windows下使用nginx配置tomcat集群
一、nginx介绍
Nginx是一款高性能的http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。官方测试nginx能够支支撑5万并发链接,并且cpu、内存等资源消耗却非常低,运行非常稳定。
应用场景:
1、http服务器。Nginx可以独立提供http服务。可以做网页静态服务器。
2、虚拟主机。可以实现在一台服务器虚拟出多个网站。例如个人网站使用的虚拟主机。
3、反向代理,负载均衡。当网站的访问量达到一定程度后,单台服务器不能满足用户的请求时,需要用多台服务器集群可以使用nginx做反向代理。并且多台服务器可以平均分担负载,不会因为某台服务器负载高宕机而某台服务器闲置的情况。
二、安装nginx
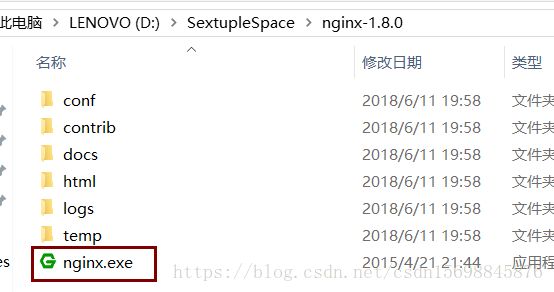
由于我们本篇文章是在windows下使用nginx代理,安装比较简单,直接下载压缩包解压即可。注意:解压的路径不要包含中文,要不然启动会报错,例如我的nginx安装目录在:D:\SextupleSpace\nginx-1.8.0
安装完成后,现在我们来启动一下:直接运行nginx.exe即可
启动窗口一闪而过,如何查看是否启动成功呢?我们打开任务管理器,在进程一栏可以看到两个nginx服务在运行说明启动成功。
现在我们在浏览器访问nginx,输入localhost即可,如果出现下面的页面说明成功了。
三、创建web项目
我们使用eclispe,右键new-----other-----maven----maven project
跳过骨架选择,勾上Create a simple project
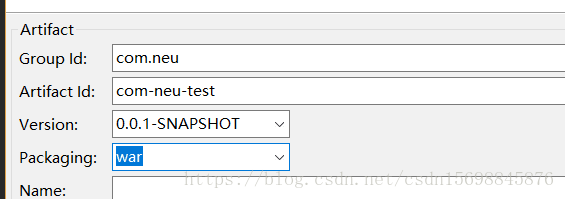
打包方式选择war,我们的项目名称是com-neu-test ,然后点击完成即可。
打开pom文件,我们需要指定依赖的jar包和java的编译环境,pom文件添加如下内容:
1.2
2.5
2.0
jstl
jstl
${jstl.version}
javax.servlet
servlet-api
${servlet-api.version}
provided
javax.servlet
jsp-api
${jsp-api.version}
provided
org.apache.maven.plugins
maven-compiler-plugin
3.2
1.7
1.7
UTF-8
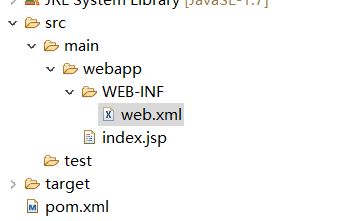
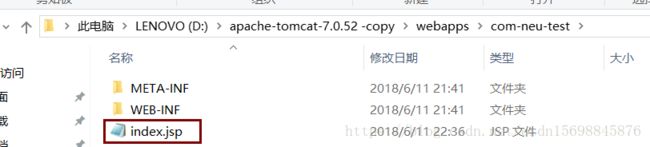
然后在src/main/webapp下创建WEB-INF目录,在此目录下创建web.xml。并且在webapps下我们创建一个index.jsp
web.xml文件内容如下:
index.html
index.htm
index.jsp
default.html
default.htm
default.jsp
index.jsp页面内容如下:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
首页
hello! test1
现在,我们把项目安装一下,右键项目,选择Run as ,maven install 。
四、部署项目到tomcat
首先我们把web工程打包成war。右键项目,选择Export ,然后web-----WAR file -----next-----Browse(选择保存的目录),为了方便我们保存到桌面即可,然后选择完成。
因为我们是需要搭建tomcat集群,所以我们至少需要两个tomcat,我们把tomcat再复制一份就行
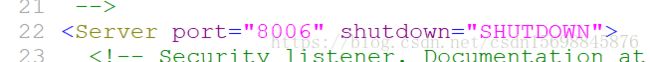
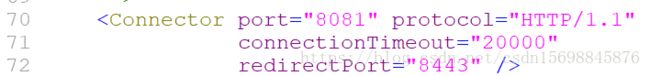
这个时候两个tomcat的端口还是一样的,我问需要修改其中一个tomcat的端口,那个都行。例如我们修改副本那个tomcat,进入conf目录,编辑server.xml,修改以下三处即可(看行号)。
