在性能优化中一个最具参考价值的属性是FPS:全称Frames Per Second,其实就是屏幕刷新率,苹果的iphone推荐的刷新率是60Hz,也就是说GPU每秒钟刷新屏幕60次,这每刷新一次就是一帧frame,FPS也就是每秒钟刷新多少帧画面。静止不变的页面FPS值是0,这个值是没有参考意义的,只有当页面在执行动画或者滑动的时候,FPS值才具有参考价值,FPS值的大小体现了页面的流畅程度高低,当低于45的时候卡顿会比较明显。
注意点:
(1)使用真机调试。
(2)最好使用release包测试(release是发布版本,苹果会在release包中做很多优化工作(比如看门狗,编译器优化,后续介绍),因此用release包测试出来的性能才是最真实的)。
启动程序点击XCode选择左上角-XCode->Open Developer Tool ->Instruments,打开Instruments再选择
点击Core Animation
1:Core Animation Dubug Options (官方文档)
Core Animation contains a number of useful debugging options in the display settings area of the inspector pane. You do not need to be running a trace to use these options on your iOS device.
1.1 :Color Blended Layers.(一句话概括尽量不要有红色区域)
Shows blended view layers. Multiple view layers that are drawn on top of each other with blending enabled are highlighted in red. Reducing the amount of red in your app when this option is selected can dramatically improve your app’s performance. Blended view layers often cause slow table scrolling.
1.2 :Color Hits Green and Misses Red
Marks views in green or red. A view that is able to use a cached rasterization is marked in green.
1.3 :Color Copied Images
Shows images that are copied by Core Animation in blue.
1.4 :Color Immediately
Removes the 10 ms delay when performing color-flush operations.
1.5 :Color Misaligned Images
Places a magenta overlay over images where the source pixels are not aligned to the destination pixels.
1.6 :Color Offscreen-Rendered Yellow
Places a yellow overlay over content that is rendered offscreen.
1.7 :Color OpenGL Fast Path Blue
Places a blue overlay over content that is detached from the compositor.
1.1 :Flash Updated Regions
Colors regions on your iOS device in yellow when those regions are updated by the graphics processor.
备注:看不习惯的小伙伴可以直接有道
1.1:什么是Blending?
在iOS的图形处理中,blending主要指的是混合像素颜色的计算。最直观的例子就是,我们把两个图层叠加在一起,如果第一个图层的透明的,则最终像素的颜色计算需要将第二个图层也考虑进来。这一过程即为Blending。
备注:Blending 你可以这么理解,如果用instrument调试,4区域不会显示红色,方便理解
图:1.1 1 表示白色的背景 2 红色的区域 3 蓝色的区域 4 混合区域
Blending 你也可以这么理解 当他们重合 Alpha = 1 视图的时候,你可以把他们想象成,各个视图各司其职,没有联系。
当某一个view 的 Alpha < 1,他与他父视图的交集部分。 需要额外的计算。
例如:
当图中蓝色部分(3)Alpha = 0.5 的时候,3和2的交集视图需要混合计算(2和1的视图不做计算);
当图中红色部分(2)Alpha = 0.5 的时候,需要通过2和白色的背景1视图来混合计算;
由此可见,如何有比较多的互相重叠的图片,在混合计算的这一块需要耗费比较多的性能。
混合时图的计算公式:
图1-1-3:在公式中A 代表下面图层的颜色值;B 代表上面图层的颜色值;C 代表混合图层的颜色值;d 表示该层的透明度。
会导致blending的原因:
UIImageView 的 image 含有透明通道;
UIView/Layer 的 Alpha < 1
为什么Blending会导致性能的损失?
原因是很直观的,如果一个图层是不透明的,则系统直接显示该图层的颜色即可。而如果图层是透明的,则会引入更多的计算,因为需要把下面的图层也包括进来,进行混合后颜色的计算。
UILabel在iOS8下的Color Blended Layers
在iOS8上用UILabel显示中文却出现了像素混合的情况,这是为什么呢?我们来看看UILabel在iOS8前后的变化,在iOS8以前,UILabel使用的是CALayer作为底图层,而在iOS8开始,UILabel的底图层变成了_UILabelLayer,绘制文本也有所改变(这个内容我还没有找到原因,如果有知道的老铁可以私信跟我说下了,我搞懂了,再写给大家)
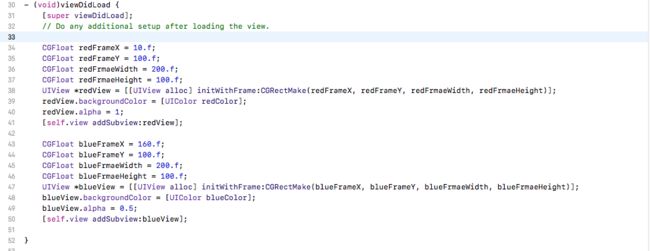
图:1-1-4 Demo代码
图:1-1-5 Demo模拟器效果图
图:1-1-6 instrument -> Core-Animation ->options->Color Blended Layers 效果图
图:1-1-6红色的区域是由图层混合导致的了,怎么解决呢?
首先我们来观察一下上图,从图中我们可以看到在背景色的四周多了一圈透明的边,而这一圈透明的边明显超出了图层的矩形区域,既然发现这了一点,那么解决方案就很明了。
maskLabel.layer.masksToBounds = YES;
备注:Core-Animation 的模块写完,我会把所有的demo代码上传到github提供大家测试
有大神愿意指导下的,随时欢迎(写的不够仔细的,可以私信我).
下一篇:Color Hits Green and Misses Red
参考文档:
http://www.jianshu.com/p/bdd39a56142a
http://www.cocoachina.com/ios/20150429/11712.htmlWWDC心得与延伸:iOS图形性能
http://nshipster.cn/cggeometry/CGRectIntegralCGRectIntegral: 返回包围源矩形的最小整数矩形。
http://blog.csdn.net/jiang314/article/details/51840577iOS app性能优化的那些事(二)
http://ihomway.cc/2017/07/28/ios-grapics-performance/.如何改善图形性能
https://developer.apple.com/videos/play/wwdc2011/121/Understanding UIKit Rendering
https://developer.apple.com/videos/play/wwdc2014/419/Advanced Graphics and Animations for iOS Apps
https://developer.apple.com/videos/play/wwdc2012/238/iOS App Performance: Graphics and Animations
https://robots.thoughtbot.com/designing-for-ios-graphics-performanceGraphics & Performance
https://blog.ibireme.com/2015/11/12/smooth_user_interfaces_for_ios/iOS 保持界面流畅的技巧
https://objccn.io/issue-3-1/绘制像素到屏幕上
https://www.objc.io/issues/3-views/moving-pixels-onto-the-screen/Getting Pixels onto the Screen
http://www.spotlessicode.com/blog/categories/ios