0.认识Toolbar
Toolbar作为最简单的MD控件,已经不需要多说了,相信在大部分的app中都用到了这个控件。
作为ActionBar的替代品,Toolbar可以放在布局里的任何
通过官方文档我们可以知道Toolbar有以下特点:
- 设置导航栏图标;
- 设置App的logo;
- 支持设置标题和子标题;
- 支持添加一个或多个的自定义控件;
- 支持Action Menu;
大家对于Toolbar一些功能已经了然于胸了,包括怎么设置标题,图标,副标题,菜单等,但是这里还是从头整理一遍常用的API,并且实现一些APP的效果。
1. 使用Toolbar
首先我们新建空白项目。
运行之后的效果应该是这样的。
可以看到当前是有顶栏的,但是这个并不是Toolbar,而是ActionBar,我们需要把它去掉。
修改style.xml
可以看到NoActionBar代表了不显示ActionBar。
然后我们再运行,就看到了空空的界面了。
现在我们添加Toolbar
们发现当前什么信息都没有,只显示一个底栏
下面我们配置一些信息。
- setLogo() : 设置APP图标
- setTitle(): 设置标题
- setSubTitle() : 设置副标题
package com.example.toolbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setLogo(R.mipmap.ic_launcher);//设置app logo
toolbar.setTitle("标题");//设置主标题
toolbar.setSubtitle("子标题");//设置子标题
}
}
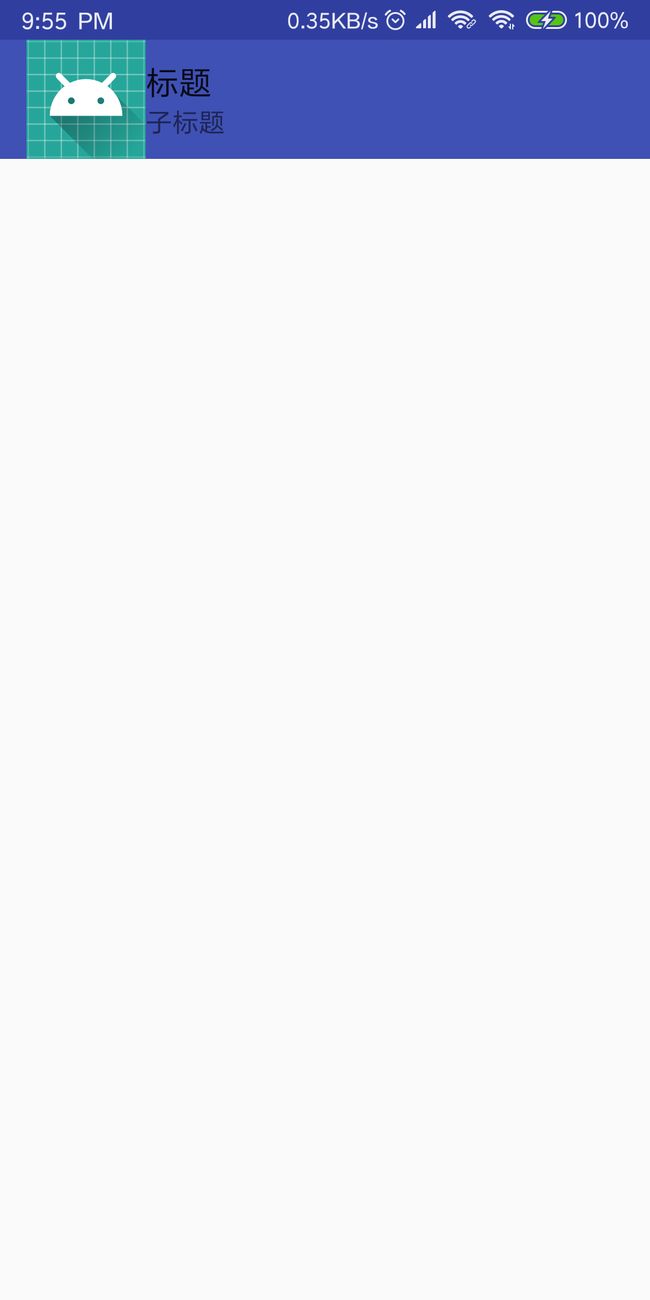
我们当前的效果图
这些都是我们常用的方法,用于设置自己的APP品牌信息,那么下面我们来看一些小细节,如何让Toolbar变得更美观。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("标题");//设置主标题
}
}
我们只设置了一个标题,但是我们发现由于蓝色的背景搭配黑色的文字很别扭,我们如何让字体变成白色呢?或者让底栏变成白色?