原来这三处的端口分别是8005,8080,8009,我们都在此基础上加1。然后把刚才打包的com-neu-test.war分别复制到两个tomcat的webapps目录下即可。然后启动两个tomcat,运行tomcat的bin目录下的startup.bat文件,把两个tomcat都启动后,在浏览器分别访问localhost:8080/com-neu-test和localhost:8081/com-neu-test都能够看到我们的index.jsp
五、使用nginx代理
刚开始的时候我们介绍了,nginx可以作为代理服务器使用,当我们的项目访问量比较大的时候,一个服务器的压力就可能比较大了,那么我们就需要把相同的项目部署到多台服务器上,让nginx去代理我们的tomcat,此时我们只需要访问nginx,让nginx去选择应该请求哪台服务器(其实就是访问哪个tomcat)。为了让我们直观的看到客户端访问的确实是不同的tomcat,我们把其中一个tomcat下webapps目录下的web项目的index.jsp文件改一下,改哪个都行。
把页面内容修改为:
hello! test2
,然后保存。把两个tomcat都关闭,然后把两个tomcat的webapps下的war包删除。进入nginx-1.8.0\conf目录,打开nginx.conf文件,我们需要配置一些内容。在http节点添加如下内容:
upstream server_test{
server 127.0.0.1:8080 weight=1;
server 127.0.0.1:8081 weight=2;
}
在server节点下面的location/节点添加如下内容:
proxy_pass http://server_test;(这里不能用下划线,可改为 - 符号,见文章底部补充)
server_test相当于是服务的名称,里面是代理的两个tomcat,当然里面的节点可以继续添加,目前我们的集群只有两个节点,端口分别是刚才我们设置的8080和8081。weight这个值是设置权重,例如可能127:0.0.1:8081所在的这台服务器可能配置,性能方面比127:0.0.1:8080所在的服务器要好,那么我们就设置让它被访问的次数多点。proxy_pass http://server_test就相当于我们上面定义的那个两个节点,让nginx去代理它们。
现在重启两个tomcat,然后再启动nginx.exe,如果之前nginx启动过了,需要在任务管理器把那两个nginx进程结束,然后再启动nginx,要不然配置文件不生效。由于nginx监听的是80端口,现在我们只需要在浏览器输入:localhost/com-net-test,然后一直刷新页面,就会发现页面的内容一会是hello!test1,一会是hello!test2,说明tomcat集群搭建成功!
补充:
错误:使用Nginx的反向代理访问tomcat时400错误。
upstream配置:
upstream java_test{
server 127.0.0.1:8080;
}
原因:nginx中upstream后面的名称不能使用下滑线,Nginx不能识别。
解决:将java_test改成java-test后问题解决。
2016.06.28再补充
今天发现以上负载均衡的配置有个大问题:只能实现负载均衡,但无法通过nginx访问tomcat下的静态资源。
也就是说加载的jsp页面下无任何有关CSS、js、img的资源。
以下是解决办法,既实现了负载均衡,又通过nginx加载了静态资源,还可通过域名或ip地址直接访问。
①在nginx.conf文件下:注释掉红色部分,添加上绿色部分。
绿色部分代码如下:
location / {
proxy_pass http://server-test;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
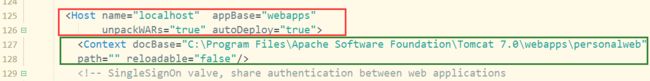
}②打开Tomcat 7.0\conf\server.xml(每个tomcat都要配置)
在红色部分下面添加上绿色部分的代码
绿色部分代码如下:(注意docBase属性下的信息,personalweb是我的项目名)
至此配置完毕,请重启tomcat,重启nginx。