- vue 表格左右拖拽调整列宽_vue中实现拖动调整左右两侧div的宽度的示例代码
weixin_40008969
vue表格左右拖拽调整列宽
写在最前最近在使用vue的时候,遇到一个需求,实现左右div可通过中间部分拖拽调整宽度,类似于这样这是我最终的实现效果还是老话,因为我不是专业的前端工程师,只是兼职写一些简单的前端,所以这个功能的实现得益于以下博客,《vue拖动调整左右两侧div的宽度》、《vuejs中拖动改变元素宽度实现宽度自适应大小》,而我只是针对于他们提供的代码,加了亿点点自己所需要的细节。实现原理如上图所示,我们需要将要实
- vue.config.js 配置
你不讲 wood
javascriptvue.js前端webpack开发语言前端框架
vue.config.js文件是VueCLI项目中的全局配置文件,它允许你以JavaScript的形式来配置构建选项,而不是通过命令行参数或者.vue-clirc的JSON格式。官方文档:https://cli.vuejs.org/zh/config/#全局-cli-配置基础配置publicPath设置构建好的文件被部署后的公共路径。module.exports={publicPath:proce
- Vue-devtools安装
zhouhao_180
方法一:1、下载安装包到本地https://github.com/vuejs/vue-devtools2、打开下载好的文件夹,按住shift+鼠标右键,选择在此处打开Powershell窗口3、执行命令npminstall4、执行命令npmrunbuild这一步一定不要忘了,没有执行这一步的话,项目文件夹shells>chrome文件夹里会少一个src文件夹,这里会报错:无法加载背景脚本"buil
- 回顾vue开发spa(踩坑记录)
Just do it
使用vueJS开发前端页面差不多也有大半多年了。由于项目后台管理页面最早都是使用JQ进行开发的,刚开始使用vue的时候,只能是直接在页面里面引入vueJS框架进行开发,期间把项目后台的编辑页面和其他复杂页面全部改用vueJS的了(没有用到组件,只是增强了一下交互,开发更简单便捷)。由于工期和个人习惯问题,期间也留下了很多坑和隐患,比如不少页面是JQ和vue混用,导致后来改功能的时候痛不欲生……所以
- Vue初步认识与Vue基础指令
amanohina
Vue.js简介先来谈谈传统网页开发传统开发的缺点:1.DOM操作频繁,代码繁杂2.DOM操作与逻辑代码混合,可维护性差3.不同功能区域书写在一起,可维护性低4.模块之间的依赖关系复杂Vue.js应运而生官网:https://cn.vuejs.orgVue.js核心特性数据驱动视图数据变化会自动更新到对应元素中,无需手动操作DOM,这种行为称作单向数据绑定。单向数据绑定对于输入框等可输入元素,可设
- Laravel小程序学习日记2018-07-10
Purson
有那么一个星期没有写日记了,因为答应了Sheldon15号前完成小程序的学习,很多东西都来不及总结,但是由于有vuejs的基础,wepy的使用是比较清楚的。今天为什么记录主要有1个原因,就是我在laravel小程序课程里面提交的修改被合并了,这次不是一两个错字那么简单,是一个小方法,这里截图庆祝一下。投稿小记录在wepy里面异步函数更新数据,一定要在后面加个this.$apply()
- 根据地址获取经纬度
牧杉-惊蛰
javascript开发语言elementuihtml
1:安装依赖与引入调用腾讯地图api前需要先去注册并申请key在vue项目中的/public文件夹中的index.html的head中写入安装lodash:npminstall--savelodash安装jsonp:npminstallvue-jsonp--savemain.js引入jsonpimportVuefrom'vue'import{VueJsonp}from'vue-jsonp'Vue.
