Qt 之 自定义提示信息框—QQ风格
一、简述
在 Qt 之 自定义提示信息框—迅雷风格 这篇文章中讲述了如何实现迅雷风格的自定义提示框。那么在这一篇中我们就讲述一下如何实现QQ风格的提示框。
整体代码与Qt 之 自定义提示信息框—迅雷风格 中的代码类似,主要是界面样式上的不同,下面先看一下效果图。
二、代码之路
看代码之前需要看一下 Qt 之 自定义窗口标题栏 这一篇文章,因为这里用到了这篇文章中写到的自定义标题栏。
这里新建任务窗口类MyMessageBox 继承了BaseWindow类,所以省去了一些代码实现(主要包括顶部标题栏、鼠标按住标题栏进行拖动,窗口背景色等 ),有需要的小伙伴可以去看一下这一篇文章。
如果需要了解如何实现窗口的模态与非模态对话框可以看一下Qt 之 模态与非模态窗口的介绍及 实现QDialog的exec()方法 这一篇文章。
mymessagebox.h
#include mymessagebox.cpp
#include "mymessagebox.h"
#include 样式
*{font-family:Microsoft YaHei;}
QLabel#MessageContent
{
font-size:14px;
}
QPushButton#pButtonOk
{
border-radius:3px;
background-color:rgb(244 , 244 , 244);
border: 1px solid rgb(160 , 150 , 152);
}
QPushButton#pButtonOk:hover
{
background-color:rgb(190 , 231 , 253);
border: 1px solid rgb(79 , 173 , 216);
}
QPushButton#pButtonOk:pressed
{
background-color:rgb(235 , 236 , 237);
border: 1px solid rgb(79 , 173 , 216);
padding-left:2px;
padding-top:2px;
}
QPushButton#pButtonCancel
{
border-radius:3px;
background-color:rgb(244 , 244 , 244);
border: 1px solid rgb(160 , 150 , 152);
}
QPushButton#pButtonCancel:hover
{
background-color:rgb(190 , 231 , 253);
border: 1px solid rgb(79 , 173 , 216);
}
QPushButton#pButtonCancel:pressed
{
background-color:rgb(235 , 236 , 237);
border: 1px solid rgb(79 , 173 , 216);
padding-left:2px;
padding-top:2px;
}
QLineEdit#inputContent
{
border: 1px solid rgb(195 , 195 , 195);
}
QLineEdit#inputContent:hover
{
border: 1px solid rgb(1 , 186 , 255 );
}测试代码
设置为模态窗口
设置父窗口指针
void onButtonClicked()
{
// showMyMessageBox()方法的最后一个参数为是否设置提示框为模态窗口;
// 设置提示框为模态窗口,那么必须将父窗口指针传进showMyMessageBox()方法中,否则模态无效;
// 因为MyMessageBox模态时设置的为Qt::WindowModal,只会影响父窗口,如需要阻塞整个应用程序,可设置为Qt::ApplicationModal;
int result = MyMessageBox::showMyMessageBox(this, QStringLiteral("删除好友"), QStringLiteral("您确定要删除XXX好友吗?"), MESSAGE_WARNNING, BUTTON_OK_AND_CANCEL, true);
