OpenGl学习笔记-(一)绘制三角形
OpenGl学习笔记-入门
这学期有计算机图形学这门课,opengl的学习过程感觉比较困难,写一些博客分享,也作备忘。
学习环境
OpenGL 3.3+
GLEW+GLFW+ImGUI(imgui的环境配置很坑)
学习网站:https://learnopengl-cn.readthedocs.io/zh/latest/
OpenGL的hello world—绘制三角形
三角形是最基础的封闭图形,绘制一个三角形可以说是OpenGL最好的入门程序。
方法思路:
首先如果完全不了解OpenGL,让我们去绘制一个三角形,一般人理解的过程会是什么?
1.输入三个顶点,然后通过一些函数,画出一个三角形。
2.给三角形填充颜色
其中对第一步我们想的更细一点可以是:将3个顶点两两连线,成为一个封闭的三角形线框。
如何在OpenGL中实现
坐标体系:
OpenGL将图像呈现在屏幕上的坐标系统用的是:
标准化设备坐标(Normalized Device Coordinates, NDC)
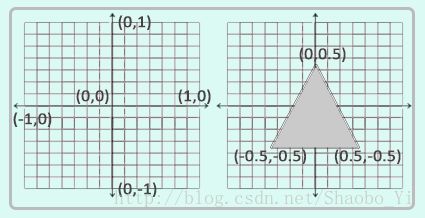
标准化设备坐标是一个x、y和z值在-1.0到1.0的一小段空间。任何落在范围外的坐标都会被丢弃/裁剪,不会显示在你的屏幕上。下面你会看到我们定义的在标准化设备坐标中的三角形(忽略z轴): 
与通常的屏幕坐标不同,y轴正方向为向上,(0, 0)坐标是这个图像的中心,而不是左上角。最终你希望所有(变换过的)坐标都在这个坐标空间中,否则它们就不可见了。
我们可以给出下面这样一个顶点坐标变量(GLfloat是OpenGl内定义的变量类型,参考float)
GLfloat vertices[] = {
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
0.0f, 0.5f, 0.0f
};顶点输入
有了顶点数据后我们需要做的是将顶点输入给电脑,这里当然不能说直接就传递一个数组变量给电脑,这种做法不够体系化。
OpenGl的做法:VAO,VBO
(VAO和VBO是OpenGl3.3版本以上使用的,之前版本有使用glBegin 等函数 这里不做介绍)
VAO(Vertex Array Object)
VAO可以看作是一个管理定点属性用的对象,注意:这里说的是顶点属性,而不是顶点。在图像绘制中一个顶点具有的属性除了坐标以外,还有如同颜色等属性。VAO存储了顶点数据的格式以及顶点数据数据所需的缓存对象的引用。
VBO(Vertex Buffer Object)
VBO是一种Buffer Object,即它也是一个OpenGl对象。VBO是顶点数组数据真正所在的地方。
那么可能有人会迷惑,VAO和VBO的区别是什么,他们不都是用来存放点的数据的吗?
可以这么说:VAO是一个包含所有点的对象,VBO从这个VAO里拿出一些或者全部点,被发送到GPU上以供使用。
说这么多,我们来看看具体用代码如何将上面我们的vertex点集放入到VAO和VBO中:
GLuint VBO, VAO;
glGenVertexArrays(1, &VAO); //创建VAO的函数,这里的1代表数量
glGenBuffers(1, &VBO); //创建VBO的函数
glBindVertexArray(VAO);//要想使用VAO,先绑定
glBindBuffer(GL_ARRAY_BUFFER, VBO);//绑定缓冲,这里GL_ARRAY_BUFFER是顶点传冲类型
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);//把之前定义的顶点数据复制到缓冲的内存中
//设置顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(GLfloat), (GLvoid*)0);
glEnableVertexAttribArray(0);
glBindVertexArray(0);//使用完VAO后解绑相信这样一段代码出来大家一定很懵,完全搞不懂这一大段在干什么。接下来我们就逐句去讲解一下:
首先
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
这两个函数就是声明VAO和VBO开始使用,有点类似于我接下来要对VAO和VBO进行操作了,先给系统打声招呼;
glBindVertexArray(VAO);//要想使用VAO,先绑定
.
