尚硅谷2020微服务分布式电商项目《谷粒商城》-模板引擎-Thymeleaf
欢迎访问加群:1107019965,学习更多的知识
1. 认识thymeleaf
1.1. 模板技术
把页面中的静态数据替换成从后台数据库中的数据。这种操作用jsp就可以实现。但是Spring boot 的架构不推荐使用Jsp,而且支持也不好,所以如果你是用springboot的话,一般使用Freemarker或者Thymeleaf。
官方推荐使用Thymeleaf。
1.2. 简介
官方网站:https://www.thymeleaf.org/index.html

Thymeleaf是用来开发Web和独立环境项目的现代服务器端Java模板引擎。
Thymeleaf的主要目标是为您的开发工作流程带来优雅的自然模板 - HTML。可以在直接浏览器中正确显示,并且可以作为静态原型,从而在开发团队中实现更强大的协作。
借助Spring Framework的模块,可以根据自己的喜好进行自由选择,可插拔功能组件,Thymeleaf是现代HTML5 JVM Web开发的理想选择 - 尽管它可以做的更多。
Springboot官方支持的服务端渲染模板中,并不包含jsp。而是Thymeleaf和Freemarker等,而Thymeleaf与SpringMVC的视图技术,及SpringBoot的自动化配置集成非常完美,几乎没有任何成本,你只用关注Thymeleaf的语法即可。
1.3. 优势
一般的模板技术(Jsp和Freemarker)都会在页面添加 各种表达式、标签甚至是java代码,而这些都必须要经过后台服务器的渲染才能打开。但如果前端开发人员做页面调整,双击打开某个jsp或者ftl来查看效果,基本上是打不开的。
那么Thymeleaf的优势就出来了,因为Thymeleaf没有使用自定义的标签或语法,所有的模板语言都是扩展了标准H5标签的属性
比如同样给div动态渲染一个文本
thymeleaf:
<div th:text="${item.skuName} ">哈哈div>
th:text 表示div显示的文本
${item.skuName} 表示在后台会有一个作用域将数据存储起来
Jsp:
<div>${item.skuName}div>
渲染后效果一样,但是如果你直接用浏览器打开页面文件,H5会把th:text这种不认识的属性忽略掉。效果就和
2. 环境准备
我们来创建一个module,为学习Thymeleaf做准备:
2.1. 创建module
使用spring 脚手架创建一个demo工程:
勾选web和Thymeleaf的依赖:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-thhhJEQK-1593656543454)(assets/1588154487546.png)]
pom:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0modelVersion>
<parent>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-parentartifactId>
<version>2.2.6.RELEASEversion>
<relativePath/>
parent>
<groupId>com.atguigugroupId>
<artifactId>thymeleaf-demoartifactId>
<version>0.0.1-SNAPSHOTversion>
<name>thymeleaf-demoname>
<description>Demo project for Spring Bootdescription>
<properties>
<java.version>1.8java.version>
properties>
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
<scope>testscope>
<exclusions>
<exclusion>
<groupId>org.junit.vintagegroupId>
<artifactId>junit-vintage-engineartifactId>
exclusion>
exclusions>
dependency>
dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
plugin>
plugins>
build>
project>
Thymeleaf默认会开启页面缓存,提高页面并发能力。但会导致开发时修改页面不会立即被展现,因此关闭缓存:
# 关闭Thymeleaf的缓存
spring.thymeleaf.cache=false
另外,每次修改完毕页面,需要使用快捷键:Ctrl + Shift + F9来刷新工程。
2.2. 默认配置
不需要做任何配置,启动器已经帮我们把Thymeleaf的视图解析器配置完成。
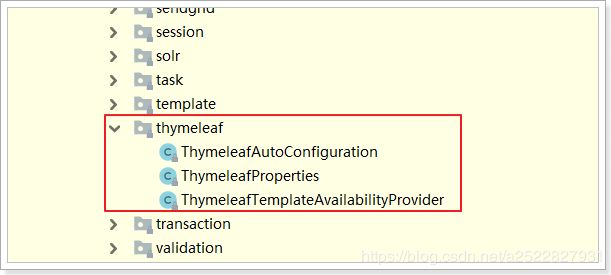
在spring-boot-autoconfigure依赖包中包含了Thymeleaf的默认配置:

thymeleaf解析方式与jsp类似:前缀 + 视图名 + 后缀。
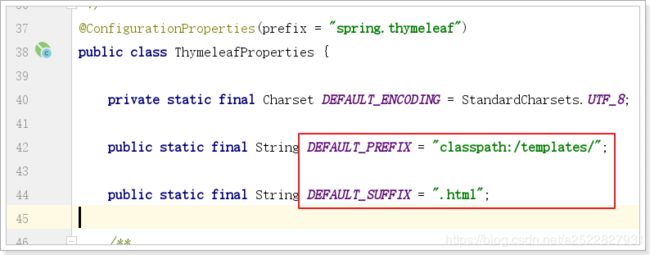
在Thymeleaf的配置类中配置了默认的前缀和后缀:
- 默认前缀:
classpath:/templates/ - 默认后缀:
.html - 默认编码:UTF_8
所以如果我们返回视图:users,会指向到 classpath:/templates/users.html
