- 如何快速在Windows 10 + Anaconda 3 中使用Mxnet及gluon
qianchess
mxnet使用mxnetwin10anacondagluon人工智能
如何快速在Windows10+Anaconda3中使用Mxnet及gluon网络上Mxnet的安装以及使用方法很多,自从其作者之一李沐推出了基于Mxnet的深度学习课程之后,我也尝试着去使用了一下Mxnet。首先第一步就是在自己的系统中安装Mxnet及其相关组建。现在的Mxnet常常会跟其虚拟环境Gluon结合在一起,所以下文就一起阐述一下,顺便记录一下自己踩的坑。注意本文的大部分内容都可以在官网
- JavaWeb 前端基础 html + CSS 快速入门 | 018
菜鸟阿康学习编程
前端前端htmlcss
今日推荐语指望别人的救赎,势必走向毁灭——波伏娃日期学习内容打卡编号2025年01月17日JavaWeb前端基础html+CSS018前言哈喽,我是菜鸟阿康。今天正式进入JavaWeb的学习,简单学习html+CSS这2各前端基础部分,以下是我的重点总结,希望对你有所帮助。(建议先看左侧目录,先了解文章结构)(请忽略错误的大纲编号,我直接从笔记中粘贴过来的,就没严格纠正了,重点在内容!)文末和主页
- C#+ckeidtor5实现图片上传
假装我不帅
dotnetjsc#ckeditor5
index.htmlCkEditor5html,body{width:100%;height:100%;}.editor-container{width:100%;height:100%;}#editor{width:100%;height:100%;}HelloWorld!ClassicEditor.create(document.querySelector('#editor'),{licens
- 手摸手系列之---camel ftp监听接收解析xml报文并入库生成Java对象实战
码上艺术家
camelxmlcamel
前言版本:SpringBoot2.4camel3.5.0最近在做跟一个第三方系统的对接,主要流程就是对方生成XML格式的报文,需要我方将其报文发送到海关申报,然后将申报完的数据再组装成XML报文格式发回到对方的FTP服务器。功能其实挺简单,用Apache的camel-ftp很容易就能实现,下面看看具体如何做吧。一、引入camel依赖:org.apache.camel.springbootcamel
- 手摸手系列之---camel ftp监听本地报文目录,并在报文生成后上传到远程第三方ftp服务器实战
码上艺术家
camel服务器运维
前言版本:SpringBoot2.4camel3.5.0上篇文章已经说过项目需求和主要流程,现在已经接收解析xml报文并入库生成Java对象。下一步就是处理完生成的数据生成XML报文,再返回给第三方ftp服务器了。下面看看怎么做。1.增加camel配置,本地监听目录和远程第三方ftp服务器URL。#camel配置camel:#camelftp服务路由地址route:id:XMLRouteftp:s
- 代理模式和简单实现
on_the_roadZZZ
代理模式
代理模式和简单实现代理模式动态代理和静态代理静态代理代码动态代理JDK动态代理CGLIB动态代理两种动态代理的区别动态代理的应用动态和静态代理的区别代理模式代理模式是一种结构型设计模式,其目的是通过创建一个代理对象来控制对另一个对象的访问。代理对象充当了被代理对象的中间人,客户端通过代理对象来间接访问被代理对象,从而可以在访问被代理对象前后进行一些额外的操作。代理模式通常涉及三种角色:抽象接口(S
- C语言——多线程基础(pthread)
m0_74823264
面试学习路线阿里巴巴资料职业发展c语言javajvm后端
目录1.线程的定义以及线程的创建1.1线程和进程的概念1.2使用pthread_create()函数创建进程2.?使用pthread_join()等待线程结束2.1使用pthread_join()等待线程结束2.1使用pthread_join()得到线程函数的返回值1.线程的定义以及线程的创建1.1线程和进程的概念线程:进程中的一个实体,是CPU调度和分派的基本单位。线程自己基本上不拥有系统资源,
- iOS生态系统
ios