- Vue2.0
WYONG_ZQ
java
Vue2.0饿了么ElementUI:http://element.eleme.io/#/zh-CN/component/installation?Vue2.0从环境搭建到发布:http://blog.csdn.net/sinat_17775997/article/details/52788908Vue官方教程及api:http://cn.vuejs.org/v2/guide/ES6入门教程:ht
- vue-cli Failed to download repo vuejs-templates/webapck: Response code 404 (Not Found)
张静蕾
vuejs开发经验vuejs
最近一直在学习vue.现在正进入项目实战练习阶段。不过在此过程中,总是为遇见各种各样的问题,报各种各样的错。像上面这个错,一般都是在写命令时写错单词导致的。正确:vueinitwebpack-simple.(注意“.”点,指当前目录。简单初始化一个项目)正确2:veuinitwebapckmy-project(my-project是自己取得项目名字);在此提醒:千万别写错单词!!!
- python markdown vuejs前端:如何正确处理多行字符串的缩进问题
南七小僧
网站开发AI技术产品经理人工智能前端pythonvue.js
有时候,我们需要使用多行字符串配合format格式化函数来生成Markdown文本。例如,我现在开发了一个AI对话机器人,我发送一个txt文件过去,他首先帮我总结整个文件的内容,然后以问答的形式列出10个要点。你的代码可能是这样写的:defbot(text):summary=summary_text_by_gpt(text)qa=get_qa_by_gpt(text)output='''##文本总
- 深入理解Vue数据响应式
雨溪滩
Vue数据响应式主要研究的是Vue构造选项中data属性的特性深入响应式官方文档网址:https://cn.vuejs.org/v2/guide/reactivity.html1.首先理解ES6的getter与setter语法obj={//首先创建一个普通对象name:'小欧',age:18,姓名(){returnthis.name;}}console.log(obj.姓名());//小欧//如何
- 005 vue
简 洁 冬冬
SpringCloud商城项目vue.js前端webpack
文章目录vue常用指令01vue-helloworld.html02v-if与v-show.html03v-on.html04v-for.html05v-bind.html06v-model.htmlvue的生命周期vue组件化开发思想使用vue脚手架进行模块化开发index.htmlmain.jsApp.vueHello.vueindex.jsVue官方文档https://cn.vuejs.or
- vue中v-bind绑定属性常遇问题
白意莲
本文介绍常遇在vue中会有v-bind与属性相关的,如的src路径,和class属性以及style。1.img中src我们知道img标签的src可以跨域请求,可以访问网络中的图片,比如带有http或https地址的图。假设按原理我们有如下代码:varvm=newVue({el:'#box',data:{title:'hivuejs!',logo:'https://cn.vuejs.org/imag
- day49(vueJS)vue3的生命周期钩子 服务端渲染概念 vue3的组建通信 vue3的ref属性应用 vue3(vuex和pinia的使用)
李中豪前端大佬
vue.js前端javascript前端框架
vue3的生命周期钩子服务端渲染概念vue3的组建通信vue3的ref属性应用vue3(vuex和pinia的使用)vue3的生命周期钩子常规要点、总结代码演示补充要点、总结服务端渲染概念要点总结vue3的组建通信要点总结父对子传值子对父传值跨层级组件传值vue3的ref属性应用获取DOM节点要点总结代码演示获取组件实例要点总结代码演示vue3(vuex和pinia的使用)vue3中的vuex要点
- day43((VueJS)路由(路由的基本配置流程 路由配置表的抽离 导航方式(标签式导航,编程式导航)路由的不同级别))
李中豪前端大佬
vue.jsjavascript前端前端框架
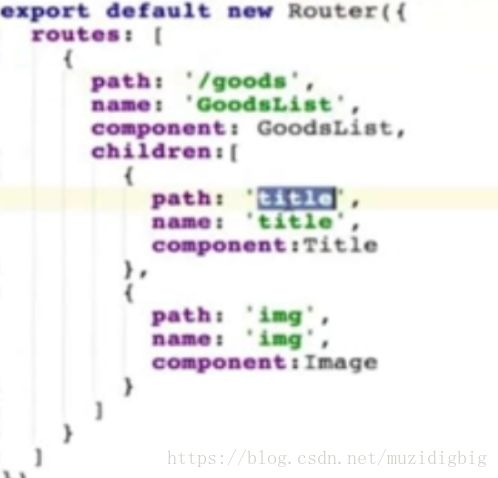
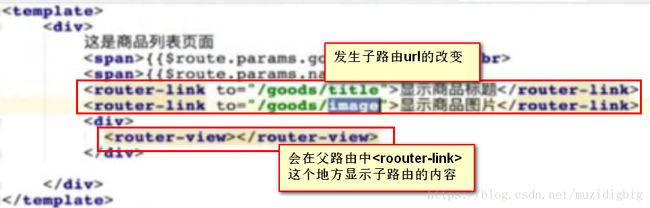