2.3. 快速开始
我们准备一个controller,控制视图跳转:
@Controller
public class HelloController {
@GetMapping("show1")
public String show1(Model model){
model.addAttribute("msg", "Hello, Thymeleaf!");
return "hello";
}
}
新建一个html模板:
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>hellotitle>
head>
<body>
<h1 th:text="${msg}">大家好h1>
body>
html>
注意,把html 的名称空间,改成:xmlns:th="http://www.thymeleaf.org 会有语法提示
启动项目,访问页面:
2.4. th指令
在这个案例中:
- 静态页面中,
th指令不被识别,但是浏览器也不会报错,把它当做一个普通属性处理。这样div的默认值大家好就会展现在页面上 - Thymeleaf环境下,
th指令就会被识别和解析,而th:text的含义就是替换所在标签中的文本内容,于是msg的值就替代了div中默认的大家好
th指令的设计,正是Thymeleaf的高明之处,也是它优于其它模板引擎的原因。动静结合的设计,使得无论是前端开发人员还是后端开发人员可以完美契合。
另外,th:text指令出于安全考虑,会把表达式读取到的值进行处理,防止html的注入。
例如, 你好$lt;p$gt;你好$lt;/p$lt;。
如果想要不进行格式化输出,而是要输出原始内容,则使用th:utext来代替.
3. 语法
Thymeleaf的主要作用是把model中的数据渲染到html中,因此其语法主要是如何解析model中的数据。
3.1. th:text/utext 基础使用
我们先新建一个实体类:User
@Data
@NoArgsConstructor
@AllArgsConstructor
public class User {
String name;
int age;
User friend;// 对象类型属性
}
然后在模型中添加数据
@Controller
public class HelloController {
@GetMapping("test")
public String test(Model model){
User user = new User("锋哥", 22, new User("柳岩", 20, null));
model.addAttribute("msg", "hello thymeleaf!");
model.addAttribute("user", user);
return "hello";
}
}
语法说明:
Thymeleaf通过${}来获取model中的变量,注意这不是el表达式,而是ognl表达式,但是语法非常像。
示例:
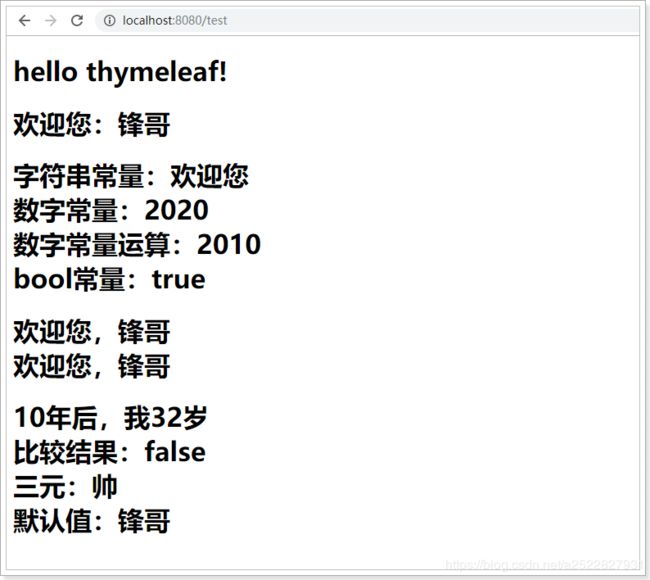
我们在页面获取user数据:
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<title>titletitle>
head>
<body>
<h1 th:text="${msg}">大家好!h1>
<h1>
欢迎您:<span th:text="${user.name}">请登录span>
h1>
<h1>
字符串常量:<span th:text="'欢迎您'">span><br>
数字常量:<span th:text="2020">span><br>
数字常量运算:<span th:text="2020 - 10">span><br>
bool常量:<span th:text="true">span>
h1>
<h1>
<span th:text="'欢迎您,' + ${user.name}">span><br>
<span th:text="|欢迎您,${user.name}|">span>
h1>
<h1>
10年后,我<span th:text="${user.age} + 10">span>岁<br>
比较结果:<span th:text="${user.age} < ${user.friend.age}">span><br>
三元:<span th:text="${user.age}%2 == 0 ? '帅' : '不帅'">span><br>
默认值:<span th:text="${user.name} ?: '硅谷刘德华'">span>
h1>
body>
html>
3.2. th:object 自定义变量
看下面的案例:
<h2>
<p th:text="${user.name}">Jackp>
<p> th:text="${user.age}">21p>
<p th:text="${user.friend.name}">Rosep>
h2>
我们获取用户的所有信息,分别展示。
当数据量比较多的时候,频繁的写user.就会非常麻烦。
因此,Thymeleaf提供了自定义变量来解决:
<h1 th:object="${user}">
<p th:text="*{name}">Jackp>
<p th:text="*{age}">21p>
<p th:text="*{friend.name}">Rosep>
h1>
- 在
h2上 用th:object="${user}"获取user的值,并且保存 - 在
