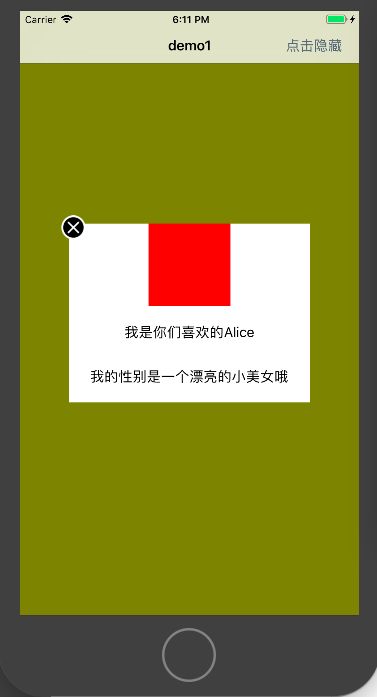
有一个弹框,弹框上边有一个关闭按钮,点击按钮,可以关闭弹框。点击弹框的周围区域也可以关闭按钮。 点击上边的隐藏弹框也可以关闭按钮。
在实现功能的基础上,以动画的形式展示跟隐藏。
思路:在之前的开发中,我的思路比较局限。想着用一个view来做中间的那一块,那么问题来了,左上角的关闭按钮,就加在view的左上角。效果猛一看是可以实现,但是这个关闭按钮的点击事件,却不怎么好使,因为按钮有一部分超出了view的界限,于是,点击起来就不太好使。
遇见问题,解决问题。于是我就转换了一种思路。当然这思路还是在别人的指点下完成的。
思路如下:
1.首先确实需要一个弹框的view1 view1的大小是整个界面的大小。设置这个view的背景为半透明,透明度可以是0.5 或者是任意0-1之间的数值,具体看你想要的效果。
2.然后需要一个放内容的view2 这个view2里边包含了 上边的img 还有两行文字,都是放在这个view2里边的。
3.最后将关闭按钮 加在view1的上边。这样就大功告成了。 随便点击关闭按钮,丝毫没有任何印象。
核心代码实现:
//
// ACErCodeView.m
// demo1二维码点击动态出现
//
// Created by Alice_ss on 2018/1/3.
// Copyright © 2018年 AC. All rights reserved.
//
#import "ACErCodeView.h"
#define SCREENW [UIScreen mainScreen].bounds.size.width
#define SCREENH [UIScreen mainScreen].bounds.size.height
@implementation ACErCodeView{
UIImageView *codeIMG;
UILabel *nickNameLabel;
UILabel *sexLabel;
UIButton *closeBtn;
}
-(instancetype)initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
[self createUI];
}
return self;
}
- (void)createUI{
//1.创建一个view背景设置呈透明的因为这样的话才能将关闭按钮悬浮在上边。
UIImageView *bgView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 64, SCREENW,SCREENH)];
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tapClose)];
bgView.userInteractionEnabled = YES;
[bgView addGestureRecognizer:tap];
[self addSubview:bgView];
//2.放内容的大view
UIView *contentView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, SCREENW-120,SCREENH-200)];
contentView.backgroundColor = [UIColor whiteColor];
[self addSubview:contentView];
//3.二维码图片
codeIMG = [[UIImageView alloc]initWithFrame:CGRectMake((CGRectGetWidth(contentView.frame)-100)/2, CGRectGetMinY(contentView.frame), 100, 100)];
codeIMG.backgroundColor = [UIColor redColor];
[contentView addSubview:codeIMG];
//4.昵称
nickNameLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, CGRectGetMaxY(codeIMG.frame)+10, CGRectGetWidth(contentView.frame), 44)];
// nickNameLabel.backgroundColor = [UIColor blueColor];
nickNameLabel.text = @"我是你们喜欢的Alice";
nickNameLabel.textAlignment = NSTextAlignmentCenter;
[contentView addSubview:nickNameLabel];
//5.sex
sexLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, CGRectGetMaxY(nickNameLabel.frame)+10, CGRectGetWidth(contentView.frame), 44)];
// sexLabel.backgroundColor = [UIColor redColor];
sexLabel.text= @"我的性别是一个漂亮的小美女哦";
sexLabel.textAlignment = NSTextAlignmentCenter;
[contentView addSubview:sexLabel];
//给contentview设置高度
contentView.frame = CGRectMake(SCREENW/2-(SCREENW-120)/2, (SCREENH-(CGRectGetMaxY(sexLabel.frame)+10))/2, SCREENW-120, CGRectGetMaxY(sexLabel.frame)+10);
//6.关闭按钮
closeBtn = [[UIButton alloc]initWithFrame:CGRectMake(CGRectGetMinX(contentView.frame)-10, CGRectGetMinY(contentView.frame)-10, 30, 30)
];
[closeBtn setBackgroundImage:[UIImage imageNamed:@"icon_shouye_GuanBi.png"] forState:0];
