TinyMce实用指南
今天有个同事问我,TinyMce 是否允许用户在HTML源代码编辑模式下,写style和script
其实问题在于:是否允许用户自己定义样式和脚本,我想自定义样式问题不大,但脚本不能开放
恰好就是我们正在用的TinyMce,有用户反馈他们要自定义样式,但这个编辑器不支持
我没有用过这个编辑器,但是以前用过CKEditor,也是一款主流的高级编辑器。我想着两者应该
差不多,并且支持可配置的。即使不支持可配置,也会提供接口让你实现这些功能。
所以说到这里,有些人可能会说,你都没用过TinyMce,还谈什么实用指南呢?
我的想法是:指南不在于我写一本书,告诉你这个怎么做;而在于我告诉你一种学习的方法
你能自己的去思考,能朝解决这个问题的方向靠拢。那么就来介绍下,TinyMce的使用方式
1.下载TinyMce
http://www.tinymce.com/download/download.php
TinyMce纯JS版本,也有jQuery版本,我想jQuery大家都熟悉,就下载了jQuery版本,如图
现在已经发展到4.0.2版本了,我这边选择了 3.5.10 版本,既然是jQuery版本的,就要配合jQuery使用
再下载一个jQuery好了,下载的是1.7.2版本的:http://jquery.com/download/
2.下载中文语言包
TinyMce默认只有英文版本,我想下载一个中文的汉化包比较方便用户使用
http://www.tinymce.com/i18n3x/index.php?ctrl=lang&act=download&pr_id=1
选择Chinese即中文的语言包即可,如图所示
3.分析包结构并汉化
TinyMce和中文语言包的结构,你应该发现目录结构是重合的,明摆着langs是存放语言的包
(1)把中文语言包 tinymce_language_pack\langs\zh.js 文件复制到 tiny_mce\langs\
(2)把中文语言包 tinymce_language_pack\themes\advanced\langs\zh.js 和 zh_dlg.js 复制到 \tiny_mce\themes\advanced\langs
4.配置一个全功能的TinyMce
TinyMce jquery 版本使用
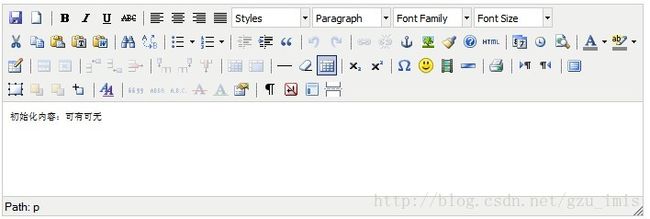
页面加载效果如下:
5.定制自己的TinyMce
5.1 精简插件和工具栏
5.2使用系统配置,比如限制style或script标签
定制自己的TinyMce
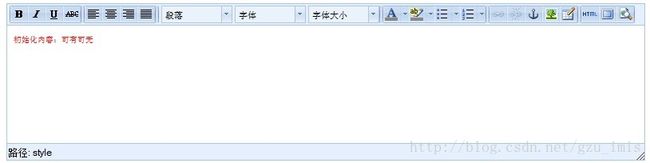
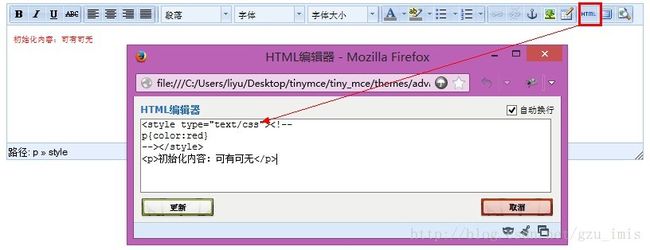
大家可以看代码里面的注释,很详细,这里定制了:限制哪些元素不可以使用,哪些可以使用
上图的 红色字体,这是切换到 html 编辑模式,就是自己写的style样式来控制的
纠正一个错误:点击 html 源码编辑按钮,发现在FireFox运行没问题,但是在IE浏览器就会弹出警告
报错提示:我已经限制在当前浏览器打开弹出窗口,原来配置 plugins时,把 inlinepopups 这个去掉了
因此上述简化的TinyMCE代码要做IE里面运行,plugins应该这么配置:
plugins : "inlinepopups,table,preview,fullscreen,xhtmlxtras,advlist"
6.怎么才算实用指南
上面啰嗦一大堆,即便是从来没了解过TinyMce的人也会使用最简单的配置了
关键在于:针对这种编辑器谁都会遇到问题,我想每种主流的编辑器,都有那么一个团队在维护
并且运行更新了这么多年,这么多版本,这么多企业在使用。你遇到的问题,别人肯定早遇到了
那么开发TinyMce的人,一定会收集各种建议:尽量把一些【实用】的功能做出来,提供给我们
就好比我遇到的:是否能开放style标签给用户使用,在官方使用指南的 Configuration 栏目就能找到
所以,大家要像真的入门这个编辑器,我想你可以看看官方网站是怎么解决我的问题的
http://www.tinymce.com/wiki.php/Configuration3x
耐着性子把所有Configuration看完,你会发现:初级阶段,只有你想不到的问题,没有TinyMce没有解决不了的
当然Configuration还只是从配置层面来解决,你要更高级的,可以按照它的接口规范开发自己的功能按钮,
或者重写它的插件也是可以的。我想,这种【实用】指南,比直接告诉你:这个功能这么配置就可以了,应该要实用
话说。。。。CSDN 的编辑器,怎么越看越像。。。。