laravel 5入门系列——3
向laravel 5进军3
-
- 向laravel 5进军3
- 添加新项目流程
- 页面构建
- 构建静态页面
- 写路由
- 创建控制器
- 构建视图
- 向laravel 5进军3
添加新项目流程
学会使用Homestead是必须的,开启并连接vagrant up&&vagrant ssh
之前已经配置过Homestead.yaml,第一次开启Homestead时候已经按照在此文件中配置的Homestead的站点和数据库等信息创建好了一个新的虚拟机,登陆进去后创建移步共享文件夹——Homestead里已经设置好了:
folders:
- map: ~/Code
to: /home/vagrant/Code创建项目名录composer create-project laravel/laravel newproject --prefer-dist "5.5.*"之后就会在/Code路径下创建一个新的laravel项目,名称叫做new_project。记住每次创建完一个新的项目,需要做的事情:
- 修改Homestead.yaml配置文件,配好数据库和Nginx服务器添加站点,这样项目才能在Homestead上跑起来
1. 添加sites的配置
“`
sites:
- map: homestead.test
to: /home/vagrant/Code/Laravel/public
- map: newproject.test # <— here
to: /home/vagrant/Code/newproject/public # <— here
2. 添加databases
databases:
- homestead
- newproject # <— here
`` C:/Windows/System32/Drivers/etc/hosts
- 本机环境下想通过域名的方法访问,那么需要修改一下文件,在文件末尾添加上一个虚拟机的ip地址192.168.10.10 newproject.test`
大概是这样,域名可以映射到ip,站点配置可以把不同的域名访问映射到服务器上的各个文件夹。比如newproject.test和homstead.app对应的都是192.168.10.10但是如果在homestead.yaml中配置好了多个站点,外部访问得到的结果就都是不同的,这和后面的控制器也有关系。继续学习。
因为修改了homestead.yaml因此需要重启一下虚拟机,通过以下命令重新加载Homestead.yaml的配置
在主机中的 ~/Homestead目录下运行vagrant provision && vagrant reload虚拟机中需要配置的是开发环境中的环境配置文件.env,因为homestead.yaml配好的是虚拟机中的环境,这个新的项目是运行在这个虚拟环境中的,因此还需要让这个新的项目连接到之前配置的数据库
打开.env把DB_DATABASE的名字改成刚刚设置的newprojectDB_DATABASE=newproject
好,整个完工了,做好修改了就git add -A再git commit -m "balabala" 放到版本控制里,这是好习惯。同时可以把项目push到github上。步骤和之前说的一样,先在github上创建新的repository,然后命令行上传。Homestead中我只能用https上传,本机win10上可以做到ssh上传。图方便我就用https啦。
git remote add origin https://Hustcw:password@github.com/Hustcw/newproject.git
git push -u origin master如果有报错可以尝试一下命令:git pull 先拉去项目,以及git remote rm origin.
页面构建
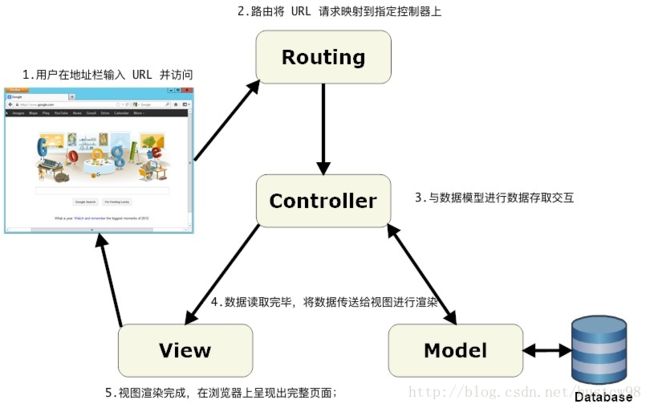
首先理解一下为什么现在输入newproject.test可以看到一个laravel项目的主页呢?理解一下客户端访问一个网页的过程:
- 客户端用浏览器输入一个url请求访问
- 路由(routes)把url请求映射到相应的控制器(Controller)上
- 控制器接受到请求,进行处理。如果需要后端交互渲染页面,比如取数据之类的,控制器就会从模型(Model)中读取数据,模型和数据库进行交互。
- 读取数据完成后,将数据发送个视图进行渲染(view)
- 视图渲染完成后,就会生成一个html发送给客户端,客户端就从浏览器上得到了一个新的页面。
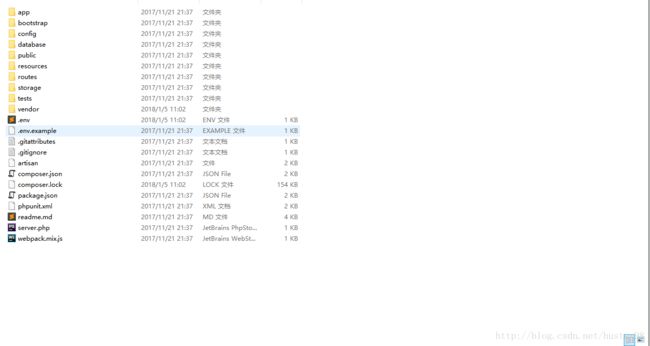
因此,访问newproject.test/时,就进行了以上操作,看一看项目里的文件夹,哪些与之对应:

