移动端上下滑动事件之--坑爹的touch.js
移动端页面的盛行,微信的便利的页面推广等等,让越来越多的css3效果和html5在手机端大放异彩。
于是乎,各式各样的简约酷炫的html5页面层出不穷,最多的就是视差滚动+css3动画。
接下来就说说自己在搞这些页面里面碰到的一个小问题-------zepto.js里面,坑爹的touch.js的上下滑动(swipe)事件失效。
在举例之前,先科普一下如何在pc端,查看html5页面在各种分辨率的手机的展示情况。
最常见的就是利用谷歌的手机模拟器。
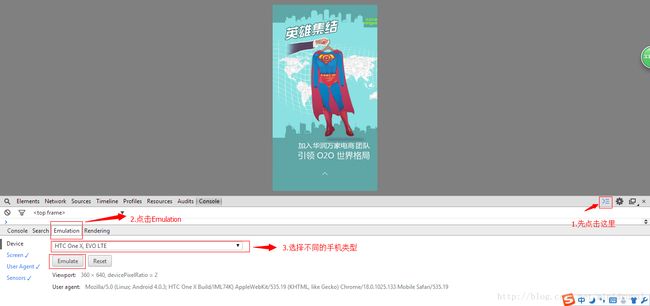
步骤1:打开谷歌浏览器,按F12.
步骤2:然后按截图里面的步骤,选择各种分辨率,在刷新一下页面,就可以看到效果。
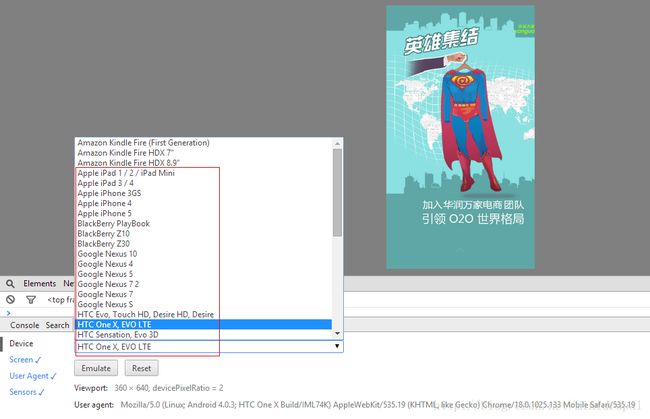
注:各种手机的选择
开始描述问题之前,先提供几个网址,
让你们试试能不能看到效果。
http://crbrsfadev.crc.com.cn:8080/zhaopin/index.htm?from=singlemessage&isappinstalled=0
http://zhaopin.jd.com/wechat/index.html?from=singlemessage&isappinstalled=0
http://zhaopin.jd.com/h5/index.html?from=singlemessage&isappinstalled=0
能在谷歌模拟器看到不同分辨率的效果。截几个图看一下。
好了,进入正题。
做这类html5页面,最主要的事件就是滑动事件。
分别是左右滑动和上下滑动。
说到这里,可能很多人都会脱口而出。用zepto.js就可以简单搞定啦。
我也是这么想的。于是很快的,就用zepto.js加上它的touch组件,touch.js实现了相应的效果。
在谷歌浏览器的模拟器也能很好的兼容。
后来放上测试服务器,用手机一看,问题来了!!!!
手机上的uc,腾讯,微信自带浏览器,QQ自带浏览器器,苹果系统的浏览器,安卓的原生浏览器,上下滑动的事件都失效!
只有谷歌浏览器是有事件相应的。坑爹啊!!!!
zepto.js用的人估计不少,想不到touch.js竟然兼容这么差,还是我打开的方式不对?!!!
这里就不贴这个js里面的代码出来了。
遇到问题,只好寻求其他解决方法。
解决方法先列几个吧。
第一个:jquery mobile里面的touch组件。
第二个:百度的童鞋们实现的touch.js.网址也贴一下吧: http://touch.code.baidu.com/
第三个就是技术群里面的一些童鞋提供,亲测是有效的:
(function($) {
var options, Events, Touch;
options = {
x: 20,
y: 20
};
Events = ['swipe', 'swipeLeft', 'swipeRight', 'swipeUp', 'swipeDown', 'tap', 'longTap', 'drag'];
Events.forEach(function(eventName) {
$.fn[eventName] = function() {
var touch = new Touch($(this), eventName);
touch.start();
if (arguments[1]) {
options = arguments[1]
}
return this.on(eventName, arguments[0])
}
});
Touch = function() {
var status, ts, tm, te;
this.target = arguments[0];
this.e = arguments[1]
};
Touch.prototype.framework = function(e) {
e.preventDefault();
var events;
if (e.changedTouches) events = e.changedTouches[0];
else events = e.originalEvent.touches[0];
return events
};
Touch.prototype.start = function() {
var self = this;
self.target.on("touchstart",
function(event) {
event.preventDefault();
var temp = self.framework(event);
var d = new Date();
self.ts = {
x: temp.pageX,
y: temp.pageY,
d: d.getTime()
}
});
self.target.on("touchmove",
function(event) {
event.preventDefault();
var temp = self.framework(event);
var d = new Date();
self.tm = {
x: temp.pageX,
y: temp.pageY
};
if (self.e == "drag") {
self.target.trigger(self.e, self.tm);
return
}
});
self.target.on("touchend",
function(event) {
event.preventDefault();
var d = new Date();
if (!self.tm) {
self.tm = self.ts
}
self.te = {
x: self.tm.x - self.ts.x,
y: self.tm.y - self.ts.y,
d: (d - self.ts.d)
};
self.tm = undefined;
self.factory()
})
};
Touch.prototype.factory = function() {
var x = Math.abs(this.te.x);
var y = Math.abs(this.te.y);
var t = this.te.d;
var s = this.status;
if (x < 5 && y < 5) {
if (t < 300) {
s = "tap"
} else {
s = "longTap"
}
} else if (x < options.x && y > options.y) {
if (t < 250) {
if (this.te.y > 0) {
s = "swipeDown"
} else {
s = "swipeUp"
}
} else {
s = "swipe"
}
} else if (y < options.y && x > options.x) {
if (t < 250) {
if (this.te.x > 0) {
s = "swipeLeft"
} else {
s = "swipeRight"
}
} else {
s = "swipe"
}
}
if (s == this.e) {
this.target.trigger(this.e);
return
}
}
})(window.jQuery || window.Zepto);
总结:为什么要把这个作为一篇博客发出去,就是因为之前碰到这个问题的时候,问度娘问谷歌都很少答案。所以把这个小问题说出来,让碰到类似问题的童鞋,能够有一些启发。
Author: Alone
Antroduction: 高级前端开发工程师
Sign: 人生没有失败,只有没到的成功。
博主相关文章推荐:
轻轻谈一下seaJs——模块化开发的利器
有趣的前端题目,看了不后悔
移动端前端开发概述
浅谈 标签的语义化
浅谈鼠标滚轮事件
不积跬步无以至千里----高度自适应的textarea
sass和less,优秀的前端样式预处理器