一.路由的基本配置方式1.要点总结1)流程(了解)1>在文件夹router中存在一个index.js文件,该文件中进行路由的管理对象的创建和导出2>在入口文件main.js文件中将路由管理对象导入并注册插件(使用应用实例注册插件需要写在挂载容器的语句前面)2)路由模式1>history模式:history:createWebHistory(import.meta.env.BASE_URL);1>>
- vue、react和小程序的状态管理
LLLuckyGirl~
vue.jsreact.js前端
vue2的状态管理vuexvuex官网:https://vuex.vuejs.org/vuex安装在vue2中使用vuex的3版本:npmivuex@3在vue3中使用vuex的4版本:npmivuex@4vuex全局配置使用导出vuex的状态配置:index.jsimportVuefrom'vue'importVuexfrom'vuex'exportdefaultnewVuex.store({a
- vue 开发-组件开发前必读
趣魂
编程前端vue组件
序言关于vue组件还是非常好用的,真正掌握预计需要一段时间具体可以参考https://cn.vuejs.org/v2/guide/components-registration.html本文主要是描写组件开发过程必然会遇到的几个问题,作为开发组件前的必读材料1.template:必须是单个根元素必须写成{{title}}不能写成{{title}}2.data必须是一个函数data:function
- Reflect.get() 方法与直接调用 target 对象的获取属性的区别
hzxOnlineOk
vue.js
Vue中的响应性是如何工作的:https://cn.vuejs.org/guide/extras/reactivity-in-depth.htmlReflect.get()方法与直接调用target对象的获取属性之间有一些区别。以下是它们之间的差异:错误处理:直接调用target对象的获取属性操作,如果目标对象不存在或属性不存在,那么会抛出ReferenceError错误。而Reflect.get
- Vue | (二)Vue组件化编程 | 尚硅谷Vue2.0+Vue3.0全套教程
啦啦右一
#高级技术web开发——前端vue.jsjavascriptecmascript
文章目录模块与组件、模块化与组件化非单文件组件基本使用关于组件的几个注意点组件的嵌套单文件组件一个.vue文件的组成实例学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p53-p60,博客参考尚硅谷公开笔记,补充记录实操。模块与组件、模块化与组件化⭐️模块理解:向外提供特定功能的js程序,一般就是一个js文件。为什么:js文件很多很复杂。作用:复用js,简化js
- Vue | (三)使用Vue脚手架(上) | 尚硅谷Vue2.0+Vue3.0全套教程
啦啦右一
#高级技术web开发——前端vue.js前端javascript
文章目录初始化脚手架创建初体验分析脚手架结构关于render查看默认配置ref与propsref属性props配置项混入插件scoped样式学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p61-p69,博客参考尚硅谷公开笔记,补充记录实操。初始化脚手架创建初体验Vue脚手架是Vue官方提供的标准化开发工具(开发平台)。CLI:commandlineinterf
- 计算机毕业设计/课程设计系列基于基于Python+Django的个人博客管理系统
大钟聊编程
课程设计
一、项目介绍计算机毕业设计系列之基于Python、django的个人博客系统项目介绍本项目是一款基于Python的个人博客管理系统。该Python的个人博客管理系基于B/S架构,后端采用Django框架,前端采用Vuejs、jQuery等技术,并结合MySQL数据库。该系统分为管理员、前台用户两种角色:前台用户角色的功能:1)注册登录2)查看博文文章列表3)查看博文详情页4)发布博文5)管理博文6
- Vue.js购物车示例
飞蛾逐月
前端
文章目录购物车示例效果准备代码参考文献购物车示例效果准备Vue.jsv2.6.10开发版本:https://cn.vuejs.org/js/vue.js生产版本:https://cn.vuejs.org/js/vue.min.js代码购物车示例[v-cloak]{display:none;}table{border:1pxsolid#e9e9e9;border-collapse:collapse;
