4. 创建一个 Web 测试计划(Building a Web Test Plan)
在本节中,您将学习如何创建一个基本的测试计划来测试Web站点。您将创建5个向JMeter Web站点上的两个页面发送请求的用户。另外,您将告诉用户运行两次测试。因此,请求的总数是(5个用户)x(2个请求)x(重复2次)= 20个HTTP请求。要构造测试计划,您将使用以下元素:线程组(参见文章JMeter--测试计划的要素第3.1节)、HTTP请求、HTTP请求默认值和图形结果。
对于更高级的测试计划,请参见构建一个高级Web测试计划。
4.1 添加用户(Adding Users)
对每个JMeter测试计划要做的第一步是添加一个线程组元素。线程组告诉JMeter要模拟的用户数量、用户应该发送请求的频率以及应该发送多少请求。
继续添加ThreadGroup元素首先选择测试计划,点击你的鼠标右键添加菜单,然后选择 添加→Threads(users) →线程组。
您现在应该看到在测试计划下的Thread Group元素。如果您没有看到该元素,那么单击Test Plan元素“展开”测试计划树。
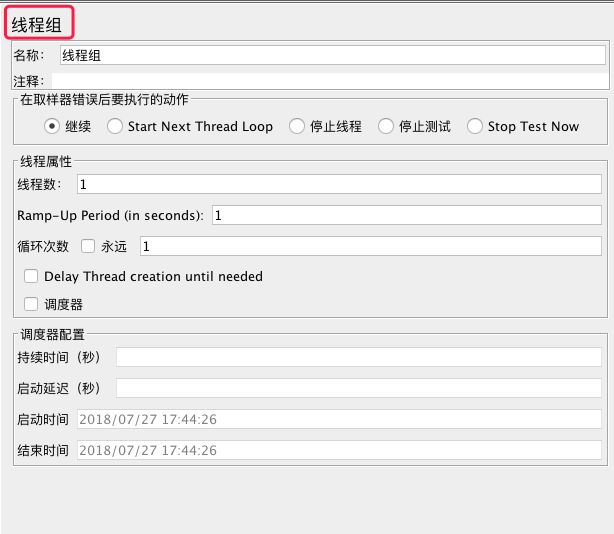
接下来,需要修改默认属性。选择树中的Thread Group元素,如果您还没有选择它。您现在应该可以在JMeter窗口的右边看到Thread Group控制面板(参见下面的图4.1)
首先为我们的线程组提供一个更具描述性的名称。在名称字段中,输入JMeter用户名。
接下来,将用户数量(称为线程数)增加到5。
下一个字段,过渡时期(Ramp-Up Period),保留默认值1秒。此属性告诉JMeter在启动每个用户之间要延迟多长时间。例如,如果您输入5秒的过渡周期,JMeter将在5秒结束前启动所有用户。因此,如果我们有5个用户和5秒加速周期,那么开始用户之间的延迟将是1秒(5个用户/ 5秒= 1个用户/秒)。如果将值设置为0,则JMeter将立即启动所有用户。
最后在循环次数( Loop Count )字段中输入值2。这个属性告诉JMeter重复测试多少次。如果您输入一个循环计数值为1,那么JMeter只会运行一次您的测试。要让JMeter重复运行您的测试计划,请选择“永远(Forever)”复选框。