h2内部的任意元素上,可以通过*{属性名}的方式,来获取user中的属性,这样就省去了user.前缀了
3.3. th:each 循环
在controller方法中,响应users数据模型:
List<User> users = Arrays.asList(
new User("柳岩", 21, null),
new User("锋哥", 22, null),
new User("杨紫", 23, null),
new User("小鹿", 24, null)
);
model.addAttribute("users", users);
页面渲染方式如下:
<table>
<tr th:each="user: ${users}">
<td th:text="${user.name}">td>
<td th:text="${user.age}">td>
tr>
table>
${users} 是要遍历的集合,可以是以下类型:
- Iterable,实现了Iterable接口的类
- Enumeration,枚举
- Interator,迭代器
- Map,遍历得到的是Map.Entry
- Array,数组及其它一切符合数组结果的对象
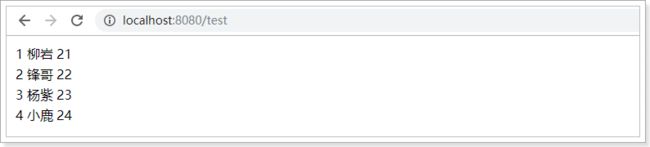
在迭代的同时,我们也可以获取迭代的状态对象:
<table>
<tr th:each="user,stat: ${users}">
<td th:text="${stat.index + 1}">td>
<td th:text="${user.name}">td>
<td th:text="${user.age}">td>
tr>
table>
stat对象包含以下属性:
- index,从0开始的角标
- count,元素的个数,从1开始
- size,总元素个数
- current,当前遍历到的元素
- even/odd,返回是否为奇偶,boolean值
- first/last,返回是否为第一或最后,boolean值
效果如下:
3.4. th:if 逻辑判断
有了if和else,我们能实现一切功能_。
Thymeleaf中使用th:if 或者 th:unless ,两者的意思恰好相反。
<table>
<tr th:each="user,stat: ${users}" th:if="${user.age > 22}">
<td th:text="${stat.index + 1}">td>
<td th:text="${user.name}">td>
<td th:text="${user.age}">td>
tr>
table>
如果表达式的值为true,则标签会渲染到页面,否则不进行渲染。
以下情况被认定为true:
- 表达式值为true
- 表达式值为非0数值或者字符串
- 表达式值为字符串,但不是
"false","no","off" - 表达式不是布尔、字符串、数字、字符中的任何一种
其它情况包括null都被认定为false
3.5. th:switch 分支控制
这里要使用两个指令:th:switch 和 th:case,类似Java的switch case语句
<div th:switch="${user.role}">
<p th:case="'admin'">用户是管理员p>
<p th:case="'manager'">用户是经理p>
<p th:case="*">用户是别的玩意p>
div>
需要注意的是,一旦有一个th:case成立,其它的则不再判断。与java中的switch是一样的。
3.6. th:href 动态链接
动态链接可以通过以下两种方式生成:
<a th:href="@{'http://api.gmall.com/pms/brand?pageNum=' + ${pageNum}}">点我带你飞a><br>
<a th:href="@{http://api.gmall.com/pms/brand/{id}(id=${id)}">点我带你飞a><br>
<a th:href="@{http://api.gmall.com/pms/brand(pageNum=${pageNum}, pageSize=${pageSize})}">起飞吧a>
th:src和th:href用法一致。
3.7. 表单操作
<form th:action="@{/login}">
<input type="hidden" th:value="${url}" name="redirect_url">
用户名:<input type="text" name="username"><br />
密 码:<input type="password" name="password"><br />
<input type="submit" value="登录"/>
form>
th:action 表单提交路径
th:value 给表单元素绑定value值
3.8. 方法及内置对象
ognl表达式本身就支持方法调用,例如:
<h1 th:object="${user}">
<p th:text="*{name.split('')[0]}">p>
<p th:text="*{age}">p>
<p th:text="*{friend.name}">p>
h1>
这里我们调用了name(是一个字符串)的split方法。
Thymeleaf中提供了一些内置对象,并且在这些对象中提供了一些方法,方便我们来调用。获取这些对象,需要使用#对象名来引用。
常用的内置对象:
-
ctx :上下文对象。
-
vars :上下文变量。
-
locale:上下文的语言环境。
-
request:(仅在web上下文)的 HttpServletRequest 对象。
