angular报错信息之 Can't bind to 'ngForOf' since it isn't a known property of 'tr'. ("
angular报错信息之
Can't bind to 'ngForOf' since it isn't a known property of 'tr'. (" //无法绑定到“ngforof”,因为它不是“tr”的已知属性。(“当前错误原因是没有绑定ngforof,在@ngmodule()中添加browsermodule到imports:[],如果它是根模块(appmodule),则为commonmodule。
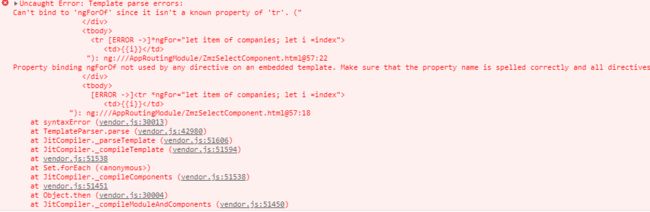
vendor.js:30013 Uncaught Error: Template parse errors:
Can't bind to 'ngForOf' since it isn't a known property of 'tr'. ("
解决方法:
出现此问题是你的组件顺序有误,修改BrowserModule在控制器的位置
import {BrowserModule, CommonModule} from '@angular/common';
..
..
@NgModule({
imports: [BrowserModule, /* or CommonModule */],
..
})你可能感兴趣的:(angular报错信息之 Can't bind to 'ngForOf' since it isn't a known property of 'tr'. (")
- 使用 Docker 部署 MySQL 服务并实现远程连接
漓°
Dockerdocker容器mysqllinuxbash
简介DockerDocker是一个开放源代码软件,是一个开放平台,用于开发应用、交付(shipping)应用、运行应用。Docker允许用户将基础设施(Infrastructure)中的应用单独分割出来,形成更小的颗粒(容器),从而提高交付软件的速度。Docker容器与虚拟机类似,但二者在原理上不同。容器是将操作系统层虚拟化,虚拟机则是虚拟化硬件,因此容器更具有便携性、高效地利用服务器。容器更多的
- 【AIGC半月报】AIGC大模型启元:2024.07(上)
LeeZhao@
AIGC人工智能AIAgent
AIGC大模型启元:2024.07(上)(1)AIGVBench-T2V(文生视频基准测评)(2)Gen-3Alpha(Runway)(3)Step-2、Step-1.5V、Step-1X(阶跃星辰开源大模型)(4)InternVL2.0“书生·万象”(上海人工智能实验室)(5)CodeGeeX4-ALL-9B(智谱AI)(6)TTT(全新LLM架构)(1)AIGVBench-T2V(文生视频基准
- 【系统设计】服务型软件的部署方式
乘风而来的思绪
系统设计系统架构系统设计软件软件部署SaaS私有化部署
文章目录部署方式的诉求SaaS软件私有化部署之私有云部署私有化部署之机房部署挑战案例部署方式的诉求在云计算的时代,以IaaS、PaaS、SaaS等为代表的XaaS风靡一时,尤其是其中作为软件服务提供商,市值3000亿美元的Salesforce给大家看到了SaaS软件的巨大价值,不少公司将其作为构建未来软件的目标。但在toB领域,尤其是涉及到数据隐私等问题时,客户的定制难以避免,因此也一直有着独立部
- 【LLM】25.1.11 Arxiv LLM论文速递
hinmer
arxivLLM每日更新chatgptgpt人工智能自然语言处理aiaigc深度学习
25.1.1012:00-25.1.1112:00共更新36篇—第1篇----=====Supervisionpoliciescanshapelong-termriskmanagementingeneral-purposeAImodels关键词:通用型人工智能,风险管理,监督政策,模拟框架PDF链接摘要:通用型人工智能(GPAI)模型,包括大型语言模型(LLM)的快速普及和部署,给AI监管实体带来
- 24.11.15学习总结
The_cute_cat
学习
就“24.11.14学习总结”的第一题的代码修改。#includeintmain(){inta,b;scanf("%d%d",&a,&b);intd[a+1][a+1];for(inti=0;iintmain(){inta;scanf("%d",&a);intb[a][a],c[a][a];for(inti=0;itemp?tempmax:temp;}}}max=max>tempmax?max:t
- Transformer中query、key和value的状态为什么要是 contiguous?