if (result == ID_OK)
{
ui.label->setText(QStringLiteral("结果:确定"));
}
else if (result == ID_CANCEL)
{
ui.label->setText(QStringLiteral("结果:取消"));
}
else
{
ui.label->setText(QStringLiteral("非模态窗口"));
}
}效果图一
我们看到设置为模态窗口,弹出提示框后,父窗口被阻塞,无法响应我们的操作。并且在我们点击确定/取消 按钮后,调用showMyMessageBox()方法之后的代码得以执行。
测试代码中根据showMyMessageBox()的返回值来设置父窗口界面上显示用户操作结果(点击确定还是取消),而这些操作都是在提示框关闭之后执行的。以此说明,父窗口的操作都会被阻塞直到关闭提示框。
不设置父窗口指针
我们将showMyMessageBox()方法中的父指针修改为NULL。来看看效果
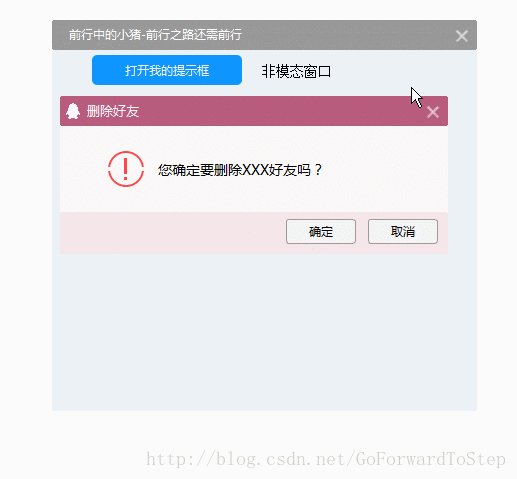
int result = MyMessageBox::showMyMessageBox(NULL, QStringLiteral("删除好友"), QStringLiteral("您确定要删除XXX好友吗?"), MESSAGE_WARNNING, BUTTON_OK_AND_CANCEL, true);效果图二
我们看到打开提示框后,父窗口仍可接受用户响应(可以移动,并且点击打开窗口按钮,可以再次弹出一个提示框)。但是父窗口中显示的结果(确定/取消)还是在提示框关闭之后进行更新,说明设置为模态窗口后,尽管不设置父窗口指针,showMyMessageBox()方法之后的代码要等待窗口关闭之后才能执行。
设置为非模态窗口
设置父窗口指针
我们将showMyMessageBox()方法最后一个参数修改为false,设置为非模态窗口。
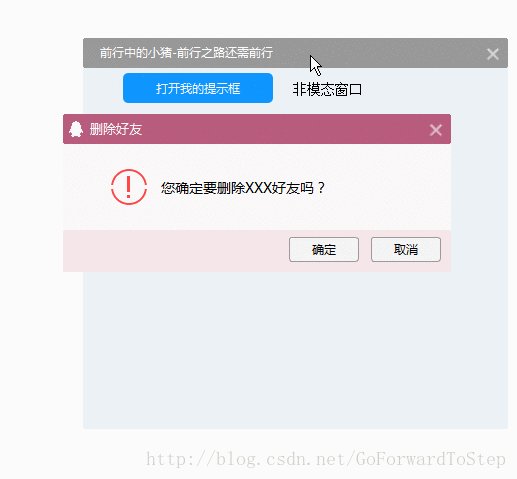
int result = MyMessageBox::showMyMessageBox(this, QStringLiteral("删除好友"), QStringLiteral("您确定要删除XXX好友吗?"), MESSAGE_WARNNING, BUTTON_OK_AND_CANCEL, false);效果图三
我们看到设置为非模态窗口,打开提示框,并不会阻塞父窗口的响应。同时,我们将父窗口指针传入showMyMessageBox()方法中,我们看到提示框会一直显示在父窗口之上。在Qt中子窗口会一直显示在父窗口之上。
同时,设置为非模态,showMyMessageBox()方法会立即返回,不会阻塞后面代码的执行。我们也看到在打开提示框时,父窗口结果立即更新为非模态窗口,而不是在提示框关闭之后。
不设置父窗口指针
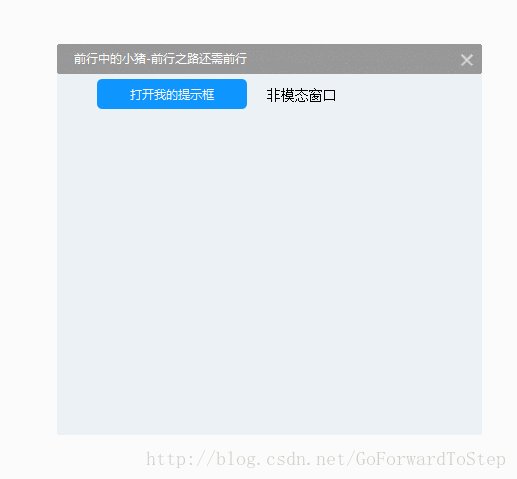
int result = MyMessageBox::showMyMessageBox(NULL, QStringLiteral("删除好友"), QStringLiteral("您确定要删除XXX好友吗?"), MESSAGE_WARNNING, BUTTON_OK_AND_CANCEL, false);效果图四
将父窗口指针修改为NULL后,我们发现提示框不会一直显示在父窗口之上了。
尾
这里我们在 Qt 之 自定义提示信息框—迅雷风格 代码的基础上修改了样式,得到了QQ风格的自定义提示框效果。代码很简单,关键在于尝试。
有兴趣的小伙伴可以自行修改样式,来实现另一番效果。欢迎一起交流哈 O(∩_∩)O!
更多文章
Qt 之 自定义提示信息框—迅雷风格
Qt 之 模态与非模态窗口的介绍及 实现QDialog的exec()方法
Qt 之 自定义窗口标题栏
代码下载
Qt 之 自定义提示信息框—QQ、迅雷风格 (包含了QQ和迅雷两种风格的提示框)