-
response:(仅在web上下文)的 HttpServletResponse 对象。
-
session:(仅在web上下文)的 HttpSession 对象。
-
servletContext:(仅在web上下文)的 ServletContext 对象
这里以常用的Session举例,用户刊登成功后,会把用户信息放在Session中,Thymeleaf通过内置对象将值从session中获取。
// java 代码将用户名放在session中
session.setAttribute("userinfo",username);
// Thymeleaf通过内置对象直接获取
th:text="${session.userinfo}"
常用的内置方法:
-
strings:字符串格式化方法,常用的Java方法它都有。比如:equals,equalsIgnoreCase,length,trim,toUpperCase,toLowerCase,indexOf,substring,replace,startsWith,endsWith,contains,containsIgnoreCase等
-
numbers:数值格式化方法,常用的方法有:formatDecimal等
-
bools:布尔方法,常用的方法有:isTrue,isFalse等
-
arrays:数组方法,常用的方法有:toArray,length,isEmpty,contains,containsAll等
-
lists,sets:集合方法,常用的方法有:toList,size,isEmpty,contains,containsAll,sort等
-
maps:对象方法,常用的方法有:size,isEmpty,containsKey,containsValue等
-
dates:日期方法,常用的方法有:format,year,month,hour,createNow等
我们在model中添加日期类型响应数据:
@GetMapping("test")
public String test(Model model){
User user = new User("锋哥", 22, new User("柳岩", 20, null));
model.addAttribute("msg", "hello thymeleaf!");
model.addAttribute("user", user);
model.addAttribute("today", new Date());
return "hello";
}
在页面中处理
<h1 th:text="${#dates.format(today, 'yyyy-MM-dd')}">h1>
<h1 th:text="${#numbers.formatDecimal(user.age, 1, 2)}">h1>
3.9. th:inline js内联
模板引擎不仅可以渲染html,也可以对JS中的进行预处理。而且为了在纯静态环境下可以运行,其Thymeleaf代码可以被注释起来:
<script th:inline="javascript">
const user = [[${user}]];
const users = [[${users}]];
const age = [[${user.age}]];
console.log(user);
console.log(users);
console.log(age)
script>
-
在script标签中通过
th:inline="javascript"来声明这是要特殊处理的js脚本因为Thymeleaf被注释起来,因此即便是静态环境下, js代码也不会报错,而是采用表达式后面跟着的默认值。
看看页面的源码:
<script>
const user = {"name":"\u950B\u54E5","age":22,"friend":{"name":"\u67F3\u5CA9","age":20,"friend":null}};
const users = [{"name":"\u67F3\u5CA9","age":21,"friend":null},{"name":"\u950B\u54E5","age":22,"friend":null},{"name":"\u6768\u7D2B","age":23,"friend":null},{"name":"\u5C0F\u9E7F","age":24,"friend":null}];
const age = 22;
console.log(user);
console.log(users);
console.log(age)
script>
我们的User对象被直接处理为json格式了,非常方便。
3.10. 页面引用
th:fragment : 定义一个通用的html片段
th:insert :保留自己的主标签,保留th:fragment的主标签。
th:replace :不要自己的主标签,保留th:fragment的主标签。
th:include :保留自己的主标签,不要th:fragment的主标签。(官方3.0后不推荐)
<footer th:fragment="copy">
<script type="text/javascript" th:src="@{/plugins/jquery/jquery-3.0.2.js}">script>
footer>
<div th:insert="::copy">div>
<div th:replace="::copy">div>
<div th:include="::copy">div>
解析后:
<footer>