- Vue(一)
静水流深webbb
在使用Vue时,在浏览器上安装VueDevtools。它允许你在一个更友好的界面中审查和调试Vue应用。通过https://cn.vuejs.org/官方网站下载vue.js文件和vue.min.js文件,并用标签引入。初始vue第一步:准备一个容器第二步:创建一个Vue对象(newVue({}))el:'',指定当前的vue对象操作DOM容器。data:{},定义当前vue对象管理的数据。met
- vue使用fontawesome
柳正来
按照fontawesome|Vuejs文档安装和使用vue-fontawesome.$npmi--save@fortawesome/fontawesome-svg-core\npmi--save@fortawesome/free-solid-svg-icons\npmi--save@fortawesome/vue-fontawesome@fortawesome/vue-fontawesome中有更
- Web前端开发的框架可以应用到哪些地方
一只有头发的程序猿
工作学习web前端JavaScript编程程序员前端开发
随着时间的推移,网页设计越来越具有创新性。web前端开发将成为2020年技术领域最热门的学科之一。以前,前端空间的开发人员只要了解一些HTML,CSS,也许还有jQuery来创建交互式网站,就足够了。但是今天,他们面临着广泛且不断变化的开发技能生态系统;最近几年,我们使用JavaScript为主要的Web应用程序提供了强大的新库和框架,例如ReactJS,VueJS和angularJS。这3个可以
- Vue | (一)Vue核心(上) | 尚硅谷Vue2.0+Vue3.0全套教程
啦啦右一
#高级技术web开发——前端vue.js前端javascript
文章目录Vue简介初识Vue模板语法数据绑定MVVM模型数据代理回顾Object.defineproperty方法何为数据代理Vue中的数据代理事件处理事件的基本使用事件修饰符键盘事件计算属性与监视计算属性(姓名案例)监视属性(天气案例)computedvswatch学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p1-p25,博客参考尚硅谷公开笔记,补充记录实
- vue watch监听
松果猿
vue.jsjavascript前端
在Vue.js中,watch是一个对象,用于观察和响应Vue实例上的数据变化。当被监视的属性发生变化时,watch里的回调函数将被调用。(vue2)官方文档:计算属性和侦听器—Vue.js(vuejs.org)下面是一个简单的watch示例:{{message}}exportdefault{data(){return{message:''};},watch:{//监听message属性的变化mes
- Vue | (一)Vue核心(下) | 尚硅谷Vue2.0+Vue3.0全套教程
啦啦右一
#高级技术web开发——前端vue.jsjavascript前端
文章目录class与style绑定条件渲染列表渲染基本列表key的原理列表过滤(搜索)列表排序Vue数据监测收集表单数据过滤器内置指令与自定义指令回顾v-text指令v-html指令v-cloak指令v-once指令v-pre指令自定义指令Vue实例生命周期学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p26-p52,博客参考尚硅谷公开笔记,补充记录实操。cl
- vue3快速上手
Wmenghu
前端vue.js前端javascript
Vue3快速上手1.Vue3简介2020年9月18日,Vue.js发布3.0版本,代号:OnePiece(海贼王)耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.02.Vue3带来了什么1.性能的提升打包大小减少41%初次渲染快55%,更新
- vue前端配置代理实现跨域请求
YJ_1101
跨域的解决方法:设置让服务器允许跨域,使用nginx反向代理服务器实现在config.js中配置config配置官网:https://cli.vuejs.org/config/#devserver-proxydevServer:{host:'0.0.0.0',port:port,proxy:{[process.env.VUE_APP_BASE_API]:{target:`http://localh
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。