问题一:配置字体颜色
方法一:
toolbar.setTitleTextColor(getResources().getColor(R.color.toolbarTextColor));
setTitleTextColor()这个方法接受一个int型的color值,我们可以直接通过这个方法来设置字体颜色,同样的设置副标题颜色也有setSubtitleTextColor()这个方法
方法二:
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
为Toolbar增加主题属性,如果toolbar是Dark,那么字体就是白色,反之就是黑色。
方法三:
既然字体是黑色,那么我们修改背景为白色就好了
设置Toolbar背景为白色
android:background="#ffffff"
前面两种不截图了,最后一种方案效果图如下:
问题二:配置字体其他属性(大小,主题等)
很多时候,我们需要自定义我们的标题,在这里我们使用style来演示一下,首先我们创建style,这里我仅仅配置了一个字体大小,你也可以设置更多的,比如说字体或者颜色等等。
然后我们在java文件中使用它
toolbar.setTitleTextAppearance(this,R.style.toolbarTitle);
这样就可以达到我们的效果,下面是效果图。
上面两个小问题可能在平时的使用中很常用到,可以了解一下。
然后我们看一下菜单。
2.菜单使用
首先我们再res/menu目录下创建main.xml
其中app:showAsAction这个属性代表是否显示图标,如果设置为always,那么总会显示图标,如果是ifRoom代表有空间的时候显示,没空间隐藏,never就是永久隐藏。
其他属性没啥好说的,icon配置图标,title配置标题,id配置id。
最后在MainActivity中配置menu,这里我们可以直接用inflateMenu这个方法和setOnMenuItemClickListener()这个方法来配置,当然也可以使用重写Activity的相关方法,只不过toolbar中的这些针对了toolbar,灵活性更高。
toolbar.inflateMenu(R.menu.main);//设置右上角的填充菜单
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
int menuItemId = item.getItemId();
switch (menuItemId){
case R.id.photo:
Toast.makeText(MainActivity.this, "相机", Toast.LENGTH_SHORT).show();
break;
case R.id.clear:
Toast.makeText(MainActivity.this, "清理", Toast.LENGTH_SHORT).show();
break;
case R.id.other:
Toast.makeText(MainActivity.this, "其他", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
});
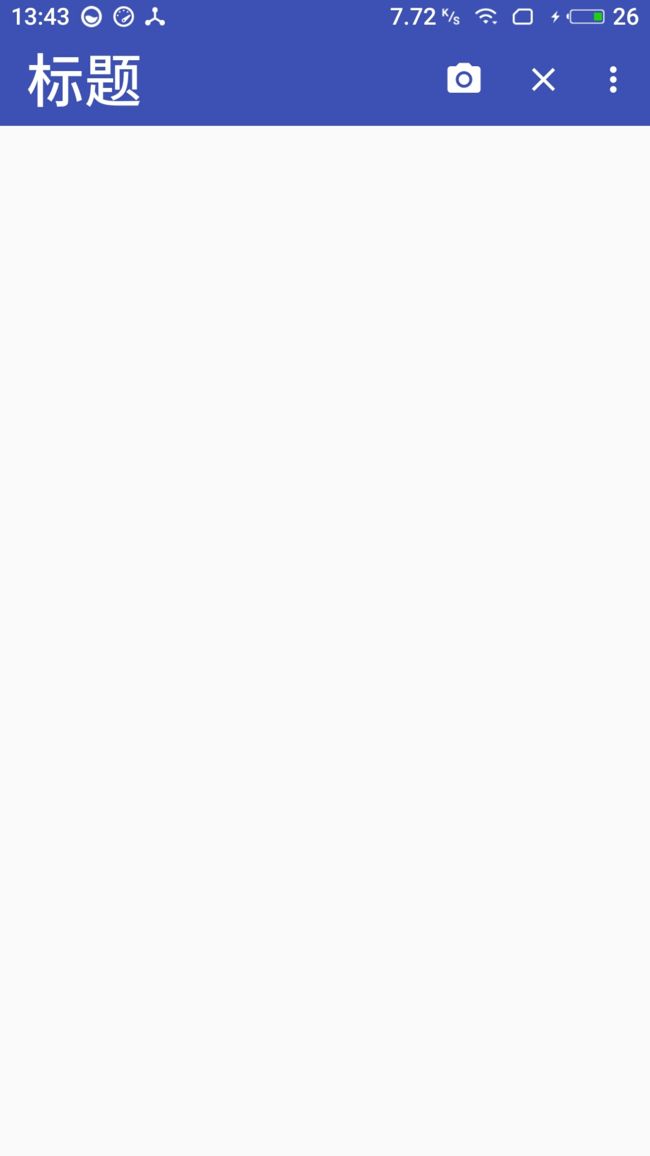
最后我们的预览效果是这样的。
可以看到app:showAsAction的属性已经起作用了,点击三个点效果是这样的,
还是和主题不搭,包括一些黑色的图标,我们全部换成白色,然后把弹出菜单美化一下
app:popupTheme="@style/Theme.AppCompat.Light"
给Toolbar设置这个属性调整弹出菜单的主题。
3.导航使用
菜单按钮
如何给Toolbar设置一个菜单按钮?
