- C#安装使用教程
小奇JAVA面试
安装使用教程c#开发语言
一、C#简介C#(读作C-Sharp)是微软开发的现代化、面向对象的编程语言,运行在.NET平台之上。它语法简洁、安全,广泛用于桌面应用、Web开发、游戏开发(Unity)以及跨平台开发。二、C#应用场景Windows桌面应用程序(WinForms、WPF)Web应用(ASP.NET)游戏开发(Unity3D)移动开发(Xamarin、MAUI)云服务、API开发控制台程序、自动化工具三、安装开发
- Unity笔记-32-UI框架(实现)
Unity笔记-32-UI框架(实现)资源统一调配单例模版publicclassSingletonwhereT:class//class表示是引用类型{privatestaticT_singleton;//单例属性publicstaticTInstance{get{if(_singleton==null){//因为是单例,必须要有构造,但是如果有公有构造就不行,必须是私有构造//但是如果是私有构造
- unity进阶学习笔记:消息框架
Raine_Yang
unity学习笔记unity游戏引擎c#单例模式泛型
1使用消息框架的目的对于小型游戏,可能不需要任何框架,而是让各个游戏脚本直接相互通信。如要实现玩家受到攻击血量减少,通过玩家控制类向血条脚本发送消息减少血量。但是这样直接通信会导致各脚本通信关系记为复杂,并且每一个脚本都和多个脚本有联系,导致维护和更新十分困难我们利用上节课讲的管理类,可以将一类脚本由一个管理类控制,如将玩家的功能放在玩家管理类下,将血条,背包等UI组件放在UI管理类下。这样要减少
- 【Unity笔记01】基于单例模式的简单UI框架
单例模式的UIManagerusingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;publicclassUIManager{privatestaticUIManager_instance;publicDictionarypathDict;publicDictionaryprefabDict;publicDi
- ubuntu 安装neo4j
欧阳秦穆
知识图谱ubuntu数据库linux
在Ubuntu上安装Neo4j可以按照以下步骤进行。Neo4j是一个高性能的图数据库,用于存储和查询复杂的数据结构。以下是详细的安装步骤:1.下载Neo4j安装包首先,从Neo4j的官方网站下载最新版本的Neo4j安装包。你可以访问以下链接获取安装包:[Neo4j下载页面](https://neo4j.com/download-center/#community)下载适合你操作系统的版本,通常是.
- Java+Python智能化云盘【Day5-1】
关沐吖
Java+PythonAi智能云盘项目开发专栏pythonjava开发语言
RAG系统链路和数据加载Loaders技术OK啊昨天Day4-2,最后提及了很多的一些Loader加载器,有文档类型、数据库类型、网页加载器类型等等,它们其实都是属于langchain_community.document_loaders这个包下的类。今天来先复习一下都有哪些,再讲讲其中的代码运行的基本框架,和文档中有图片的处理方式。Loader的分类与常见类型文件加载器(FileLoaders)
- 【Unity&AssetBundle】AB包卸载资源
大飞pkz
UnityC#unityAB包的卸载释放资源C#AssetBundle热更新热更新技术
AB包的卸载高效稳定游戏开发的强制要求,它解决了资源管理中的内存泄漏问题,为动态的内容加载、热更新、大型世界的构建提供了内存保障,最终提升了游戏性能、稳定性和用户体验。卸载资源方式一(推荐使用):卸载内存里的AB包,但场景里可以正常引用对应资源:AssetBundle,UnLoad(false)或AssetBundle.UnLoadAllAssetBundles(false)方式二:卸载内存里的A
- 【Unity&AssetBundle】同步加载
大飞pkz
UnityC#unity游戏引擎C#AssetBundleAssetBundle同步加载AB包
加载包的方式包括:LoadFromFile(从文件)、LoadFromMemory(从内存)、LoadFromStream(从流)【异步同理】1.同步加载第一步.从Asset下的只读文件夹下获取AB包,下面是加载包路径为“Asset/StreamingAssets”,“cube”为包名AssetBundleab=AssetBundle.LoadFromFile(Application.stream
- Unity反射机制
future1412
unity游戏引擎
反射知识点回顾编译器是一种翻译程序它用于将源语言程序翻译为目标语言程序源语言程序:某种程序设计语言写成的,比如C#、C、C++、Java等语言写的程序目标语言程序:二进制数表示的伪机器代码写的程序知识点一什么是程序集程序集是经由编译器编译得到的,供进一步编译执行的那个中间产物在WINDOWS系统中,它一般表现为后缀为·dll(库文件)或者是·exe(可执行文件)的格式说人话:程序集就是我们写的一个
- Diodon:Unity桌面环境下的最佳剪贴板管理器
孙茹纳
Diodon:Unity桌面环境下的最佳剪贴板管理器diodonAimingtobethebestintegratedclipboardmanagerfortheUnitydesktop项目地址:https://gitcode.com/gh_mirrors/di/diodon项目介绍Diodon是一款专为Unity桌面环境设计的剪贴板管理器,旨在为用户提供最佳的剪贴板管理体验。无论是日常办公还是编
