小程序 动态改变循环 列表中的特定列数据
小程序中不能使用js动态的去改变前端页面的数据和元素,只能通过动态数据的型式来实现类似功能。
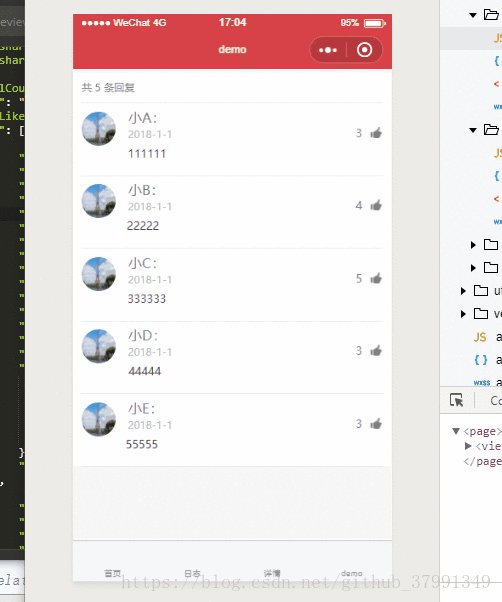
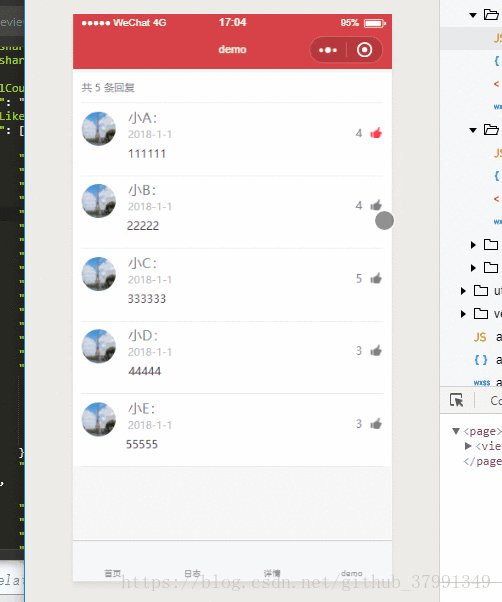
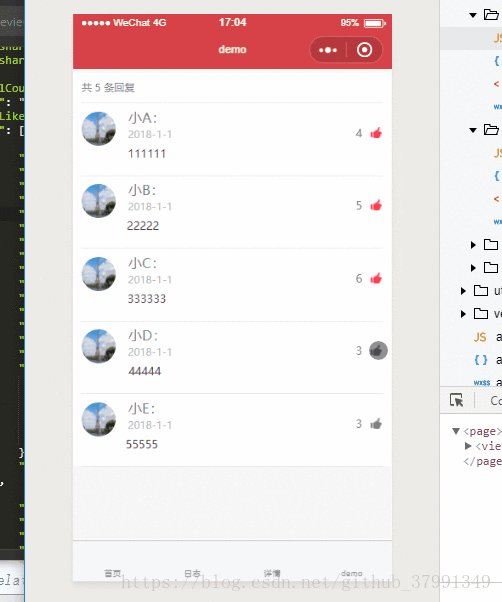
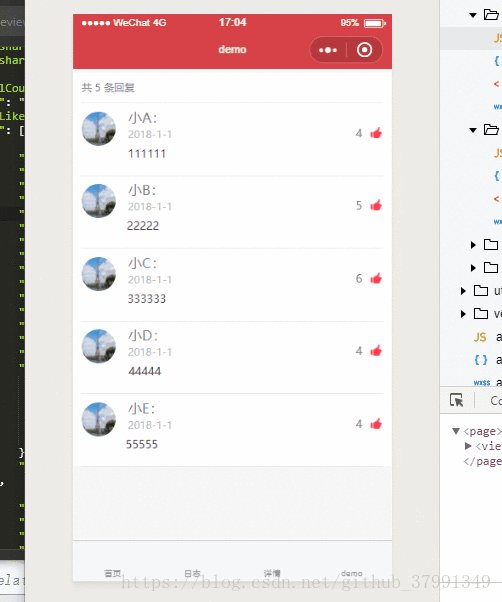
效果图:
不能用 $(this).html() 这样方便的方法去实现这样的效果,一时没有思路,结合之前做轮播图自适应的功能,想到可以用类似的做法,利用动态数据去实现。
代码部分:
//index.js
Page({
data: {
totalCount: 0,
replyLike: [], //评论点赞数组
replyUserLike: [], //评论点赞状态
rows: [{
'replyUserName': '小A',
'content': '111111',
'replyTime': '2018-1-1',
'replyUserFace': 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'like':3,
'userLike':0,
}, {
'replyUserName': '小B',
'content': '22222',
'replyTime': '2018-1-1',
'replyUserFace': 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'like': 4,
'userLike': 0,
}, {
'replyUserName': '小C',
'content': '333333',
'replyTime': '2018-1-1',
'replyUserFace': 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'like': 5,
'userLike': 0,
}, {
'replyUserName': '小D',
'content': '44444',
'replyTime': '2018-1-1',
'replyUserFace': 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'like': 3,
'userLike': 0,
}, {
'replyUserName': '小E',
'content': '55555',
'replyTime': '2018-1-1',
'replyUserFace': 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'like': 3,
'userLike': 0,
}],
},
onLoad: function() {
var thisBlock = this,
replyLikeArr = thisBlock.data.replyLike,
replyUserLikeArr = thisBlock.data.replyUserLike,
replyNum = thisBlock.data.rows.length,
reply = thisBlock.data.rows,
replyObj;//数据处理
if (replyNum) { //将对应的 like userlike 数据 按数据顺序存入数组
for (var i = 0; replyNum > i; i++) {
replyObj = reply[i];
replyLikeArr.push(reply[i].like);
replyUserLikeArr.push(reply[i].userLike)
}
}
thisBlock.setData({
totalCount: replyNum,
replyLike: replyLikeArr,
replyUserLike: replyUserLikeArr,
})
},
dianzan: function(e) {
var thisBlock = this,
replyLikeArr = thisBlock.data.replyLike,
replyUserLikeArr = thisBlock.data.replyUserLike,
index = e.target.dataset['index']; //当前操作对象的 index
replyLikeArr[index] = parseInt(replyLikeArr[index]) + 1 //当前对象的原始值 +1
replyUserLikeArr[index] = parseInt(replyUserLikeArr[index]) + 1
thisBlock.setData({
replyLike: replyLikeArr,
replyUserLike: replyUserLikeArr,
})
}
})思路很简单啦,
将需要动态处理的数据在页面初始化的时候处理好,放在一个数组里面,然后前端去遍历这个数组,绑定事件处理的时候,传回当前事件对象对应的index ,然后去改变 数组中 对应的数据 并设置数据,这样就可以了。