如标题旁边的X图标(当然你也可以设置其他的图标)
setSupportActionBar(toolbar);
toolbar.setNavigationIcon(R.drawable.ic_clear_black_24dp);
我们首先把setSupportActionBar加上,赋予Toolbar全局的能力,然后设置导航图标。
对于导航的监听事件。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int menuItemId = item.getItemId();
switch (menuItemId){
case android.R.id.home:
Toast.makeText(MainActivity.this, "导航图标", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
我们重写一下onOptionsItemSelected方法就可以实现了,那么这个图标的id叫做android.R.id.home,注意一定不要落了android
返回按钮
如何给Toolbar添加一个返回按钮?
相信你已经有了答案,只需按照上面的操作方法,改一个图标不就好了
但是还有其他方法,比如下面这种
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
监听事件不变。
假如在这里我们刚做的菜单不见了,我们可以用全局方式来设置菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int menuItemId = item.getItemId();
switch (menuItemId){
case android.R.id.home:
Toast.makeText(MainActivity.this, "导航图标", Toast.LENGTH_SHORT).show();
break;
case R.id.photo:
Toast.makeText(MainActivity.this, "相机", Toast.LENGTH_SHORT).show();
break;
case R.id.clear:
Toast.makeText(MainActivity.this, "清理", Toast.LENGTH_SHORT).show();
break;
case R.id.other:
Toast.makeText(MainActivity.this, "其他", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
重写这两个方法在第一个方法中反射菜单,第二个方法中添加监听事件。
4.模仿APP
一.模仿轻听
轻听是腾讯出品的一款MD风格的播放器,不过团队好像弃坑了,也没更新过,在这里我们模仿一下它的风格。因为前面一些效果都有了,我们直接来上代码。
XML
Menu
Java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("我的歌曲");//设置主标题
setSupportActionBar(toolbar);
toolbar.setNavigationIcon(R.drawable.ic_menu_black_24dp);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.qingting,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int menuItemId = item.getItemId();
switch (menuItemId){
case android.R.id.home:
Toast.makeText(MainActivity.this, "菜单", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
二.模仿Google Map
这个效果图看起来不是Toolbar做的,因为跟我们平时看到的Toolbar不一样,但是实际上还是Toolbar做的,而且是一个白色的Toolbar。
做出这种效果主要是协调好Toolbar的位置和边距。
XML
可以看到我们通过调整边距达到原型的效果,而且这里还使用了一个shape做圆角。
SHAPE
Java
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("在此处搜索");//设置主标题
setSupportActionBar(toolbar);
toolbar.setNavigationIcon(R.drawable.ic_menu_black_24dp);
toolbar.setTitleTextAppearance(this,R.style.toolbarTitle);
//菜单部分省略
style这边可以自定义
三.模仿小天盒子
小天盒子是笔者开发的APP,在新版本的小天盒子中,我采用了相对大的留白,给人一种简洁的视觉效果,下面我在这里实现一下。
可以看到我们的重点就是自定义字体样式(由于小红点在Toolbar上会有问题,所以实际是自定义view实现的,这里为了简单就使用menu演示一下)
XML
Java
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("校园");//设置主标题
setSupportActionBar(toolbar);
toolbar.setTitleTextAppearance(this,R.style.toolbarTitle);
Style
把style抽离出来,以后修改样式的时候全局都可以一起修改,这样做可以很好的复用。
四.模仿Tim
在最后,我们研究一下自定义View
我们看一下Tim的顶部栏,可以看到Tim的标题是居中的,我们可以用自定义View实现,至于左边和右边的图标,使用前面介绍的方法就可以了,当然你也可以使用自定义View,那我把自定义的部分放在下面。
XML
java就不贴了,在前面我们都有过,道理是一样的。
注意自定义View需要加一个10dp的间距,否则会受到其他图标的影响。
最终效果图
Tim的一些资源搞起来比较麻烦,所以我就简单的模仿了一下,有兴趣的可以解压apk文件来翻到这些资源,然后模仿一个像的。
5.总结
Toolbar的基本使用差不多就这些,一些更高级的使用可以探索一下,还有什么效果需求可以在下面留言哦,我看到会补充的。