AI老兵
transformer深度学习人工智能知识图谱agiAIGC
Transformer中query、key和value的状态为什么要是contiguousd值?在阅读Transformer模型的相关代码时,会发现query、key和value都会有contiguous()化操作,如下所示:...query_states=query_states.contiguous()key_states=key_states.contiguous()value_states
- 在K8S中,如果后端NFS存储的IP发送变化如何解决?
Dusk_橙子
K8Skubernetestcp/ip容器
在Kubernetes中,如果后端NFS存储的IP地址发生了变化,您需要更新与之相关的PeristentVolume(PV)或PersistentVolumeClaim(PVC)以及StorageClass中关于NFS服务器IP的配置信息,确保K8S集群内的Pod能够正确连接到新的NFS存储位置。解决方案如下:更新PersistentVolume(PV):如果你直接在PV中指定了NFS服务器的IP
- WPF-自定义瀑布流面板
小白tow
WPF
效果子控件的宽度全部一样,新增的子控件会追加到当前最矮的列最下方。源码WaterfallPanel.csusingSystem.Linq;usingSystem.Windows;usingSystem.Windows.Controls;namespaceWeChatInteract.CustomControls{//////瀑布流布局,等列宽///publicclassWaterfallPanel
- apt-get update出现NO_PUBKEY问题解决
不与天斗8866
linuxubuntulinuxapt-getno_pubkey
apt-getupdate报错root@2870e7cf8e74:/usr/tools#apt-getupdateIgn:1https://mirrors.aliyun.com/ubuntutrustyInReleaseGet:2https://mirrors.aliyun.com/ubuntutrustyRelease[58.5kB]Get:3https://mirrors.aliyun.com
- c#分页_《Dotnet9》系列-开源C# WPF控件库3《HandyControl》强力推荐
weixin_39654058
c#分页c#给按钮添加链接wpfmysql
大家好,我是Dotnet9小编,一个从事dotnet开发8年+的程序员。我最近开始写dotnet分享文章,希望能让更多人看到dotnet的发展,了解更多dotnet技术,帮助dotnet程序员应用dotnet技术更好的运用于工作和学习中去。历经3个白天2个黑夜(至凌晨2点),Dotnet9小编经过反复修改、润色,终于完成此文编写(本文略长,手机党请考虑流量),只能说小编我不容易呀不容易。完成此文编
- itr流程总共包含多少个l2子流程_流程规划概要(上)
weixin_39743722
“智联·知产·至赢”流程互动群专题分享第十期:流程规划概要(上)分享的提纲,就这里所列出来的4部分:a)流程规划基本内涵b)流程规划核心要点c)流程规划成果应用d)流程规划常见问题今天晚上的分享,重点会在第一部分和第二部分,尤其是在第二部分。一、前言在谈具体内容之前,我想带着大家想像一种场景,就是很多公司做产品的情形,不管是软件产品还是硬件产品,或者说是软硬结合的产品。我们知道,在很多的初创公司,
- c语言小项目——通讯录实现
xxGUA_
学习c语言学习
一、功能的介绍实现通讯录中联系人信息的增、删、查、改。二、程序模块的介绍1.测试文件test.c初始化通讯录—>联系人的增、删、查、改—>每次操作之后都打印通讯录。#include"contact.h"intmain(){intinput=0;structcontactcon;//通讯录结构体变量menu();//菜单initcontact(&con);//初始化通讯录while(1){print
- Java入门笔记(1)
王磊鑫
java笔记开发语言
引言在计算机编程的广袤宇宙中,Java无疑是一颗格外耀眼的恒星。那么,Java究竟是什么呢?Java是美国Sun公司(StanfordUniversityNetwork)在1995年推出的一门计算机高级编程语言。曾经辉煌的Sun公司在2009年被Oracle(甲骨文)公司收购,但Java的影响力并未因此而衰减。普遍认同Java的联合创始人之一詹姆斯·高斯林(JamesGosling)为“Java之
- c#委托和事件
真的没事鸭
C#c#
目录委托1,什么是委托2,委托的定义3,使用委托4,委托的多播事件1,什么是事件2,事件的定义3,订阅和触发事件4,事件的访问控制5,事件的多播委托1,什么是委托委托是一个函数指针,可以存储方法的引用,并且能够在运行时调用这些方法。委托允许将方法作为参数传递,或将方法作为返回值返回2,委托的定义例://定义一个委托publicdelegatevoidMyDelegate(stringmessage
- 在docker中安装FastDFS容器,并且阿里云服务器配置
童小纯
项目部署(阿里云版)中间件大全---全面详解docker阿里云容器
1、拉取FastDFS镜像dockerpulldelron/fastdfs2、创建tracker容器dockerrun-dti--network=host--nametracker--privileged=true-v/var/fdfs/tracker:/var/fdfs-v/etc/localtime:/etc/localtimedelron/fastdfstracker3、创建storage容
- 局域网IP扫描工具 IPScaner V1.23
小众独行
分享快乐小程序webapppythonjavascript网络协议