[closeBtn addTarget:self action:@selector(closeBtnClicked:) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:closeBtn];
}
//关闭页面
- (void)closeBtnClicked:(UIButton*)sender{
[UIView animateWithDuration:0.3 animations:^{
self.transform = CGAffineTransformScale(CGAffineTransformIdentity, 0.3, 0.3);
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.2 animations:^{
self.transform = CGAffineTransformScale(CGAffineTransformIdentity, 0, 0);
}];
self.hidden = YES;
self.blockCloseClicked(self.hidden);
}];
}
//点击背景隐藏界面
- (void)tapClose{
[UIView animateWithDuration:0.3 animations:^{
self.transform = CGAffineTransformScale(CGAffineTransformIdentity, 0.3, 0.3);
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.2 animations:^{
self.transform = CGAffineTransformScale(CGAffineTransformIdentity, 0, 0);
}];
self.hidden = YES;
self.blockCloseClicked(self.hidden);
}];
}
@end
//
// ViewController.m
// demo1二维码点击动态出现
//
// Created by Alice_ss on 2018/1/3.
// Copyright © 2018年 AC. All rights reserved.
//
#import "ViewController.h"
#import "ACErCodeView.h"
#define SCREENW [UIScreen mainScreen].bounds.size.width
#define SCREENH [UIScreen mainScreen].bounds.size.height
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIBarButtonItem *navRBarItem;
@property(nonatomic,strong)ACErCodeView *erCodeIMG;
@end
@implementation ViewController
- (IBAction)naviRBarClicked:(UIBarButtonItem *)sender {
NSLog(@"RIGHT BAR ITEM CLICKED");
if(_erCodeIMG.hidden){
_erCodeIMG.hidden = NO;
sender.title = @"点击隐藏";
_erCodeIMG.transform = CGAffineTransformScale(CGAffineTransformIdentity, CGFLOAT_MIN, CGFLOAT_MIN);
[UIView animateWithDuration:0.3 animations:^{
self.erCodeIMG.transform = CGAffineTransformScale(CGAffineTransformIdentity, 1.0, 1.0);
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.2 animations:^{
_erCodeIMG.transform = CGAffineTransformIdentity;
}];
}];
}else{
sender.title = @"点击显示";
[UIView animateWithDuration:0.3 animations:^{
self.erCodeIMG.transform = CGAffineTransformScale(CGAffineTransformIdentity, 0.3, 0.3);
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.2 animations:^{
_erCodeIMG.transform = CGAffineTransformScale(CGAffineTransformIdentity, 0, 0);
}];
_erCodeIMG.hidden = YES;
}];
}
}
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor yellowColor];
// Do any additional setup after loading the view, typically from a nib.
_erCodeIMG = [[ACErCodeView alloc]initWithFrame:CGRectMake(0, 0,SCREENW , SCREENH)];
_erCodeIMG.backgroundColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.5];
_erCodeIMG.hidden = YES;
__weak typeof(self) weakSelf = self;
_erCodeIMG.blockCloseClicked = ^(BOOL ishidden) {
if (ishidden) {
self.navRBarItem.title = @"点击显示";
}else{
self.navRBarItem.title = @"点击隐藏";
}
};
[self.view addSubview:_erCodeIMG];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
以上就是全部代码。
希望新的一年,自己工作越来越踏实。同时也要学会拒绝,学会给与。
如有任何问题。请联系我的邮箱 [email protected] .