闭环优势与发展前景iOS生态系统作为苹果公司构建的一个独特的数字生态,以其闭环式的运作模式在移动互联网领域展现出强大的竞争力。这个生态系统涵盖了硬件设备、操作系统、应用商店以及开发者社区等多个关键要素,它们相互协作,共同为用户提供了优质、统一的服务体验。iOS生态系统的核心优势之一在于其闭环式的管理模式。苹果公司对硬件、软件和服务进行全面的掌控和优化。从iPhone、iPad到Mac等硬件设备,再
- 前端HTML-将进酒
dgw2648633809
前端html
要求:实现:将进酒body{font-family:Arial,sans-serif;}h2{text-align:center;}p{text-indent:2em;margin:10px0;}img{float:left;margin-right:20px;}将进酒君不见黄河之水天上来君不见黄河之水天上来,奔流到海不复回。君不见高堂明镜悲白发,朝如青丝暮成雪。人生得意须尽欢,莫使金樽空对月。天
- 前端HTML-网上转账电子账单
dgw2648633809
前端html
要求:实现:工商银行电子汇款单table{border-collapse:collapse;width:100%;}th,td{border:1pxsolidblack;padding:8px;text-align:left;}th{background-color:#f2f2f2;}工商银行电子汇款单回单类型网上转账汇款指令序号HQH00000000000000013878172收款人户名老牟付
- 自学记录鸿蒙API 13:PreviewKit从文件预览到应用开发
harmonyos-next
学习了一些API13之后,我决定研究一下PreviewKit(文件预览服务)。这个模块可以快速预览多种文件类型,包括文本、图片、视频、音频和PDF等,为文件管理类应用提供了系统级支持。这次学习不仅是技术上的积累,更是个人能力的全面提升。我会从实际开发的角度,带大家了解PreviewKit的功能和实现,并分享如何利用它开发出一款实用的文件预览助手应用。通过我的实践经验,希望能为其他开发者提供灵感与帮
- 关于鸿蒙next的页面布局
harmonyos-next
鸿蒙Next(HarmonyOSNext)是华为推出的新一代操作系统,其页面布局在继承传统设计理念的基础上,融入了更多创新元素。本文将详细介绍鸿蒙Next页面布局的设计理念、布局方式以及实战应用,帮助开发者更好地理解和运用这一系统。设计理念全场景融合鸿蒙Next页面布局以“全场景融合”为设计理念,旨在为用户提供统一、流畅的体验。无论是手机、平板、电视还是智能穿戴设备,鸿蒙Next都能实现无缝切换,
- 2025 年最好的谷歌地图数据采集软件推荐
后端
2024年,谷歌地图抓取已成为企业和研究人员的一大变革。凭借不断更新的餐厅、酒店、药店等数据库,谷歌地图提供了大量信息。通过使用正确的谷歌地图抓取工具,您可以解锁有价值的见解,以进行潜在客户生成、市场研究和竞争分析。最好的谷歌地图抓取工具使您能够自动收集数据,节省时间和资源,同时确保准确性。无论您是想分析竞争对手还是扩大客户群,这些工具都能为您提供成功所需的优势。关键要点谷歌地图抓取工具可以访问有
- MCP(Model Context Protocol)模型上下文协议 理论篇8 - 根目录(Roots)
AIQL
MCP(ModelContextProtocol)MCPaiAIAgentlanguagemodelAgenticSystems
模型上下文协议(ModelContextProtocol,MCP)提供了一种标准化的方式,使客户端能够向服务器暴露文件系统的“根目录”(Roots)。根目录定义了服务器在文件系统中可以操作的边界,使服务器能够了解它们可以访问哪些目录和文件。支持该协议的客户端可以从服务器请求根目录列表,并在列表发生变化时接收通知。用户交互模型(UserInteractionModel)在MCP中,根目录通常通过工作
- HarmonyOS Next应用开发——图像PixelMap变换
【高心星出品】图像变换图片处理指对PixelMap进行相关的操作,如获取图片信息、裁剪、缩放、偏移、旋转、翻转、设置透明度、读写像素数据等。图片处理主要包括图像变换、位图操作,本文介绍图像变换。图形裁剪//裁剪图片x,y为裁剪的起始坐标,size为裁剪的图片宽和高temp.cropSync({x:20,y:20,size:{width:this.imagewidth-20,height:this.