在大多数应用程序中,您必须手动接受在控制面板中进行的更改。然而,在JMeter中,控件面板在您进行更改时自动接受您的更改。如果您更改了一个元素的名称,那么在离开控制面板(例如,在选择另一个树元素时)之后,树将使用新的文本进行更新。
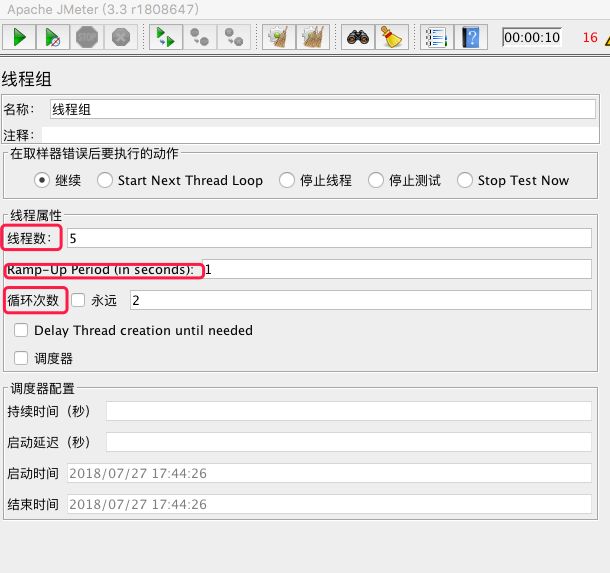
对于已完成的JMeter用户线程组,请参见图4.2。
4.2添加默认的HTTP请求属性 (Adding Default HTTP Request Properties)
既然我们已经定义了用户,现在是时候定义他们将要执行的任务了。在本节中,您将为HTTP请求指定默认设置。然后,在第4.3节中,您将添加HTTP请求元素,其中使用了您在这里指定的一些默认设置。
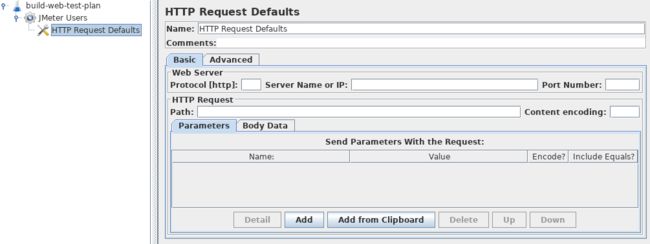
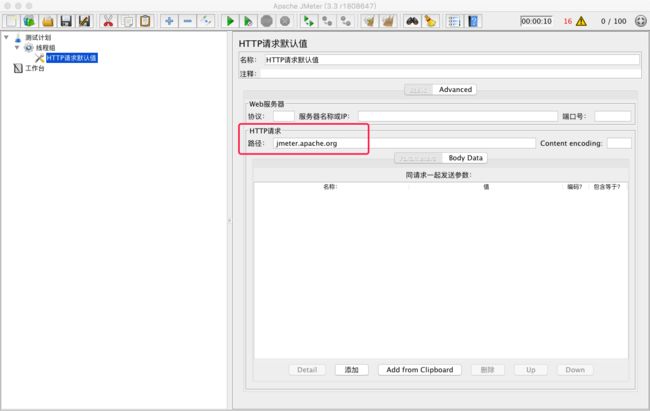
首先选择JMeter Users(线程组)元素。点击你的鼠标右键添加菜单,然后选择 添加→配置元件→HTTP请求默认值。然后选择这个新元素以查看它的控制面板(参见图4.3)。
与大多数JMeter元素一样,HTTP请求默认值控制面板有一个可以修改的名称字段。在本例中,将该字段保留为默认值。
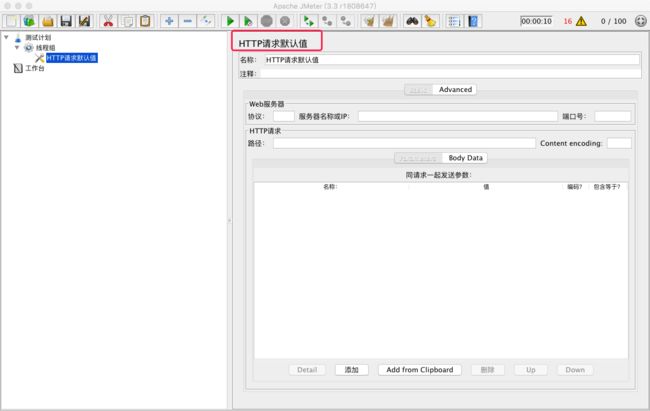
跳到下一个字段,即Web服务器的服务器名/IP。对于正在构建的测试计划,所有HTTP请求都将被发送到相同的Web服务器jmeter.apache.org。在字段中输入这个域名。这是我们将指定默认值的唯一字段,因此保留其余字段的默认值。
HTTP请求默认元素不告诉JMeter发送HTTP请求。它只定义HTTP请求元素使用的默认值。
完整的HTTP请求默认元素请参见图4.4
4.3 添加 cookie 支持(Adding Cookie Support)
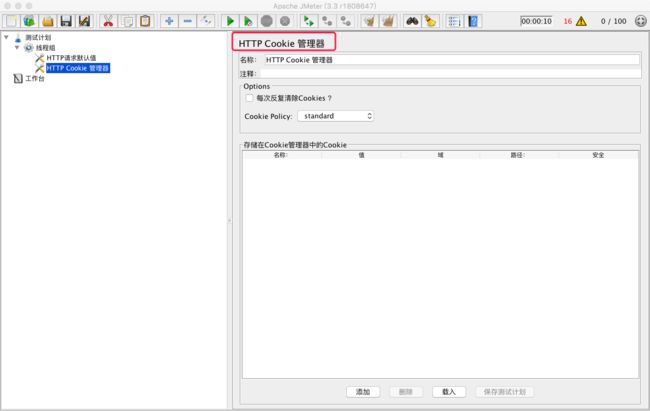
几乎所有的web测试都应该使用cookie支持,除非应用程序特别不使用cookie。要添加cookie支持,只需向测试计划中的每个线程组添加一个HTTP cookie管理器。这将确保每个线程都有自己的cookie,但是在所有HTTP请求对象中共享。
要添加HTTP Cookie管理器,只需选择线程组,并选择 添加→配置元件→HTTP Cookie管理器配置元素,从编辑菜单,或右键单击弹出菜单。
4.4 添加 HTTP 请求(Adding HTTP Requests)
在我们的测试计划中,我们需要发出两个HTTP请求。第一个用于JMeter主页(http://jmeter.apache.org/),第二个用于更改页面(http://jmeter.apache.org/changes.html)。
JMeter按请求出现在树中的顺序发送请求。
首先添加第一个JMeter用户HTTP请求元素(添加→Sampler→HTTP请求)。然后,选择树中的HTTP请求元素并编辑以下属性(参见图4.6):
1、将名称字段更改为“主页”。
2、将路径字段设置为“/”。请记住,您不必设置服务器名字段,因为您已经在HTTP请求默认元素中指定了这个值。
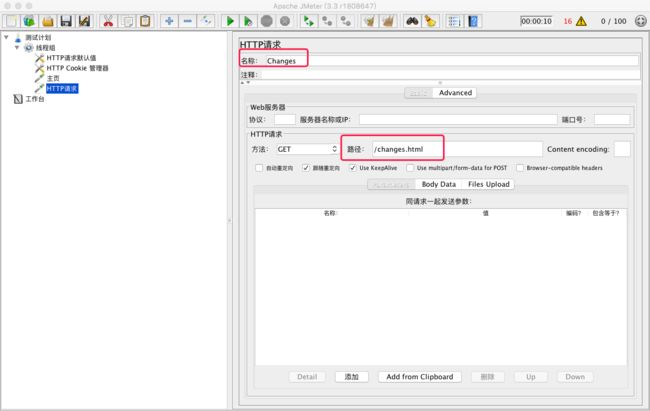
接下来,添加第二个HTTP请求并编辑以下属性(参见图4.7)
1、将名称字段更改为“Changes”。
2、将路径字段设置为“/changes.html”。
4.5 添加一个监听器来存储测试结果( Adding a Listener to View Store the Test Results)
您需要添加到测试计划中的最后一个元素是监听器。该元素负责将HTTP请求的所有结果存储在一个文件中,并显示数据的可视化模型。
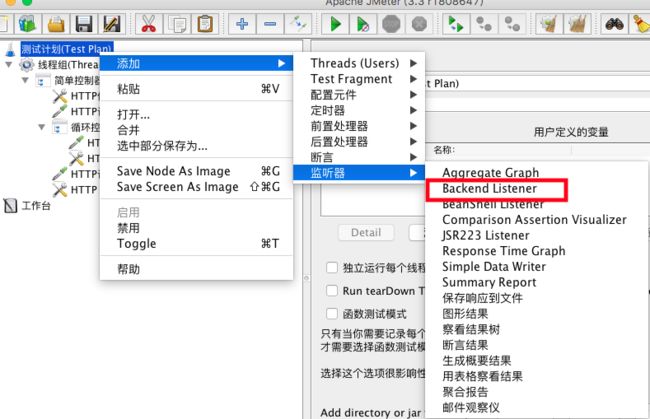
用户选择JMeter元素和添加一个图表结果监听器(添加 →监听器→Backend Listener)。
4.6 登录到网站(Logging in to a web-site)
这里不是这样的,但是有些网站要求您在允许您执行某些操作之前登录。在web浏览器中,登录将显示为用户名和密码的表单,以及提交表单的按钮。该按钮生成POST请求,并将表单项的值作为参数传递。
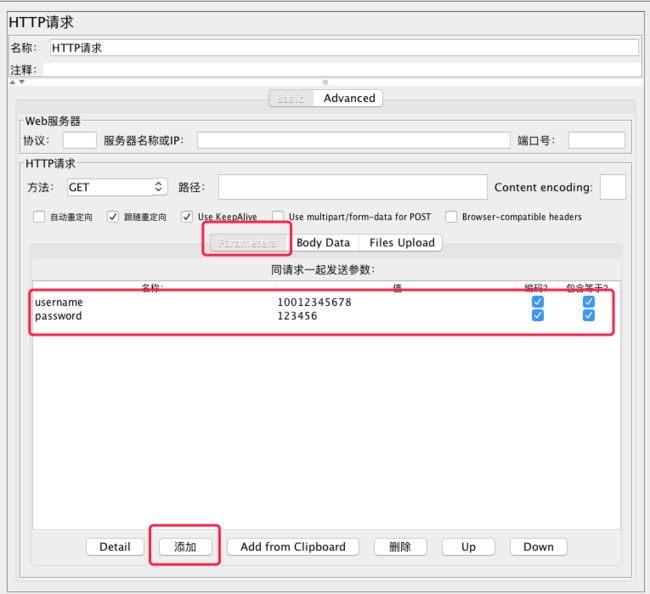
要在JMeter中实现这一点,请添加一个HTTP请求,并将方法设置为POST。您需要知道表单和目标页面使用的字段的名称。这些可以通过检查登录页面的代码来找到。如果这很难做到,您可以使用JMeter代理记录器来记录登录序列。设置提交按钮目标的路径。单击两次Add按钮并输入用户名和密码细节。有时登录表单包含其他隐藏字段。这些也需要添加。
本篇文章的原文地址。