<script type="text/javascript" src="/plugins/jquery/jquery-3.0.2.js">script>
footer>
<div>
<footer>
<script type="text/javascript" src="/plugins/jquery/jquery-3.0.2.js">script>
footer>
div>
<footer>
<script type="text/javascript" src="/plugins/jquery/jquery-3.0.2.js">script>
footer>
<div>
<script type="text/javascript" src="/plugins/jquery/jquery-3.0.2.js">script>
div>
4. 静态资源部署
web项目大部分的请求都是静态资源请求,为了提高并发能力,可以直接部署到nginx。
把课前资料\前端工程\静态资源.rar解压,上传到虚拟机/opt/static目录下:
接下来,修改nginx的配置文件,添加一个server配置,使静态资源可以正常的通过nginx访问:
server {
listen 80;
server_name static.gmall.com;
location ~ /(css|data|fronts|img|js|common)/ {
root /opt/static;
}
}
执行:nginx -s reload
重新加载nginx配置文件,然后在浏览器中访问一个静态资源如下:

5. 搜索页数据联调
把课前资料《资料\前端工程\动态页面》中的search.html及common目录copy到gmall-search工程的templates目录下:
包括通用的:页面顶部(页头),商品分类导航(菜单),页面底部(页脚),侧面板等。这些直接引用common目录下的资源即可。接下来主要分析红框内的这部分,进行分析。
5.1. 最外层div
首先在最外层的div上定义了响应数据的最外层对象,方便使用里面的数据,不用反复解包响应数据:
th:object="${response}"
定义了一个thymeleaf变量location,统一获取带有请求参数的地址栏路径。因为后续所有的点击事件,都需要基于当前地址栏路径,进行修改:
th:with="location=${'/search?'+ #strings.replace(#httpServletRequest.queryString, '&pageNum=' + searchParam.pageNum, '')}"
#httpServletRequest.queryString:请求参数字符串
使用 #strings.replace 把请求参数字符串中的分页参数去掉,因为当用户修改了搜索、过滤、排序、分页之后,当前页码就不需要了。
改造SearchController的search方法,跳转到search.html页码并封装响应数据:
@GetMapping
public String search(SearchParamVo paramVo, Model model){
SearchResponseVo responseVo = this.searchService.search(paramVo);
model.addAttribute("response", responseVo);
model.addAttribute("searchParam", paramVo);
return "search";
}
5.2. 面包屑
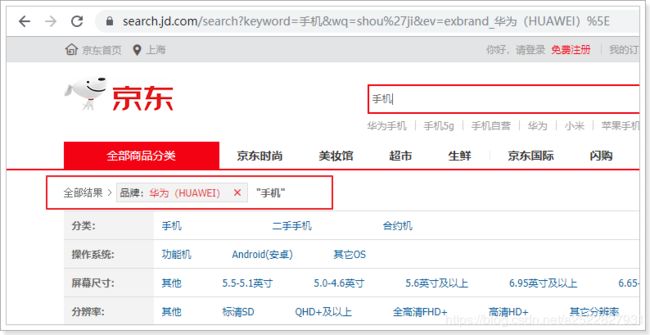
对应jd搜索页的面包屑如下:
我们面包屑的结构如下:
品牌的面包屑渲染:
<li th:if="${not #lists.isEmpty(searchParam.brandId)}" class="with-x">
<span>品牌:span>
<span th:each="brand : *{brands}" th:text="${brand.name + ' '}">span>
<a th:href="@{${#strings.replace(location, '&brandId='+ #strings.arrayJoin(searchParam.brandId, ','), '')}}">×a>
li>
分类的面包屑渲染:
<li th:if="${not #lists.isEmpty(searchParam.cid)}" class="with-x">
<span>分类:span>
<span th:each="category : *{categories}" th:text="${category.name + ' '}">span>
<a th:href="@{${#strings.replace(location, '&cid='+ #strings.arrayJoin(searchParam.cid, ','), '')}}">×a>
li>
规格参数的面包屑渲染:
<li th:each="prop : ${searchParam.props}" class="with-x">
<span th:with="(propName = ${#strings.substringAfter(prop, ':')})" th:text="${propName}">span>
<a th:href="@{'javascript: cancelProp(\'' + ${prop} + '\');'}">×a>
li>
对应的js如下:
