OpenGL学习(三)第一个三角形
前言
学习opencv英文网址:https://learnopengl.com/#!Getting-started/Hello-Triangle
中文翻译:https://learnopengl-cn.github.io/01%20Getting%20started/04%20Hello%20Triangle/
相关代码:https://github.com/JoeyDeVries/LearnOpenGL
本文采用的代码有相关的修改,更易于理解学习
名词术语
opengl管线
opengl3.0区别之前不再采用固定管线的编程,而是采用可编程的管线,给了开发者更多的自由度,但是也是因为这个原因,opengl的学习门槛又变高了一些。
这张图主要是介绍了opengl的具体管线的包含的着色器。现在大家先有这样一个概念就好了。opengl程序可以看成这样子一个过程。我们从最原始的一个水池将水用水管导到不同的池子里面,最后那个水池输出的水就是我们需要的,而不同的池子就相当于着色器,池子可能进行不同的化学物理处理(eg:过滤)相当于着色器的不同操作。
和这个封面的图主要是介绍了各个着色器之间的数据流通。后面需要详细的解析
核心模式和兼容模式
opengl从3.1版本开始就抛弃基于固定管线的编程。在GLSL开头需要指定采用的是核心模式还是兼容模式,核心模式仅支持基于着色器的编程;而兼容模式还包括了一个固定管线。
顶点对象和缓存对象
顶点对象中存放的是缓存对象的地址,而缓存对象中存放的是真正的数据内容。具体看图。

代码分析
代码下载
http://download.csdn.net/detail/zhouyelihua/9885329
关键代码段分析
unsigned int VBO, VAO;
glGenVertexArrays(1, &VAO);//创建一个顶点数组
glGenBuffers(1, &VBO);//创建一个缓存对象
glBindVertexArray(VAO);//绑定顶点数组,记住绑定操作有点类似阀门,后续所有的操作都会基于这个绑定的对象
glBindBuffer(GL_ARRAY_BUFFER, VBO);//指定当前的缓存对象的类型
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);//用来给指定的buffer,绑定数据,如果绑定的的对象之前有关联的对象,则会先删除关联的对象
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
glBindBuffer(GL_ARRAY_BUFFER, 0);
glBindVertexArray(0);
代码
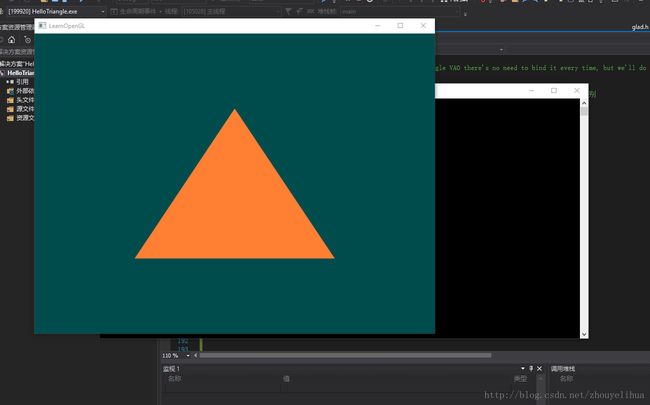
#include实验结果
如果您觉得此博客对您有用,欢迎对我进行小额赞助。
![]()
不筹钱娶媳妇的程序员不是好程序员!