- taro 微信公众号_用Taro做个微信小程序Todo, 小白工作记录
北陌大叔
taro微信公众号
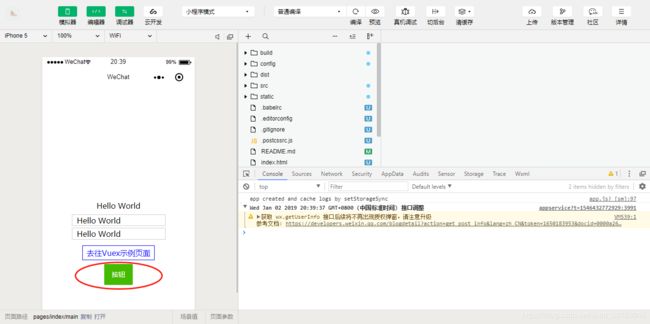
微信小程序框架:Taro做微信小程序的框架,几个比较主流的:官方的WePY:https://tencent.github.io/wepy/document.html#/美团的mpvue:http://mpvue.com/mpvue/#-html京东的Taro:https://taro.aotu.io/前两者都是Vue风格的,Taro是React的.本篇本着学习的目的,用Taro做一个简单的小程序.
- 7大主流小程序开发框架对比: Taro, uniapp等
rock——you
前端tarouni-app
文章目录**主流小程序开发框架对比****1.原生小程序开发****2.Taro****3.uni-app****4.WePY****5.mpVue****6.Remax****7.Flutter+小程序插件****8.QingYan(京东轻颜)****框架选择建议**总结目前市场上有多种框架可以用于小程序开发,不同框架适用于不同的场景和需求。以下是主流的小程序开发框架的对比,涵盖它们的特点、优缺
- Uniapp小程序分包
周bro
uni-app小程序
注:只拿uniap开发的小程序举例,mpvue略有差异1.首先在pages文件目录下创建pagesA文件(这里拿order页面举例),正常的order文件在pages文件下2.现在分包的话,就在pagesA文件下创建一个order文件,再把pages文件下的oeder页面剪切到pagesA的order文件下3.开始配置分包:配置mainfest.json文件(开启分包的功能),找到源码视图“mp-
- 初探Mpvue的组件、样式机制
weixin_33912246
javascript前端ViewUI
序言实现了一个简单的demo之后呢,Eknow君这一节会通过小程序API来实现几个小功能。主要从mpvue的组件、语法以及小程序的相关API完善。mpvue的组件上一节,我们可以了解到mpvue基本支持vue组件的所有特性,不遵守这些特性并不会错误,我们只是了能够开发良好的代码,编写高质量的代码可以说是程序员的一道分水岭吧。回到正题哈,mpvue在很大程度上都支持vue组件与小程序的原生组件的,但
- 计算机毕业设计之springboot+mpvue招聘网站 招聘信息分享平台 招聘信息分享小程序
计算机毕业设计大全
介绍小程序端,使用美团小程序框架mpvue+有赞UI组件库Vant+蚂蚁金服数据可视化方案AntV等。后端基于SpringBoot+MyBatis+Redis+Mysql。具备数据可视化、前后端分离、多角色登录、多端等特色/创新点。适合招聘类计算机毕业设计课题,尤其是springboot招聘。功能计算机毕业设计计算机毕业设计计算机毕业设计计算机毕业设计流程分析计算机毕业设计计算机毕业设计计算机毕业
- 如何将 h5 页面快速转换成微信小程序
小程序
Hello各位朋友们大家新的一月好呀!我是咕噜铁蛋!我知道在小程序开发中,有时候需要将H5页面转换成微信小程序页面。这样可以将原本的网页内容适配到小程序中,让用户能够更方便地访问和使用。在本文中,我将分享如何快速将H5页面转换成微信小程序页面的方法。使用第三方工具第三方工具是将H5页面转换成微信小程序页面的最简单、最快捷的方法之一。可以使用现有的工具,例如Mpvue、Taro等,它们提供了一些插件
- 微信小程序mpvue+Vant Weapp初始化
回到唐朝做IT
准备工作:1.安装Node.jsnodejs官网//可查看node版本$node-v$npm-v2.安装淘宝镜像cnpm$npminstall-gcnpm--registry=https://registry.npm.taobao.org3.安装vue-cli脚手架构建工具$cnpminstall-gvue-cli第一步、创建一个基于mpvue-quickstart模板的新项目可参考mpvue官网
- mpvue小程序启动报错:TypeError: Cannot read property 'platform' of undefined
小马将过河