局域网IP扫描工具IPScaner是一个局域网内快速搜索IP是否在线的绿色小工具,并集成了多个网络调试工具,包括IP段扫描、端口扫描、windows命令、IP地址计算器、系统端口占用查看、修改本地IP、WIFI密码查看等工具。小众独行-分享快乐官网:xzdx.top链接:https://xzdx.top/#/pages/lib/lib?id=82777061
- 阿里云docker镜像仓库
Ai君臣
阿里云云计算
一、阿里云控制台搜:容器镜像服务二、选个人版,企业版收费设置命名空间andy设置仓库名例如llama三、使用1、登录dockerlogin--username=***registry.cn-hangzhou.aliyuncs.com2、本地镜像打个tagdockertag[ImageId]registry.cn-hangzhou.aliyuncs.com/命名空间/llama:v13、推送dock
- 华为服务ITR变革经验分享!ITR流程该如何打造?服务该如何转型升级?
华为LTC专栏流程管理专家许浩明
华为ITR华为LTC华为项目管理企业架构
华为服务ITR变革经验分享!ITR流程该如何打造?服务该如何转型升级?以前在“诚易达咨询”公众号已分享过LTC和IPD的一些原创文章,本次,分享下ITR的变革经验。“质量好,服务好,运作成本低”是华为取胜的法宝,当然这个法宝也适用于所有的企业,就看哪个企业比对手做得更好。即便研发的产品质量再好,也仍然需要卓越的服务,因为产品总会出现问题,只有上帝做的东西才没有任何质量问题。现在没问题,时间长了也可
- docker pull 镜像失败 Error response from daemon: Get “https://registry-1.docker.io/v2/“: net/http: reque
jjw_zyfx
docker/k8sJavadockerhttp容器
解决方法:多加几个docker的镜像源,步骤如下:使用vim打开/etc/docker/daemon.json这个文件vim/etc/docker/daemon.json填写内容如下:{"registry-mirrors":["https://docker.211678.top","https://docker.1panel.live","https://hub.rat.dev","https:/
- GitHub 汉化插件安装和配置指南
昌耘李Raymond
GitHub汉化插件安装和配置指南github-hans项目地址:https://gitcode.com/gh_mirrors/gi/github-hans1.项目基础介绍和主要的编程语言项目基础介绍GitHub汉化插件(GitHubTranslationToChinese)是由52cik开发的一个开源项目,旨在帮助英文不太熟练的用户更好地使用GitHub。该项目通过将GitHub的界面翻译成中文
- WPF实现全屏显示——遮挡任务栏/不遮挡任务栏
敲代码的TKP
wpf
不遮挡任务栏实现全屏显示//在后端代码中设置this.WindowState=System.Windows.WindowState.Normal;this.WindowStyle=System.Windows.WindowStyle.None;this.ResizeMode=System.Windows.ResizeMode.NoResize;this.Topmost=true;this.Left
- 通过Ftrace实现高效、精确的内核调试与分析
深度Linux
性能优化linuxLInux内核性能分析调试工具
虽然之前一直听说过ftrace,但从来没将它用在实战中,在一次客户排查问题中,遇到了比较奇怪的现象,一位精通内核的朋友建议使用ftrace来定位一下。虽然那一次并没有使用ftrace,但也让我觉得,后面我们势必要提供ftrace相关的工具帮助我们在线上定位问题,所以自己也决定重新学习使用下ftrace,当然也决定写一系列的相关出来,这里就先简单介绍下ftrace。一、Ftrace简介1.1Ftra
- vscode自用插件记
uppself
基本vscode开发工具
VScode自用插件记录插件全局Ayu主题中文CodeRunner跑代码MaterialTheme主题MaterialThemeicons图标vscode-icons图标Remote-sshssh远程PartialDiff找不同Prettier-codeformatter代码格式化TodoTreeVisualStudiointellicodeTurboconsole.log()日志记录,打印取消注
- 为AI聊天工具添加一个知识系统 之65 详细设计 之6 变形机器人及伺服跟随
一水鉴天
软件智能智能制造人工语言人工智能
本文要点要点三种“数”条件:necessaryconditionX-scale,sufficientconditionY-size,INUSconditionZ-score。带自己的下标。下标值范围:scale(水平)1~5,size(垂直)1~3,score(正交基)1~10。三个轴各自的运动规律(平移,竖划,旋转)给出由图形算法支持的具有伺服跟随能力的变形机器人。利用不同感觉器官发挥不同跟随能
- java之小六壬算命代码实现——预知自己命运如何!
钮钴禄·爱因斯晨
java学习java开发语言AIGCgithub
我命由我,不由天,是魔是仙,算算就知道了~欢迎来访~个人主页欢迎各位佬们互三哦~互三必回!!#一、小六壬背景介绍1.文化起源小六壬作为中国古代占卜法,文化背景深厚。起源说法不一,流传较广的是唐代李淳风创立“六壬时课”,即小六壬,以区别“大六壬”。也有东汉起源、黄帝时代传说、马前课演化、鬼谷子传承等观点。其发展历程中,唐朝创立后在民间流传,用于日常生活预测;明朝刘基将其用于军事决策;清朝乾隆年间被记
- Python 入门路线(2025 极简无废话版)
墨鱼爆蛋
Pythonpython开发语言编程
大家好,梳理一个Python从入门到精通路线大家都挺忙的,突出一个无废话注:时间仅供参考第一阶段:基础入门(0-3个月)1.Python基础语法开发环境搭建(Python安装、IDE选择)变量和数据类型运算符和表达式控制流(if/else、循环)函数定义与调用基本输入输出2.数据结构基础列表(List)和元组(Tuple)字典(Dict)和集合(Set)字符串处理文件操作3.错误处理try/exc
