SSO单点登录系列4:cas-server登录页面自定义修改过程(jsp页面修改)
落雨 cas 单点登录
SSO单点登录系列4:cas-server登录页面自定义修改过程,全新DIY。
下面是正文:
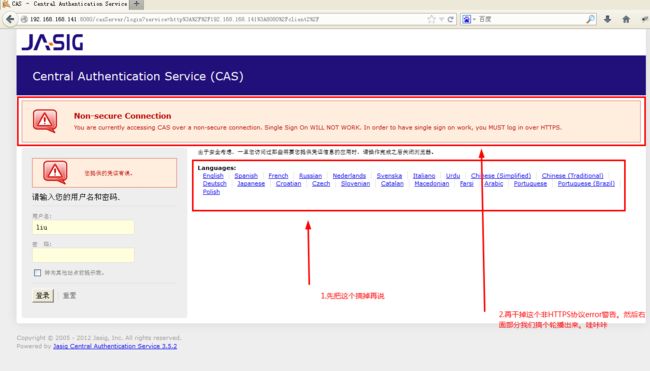
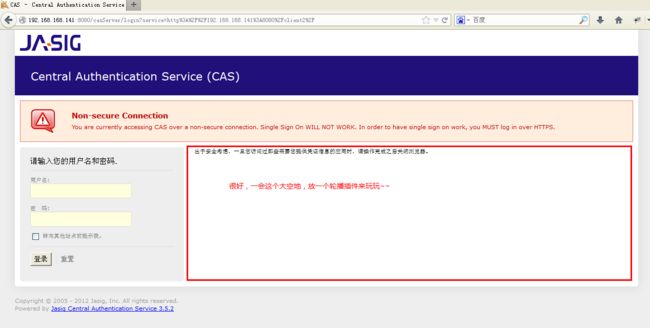
打开cas的默认首页,映入眼帘的是满眼的中文and英文混杂体,作为一名合格的用户,我表示很不开心。
于是,打开Nodepad++,寻找C:\tomcat7\webapps\casServer\WEB-INF\view\jsp\default\ui\casLoginView.jsp这个页面,开始了我的改造之旅,作为一名合格的分享ser,我表示全程都会转化为文档,方便以后的兄弟更好的研究比这个更高深的东西,这种低能的玩意,我来就行。
废话很多,开搞。
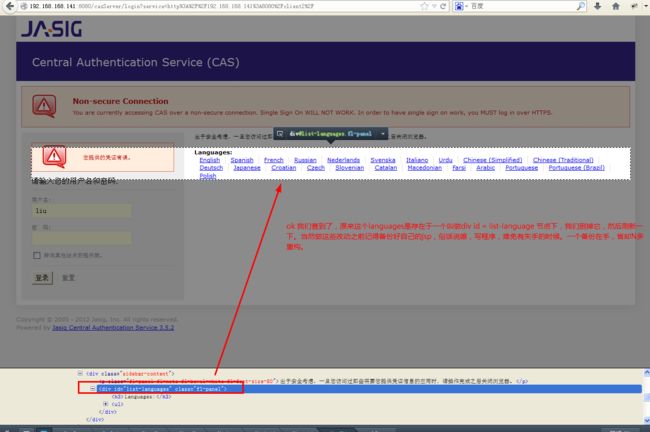
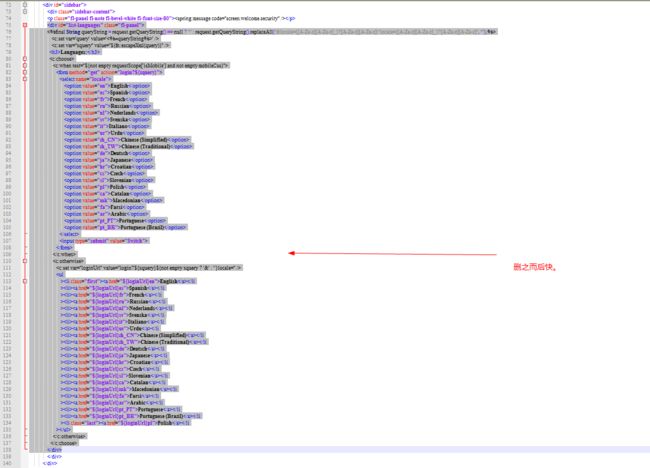
1.找到我们要删除的html代码
ok 我们查到了,原来这个languages是存在于一个叫做div id = list-language 节点下
2.我们删掉它,然后刷新一下。当然做这些改动之前记得备份好自己的jsp,俗话说嘛,写程序,难免有失手的时候。一个备份在手,省却N多重构。
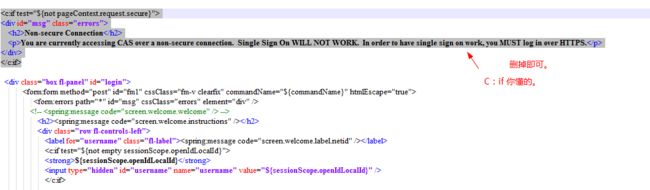
3.下面开始干掉上面的那个HTTPS error提示,因为我的程序嫌证书太麻烦,所以使用的是改造版的http验证,不会的去参阅我的前几篇博客。
删掉如下代码
Non-secure Connection
You are currently accessing CAS over a non-secure connection. Single Sign On WILL NOT WORK. In order to have single sign on work, you MUST log in over HTTPS.