错误:$yarndevyarnrunv1.19.1$nodebuild/dev-server.js/Users/mahaiqiang/git/redcreation/customplatform/customApplet/node_modules/mpvue-template-compiler/build.js:5812switch(fileExt.platform){^TypeError:Can
- 如何将 h5 页面快速转换成微信小程序
咕噜签名-铁蛋
微信小程序小程序
Hello各位朋友们大家新的一月好呀!我是咕噜铁蛋!我知道在小程序开发中,有时候需要将H5页面转换成微信小程序页面。这样可以将原本的网页内容适配到小程序中,让用户能够更方便地访问和使用。在本文中,我将分享如何快速将H5页面转换成微信小程序页面的方法。1.使用第三方工具第三方工具是将H5页面转换成微信小程序页面的最简单、最快捷的方法之一。可以使用现有的工具,例如Mpvue、Taro等,它们提供了一些
- mpvue小程序《校友来了》成长记 | 给2018画下圆满句号
小K前端
1、前言很久没有进行更新文章了,2018已经结束,2019已经开启,为了给2018画下圆满的句号,决定在新年来临前写一篇总结。如果有看过我文章的朋友或许知道还有一个小程序《校友足迹》,而《校友来了》正是《校友足迹》的升级版,我在原有的基础上添加了校友圈子功能,通过《校友来了》不仅能看到校友的分布情况,同时还可以与同城校友交流,查看校友名片等。让《校友来了》不仅仅是一个工具,更是一个同城校友发现与交
- mpvue微信小程序 获取用户信息(wx.getUserInfo)调整
zackxizi
一、问题描述这两天学习使用mpvue开发微信小程序遇到一个版本问题,之前老版本可以通过wx.getUserInfo就可以获取到用户信息了,但是在4月15号的时候,微信以提升用户体验,更改了获取用户信息的方式,使用的是button获取用户信息,而且使用mpvue开发时获取用户信息比较麻烦,下面是我个人学习的配置步骤。我先抛出一个令我看不太懂的一个连接小程序与小游戏获取用户信息接口调整,请开发者注意升
- vs code开发微信小程序插件
小明同学喜欢熊
起因使用微信开发者工具开发小程序有点鸡肋,时常黑屏,并且bug不断,因此想使用强大的vscode开发小程序,而使用微信开发者工具辅助预览vscode插件minapp支持微信小程序标签、属性的智能补全,并且提示中包含文档内容(同时支持原生小程序、mpvue和wepy框架,并提供snippets)。minappwechat-snippet这个插件主要的功能就是代码辅助,代码片段自动完成(函数的智能补全
- 学习mpvue笔记——koa入门
从小就很瘦
koa是什么?koa基于Nodejs平台的下一代web开发框架(上一代是express)。Express原班人马打造,更精简。Async+await处理异步洋葱圈型的中间件机制。用法很简单:mkdirkoa-demonpminitnpminstallkoa--save文件夹中新建一个server.jsconstKoa=require('koa')constapp=newKoa()app.use(a
- mpVue记录2——写一个小demo
汀上
1.删掉src文件夹下,components&pages&utils下的所有文件,在pages下创建index文件夹,添加index.vue&main.js文件,目录结构如下捕获.PNG2.在src下的app.json中写入(配置小程序的app.json){"pages":["pages/index/main"],"window":{"backgroundTextStyle":"light","n
- mpvue中,fly请求拦截token
苏本的书柜
constFly=require("flyio/dist/npm/wx")constfly=newFlyVue.prototype.$http=fly;fly.interceptors.request.use((request)=>{//给所有请求添加自定义headerif(api.Get('token')){request.timeout=30000,request.headers={"cont
- mpvue + ColorUI 使用文档-1 基础库
Neyo_凉
首先在根目录的app.js引入样式。然后就可以直接使用样式了因为还没有官方文档,自己就根据demo,研究下怎么使用:div内引用样式文字大小样式text-xsltext-sltext-xxltext-xltext-lgtext-dftext-smtext-xstext-lefttext-centertext-right文字截断text-cut文字格式化处理text-pricetext-Abctex
