【响应式Web设计】读书笔记 - 弹性布局与响应式图片(一) - 3
【简介】一开始设计网页的时候,网站的宽度都以百分比形式定义。百分比布局使得网页宽度能够随着查看它们的屏幕窗口大小变化,即弹性布局。后来,又回到了固定宽度设计的风潮,因为固定宽度可以有「像素级精度设计」的网页。现如今,而为了能够做好固定宽度在不同屏幕中的自适应,出现了响应式设计。
通过媒体查询,可以让我们根据视口大小分别切换不同的样式,但这样的设计,在「断点」处的过渡显得那么不自然。使用弹性布局去解决媒体查询断点间的平滑过渡问题。
到了2015年,CSS推出了「弹性盒子」(Flexbox)布局模块,本章主要介绍弹性盒子 Flexbox。
1. 将固定像素大小转换为弹性比例大小
* 通过图形图像软件做出来的图都是以固定像素来衡量大小的,比如一张 jpg 的图片大小为 300 px,如果要在弹性布局中使用这些图,就需要将固定像素大小转换为比例大小。 *
响应式设计之父 Ethan Marcotte 在 2009 年提出一个计算公式:
结果 = 目标 / 上下文 —–表示用元素所在容器的大小除元素的大小。
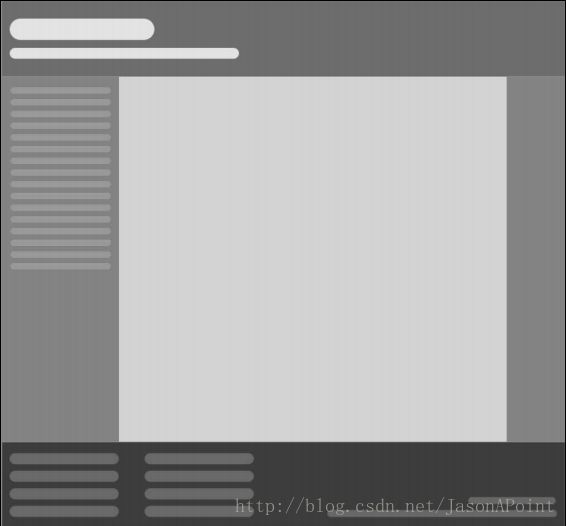
我们以一张网页布局为例:
这个布局宽度为 960px。页头与页脚与屏幕一样宽,为 960px;左侧边栏宽度为 200px,右侧边栏宽度为 100px,所以剩下中间部分宽度为 660px。我们需要把左中右区块由固定像素大小转换为比例大小。
先转换左边栏。左边栏宽度 200px(目标),用 960px(上下文)来除,算出 200px 占 960px 的比例为 20.8333%。
再算中间区域。中间部分宽度 660px(目标),用 960px(上下文)来除,算出 660px 占 960px 的比例为 68.75%。
最后算右边栏。右边栏宽度 100px(目标),用960px(上下文)来除,算出100px 占 960px 的比例为10.4167%。
我们做一个简单的演示,在 body 中做一个布局:
<div class="Wrap">
<div class="Header">div>
<div class="WrapMiddle">
<div class="Left">div>
<div class="Middle">div>
<div class="Right">div>
div>
<div class="Footer">div>
div>
加入样式表:
<style type="text/css">
html, body {
margin:0; padding: 0;
}
.Wrap {
max-width: 1400px;
margin: 0 auto;
}
.Header {
width: 100%;
height: 130px;
background-color: #038c5a;
}
.WrapMiddle {
width: 100%;
font-size: 0;
}
.Left {
height: 625px;
width: 20.8333%;
background-color: #03a66a;
display: inline-block;
}
.Middle {
height: 625px;
width: 68.75%;
background-color: #bbbf90;
display: inline-block;
}
.Right {
height: 625px;
width: 10.4167%;
background-color: #03a66a;
display: inline-block;
}
.Footer {
height: 200px;
width: 100%;
background-color: #025059;
}
style>在浏览器中打开页面,然后改变窗口大小,就会发现中间区块会一直与左右边栏成比例缩放。
对于小屏幕而言,核心思想是要把内容显示在一个长条里。因此,将左边栏变成「画外元素」,通常用于保存菜单导航栏之类的内容,只有当用户点击了某个菜单图标时才会滑入屏幕。主内容区位于页头下方,而右边栏又在主内容区下方,最后是页脚区。
通过这样的方式,不仅可以从一种布局平滑切换到另一种布局,而且可以实现两种布局同时伸缩的效果
我们以左边栏为例:
.Left {
height: 625px;
background-color: #03A66A;
display: inline-block;
position: absolute;
left: -20px;
width: 200px;
font-size: .9rem;
transition: transform .3s;
}
@media screen and (min-width: 40rem) {
.Left {
width: 20.833333%;
left: 0;
position: relative;
}
}首先,默认情况(即没有媒体查询)下,显示小屏幕布局;随着屏幕变大,宽度变成比例值,定位方式变成相对定位,left 值被设为0。
这里综合运用了两个响应式 Web 设计的核心技术:将固定大小转换为比例大小,以及使用媒体查询相对于视口大小应用 CSS 规则。
附: 欢迎大家关注我的新浪微博 - 一点编程,了解最新动态 。