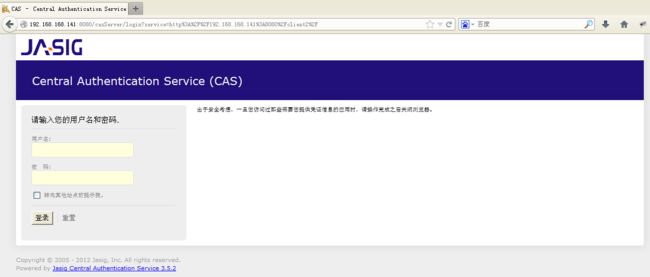
刷新之后,
4.好干净的说。
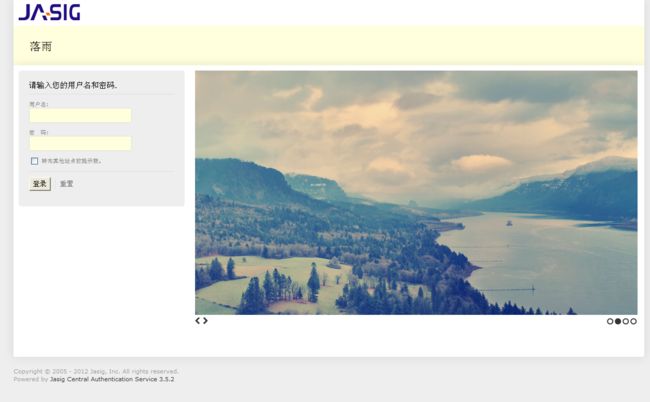
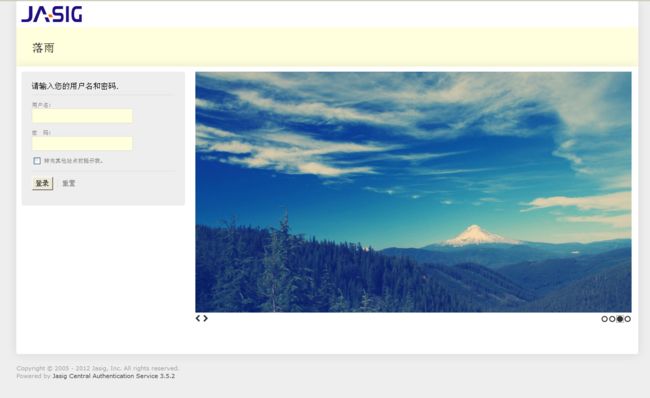
5.随后,我们添加一个轮播大图展示模块,以显示我们公司或个人网站的用户体验度。
奥对了,如果jsp里面你修改成了中文,那么可能页面会乱码,我的解决办法是把此jsp用记事本打开,然后另存为UTF-8的格式刷新页面即可无乱码。
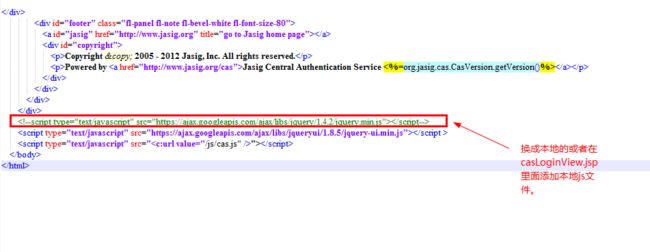
然后我们找到C:\tomcat7\webapps\casServer\WEB-INF\view\jsp\default\ui\includes\bottom.jsp这个文件,由于cas使用的jquery版本是1.4而且还是调用的谷歌服务器上的js文件,我们把它屏蔽掉,加入本地的js即可,cas页面修改需要注意路径问题,基本上加个标签就ok了。
6.然后找到C:\tomcat7\webapps\casServer\WEB-INF\view\jsp\default\ui\casLoginView.jsp这个dom节点:
在这个div之后。我们添加我们自己的div就可以啦~~ 记住一点:js文件引入语句和css文件引用位置的放入位置: css文件放在C:\tomcat7\webapps\casServer\WEB-INF\view\jsp\default\ui\includes\top.jsp的head标签里面 js文件放在top.jsp或者casLoginView.jsp下均可,但是路径不是相对路径而是spring标签那种: 示例如下,这样写才行用 ok,基本上就是这个样子了。我是用的jquery轮播插件:http://www.slidesjs.com/ 这里面有官方示例,你们自己玩吧。我把自己的代码贴出来,对比着照葫芦画瓢吧。最重要的是要理解,然后下节会讲cas登录页面的验证码功能。 C:\tomcat7\webapps\casServer\WEB-INF\view\jsp\default\ui\casLoginView.jsp 2013年4月27日21:49:55 落雨 csdn博客:http://blog.csdn.net/ae6623 百度博客:http://hi.baidu.com/ae6623
4.css文件这样写:">
" />
" />
<%--
Licensed to Jasig under one or more contributor license
agreements. See the NOTICE file distributed with this work
for additional information regarding copyright ownership.