- mpvue
zxhnext
http://mpvue.com/mpvue/搭建本地测试环境在server的config文件中CONF中开头加安装wafer2npminstallwafer2-client-sdk-SserverHost:'localhost',tunnelServerUrl:'',tunnelSignatureKey:'27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89',//腾
- 在小程序框架 wepy 中使用 iconfont 图标字体
solocoder
新的小程序项目准备踩坑Wepy啦!纠结过原生、Wepy、mpvue到底用哪个。原生:之前的项目用的就是原生,开发起来有点太原始,想换换口味。把原生作为托底方案,假如另外两个遇到踩不过去的坑就转用原生做。wepy:star数量有16k,看了看官方文档,感觉开发方式还不错。毕竟算是腾讯亲生儿子,感觉靠谱些。mpvue:star数跟wepy不相上下,也是16k,一套代码多端通用很有吸引力。mpvue跟w
- uni-app原理分析
Jack おう
历史分析最开始的小程序没有组件化和npm支持,wepy就诞生了,但wepy没有完全实现vue的规范,后面又出了mpvue(实现了更完整的vue开发体系)。18年末uni-app开源,其他框架也陆续出现,每家大厂都有自己的框架自己的实现。uni介绍因为vue只有.vue文件而小程序有四个文件,那么就需要拆分。小程序不是双向数据绑定,所以通过uni的runtime实现双向绑定性能优化其实是native
- mpVue 微信小程序用户授权及wx.getUserProfile代替wx.getUserInfo获取用户信息及判断用户是否已经授权;不弹出微信授权窗口;只能使用头像、昵称填写能力
wocwin
mpvue微信小程序组件封装微信小程序mpvuewx.getUserInfogetUserProfile小程序用户授权授权
一、前言2021年4月15日整改:为优化用户的使用体验,平台将进行以下调整:1,2021年2月23日起,若小程序已在微信开放平台进行绑定,则通过wx.login接口获取的登录凭证可直接换取unionID2,2021年4月13日后发布的小程序新版本,无法通过wx.getUserInfo与获取用户个人信息(头像、昵称、性别与地区),将直接获取匿名数据(包括userInfo与encryptedData
- 微信小程序mpvue入坑(5)之组件封装---新增源码地址
wocwin
vue小程序组件化mpvue微信小程序vant-weapp组件封装
微信小程序mpvue入坑(1)之技术对比选型微信小程序mpvue入坑(2)之初始化及引入vantUI微信小程序mpvue入坑(3)之Promise封装wx.request及整合Api微信小程序mpvue入坑(4)之vuex使用整体项目结构├──src//源文件|├──api//接口目录||└──apiPath//具体接口地址||└──index.js//接口路径封装│├──components//
- 微信小程序mpvue入坑(1)之技术对比选型——新增源码地址
wocwin
小程序vue微信小程序mpvuevant-weapp
微信小程序mpvue入坑(2)之初始化及引入vantUI微信小程序mpvue入坑(3)之Promise封装wx.request及整合Api微信小程序mpvue入坑(4)之vuex使用微信小程序mpvue入坑(5)之组件封装小程序技术栈对比WepympVue/uni-appTaro原生语法风格类Vue规范Vue规范React规范,支持JSX小程序开发规范多端复用H5、微信、支付宝H5、小程序(uni
- 微信小程序mpvue入坑(2)之初始化及引入vant-weappUI——新增源码地址
wocwin
vue小程序微信小程序mpvuevant-weapp
微信小程序mpvue入坑(1)之技术对比选型微信小程序mpvue入坑(3)之Promise封装wx.request及整合Api微信小程序mpvue入坑(4)之vuex使用微信小程序mpvue入坑(5)之组件封装初始化项目首先先构建一个项目#全局安装vue-cli$npminstall--globalvue-cli#创建一个基于mpvue-quickstart模板的新项目$vueinitmpvue/