- 用Python写了一个好玩的桌面宠物游戏脚本,简单又好玩
墨鱼爆蛋
PythonPython游戏python开发语言游戏桌面宠物
今天,我们来分享一个宠物桌面小程序,全程都是通过PyQT来制作的,对于PythonGUI感兴趣的朋友,千万不要错过哦!我们先来看看最终的效果,对于一个小小的娱乐项目来说,还是不错啦!好了,废话不多说,我直接上干货,本项目使用PYQT5作为编码框架,如果你对于该框架不是特别熟悉的话,建议先去简单学习一下~源码和素材图片在文末领取!素材图片项目源码展示importsysimportosimportra
- 判定树、判定表(软件工程)
匣中鲸
软件工程
1.判定树例题:某航空公司规定,乘客可以免费托运不超过20公斤的行李。当行李重量超过20公斤时,对头等舱的乘客超重部分每公斤收费4元,其它舱的乘客收费6元。对残疾乘客超重部分在舱位等次相同的情况下收费减半。判定树如下:分析清楚条件和结果,用树的形式表示出来。2.判定表判定表分为四个区域:左上方为条件,左下方为工作,右上方为条件判定,右下方为工作判定。(T表示条件成立,F表示不成立)下面是例题的判定
- Python 如何使用 Bert 进行中文情感分析
程序员徐师兄
Python入门专栏pythonbert开发语言情感分析
前言在自然语言处理(NLP)领域,情感分析是一个非常常见且重要的应用。情感分析通常用于识别文本中的情感,例如判断一条微博或评论是正面、负面还是中性。在过去的几年中,随着深度学习的发展,BERT(BidirectionalEncoderRepresentationsfromTransformers)模型迅速成为了处理自然语言的强大工具。BERT是一种基于Transformer架构的预训练模型,它能够
- 为AI聊天工具添加一个知识系统 之49 “‘之47’和蒙板有关的术语”的腾讯云 AI 代码助手答问(部分)
一水鉴天
人工智能云计算
本文问题Q292、通过以上沟通,您对本项目(为AI聊天工具的使用者构建一个外挂知识系统)的蒙板(作为一般术语)是否就有了准确的认识?项目中使用Facet作为它的技术术语,您是否能清晰刻划出来呢?认识统一了我们就可以进入下一步了。Q293、Facet作文本项目的技术术语(本项目的全责技术代名词)Facet是一个知识库组件。重说:Facet作文本项目的技术术语(本项目的全面技术--全括责/权/利--代
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/* * 逻辑运算符——不论是什么条件都要执行左右两边代码 * 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的 * 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。 * * 并联电路两个开关只要有一个开关闭合,电路就会通。 * 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作 比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。 JDBCAgent jdbc = new JDBCAgent(); try{ jdbc.excute("select * from ctp_log"); }catch(SQLException e){ ... }finally{ jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解 An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。 很多朋友搜索的内容基本是告诉我们这么配置: 在Engine标签下增面积Host标签,如下: <Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v [email protected] 出现 Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password). 错误 运行状况如下: OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013 debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量 oracle分页: select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java package hessian.pojo; import java.io.Serializable; public class MyCar implements Serializable { private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令; 解锁用户和锁定用户 alter user scott account lock/unlock; //system下查看系统中的用户 select * dba_users; //创建用户名和密码 create user wj identified by wj; identified by //授予连接权和建表权 grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例: package com.bijian.study; import static org.junit.Assert.assertEquals; import java.io.IOException; import org.junit.Before; import