当调整进度条的时候,由于数值位数的改变,按钮也会随着移动。
这是因为数值Label的宽度没有固定好,而Label和Switch之间有个约束,因此他们会产生相对移动。
解决方法:勾选Label的Width和Height选项,代表这个控件大小已经固定。
-
模拟器的键盘调不出来