Android开发FlexboxLayout布局,你不在学就out了
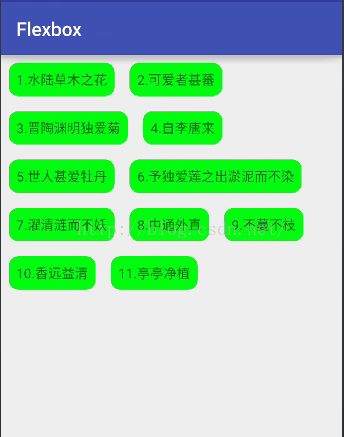
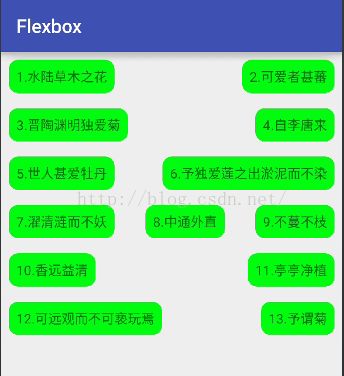
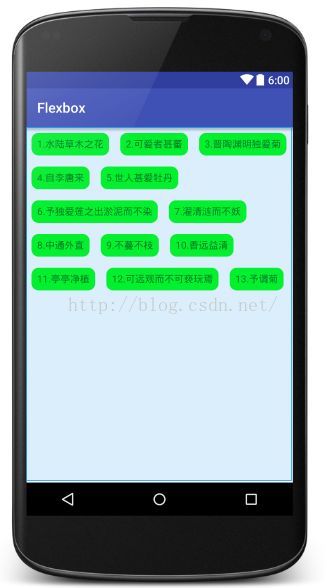
在这之前,我曾认真的研究过鸿洋大神的Android 自定义ViewGroup 实战篇 -> 实现FlowLayout,按照大神的思路写出了一个流式布局,所有的东西都是难者不会会者不难,当自己能自定义流式布局的时候就会觉得这东西原来很简单了。如果各位小伙伴也看过那篇文章的话,应该知道自定义流式布局还是非常麻烦的,不过Google今年开源了新的容器,就是这个FlexboxLayout,如果你玩过前端开发或者玩过RN,就会觉得这个FlexboxLayout真是简单,OK,那我们今天就来看看这个FlexboxLayout的使用吧!先来看看显示效果:
OK,我们来看看这个东东要怎么实现吧!
1.引入项目
使用之前当然是先引入了,Google在GitHub上开源了这个控件,地址如下:
https://github.com/google/flexbox-layout
OK,在项目中引入方式如下:
在module的gradle文件中添加如下一行:
compile 'com.google.android:flexbox:0.2.3'版本号为本文发布时的最新版本号。
引入之后就可以使用了。
2.基本用法
根据GitHub上给我们的Demo,可以看到FlexboxLayout在使用的过程中只需要用容器将我们的子控件包裹起来就行了,主布局文件如下:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="org.lenve.flexbox.MainActivity">
<com.google.android.flexbox.FlexboxLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:flexWrap="wrap">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@drawable/tv_bg"
android:padding="8dp"
android:text="1.水陆草木之花"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@drawable/tv_bg"
android:padding="8dp"
android:text="2.可爱者甚蕃"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@drawable/tv_bg"
android:padding="8dp"
android:text="3.晋陶渊明独爱菊"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@drawable/tv_bg"
android:padding="8dp"
android:text="4.自李唐来"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@drawable/tv_bg"
android:padding="8dp"
android:text="5.世人甚爱牡丹"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@drawable/tv_bg"
android:padding="8dp"
android:text="6.予独爱莲之出淤泥而不染"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@drawable/tv_bg"
android:padding="8dp"
android:text="7.濯清涟而不妖"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@drawable/tv_bg"
android:padding="8dp"
android:text="8.中通外直"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@drawable/tv_bg"
android:padding="8dp"
android:text="9.不蔓不枝"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@drawable/tv_bg"
android:padding="8dp"
android:text="10.香远益清"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@drawable/tv_bg"
android:padding="8dp"
android:text="11.亭亭净植"/>
com.google.android.flexbox.FlexboxLayout>
RelativeLayout> 显示效果就是我们上文贴出来的图。
3.父容器属性简介
flexWrap 属性表示换行与否,默认为noWrap,表示不换行,wrap表示自动换行,还有一个wrap_reverse 表示副轴反转,副轴的含义我们一会来说。
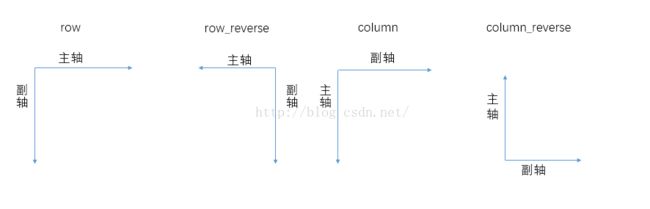