org.junit.Test; import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/* *访问ORACLE */ --检索单行数据 --使用标量变量接收数据 DECLARE v_ename emp.ename%TYPE; v_sal emp.sal%TYPE; BEGIN select ename,sal into v_ename,v_sal from emp where empno=&no; dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处: 负载均衡的好处 增加可用资源 增加吞吐量 加快响应速度,降低延时 出错的重试验机制 Nginx主要支持三种均衡算法: round-robin l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码: function checkForm(){ validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。 可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。 我们先看如何通过tomcat配置http授权限制。 第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如: <userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread { private int j=10; /* * 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1 * 两个问题: * 1、线程同步--synchronized * 2、线程之间如何共享同一个j变量--内部类 */ public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子 2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675 2015-06-27: 房子首付,签完合同 2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。 首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好.......... 最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界.......... 所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex." "------ ------- ------------ ----" "G era designator (Text) AD" "y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。 以关联计算为例。 假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中? &nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。 场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。 面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。 本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。 本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。 ServletContainerInitializer:启动容器时负责加载相关配置 package javax.servlet; import java.util.Set; public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。 故事1:巧借力,乌鸦也可以吃核桃 有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。 核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。 以下内容只需要在公用js中添加即可。 使用类似于如下: <input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言. 如题. 2.代码. /* * Copyright (c) 2015, S.F. Express Inc. All rights reserved. */ package com.test.test.test.send; import java.io.IOException; import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字 这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下: $loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的 二、请使用一个var来定义变量 如果你使用多个变量的话,请如下方式定义: . 代码如下: var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览: 如何导入maven项目至eclipse中 建立自有Maven Java类库服务器 建立符合maven代码库标准的自定义类库 Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。 我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> &l