Route::get('/',funtion(){
return view('welcome');
})意思是用户用get方法访问时’newproject.test/’就返回视图(view)welcome文件中的内容,回到项目根目录,打开resources/view 即看到了welcome.blade.php文件,打开可以看到:

之后就知道了,blade模板是laravel为了方便写视图采用的,写起来和正常的前端几乎一样,但添加了很多编程语言的特性(毕竟.php文件O(∩_∩)O)是为了方便开发做出来的。所以这个流程已经清楚了,浏览器get方法访问newproject.test/由路由接受后返回视图welcome.blade.php文件中的内容传给了浏览器。控制器呢?接下来把welcome.blade.php以及默认的路由删掉,自己动手构建静态页面,熟悉一下流程。
构建静态页面
写路由
在 Laravel 开发中,我们使用路由来定义 URL 和 URL 的请求方式,再将该 URL 分配到相对应的控制器动作中进行处理。接下来要构建三个静态页面分别是主页、帮助页、关于页。因此我们需要为路由指定好三个不同的 URL
在上面代码的代码中,我们为 get 方法传递了两个参数,第一个参数指明了 URL,第二个参数指明了处理该 URL 的控制器动作。get 表明这个路由将会响应 GET 请求,并将请求映射到指定的控制器动作上。比方说,我们向 http://sample.test/ 发出了一个请求,则该请求将会由 StaticPagesController 的 home 方法进行处理。
在 Laravel 中我们较为常用的几个基本的 HTTP 操作分别为 GET、POST、PATCH、DELETE。
- GET 常用于页面读取
- POST 常用于数据提交
- PATCH 常用于数据更新
- DELETE 常用于数据删除
创建控制器
路径:虚拟机中/Code/newproject
php artisan make:controller StaticPagesController
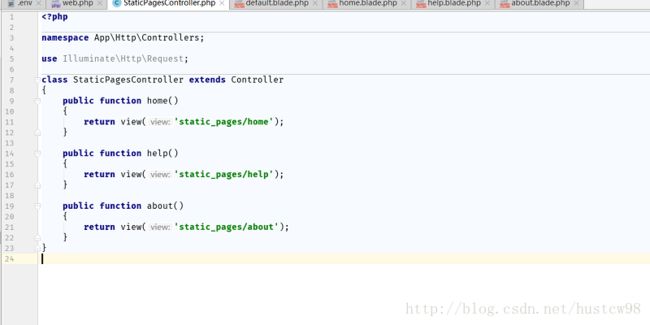
接着就能在项目路径中newproject/app/Http/Controllers/StaticPagesController看到这个文件了,打开写之前用到的三个方法:home,help,about.

view('static_pages/home')会渲染static_pages下的home.blade.php文件.以此类推不做解释啦
从路由,到控制器,写好了控制器的方法,接下来就是构建视图。
构建视图
路径:虚拟机中/Code/newproject/resoures/views
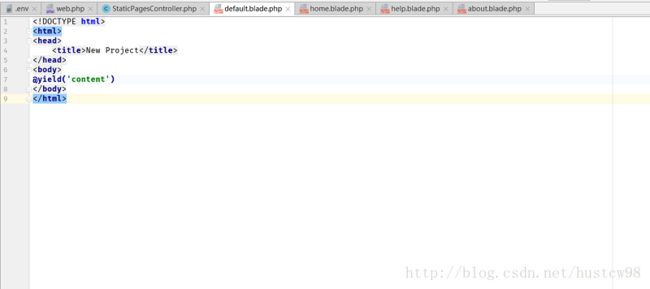
创建static_pages文件夹,创建一个layouts文件夹;这里这么写的原因是想使用blade模板,感受一下laravel前端页面构建的方便之处:模板继承。laravel哲学中有一条叫做Don’t repeate yourself,前端页面有相似的地方,那么就先做一个基类的模板页面,其余的页面继承这个页面继续写,那么就省掉了很多代码。layouts中写一个default.blade.php模板文件:

其中用到了@yield,意思是这个部分为待填充区域。在别的页面引用default页面时,补充内容即可。
比如,打开static_pages/home.blade.php文件,构建视图如下:
@extends('layouts.default')
@section('content')
主页
@stop@extends引用,@section到@stop中间内容即会添加到default的@yield(‘content’)中,’content’大概可以理解成id之类的东西。
@yield还有一种用法:把default文件改写如下
<html>
<head>
<title>@yield('title','NewProject')——入门教程title>
head>
<body>
@yield('content')
body>
html>此时’title’有一个默认值’NewProject’,使用引用的时候:比如home.blade.php文件
@extends('layouts.default')
@section('title','HomePage')
@section('content')
主页
@stop此时不需要@stop了,如果没有’HomePage’,那么传进去的就是默认值’NewProject’
这时候试试访问http://newproject.test
非常好!静态页面构建完毕啦。要做样式美化那就是前端的事情啦,laravel的前端工作流之后再学。
回顾:路由到控制器到视图这个关系理清了吧,成就+1