RecyclerView 切换内容展示样式,每行3列展示缩略图和列表展示相互切换
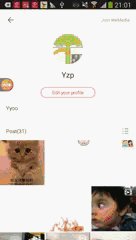
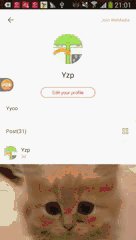
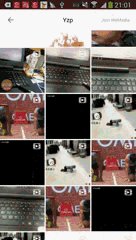
效果:

主要实现方法是通过使用RecyclerView中的GridLayoutManager,通过setSpanCount()方法,设置每行1列或每行三列。点击切换按钮后通过adapter的notifyDateSetChange方法,刷新列表,重走getItemViewType,onBindViewHolder,onCreateViewHolder的逻辑。达到切换视图的显示方式的目的。
点击切换按钮执行的方法:
private class ChangeShowTypeListener implements View.OnClickListener {
@Override
public void onClick(View v) {
if (gridLayoutManager.getSpanCount() == SPAN_COUNT_ONE) {
gridLayoutManager.setSpanCount(SPAN_COUNT_THREE);
// user_homepage_change.setImageDrawable(getResources().getDrawable(R.mipmap.homepage_show_threepic));
recyclerView.scrollToPosition(0);
// loadData(2);
} else {
gridLayoutManager.setSpanCount(SPAN_COUNT_ONE);
// user_homepage_change.setImageDrawable(getResources().getDrawable(R.mipmap.homepage_show_onepic));
recyclerView.scrollToPosition(0);
// loadData(2);
}
// ugcWebItemList.clear();
homePageAdapter.notifyItemRangeChanged(0, homePageAdapter.getItemCount());
}
}@Override
public int getItemViewType(int position) {
// if (position == 0) return TYPE_HEADER;
int spanCount = mLayoutManager.getSpanCount();
if (spanCount == SPAN_COUNT_ONE) {
return VIEW_TYPE_ONE;
} else {
return VIEW_TYPE_THREE;
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view;
/* if (viewType == TYPE_HEADER) {
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_header_homepage, parent, false);
return new HeaderViewHolder(view);
}*/
if (viewType == VIEW_TYPE_ONE) {
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_onepic_homepage, parent, false);
return new HomePageOnePicViewHolder(view);
} else {
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_threepic_homepage, parent, false);
return new HomePageThreePicViewHolder(view);
}
}
@Override
public void onBindViewHolder(final ViewHolder holder, int position) {
final UserHomePageBean userHomePageItem = userHomePageBeanList.get(position);
if (holder.getItemViewType() == VIEW_TYPE_THREE) {
HomePageThreePicViewHolder homePageThreePicViewHolder = (HomePageThreePicViewHolder) holder;
//设置每张小图的宽高为屏幕宽度的1/3
ViewGroup.LayoutParams layoutParams = homePageThreePicViewHolder.imageView.getLayoutParams();
layoutParams.height = layoutParams.width = (ScreenUtils.getScreenWidth(mContext)) / 3;
//设置图片之间的间隔 homePageThreePicViewHolder.imageView.setLayoutParams(layoutParams);
if (position == 0 || position% 3 == 0) {
homePageThreePicViewHolder.itemView.setPadding(0, 0,
ScreenUtils.dp2px(mContext, 2), ScreenUtils.dp2px(mContext, 3));
} else if (position- 1 == 0 || (position- 1) % 3 == 0) {
homePageThreePicViewHolder.itemView.setPadding(ScreenUtils.dp2px(mContext, 1), 0,
ScreenUtils.dp2px(mContext, 1), ScreenUtils.dp2px(mContext, 3));
} else if ((position+ 1) % 3 == 0) {
homePageThreePicViewHolder.itemView.setPadding(ScreenUtils.dp2px(mContext, 2),
0, 0, ScreenUtils.dp2px(mContext, 3));
}
......
} else if (holder.getItemViewType() == VIEW_TYPE_ONE) {
HomePageOnePicViewHolder homePageOnePicViewHolder = (HomePageOnePicViewHolder) holder;
......
}
}class ViewHolder extends RecyclerView.ViewHolder {
public ViewHolder(View itemView) {
super(itemView);
}
}
class HomePageOnePicViewHolder extends ViewHolder {
HomePageOnePicViewHolder(View itemView) {
super(itemView);
......
}
}
class HomePageThreePicViewHolder extends ViewHolder {
HomePageThreePicViewHolder(View itemView) {
super(itemView);
imageView = (ImageView) itemView.findViewById(R.id.homepage_image);
imageTag = (ImageView) itemView.findViewById(R.id.homepage_image_tag);
}
}两种样式的layout:
每行3图样式:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<ImageView
android:id="@+id/homepage_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
/>
<ImageView
android:id="@+id/homepage_image_tag"
android:layout_width="25dp"
android:layout_height="20dp"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"
android:src="@mipmap/homepage_video"
/>
RelativeLayout>
每行1图样式:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/ll_root"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:id="@+id/homepage_rl_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:orientation="vertical"
android:paddingTop="16dp">
.... 图片上面的控件....
<RelativeLayout
android:id="@+id/homepage_rl_image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/homepage_txt_content"
android:layout_marginTop="12dp">
<ImageView
android:id="@+id/homepage_image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop" />
<TextView
android:id="@+id/homepage_image_toolong"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_alignParentBottom="true"
android:background="#88000000"
android:gravity="center"
android:text="@string/view_full_image"
android:textColor="#ffffff"
android:textSize="12sp"
android:visibility="gone" />
<TextView
android:id="@+id/homepage_txt_count"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="#88000000"
android:gravity="center"
android:padding="7dp"
android:text="5P"
android:textColor="#ffffff"
android:textSize="12sp" />
RelativeLayout>
<com.gif.gifchannel.videoplayer.TextureVideoPlayer
android:id="@+id/video_player"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/homepage_txt_content"
android:layout_marginTop="12dp"
android:visibility="gone" />
<LinearLayout
android:id="@+id/ll_operate"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="8dp"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingLeft="8dp"
android:paddingRight="8dp">
...图片下面的控件...
LinearLayout>
LinearLayout>
LinearLayout>