flexDirection 表示子元素的排列方向,元素的排列方向为主轴的方向,该属性有四种取值,不同取值对应不同的主副轴,看下面一张图:
默认为row,所以如果我给flexWrap取wrap_reverse属性,则效果如下:
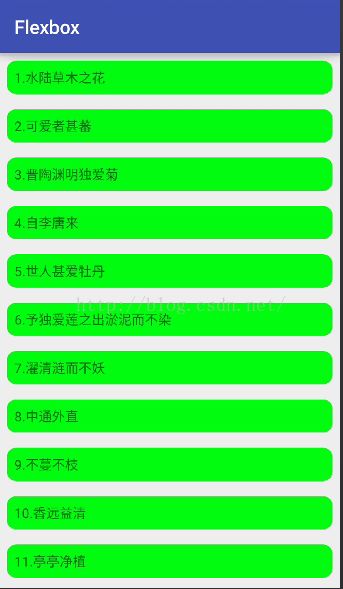
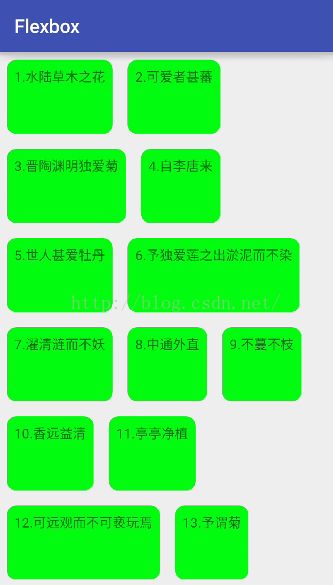
副轴取反,由于flexDirection默认为row,即副轴为竖直方向,副轴取反,即竖直方向倒着显示。同理,如果我给flexDirection属性设置为column,对应主轴方向为竖直向下,这个时候控件就会按如下方式来显示:
其它值我就不一一测试了。
justifyContent 表示控件沿主轴对齐方向,有五种取值,默认情况下大家看到控件是左对齐(flex_start),另外还有主轴居中对齐(center):
主轴居右对齐(flex_end):
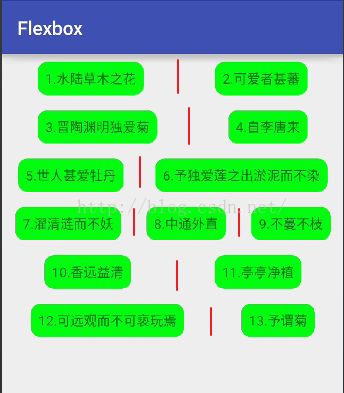
两端对齐,子元素之间的间隔相等,但是两端的子元素分别和左右两边的间距为0(space_between):
子元素两端的距离相等,所有子元素两端的距离都相相等(space_around):
alignContent 表示控件在副轴上的对齐方向(针对多行元素),默认值为stretch,表示占满整个副轴,因为上文中我把FlexboxLayout的高度设置为包裹内容,所以这个属性大家可能没看到效果,这里我把FlexboxLayout的高度改为match_parent,我们再来看看效果:
代码:
<com.google.android.flexbox.FlexboxLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="stretch"
app:flexWrap="wrap">
....
.... 效果:
大家看到系统会自动放大子元素的高度以使之填满父容器。
与副轴起点对齐(flex_start):
代码:
<com.google.android.flexbox.FlexboxLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="flex_start"
app:flexWrap="wrap">
....
.... 与副轴终点对齐(flex_end):
"match_parent"
android:layout_height="match_parent"
app:alignContent="flex_end"
app:flexWrap="wrap">
...
... 还有两个值,分别是space_around和space_between,意思和上文说的一样,这里不再赘述。
alignItems 也是描述元素在副轴上的对齐方向(针对单行),属性含义和上文基本一致,只是多了一个baseline,表示基线对齐,其余属性不赘述。
这里说的都是父容器的属性,那么子元素都有哪些属性呢?
4.子元素属性简介
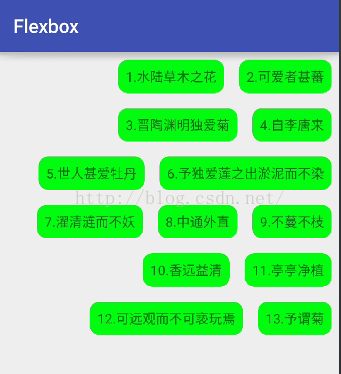
app:layout_order="2" 这个表示子元素的优先级,默认值为1,数值越大越靠后显示。
app:layout_flexGrow="2" 这个类似于权重属性,来个示例代码:
<com.google.android.flexbox.FlexboxLayout
android:layout_width="300dp"
android:layout_height="wrap_content">
"0dp"
android:layout_height="48dp"
android:background="@color/colorPrimary"
app:layout_flexGrow="2"/>
"0dp"
android:layout_height="48dp"
android:background="@color/colorAccent"
app:layout_flexGrow="1"/>
com.google.android.flexbox.FlexboxLayout> 显示效果:
app:layout_flexShrink="2" 表示空间不足时子控件的缩放比例,0表示不缩放,比如下面一行代码:
<com.google.android.flexbox.FlexboxLayout
android:layout_width="300dp"
android:layout_height="wrap_content">
"300dp"
android:layout_height="48dp"
app:layout_flexShrink="2"
android:background="@color/colorPrimary"/>
"1"
android:layout_width="100dp"
android:layout_height="48dp"
android:background="@color/colorAccent"/>
com.google.android.flexbox.FlexboxLayout> 父容器总宽度为300dp,结果两个子元素加起来就400,超过了100dp,总共需要缩小100dp,根据flexShrink属性,第一个TextView缩小100的三分之二,第二个TextView缩小100的三分之一。
Ok,以上就是FlexboxLayout的一个基本使用,更多资料请参考https://github.com/google/flexbox-layout
以上。