- 如何使用JavaScript开发AR(增强现实)移动应用 (一)
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
- Spring-@Configuration注解简析
大家好,我是半夏之沫一名金融科技领域的JAVA系统研发我希望将自己工作和学习中的经验以最朴实,最严谨的方式分享给大家,共同进步写作不易,期待大家的关注和点赞关注微信公众号【技术探界】前言Spring中的@Configuration注解修饰的类被称为配置类,通过配置类可以向容器注册bean以及导入其它配置类,本篇文章将结合例子和源码对@Configuration注解原理进行学习,并引出对Spring
- 通过Java代码实现图片的放大和缩小
在多模态模型的架构上,ChatGPT的绘图能力主要依赖以下几个核心组件:跨模态编码器(Cross-ModalEncoder):跨模态编码器的作用是将文本和图像的特征进行对齐。GPT可以将用户输入的文本描述转换为文本特征表示,然后利用跨模态编码器将这些特征映射到图像特征空间。这种方式确保模型能够理解描述性语言中不同细节是如何与图像特征对应的。
- Python语言的数据类型
疯狂小小小码农
包罗万象golang开发语言后端
Python中的数据类型详解Python是一种多用途的编程语言,以其简单易学的语法受到广泛欢迎。为了有效地处理和表示不同类型的数据,Python为程序员提供了多种数据类型。本文将深入探讨Python中的基本数据类型、复合数据类型、标准库中的数据类型以及各类型之间的转换。一、基本数据类型1.整数(int)整数(int)是Python中的一种基本数据类型,表示没有小数部分的整数。Python中的整数可
- Python语言的计算机基础
疯狂小小小码农
包罗万象golang开发语言后端
Python语言的计算机基础绪论在当今信息技术飞速发展的时代,编程已经成为了一种必备技能。Python凭借其简洁、易读和强大的功能,逐渐成为初学者学习编程的首选语言。本文将以Python语言为基础,探讨计算机科学的基本概念,并帮助读者更好地理解计算机的工作原理以及如何利用Python进行编程。一、Python简介Python是一种高级编程语言,由荷兰人GuidovanRossum于1991年首次发
- 联想电脑自带的云存储,联想电脑自带的云存储如何使用
前端
在当今这个快节奏的时代,人们对计算设备的灵活性和便捷性提出了更高的要求。云电脑以其独特的云架构,为用户提供了前所未有的使用体验。今天就为大家介绍联想电脑自带的云存储如何使用。联想电脑自带的云存储服务为用户提供了便捷的数据存储和管理功能。以下是如何使用联想电脑自带的云存储的详细步骤:一、安装联想电脑管家下载并安装联想电脑管家:访问联想官网,下载联想电脑管家软件。安装过程中,确保按照提示完成安装步骤。
- 迅翼SwiftWing | ROS 固定翼开源仿真平台正式发布!
迅翼SwiftWing
ROSPX4固定翼控制器开源python无人机
经过前期内测调试,ROS固定翼开源仿真平台今日正式上线!现平台除适配PX4+ROS环境外,也已实现AP+ROS环境下的单机飞行控制仿真适配。欢迎大家通过文末链接查看项目地址以及具体使用手册。1平台简介ROS固定翼仿真平台旨在实现固定翼无人机决策、规划和控制仿真,区别于传统基于Matlab/Simulink的仿真方案:高度封装:平台将基础无人机控制算法封装为可复用的类,从而有效简化了开发流程。同时,
- 锐捷路由器网关RG-NBR6135-E和锐捷交换机 Ruijie Reyee RG-ES224GC 电脑登录web方法
zh7314
硬件工程
2025年1月17日22:29:35最近淘了点东西,准备在家里搞一套深度学习的服务器,先把网关和交换机搞到了锐捷路由器网关RG-NBR6135-E电脑登录web方法在拿到机器的时候,如果不是全新建议拿根牙签,差入reset5-10秒,灯光会全部闪几下,重置机器,因为有些机器会配置的ip和网段无法访问默认的web服务ip,在机器上面的默认配置单配置参考:https://baijiahao.baidu
- 3DUnet实现3D医学影像的有效分割
Andrew_Xzw
python深度学习githubopencv计算机视觉分割