- 微信小程序mpvue入坑(3)之Promise封装wx.request及整合Api----新增源码地址
wocwin
vue小程序微信小程序mpvuepromise封装apivant-weapp
微信小程序mpvue入坑(1)之技术对比选型微信小程序mpvue入坑(2)之初始化及引入vantUI微信小程序mpvue入坑(4)之vuex使用微信小程序mpvue入坑(5)之组件封装1、在src下utils新建一个promiseRequest.js文件(用es6-promise封装wx.request)代码如下:importstorefrom'@/store'import{Toast}from'
- 微信小程序mpvue入坑(4)之vuex使用---新增源码地址
wocwin
小程序微信小程序mpvuevuexvant-weapppersistedstate
微信小程序mpvue入坑(4)之vuex使用微信小程序mpvue入坑(1)之技术对比选型微信小程序mpvue入坑(2)之初始化及引入vantUI微信小程序mpvue入坑(3)之Promise封装wx.request及整合Api微信小程序mpvue入坑(5)之组件封装1、首先安装vuexnpminstallvuex-S2、在src下新建一个store文件夹新建index.js文件代码如下import
- 记一次使用mpvue开发微信小程序动画播放播放完成再播放下一个动画,实现动画队列的实战操作
小和尚敲代码
微信小程序微信小程序小程序
微信小程序wxss支持Css的keyframes动画,我们想通过事件监听,在动画开始、动画播放阶段、动画播放结束的时候进行下一步动作。如下图,有一个从右飘入,然后从左侧出去的动画,我们希望的是,前一个出去后,后一个再进入,即上一个播放完成后,再出来下一个这个时候,解决问题的关键问题在于,监听上一个动画播放完成,这个时候,我们需要用到微信小程序的动画播放完成后的事件,为此,我们将流程逻辑描述如下:数
- mpvue实现对苹果X安全区域的适配
bayi_lzp
mpvue实现对苹果X安全区域的设配一、业务背景最近在利用mpvue+ts开发小程序的过程中,由于苹果X等手机会出现底部的按钮,会遮盖掉需要操作的按钮。由于在小程序开发,微信爸爸已经做了对机型的检查,相对与H5的处理来说方便很多了。下面就稍微罗列一下解决方案。二、实现思路判断机型方法注入全局组件mixin加入全局安全距离css页面上进行class类处理三、实现过程1、判断机型方法小程序的官方文档提
- 微信小程序开发五大技术框架
虎克技术hukejishu
微信小程序小程序
现如今,微信小程序的应用非常广泛,各个行业、各个店铺几乎都抛去了以往复杂的移动APP,而选择了简单快捷的微信小程序来扩展自己的业务。微信小程序的开发方式微信小程序的开发方式主要分为原生开发和框架开发但是框架开发又有很多,文章主要是谈wepy、mpvue、taro、uni-app开发框架。1原生开发小程序原生开发框架是微信官网首次推出的,目的是为了让开发者在微信中开发具有原生APP的体验尽可能简洁高
- 小程序有哪些框架
oneCat
1、Tina.js轻盈小巧,极易上手保留MINA(微信小程序官方框架)的大部分API设计;无论你有无小程序开发经验,都可以轻松过渡上手。渐进增强,状态管理器(比如Redux)、Immutable.js、路由增强等扩展,当然你也可以自己编写一个新的插件。2、mpvue美团开源,mpvue(github地址请参见)是一个使用Vue.js开发小程序的前端框架。框架基于Vue.js核心,mpvue修改了V
- Vue入门(学习笔记)
Azмat
javaScriptjavascriptvue.jscsshtmljson
文章目录一、前端核心分析1.1、概述1.2、前端三要素1.3、表现层(CSS)1.4、行为层(JavaScript)二、前端发展史2.1、UI框架2.2、JavaScript构建工具2.3、三端同一2.4、后端技术2.5、主流前端框架ICEVantUIAtUICubeUlFlutterlonicmpvueWeUI三、了解前后分离的演变史3.1、后端为主的MVC时代3.2、基于AJAX带来的SPA时
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$