let urlParams = decodeURI([[${#httpServletRequest.queryString}]]);
function cancelProp(prop){
urlParams = urlParams.replace('&props=' + prop, '');
window.location = '/search?' + urlParams;
}
搜索条件:
<ul class="fl sui-breadcrumb" style="font-weight: bold">
<li>
<span th:text="${searchParam.keyword}">span>
li>
ul>
5.3. 过滤条件
对应京东的过滤条件如下:
我们的过滤条件前端结构如下:
包括:品牌过滤、分类过滤、规格参数过滤
品牌过滤渲染如下:
<div class="type-wrap logo" th:if="${response.brands == null && response.brands.size() > 1 && searchParam.brandId == null}">
<div class="fl key brand">品牌div>
<div class="value logos">
<ul class="logo-list">
<li th:each="brand : *{brands}">
<a class="brand" style="text-decoration: none;color: red;" th:href="@{${location + '&brandId=' + brand.id}}" th:title="${brand.name}" >
<img th:src="${brand.logo}">
<div th:text="${brand.name}" style="display: none">div>
a>
li>
ul>
div>
<div class="ext">
<a href="javascript:void(0);" class="sui-btn">多选a>
<a href="javascript:void(0);">更多a>
div>
div>
品牌logo及名称切换的js如下:
<script >
$(function () {
$('.brand').hover(function(){
/*显示品牌名称*/
$(this).children("div").show()
$(this).children("img").hide()
},function(){
// alert("come on!")
$(this).children("div").hide()
$(this).children("img").show()
});
})
script>
分类过滤条件的渲染:
<div class="type-wrap" th:if="${response.categories != null && response.categories.size() > 1 && searchParam.cid == null}">
<div class="fl key">分类div>
<div class="fl value">
<ul class="type-list">
<li th:each="category : *{categories}">
<a th:text="${category.name}" th:href="@{${location + '&cid=' + category.id}}">GSM(移动/联通2G)a>
li>
ul>
div>
<div class="fl ext">div>
div>
规格参数的过滤:
<div class="type-wrap" th:each="filter : *{filters}"
th:if="${filter.attrValues != null && filter.attrValues.size() > 1 && not (#strings.contains(location, ',' + filter.attrId + ':') || #strings.contains(location, '=' + filter.attrId + ':'))}" >
<div class="fl key" th:text="${filter.attrName}">显示屏尺寸div>
<div class="fl value">
<ul class="type-list">
<li th:each="value : ${filter.attrValues}">
<a th:text="${value}" th:href="@{${location + '&props=' + filter.attrId + ':' + value}}">3.0-3.9英寸a>
li>
ul>
div>
<div class="fl ext">div>
div>
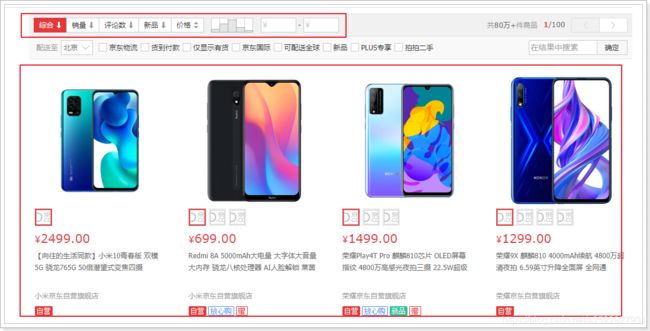
5.4. 商品列表
参照京东的商品列表如下:
包含3部分内容:排序、商品列表、分页等
排序渲染:
<div class="sui-navbar">
<div class="navbar-inner filter" >
<ul class="sui-nav">
<li th:class="${searchParam.sort == 0 ? 'active' : ''}">
<a th:href="@{${#strings.replace(location, '&sort=' + searchParam.sort, '&sort=0')}}">综合a>