最近涉及到了3D医学影像的分割,网络上相关的实现比较少,因此进行实现记录。3DUnet实现3D医学影像的有效分割1.配置代码环境2.配置数据集以及模型文件3.训练4.预测1.配置代码环境这里介绍一个很好的开源项目,git为:https://github.com/ellisdg/3DUnetCNN.git。安装环境为:nibabel>=4.0.1numpy>=1.23.0#torch>=1.12.0
- Python 爬虫实战案例 - 获取社交平台事件热度并进行影响分析
西攻城狮北
Python实用案例python爬虫事件热度影响分析
目录一、引言二、数据爬取三、数据分析四、可视化展示五、总结一、引言在当今信息爆炸的时代,社交平台成为了各类事件发酵和传播的重要场所。了解社交平台上事件的热度以及其潜在影响,对于舆情监测、市场营销、社会趋势分析等领域具有重要意义。本文将通过一个实际案例,展示如何使用Python爬虫技术获取社交平台上特定事件的相关数据,并对其热度和影响进行深入分析。在本篇博客中,我们将学习如何使用Python编写一个
- mac系统docker安装k8s
吕海洋
操作系统运维k8smacosdockerk8s
一、docker升级到最新版本,否则有可能安装失败二、打开docker配置页面,选择kubernetes,勾选EnableKubernetes等待安装完成也可以通过国内原下载好Kubernetes镜像后在勾选,版本一定要对应三、查看Kubernetes是否成功启动四、安装dashboard可选先查看k8s版本,在docker配置页面Kubernetes里可以看到,v1.22.5访问官方文档选择对应
- Vue+ArcGIS API for JS实现地图邮编分区以及定位的区域高亮
小伙伴123456
arcgisjavascript开发语言vue.js前端
前言最近公司开发国际物流系统,如果使用国内地图,类似百度,腾讯,高德地图,那么国外的地理信息不会那么全,而且获取邮编api只对国内生效,所以考虑使用esri公司的arcgis地图,但是这个地图在国内社区并不完善,踩过很多坑,在网上也找不到相关的解决办法。在此分享给需要做类似需求的小伙伴,希望能帮到大家。官网:https://www.esri.com/zh-cn/arcgis/products/de
- 在RuoYi若依中生成代码并自定义功能
阿符阿
前端后端数据库htmlbootstrapajaxjavasql
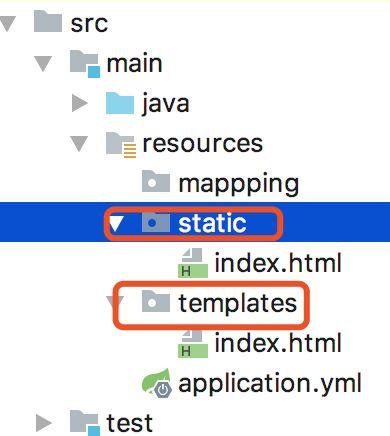
目录一、代码生成的三层架构二、页面内容2.1下拉列表2.2自定义表单和表格三、数据传递3.1页面传值给后台3.2后台传值给页面四、业务逻辑4.1减少访问4.2功能:更改序号-逻辑五、数据访问5.1带上@param5.2功能:更改序号-操作六、结语一、代码生成的三层架构使用若依后台系统的代码生成功能,会得到以下结构的项目文件:|--src||--main||--java|||--com|||--or
- 地图书签功能
小小弯_Shelby
vue.js前端
主要逻辑:保存地图中心点、缩放级别、当前的地图图片与图层。{{item.markName}}添加书签删除取消添加保存import{queryByPage,addBookMark,updateBookMark,deleteBookMark}from'@/api/fisheryMap/bookmark'importhtml2canvasfrom'html2canvas'import{mapState}
- 前端canvas对象转成file对象
小小弯_Shelby
前端vue.js
importhtml2canvasfrom'html2canvas'exportdefault{methods:{//canvas对象转成file对象canvasToFile(){html2canvas(this.$parent.$refs['mapPanel'].$el,{width:this.$parent.$refs['mapPanel'].$el.clientWidth-600//heig
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin