Android中日历控件的使用
一.概述
因为项目中要用到选择日期的功能,所以特此来研究一下相关方面的知识,总结一下,也为了以后使用起来更加方便。
二.介绍
Android中自带了两个控件,DatePicker和TimePicker,分别用来选择日期和时间的,我们看看如何使用。
使用一
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.calendardemo.MainActivity">
<DatePicker
android:id="@+id/datepicker"
android:layout_width="wrap_content"
android:calendarViewShown="true"
android:layout_height="wrap_content"/>
<TimePicker
android:id="@+id/timepicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
LinearLayout>
这里有句代码控制是否显示日历视图
android:calendarViewShown="true"代码
public class MainActivity extends AppCompatActivity {
private DatePicker datePicker;
private TimePicker timePicker;
private int year;
private int month;
private int day;
private int hour;
private int minute;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
datePicker = (DatePicker) findViewById(R.id.datepicker);
timePicker = (TimePicker) findViewById(R.id.timepicker);
timePicker.setIs24HourView(true);
initData();
}
public void initData(){
Calendar calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH);
day = calendar.get(Calendar.DAY_OF_MONTH);
hour = calendar.get(Calendar.HOUR_OF_DAY);
minute = calendar.get(Calendar.MINUTE);
datePicker.init(year, month, day, new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
Toast.makeText(MainActivity.this, year+"年"+monthOfYear+"月"+dayOfMonth+"日", Toast.LENGTH_SHORT).show();
}
});
timePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
Toast.makeText(MainActivity.this, hourOfDay+"时"+minute+"分", Toast.LENGTH_SHORT).show();
}
});
}
} android:calendarViewShown="false"可以看到日历控件已经没有了。
使用二
有时候我们需要将两个控件显示到一起,也就是水平排列,这时候怎么做呢,是不是修改布局文件就可以了呢?我们试试,我们把最外层的线性布局方向改为水平方向

我们看到时间控件显示不全了,接下来我们再将两个控件的weight都设置为1,让它们平分水平方向距离
这时候日期控件又显示不全了。
通过上面两种方式,说明我们如果将两个控件显示到一起的话会出现问题,下面我们来看看解决方案。
使用三
接下来我们要解决的就是如何让这两个控件显示在一起,并且都完整显示。
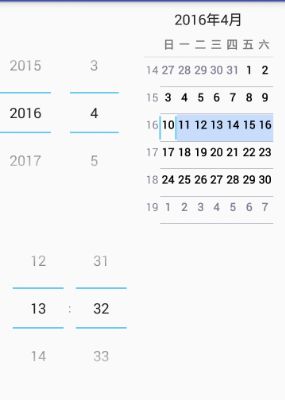
我们先看效果图

我们可以看到两个控件已经全部显示在了对话框中,下面直接给出实现代码
public class ChooseDateDialog {
private static DatePicker datePicker;
private static TimePicker timePicker;
private int mYear;
private int mMonth;
private int mDay;
private int mHour;
private int mMinute;
public void showDialog(Context context, final EditText editText) {
View view = View.inflate(context, R.layout.dialog_date_time_layout, null);
datePicker = (DatePicker) view.findViewById(R.id.date_picker);
timePicker = (TimePicker) view.findViewById(R.id.time_picker);
timePicker.setIs24HourView(true);
resizePikcer(datePicker);
resizePikcer(timePicker);
initData();
new AlertDialog.Builder(context).setTitle("请选择日期").setView(view).setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
}).setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd HH:mm");
GregorianCalendar gregorianCalendar = new GregorianCalendar(mYear,mMonth,mDay,mHour,mMinute);
String result = format.format(gregorianCalendar.getTime());
editText.setText(result);
dialog.dismiss();
}
}).create().show();
};
public void initData(){
Calendar calendar = Calendar.getInstance();
mYear = calendar.get(Calendar.YEAR);
mMonth = calendar.get(Calendar.MONTH);
mDay = calendar.get(Calendar.DAY_OF_MONTH);
mHour = calendar.get(Calendar.HOUR_OF_DAY);
mMinute = calendar.get(Calendar.MINUTE);
datePicker.init(mYear, mMonth, mDay, new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
mYear = year;
mMonth = monthOfYear;
mDay = dayOfMonth;
}
});
timePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
mHour = hourOfDay;
mMinute = minute;
}
});
}
private void resizePikcer(FrameLayout tp){
List npList = findNumberPicker(tp);
for(NumberPicker np:npList){
resizeNumberPicker(np);
}
}
/**
* 得到viewGroup里面的numberpicker组件
* @param viewGroup
* @return
*/
private List findNumberPicker(ViewGroup viewGroup){
List npList = new ArrayList();
View child = null;
if(null != viewGroup){
for(int i = 0; i < viewGroup.getChildCount(); i++){
child = viewGroup.getChildAt(i);
if(child instanceof NumberPicker){
npList.add((NumberPicker)child);
}
else if(child instanceof LinearLayout){
List result = findNumberPicker((ViewGroup)child);
if(result.size()>0){
return result;
}
}
}
}
return npList;
}
/*
* 调整numberpicker大小
*/
private void resizeNumberPicker(NumberPicker np){
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
np.setLayoutParams(params);
}
}