tiny_mce
由于是初学,想写个小博客,文字编辑有点困难!问波仔,说用富文本可以解决(可怜我连这个都不知道)!好那就动手集成富文本吧。网上找教程,终于弄好!
见我的博客
http://blog.csdn.net/fuwencaho/article/details/41164901
当我满心欢喜。想传张本地图片上去的时候,发现根本没反应呀!后来别人给我解释说:这是是需要与服务器进行交互,我回答说我以为已经做好了(好傻)
好吧,那就看怎么交互吧!?
看这个,http://imtx.me/archives/215.html
感觉和我的博客没什么区别呀!
看这个http://sleepycat.org/blog/25/
他将所有的texteares都设置成富文本,但是这个现在我的目的
但是里面提到使用集成的 django-tinymce,安装试了一下。也不能解决我的问题
看这个http://bbs.csdn.net/topics/390829101,女马的,连插件都没找到
看这个http://piperzero.iteye.com/blog/1475673
总算有点我想有的东西了!但是你写的太简单了,对我这种新手,少了一步都出不来结果的好么!
看这个http://zhidao.baidu.com/link?url=MfI3TJ1Udcay4uiS1BjxkGlTzUPk1V7NiuBhstxQ34mSrgYaC3im29WBFGU4gRVLHrZEoffBlnUVXmQ02VHcsH5hpBNDxHM78T4d9l8gqAm
总算告诉我说要做出个空间来了!我说这个地方少了东西呀
好吧,废话少说,言归正传
首先第一步
你得先做出个上传图片的控件出来
修改路径下C:\Users\Administrator\Downloads\tinymce\jscripts\tiny_mce\plugins\advimage
image.htm文件
增加:
修改form为
然后就是上传的动作了,看到上面的form的action没,我现在完善它
第二步:完成上传动作,在
/root/Desktop/data/download/django/timtest2/edit
路径下增加文件
timtest2为我的项目名
edit为我的app
增加上传动作
[root@192 edit]# more uploadimg.py
#===============================================================================
#===============================================================================
from PIL import Image, ImageFile
#from cms.models import Article
from datetime import *
from django.conf.global_settings import STATIC_ROOT, STATIC_URL
from django.http.response import HttpResponse
from django.shortcuts import render_to_response
from django.views.decorators.csrf import csrf_exempt
from timtest2.settings import IMAGES_UPLOAD_DIR,IMAGES_UPLOAD_TEMP_DIR
import os
@csrf_exempt
def upload_image(request, encoding='utf-8'):
if request.method == 'POST':
if "upload_file" in request.FILES:
f = request.FILES["upload_file"]
parser = ImageFile.Parser()
for chunk in f.chunks():
parser.feed(chunk)
img = parser.close()
dt = datetime.now()
cur_dir = '%s_%s_%s' % (dt.year, dt.month, dt.day)
file_path = os.path.join(IMAGES_UPLOAD_TEMP_DIR[0], cur_dir)
if not os.path.exists(file_path):
os.mkdir(file_path)
file_name = '%s_%s_%s' % (dt.hour, dt.minute, dt.second)
thumb_fn = file_name + '_min'
f = os.path.join(file_path, file_name)
tf = os.path.join(file_path, thumb_fn)
new_img = img.resize((120, 120), Image.ANTIALIAS)
new_img.save(tf + '.jpg', 'JPEG')
img.save(f + '.jpg', 'JPEG')
return HttpResponse('%s/%s/%s.jpg' % ("http://127.0.0.1:8000/static/uploads", cur_dir, file_name))
return HttpResponse(u"Some error!Upload faild!jpeg")
[root@192 edit]# 第三步;得action和上传动作连接起来呀
于是:
[root@192 edit]# pwd
/root/Desktop/data/download/django/timtest2/edit
[root@192 edit]# more urls.py
#from django.conf.urls import patterns
from django.conf.urls import *
#from edit.views import *
from edit.views import year_archive
from edit.uploadimg import *
urlpatterns = patterns('',
#url(r'^articles/(\d{4})/$', year_archive),
(r'^blog/(\d{4})/$', year_archive),
(r'^upload_image/$',upload_image),
)
[root@192 edit]# 第四步:上传路径
看到第二步的路径变量没,我们的设置呀
from timtest2.settings import IMAGES_UPLOAD_DIR,IMAGES_UPLOAD_TEMP_DIR[root@192 timtest2]# pwd
/root/Desktop/data/download/django/timtest2/timtest2IMAGES_UPLOAD_TEMP_DIR = (
'/T2static/uploads/',
)
IMAGES_UPLOAD_DIR = 'uploads'文件会上传到
'/T2static/uploads/'路径下的当前日期目录中
[root@192 2015_8_21]# pwd
/T2static/uploads/2015_8_21
[root@192 2015_8_21]# ll
total 144
-rw-r--r--. 1 root root 26266 Aug 21 18:03 10_3_48.jpg
-rw-r--r--. 1 root root 3626 Aug 21 18:03 10_3_48_min.jpg
-rw-r--r--. 1 root root 10657 Aug 21 17:20 9_20_53.jpg
-rw-r--r--. 1 root root 3856 Aug 21 17:20 9_20_53_min.jpg
-rw-r--r--. 1 root root 51087 Aug 21 17:42 9_42_49.jpg
-rw-r--r--. 1 root root 5000 Aug 21 17:42 9_42_49_min.jpg
-rw-r--r--. 1 root root 16090 Aug 21 17:58 9_58_41.jpg
-rw-r--r--. 1 root root 4404 Aug 21 17:58 9_58_41_min.jpg
-rw-r--r--. 1 root root 7196 Aug 21 17:59 9_59_21.jpg
-rw-r--r--. 1 root root 2461 Aug 21 17:59 9_59_21_min.jpg
[root@192 2015_8_21]# 注意
STATIC_ROOT='/T2static'
STATIC_URL = '/jin/'
假设一种情况,我当时是这样设的
IMAGES_UPLOAD_TEMP_DIR = (
'/T2static/',
)
IMAGES_UPLOAD_DIR = 'uploads'
图片的上传路径是/T2static/2015_08_21/
在浏览器中还是路径还是
这样导致图片无法显示
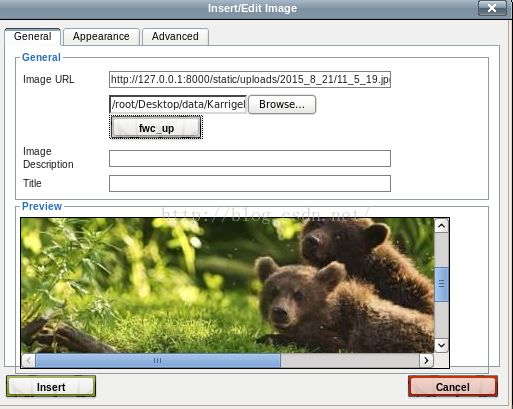
贴图看效果:
在浏览器中显示
127.0.0.1:8000/edit/blog/2015
主要参考:http://blog.csdn.net/zlzdj/article/details/9082139
扩张(未测试):
http://download.csdn.net/download/ankyliu/2076167
http://www.open-open.com/lib/view/open1386232588048.html