Laravel5.5结合小程序获取用户unionid | 网站实现微信扫码登录
一、背景
我们目前有一个项目是有两个终端,一个是小程序端,一个PC网页端,而我们设计这个产品的用户模块是直接和用户微信账号绑定,即同一个微信,可以访问小程序和PC端。而这两个终端需要一个唯一的标识来匹配用户的身份,微信里的用户唯一标识也就是“unionid”(注意不同终端的openid是不同的)。
而小程序端不能直接获取到明文的unionid,只能通过wx.getUserInfo获取到加密数据,所以需要先在小程序端获取到unionid的加密数据后,再传给服务端解密。
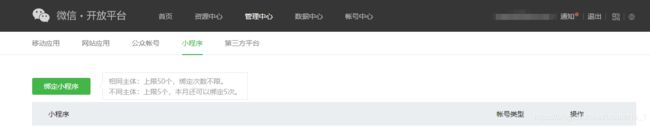
二、微信开放平台绑定小程序
在代码工作前还需要执行一步准备工作。
到微信开放平台,管理中心->小程序->绑定小程序,绑定要获取用户unionid的小程序。
三、小程序端代码
根据微信小程序手册,小程序要获取微信用户的unionid需要调用wx.getUserInfo,而要唤起用户授权,必须通过button组件,即是用户必须点击某个按钮才能触发到调用wx.getUserInfo。
(手册参考:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserInfo.html?search-key=wx.getUserInfo、https://developers.weixin.qq.com/community/develop/doc/0000a26e1aca6012e896a517556c01)
1. wxml的按钮代码
2. js代码
var app = getApp();
/**
* 页面的初始数据
*/
data: {
button: {
btn_type: 'confirm',
content: '点击获取',
isExist: false,
bindtap: 'bindGetUserInfo',
openType: 'getUserInfo'
}
},
bindGetUserInfo(e) {
wx.login({
success: function(res) {
var code = res.code
wx.getUserInfo({
withCredentials: true,
success: function(res) {
app.sendRequest({
url: "/decrypt",
method: "POST",
data: {
code: code,
iv: res.iv,
encryptedData: res.encryptedData,
rawData: res.rawData,
signature: res.signature
},
success: function(res) {
if (res.code == -1) {
// 解密失败,重新执行
this.bindGetUserInfo()
} else if (res.code == 0) {
// 解密成功后的操作……
}
},
})
},
})
}
})
},四、服务端解密代码
服务端的代码主要用于解密操作,而在Laravel框架中,可以用composer安装一个解密包,具体操作如下:
1. 在根目录下的composer.json文件中的require数组中添加扩展组件:
"require": {
"frowhy/mini-program-aes": "^1.1"
},2. 到项目根目录下(windows打开dos系统跳转到项目根目录),执行命令:
composer update3. 控制器中引用扩展类并解密
use EasyWeChat\Factory;
use Illuminate\Http\Request;
use Leto\MiniProgramAES\WXBizDataCrypt;
private function wxDecrypt(Request $request)
{
$data = $request->validate([
'iv' => 'required',
'code' => 'required',
'rawData' => 'required',
'signature' => 'required',
'encryptedData' => 'required'
])
// 此处使用了EasyWeChat,这个需要额外安装
$miniProgram = Factory::miniProgram([
'app_id' => APP_ID, // 小程序的APPID
'secret' => APP_SECRET // 小程序的APP_SECRET
]);
// 获取session_key
$result = $miniProgram->auth->session($code);
// 验签
if ($signature != sha1($rawData. $result['session_key'])) {
return ['code' => -1, 'msg' => '验签失败'];
}
// 实例化解密类
$pc = new WXBizDataCrypt($app->app_id, $result['session_key']);
// 解密
$errCode = $pc->decryptData($encryptedData, $iv, $reData);
// 判断解密是否成功
if ($errCode == 0) {
return [
'code' => 0,
'msg' => 'ok',
'data' => json_decode($reData, true)
];
}
return return ['code' => -2, 'msg' => '解密失败'];
}注意:
1. 上面代码引入了Easywechat,Laravel安装参考手册:https://github.com/overtrue/laravel-wechat。
2. 微信解密会存在失败的可能性,所以需要返回解密失败的状态给前端,前端判断失败重新请求就好。
4. 解密后的数据参考如下:
{
"openId": "openId",
"nickName": "test",
"gender": 2,
"language": "zh_CN",
"city": "Handan",
"province": "Hebei",
"country": "China",
"avatarUrl": "头像文件地址",
"unionId": "unionId",
"watermark": {
"timestamp": 1541477070,
"appid": "appId"
}
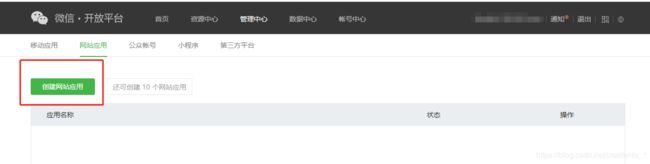
}五、微信扫码登录代码
1. 到微信开放平台注册网站应用,申请后一般3个工作日左右就可以审核通过。
2. 生成微信扫码二维码界面
在开放平台申请网站应用过程中会配置一个网站授权回调域,需要配置即将做扫码登录的网站网址,申请成功后,能够获得一个APP_ID和自己生成一个APP_SECRET。
public function login(Request $request)
{
// 判断是否已登录
if (session('user')) {
return redirect('index');
}
// 网站应用配置信息
$config = ['app_id'=>APP_ID, 'app_secret'=>APP_SECRET];
// 设置用户扫码同意后自动跳转的地址
$redirectUrl = UrlEncode("https://www.example.com/oauth");
// 设置用于验证的随机数
$state = str_random(20);
$request->session()->flash('state', $state);
// 组装地址
$url = "https://open.weixin.qq.com/connect/qrconnect?appid={$config['app_id']}&redirect_uri={$redirectUrl}&response_type=code&scope=snsapi_login&state={$state}#wechat_redirect";
// 跳转至扫码地址页面
return redirect($url);
}生成的页面结果如下:
3. 跳转到设置好的同步地址的验证代码
public function oauth(Request $request)
{
$data = $request->validate([
'code' => 'required',
'state' => 'required'
]);
// 验证state
if ($data['state'] != session('state')) {
return "请勿违法操作";
}
// 网站应用配置信息
$config = ['app_id'=>APP_ID, 'app_secret'=>APP_SECRET];
// 获取unionid
$result = file_get_contents("https://api.weixin.qq.com/sns/oauth2/access_token?appid={$config['app_id']}&secret={$config['app_secret']}&code={$data['code']}&grant_type=authorization_code");
$result = json_decode($result, true);
if (!empty($result['errcode'])) {
return "扫码登录错误,错误码:{$result['errcode']}";
}
// 根据unionid获取用户信息
$info = $this->getUserInfo($result['unionid']);
// 将用户信息保存在session中
$request->session()->put('user', $info['data']);
// 跳转至网站首页
return redirect('index');
}
很详细的一篇参考文章,非常感谢这位大佬:微信开放平台开发——网页微信扫码登录(OAuth2.0)