.glBindVertexArray(0);//使用完VAO后解绑
然后这两句是使用VAO要用的,使用VAO之前需要先绑定,因为VAO在我看来其实更像一个仓库,在往仓库里面搬运使用点之前当然要绑定好我们使用的是哪个仓库,即绑定VAO。
glBindBuffer(GL_ARRAY_BUFFER, VBO);//绑定缓冲,这里GL_ARRAY_BUFFER是顶点传冲类型
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);//把之前定义的顶点数据复制到缓冲的内存中
这两行中可能一眼看过去GL_ARRAY_BUFFER这一串东西很吓人不知道是什么。
其实这里可以把GL_ARRAY_BUFFER理解成一个中介人,Buffer是OpenGl开辟的一个大的缓冲区,GL_ARRAY_BUFFER是专门负责顶点缓冲的中介人。
那么上面第一句函数的意思其实就是把顶点缓冲与VBO绑定起来,在之后你有什么关于顶点缓冲的操作你就去找GL_ARRAY_BUFFER,他手里有VBO这么一个缓存顶点数据的对象,他帮你和VBO牵个线。
那这里我们第二句函数立马就体现了这一点,我们这里想将之前定义的顶点数据组复制到缓冲中,我们就找到GL_ARRAY_BUFFER这个中介人,然后把我们点集的大小和地址给他,在告诉他使用方式GL_STATIC_DRAW,然后他就会把这些顶点数据存入缓冲中。其中
- GL_STATIC_DRAW :数据不会或几乎不会改变。
- GL_DYNAMIC_DRAW:数据会被改变很多。
- GL_STREAM_DRAW :数据每次绘制时都会改变。
这里区别在于假如我们要绘制的图形顶点会经常边,我们可以选GL_DYNAMIC_DRAW或者GL_STREAM_DRAW,这样就能确保显卡把数据放在能够高速写入的内存部分。
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(GLfloat), (GLvoid*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer函数的参数非常多,所以我会逐一介绍它们:
- 第一个参数指定我们要配置的顶点属性。这里属性的值由顶点着色器设置。
- 第二个参数指定顶点属性的大小。顶点属性是一个vec3,它由3个值组成,所以大小是3。
- 第三个参数指定数据的类型,这里是GL_FLOAT。
- 下个参数定义我们是否希望数据被标准化(Normalize)。如果我们设置为GL_TRUE,所有数据都会被映射到0(对于有符号型signed数据是-1)到1之间。我们把它设置为GL_FALSE。
- 第五个参数叫做步长(Stride),它告诉我们连续的顶点属性组之间的间隔。这个参数的意思简单说就是从这个属性第二次出现的地方到整个数组0位置之间有多少字节)。
- 最后一个参数的类型是GLvoid*,所以需要我们进行这个奇怪的强制类型转换。它表示位置数据在缓冲中起始位置的偏移量(Offset)。由于位置数据在数组的开头,所以这里是0。我们会在后面详细解释这个参数。
绘制图形
其实在这里我们输入顶点后就可以直接画出我们想要的图形了,虽然因为没有使用shader着色器图案只能是白色或者黑色罢了。
那么我们具体绘制图形的代码如下:
//glUseProgram(shaderProgram);
glBindVertexArray(VAO);
glDrawArrays(GL_TRIANGLES, 0, 3);
glBindVertexArray(0); 这里要讲的主要就是glDrawArrays(GL_TRIANGLES, 0, 3);函数中的几个参数。
其中GL_TRIANGLES就是绘制三角形的参数,对应的还有GL_POINTS,GL_LINES等。
第二个参数指定了顶点数组的起始索引,我们这里填0。
最后一个参数指定我们打算绘制多少个顶点,这里是3(我们只从我们的数据中渲染一个三角形,它只有3个顶点长)。
着色器
着色器简单的说就是给绘制顶点及填充颜色的工具,这里将在下一讲中结合更多着色器的知识进行讲解
那最后贴一下简单的绘制三角形的代码:
#include