Jasig licenses this file to you under the Apache License,
Version 2.0 (the "License"); you may not use this file
except in compliance with the License. You may obtain a
copy of the License at the following location:
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing,
software distributed under the License is distributed on an
"AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
KIND, either express or implied. See the License for the
specific language governing permissions and limitations
under the License.
--%>
<%--
Licensed to Jasig under one or more contributor license
agreements. See the NOTICE file distributed with this work
for additional information regarding copyright ownership.
Jasig licenses this file to you under the Apache License,
Version 2.0 (the "License"); you may not use this file
except in compliance with the License. You may obtain a
copy of the License at the following location:
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing,
software distributed under the License is distributed on an
"AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
KIND, either express or implied. See the License for the
specific language governing permissions and limitations
under the License.
--%>
<%@ page session="true" %>
<%@ page pageEncoding="UTF-8" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
main.css
body {
}
#slides,
#slides2,
#slides3 {
display: none;
margin-bottom:50px;
}
a{
text-decoration: none;
}
.slidesjs-navigation {
margin-top:3px;
}
.slidesjs-previous {
margin-right: 5px;
float: left;
}
.slidesjs-next {
margin-right: 5px;
float: left;
}
.slidesjs-pagination {
margin: 6px 0 0;
float: right;
list-style: none;
}
.slidesjs-pagination li {
float: left;
margin: 0 1px;
}
.slidesjs-pagination li a {
display: block;
width: 13px;
height: 0;
padding-top: 13px;
background-image: url(../img/pagination.png);
background-position: 0 0;
float: left;
overflow: hidden;
}
.slidesjs-pagination li a.active,
.slidesjs-pagination li a:hover.active {
background-position: 0 -13px
}
.slidesjs-pagination li a:hover {
background-position: 0 -26px
}
a:link,
a:visited {
color: #333
}
a:hover,
a:active {
color: #9e2020
}
.navbar {
overflow: hidden
}
#slides {
display: none
}
.container {
margin: 0 auto
}
/* For tablets & smart phones */
@media (max-width: 767px) {
body {
padding-left: 20px;
padding-right: 20px;
}
.container {
width: auto
}
}
/* For smartphones */
@media (max-width: 480px) {
.container {
width: auto
}
}
/* For smaller displays like laptops */
@media (min-width: 768px) and (max-width: 979px) {
.container {
width: 724px
}
}
/* For larger displays */
@media (min-width: 1200px) {
.container {
width: 1170px
}
}
C:\tomcat7\webapps\casServer\WEB-INF\view\jsp\default\ui\includes\bottom.jsp
<%--
Licensed to Jasig under one or more contributor license
agreements. See the NOTICE file distributed with this work
for additional information regarding copyright ownership.
Jasig licenses this file to you under the Apache License,
Version 2.0 (the "License"); you may not use this file
except in compliance with the License. You may obtain a
copy of the License at the following location:
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing,
software distributed under the License is distributed on an
"AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
KIND, either express or implied. See the License for the
specific language governing permissions and limitations
under the License.
--%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
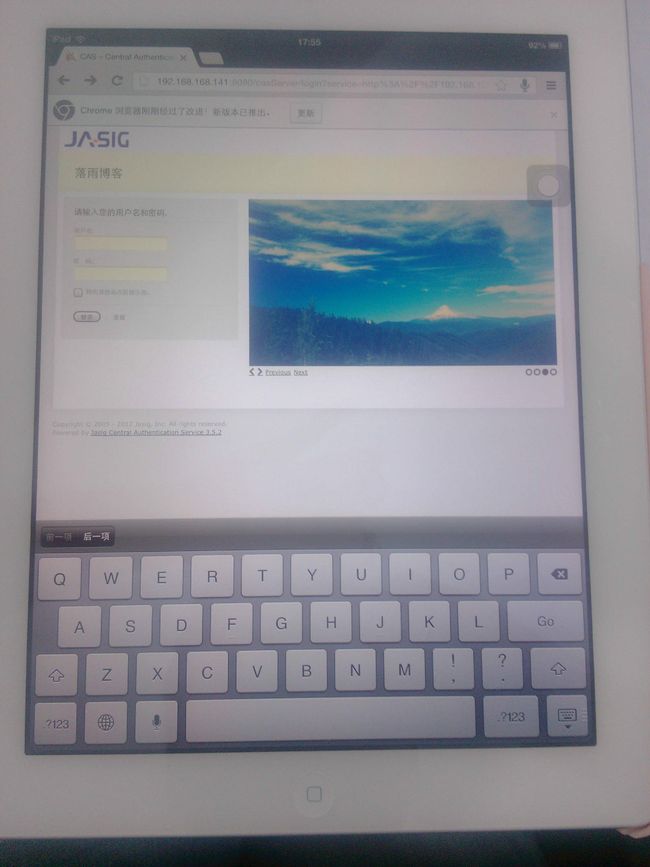
附 pad 预览图: