Json与聚合数据不解之缘
老规矩一提到聚合,相信大家应该都不是很陌生了,可能在此之前有的会有和风天气预报接口或者是WebService等等,今天我就是想跟大家分享下聚合数据,主要包括以下类型数据
生活/天气/健康 常用快递 全国天气预报 车辆/出行 全国车辆违章 全国公交及路径规划查询 金融基金 货币汇率 银行卡三元素检测
通讯/位置 短信API服务 移动联通基站 充值/礼品卡 话费充值 京东E卡 娱乐/体育/问答 笑话大全 NBA赛事 开发工具
问答机器人 Alexa网站排名等等首先注册一个账号,跟大多数平台一样可以用邮箱或者手机号码,当然也是支持第三方登录的,这里是聚合平台官网

首先说下号码归属地查询
APPKEY:dd9299240289067801d58e87e4fa3f53
接口:http://apis.juhe.cn/mobile/get?phone=156731546236&key=dd9299240289067801d58e87e4fa3f53
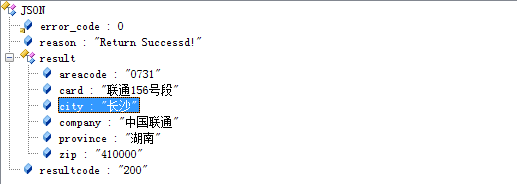
得到的json如下图所示

可能有些人会问这个工具叫什么,[HiJson](http://example.com/ )非常好用,主要用于json数据格式化非常方便我这里的版本是2.1.2

下面要做一些准备工作我们需要两个jar包一个是网络[Volley]
(https://github.com/adamrocker/volley )
需要下载点击此链接,本着开源的精神免费哈!
下面进入主题首先获取手机号码然后显示手机归属地信息
具体代码如下
String url = “http://apis.juhe.cn/mobile/get?phone=” + et_phoneNum+
“&key=dd9299240289067801d58e87e4fa3f53”;
/**
*get请求方式
/*
private void Volley_Get() {
String url = "http://apis.juhe.cn/mobile/get?phone=" + et_phoneNum + "&key=dd9299240289067801d58e87e4fa3f53";
//创建一个新的请求
mRequestQueue = Volley.newRequestQueue(this);
//请求方式为get url 成功返回数据 失败返回错误信息
StringRequest request = new StringRequest(Method.GET, postUrl,
new Response.Listener() {
// 成功返回json数据
@Override
public void onResponse(String json) {
Log.i("Json", json);
Volley_Json(json);
}
}, new Response.ErrorListener() {
// 失败返回错误信息
@Override
public void onErrorResponse(VolleyError errorLog) {
Log.e("Error", errorLog.toString());
}
});
//将请求队列添加进来
mRequestQueue.add(request);
}
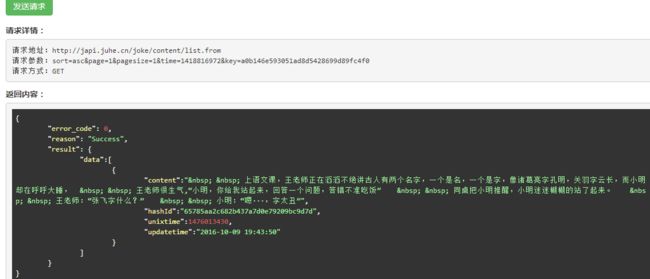
请求测试接口如下图所示请求成功返回信息

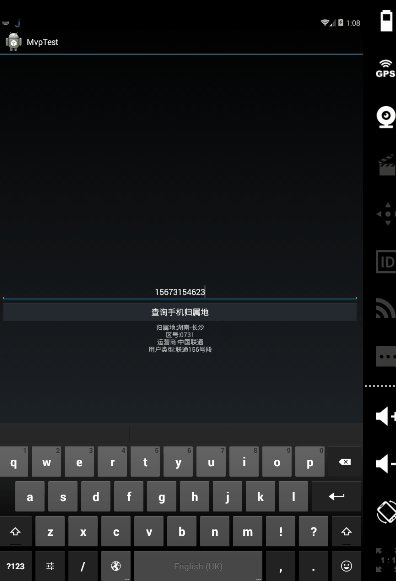
效果图
将解析json数据显示到TextView中去
private void Volley_Json(String json) {
try {
JSONObject jsonObject = new JSONObject(json);
JSONObject object = jsonObject.getJSONObject("result");
tv_result.setText("归属地:" + object.getString("province") + "-"
+ object.getString("city") + "\n" + "区号:" + object.getString("areacode")
+ "\n" + "运营商:" + object.getString("company")
+ "\n" + "用户类型:" + object.getString("card"));
} catch (JSONException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
} 效果如下图
下面介绍下笑话大全
接口地址: String url= “http://japi.juhe.cn/joke/content/list.from?key=a0b146e593051ad8d5428699d89fc4f0&page=1&pagesize=1&sort=asc&time=1418814837“;
APPKEY:a0b146e593051ad8d5428699d89fc4f0`
测试接口成功返回信息

实现代码如下
/**
*get请求方式
/*
private void Volley_Get() {
String url= "http://japi.juhe.cn/joke/content/list.from?key=a0b146e593051ad8d5428699d89fc4f0&page=1&pagesize=1&sort=asc&time=1418814837";
//创建一个新的请求
mRequestQueue = Volley.newRequestQueue(this);
//请求方式为get url 成功返回数据 失败返回错误信息
StringRequest request = new StringRequest(Method.GET, postUrl,
new Response.Listener() {
// 成功返回json数据
@Override
public void onResponse(String json) {
Log.i("Json", json);
Volley_Json2(json);
}
}, new Response.ErrorListener() {
// 失败返回错误信息
@Override
public void onErrorResponse(VolleyError errorLog) {
Log.e("Error", errorLog.toString());
}
});
//将请求队列添加进来
mRequestQueue.add(request);
}
然后是返回json数据显示在TextView中代码如下
private void Volley_Json2(String json) {
try {
//创建一个JSONObject对象
JSONObject jsonObject = new JSONObject(json);
//获取json返回result
JSONObject jsonObject2 = jsonObject.getJSONObject("result");
JSONArray ja = jsonObject2.getJSONArray("data");
//遍历笑话大全内容
for (int i = 0; i < ja.length(); i++) {
JSONObject jsonObject3 = (JSONObject) ja.get(i);
//将返回json数据显示在TextView中来 tv_result.setText(jsonObject3.getString("content").toString());
}
} catch (JSONException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
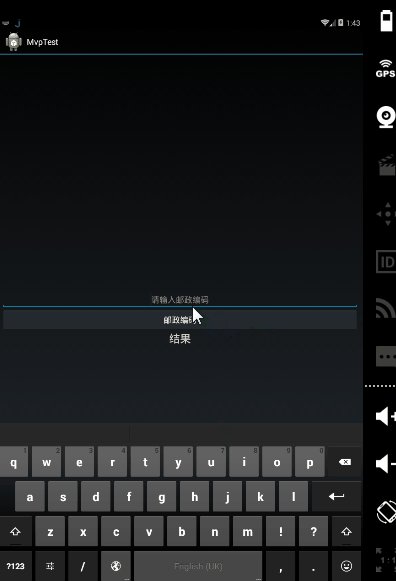
还有最后一个关于邮政编码查询,其实原理都差不多,大同小异
具体代码如下
接口地址:”http://v.juhe.cn/postcode/query?postcode=215001&key=4a7b13e98585e7605f0b54bd52cc1217“;
key:4a7b13e98585e7605f0b54bd52cc1217
/**
*get请求方式
/*
private void Volley_Get() {
String postUrl="http://v.juhe.cn/postcode/query?postcode=215001&key=4a7b13e98585e7605f0b54bd52cc1217";
//创建一个新的请求
mRequestQueue = Volley.newRequestQueue(this);
//请求方式为get url 成功返回数据 失败返回错误信息
StringRequest request = new StringRequest(Method.GET, postUrl,
new Response.Listener() {
// 成功返回json数据
@Override
public void onResponse(String json) {
Log.i("Json", json);
Volley_Json4(json);
}
}, new Response.ErrorListener() {
// 失败返回错误信息
@Override
public void onErrorResponse(VolleyError errorLog) {
Log.e("Error", errorLog.toString());
}
});
//将请求队列添加进来
mRequestQueue.add(request);
}
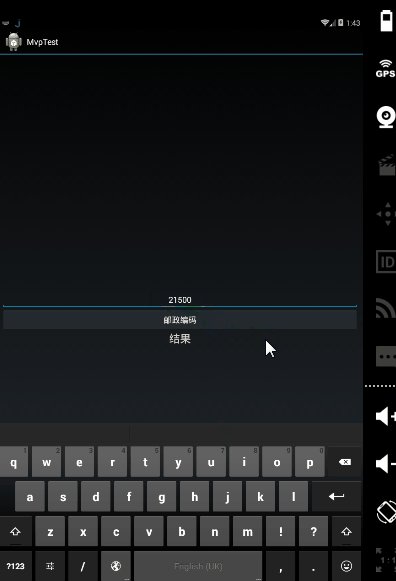
请求测试接口如下图所示请求成功返回信息

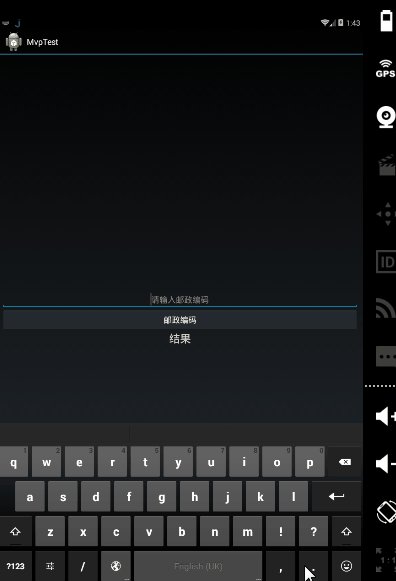
效果图
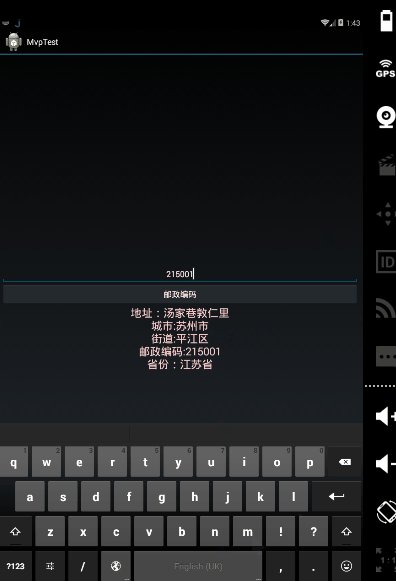
将解析json数据显示到TextView中去
private void Volley_Json4(String json) {
try {
JSONObject jsonObject = new JSONObject(json);
JSONObject jsonObject2 = jsonObject.getJSONObject("result");
JSONArray ja = jsonObject2.getJSONArray("list");
for (int i = 0; i < ja.length(); i++) {
JSONObject jsonObject3 = (JSONObject) ja.get(i);
tv_result.setText("地址:"+jsonObject3.getString("Address").toString()+"\n"+"城市:"+jsonObject3.getString("City")+"\n"+"街道:"+jsonObject3.getString("District")+"\n"+"邮政编码:"+jsonObject3.getString("PostNumber")+"\n"+"省份:"+jsonObject3.getString("Province"));
}
} catch (JSONException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} 效果如下图所示

到这里是不是感觉很简单,对不对,
最后一步千万不要忘记添加网络权限
<uses-permission android:name="android.permission.INTERNET"/>网络需要申请key我申请的数据如下所以你必须自己申请数据然后把对应key替换掉,另外有些需要上传身份证正反面照片,你自己拍照添加记行了!然后审核一般需要几分钟!操作简单!
查看数据
总结下主要分为以下三步
第一步 首先准备好jar一个网络Volley异步请求jar包
第二步在官方注册账号申请新数据然后将对应的key复制过来
第三步进行接口测试看请求是否成功,然后通过JsonObject或者JSonArray然后进行遍历数据,最后将返回的数据显示在TextView中
有疑问的小伙伴记得加群扫码直接加入另外转载请注明出处!json谢谢合作!
大功告成!睡觉了!少熬夜!