li>
<li th:class="${searchParam.sort == 4 ? 'active' : ''}">
<a th:href="@{${#strings.replace(location, '&sort=' + searchParam.sort, '&sort=4')}}">销量a>
li>
<li th:class="${searchParam.sort == 3 ? 'active' : ''}">
<a th:href="@{${#strings.replace(location, '&sort=' + searchParam.sort, '&sort=3')}}">新品a>
li>
<li th:class="${searchParam.sort == 1 ? 'active' : ''}">
<a th:href="@{${#strings.replace(location, '&sort=' + searchParam.sort, '&sort=1')}}">价格⬆a>
li>
<li th:class="${searchParam.sort == 2 ? 'active' : ''}">
<a th:href="@{${#strings.replace(location, '&sort=' + searchParam.sort, '&sort=2')}}">价格⬇a>
li>
ul>
div>
div>
商品列表的渲染:
<div class="goods-list">
<ul class="yui3-g">
<li class="yui3-u-1-5" th:each="goods : *{goodsList}">
<div class="list-wrap">
<div class="p-img">
<a th:href="@{http://item.gmall.com/{id}.html(id=${goods.skuId})}" target="_blank"><img
th:src="${goods.defaultImage}"/>a>
div>
<div class="price">
<strong>
<em>¥em>
<i th:text="${goods.price}">6088.00i>
strong>
div>
<div class="attr">
<a target="_blank" th:href="@{http://item.gmall.com/{id}.html(id=${goods.skuId})}" th:title="${goods.subTitle}">Apple苹果iPhone
6s (A1699)Apple苹果iPhone 6s (A1699)Apple苹果iPhone 6s (A1699)Apple苹果iPhone 6s
(A1699)a>
div>
<div class="commit">
<i class="command">已有<span>2000span>人评价i>
div>
<div class="operate">
<a href="javascript:void(0);" target="_blank" class="sui-btn btn-bordered btn-danger">加入购物车a>
<a href="javascript:void(0);" class="sui-btn btn-bordered">收藏a>
div>
div>
li>
ul>
div>
分页条件的渲染:
<div class="fr page">
<div class="sui-pagination pagination-large"
th:with="totalPage = *{total % pageSize == 0 ? (total / pageSize) : (total / pageSize + 1)}">
<ul>
<li class="prev" th:if="${searchParam.pageNum != 1}">
<a th:href="|${location}&pageNum=${searchParam.pageNum - 1}|">«上一页a>
li>
<li class="prev disabled" th:if="${searchParam.pageNum == 1}">
<a href="javascript:void(0);">上一页a>
li>
<li th:each="i : ${#numbers.sequence(1, totalPage)}" th:class="${i == searchParam.pageNum } ? 'active' : ''">
<a th:href="|${location}&pageNum=${i}|"><span th:text="${i}">span>a>
li>
<li class="next" th:if="${searchParam.pageNum != totalPage}">
<a th:href="|${location}&pageNum=${searchParam.pageNum + 1}|">下一页a>
li>
<li class="next disabled" th:if="${searchParam.pageNum == totalPage}">
<a href="javascript:void(0);">下一页a>
li>
ul>
<div><span th:text="|共${totalPage}页|">共10页 span>div>
div>
div>
«上一页
上一页
下一页
下一页
共10页