- 推荐开源项目:Diodon —— 专为Unity桌面打造的顶级剪贴板管理器
郦岚彬Steward
推荐开源项目:Diodon——专为Unity桌面打造的顶级剪贴板管理器diodonAimingtobethebestintegratedclipboardmanagerfortheUnitydesktop项目地址:https://gitcode.com/gh_mirrors/di/diodon在日常的计算机操作中,剪贴板是不可或缺的工具之一。Diodon,一个旨在成为Unity桌面环境下最佳集成剪
- SkinnedMeshRenderer相关知识
微风拂晚霞
Unityunity材质动画骨骼蒙皮
SkinnedMeshRenderer和MeshRendererunity中SkinnedMeshRenderer是CPU去更改顶点位置的。而当使用MeshRenderer时,可以靠GPU来进行蒙皮(即更改顶点位置)。SkinnedMeshRenderer是多线程处理的,在小程序游戏中,只支持同步处理,所以小程序游戏最好使用MeshRenderer去进行蒙皮处理蒙皮描述将骨骼(Bone)与网格(M
- Unity 打开文件夹
打开Windows的资源管理器按照path打开文件夹////////***打开文件夹///publicstaticvoidOpenDirectory(stringpath){if(string.IsNullOrEmpty(path))return;path=path.Replace("/","\\");if(!Directory.Exists(path)){Debug.LogError("NoDi
- unity3d————特殊文件夹
无敌最俊朗@
Unity四部曲之基础篇unity游戏学习c#游戏引擎
1.工程路径(Application.dataPath)获取方式:Application.dataPath使用场景:主要在编辑模式下使用,发布后路径不再有效。注意:发布后的游戏不会使用该路径。2.Resources资源文件夹路径获取:通常不直接获取路径,使用Resources相关API加载资源。创建:需要手动创建。作用:存放需要通过Resources相关API动态加载的资源。所有文件都会被打包,并
- Ubuntu18.04中默认的软件源sources.list
AlwaysSimple
ubuntu
文件位置:etc/apt/sources.list#debcdrom:[Ubuntu18.04.3LTS_BionicBeaver_-Releaseamd64(20190805)]/bionicmainrestricted#Seehttp://help.ubuntu.com/community/UpgradeNotesforhowtoupgradeto#newerversionsofthedist
- Unity-MMORPG内容笔记-其三
KhalilRuan
笔记
继续之前的内容:战斗系统无需多言,整个项目中最复杂的部分,也是代码量最大的部分。属性系统首先我们要定义一系列属性,毕竟所谓的战斗就是不断地扣血对吧。属性系统是战斗系统的核心模块,负责管理角色的所有属性数据,包括初始属性、成长属性、装备加成和Buff效果,并通过多阶段计算得出最终属性值。系统支持属性实时更新,当角色等级提升、装备变化或Buff增减时,会自动重新计算并同步属性数据。属性含义说明-Max
- 在Unity WebView中运行React应用的解决方案
马特说
UNITYREACTunityreact.js游戏引擎
在UnityWebView中运行React应用的解决方案概述本文档详细介绍了如何在Unity应用中通过WebView加载React应用,并解决在Android平台上常见的路径和网络问题。目录项目架构React项目打包Unity本地服务器配置Android平台特殊处理路径映射问题解决网络权限配置完整实现步骤常见问题排查项目架构该项目采用以下架构:Unity应用:主应用程序,包含游戏逻辑和UIWebV
- Unity WebView 中 LaTeX 渲染问题解决方案
UnityWebView中LaTeX渲染问题解决方案问题概述在UnityWebView节点信息面板中,LaTeX公式无法正确渲染,主要表现为:LaTeX公式显示为原始代码,没有被渲染特殊字符(如反斜杠\)被显示为特殊符号(如♦)公式渲染出现“Mathinputerror”错误提示问题原因分析1.字符编码与转义问题Unity向WebView传递数据时,存在字符编码和转义问题:双重转义:Unity中的
- ibm gdc和gdl_在GDC夏季交流和学习
ibmgdc和gdlLevelupyourartistskillsandnetworkwithUnityexpertsduringGameDeveloperConferenceSummer(GDCSummer),takingplaceonlineAugust4–6,2020.在2020年8月4日至6日在线举行的夏季游戏开发者大会(GDC夏季)期间,与Unity专家一起提高您的艺术家技能和网络联系。
- 游戏开发引擎安全评估指南:10款主流工具防御能力深度解析
李詹
网络
Unity、UnrealEngine等10款主流游戏开发软件的安全防护机制,揭示其对抗DDoS攻击、数据泄露等网络威胁的核心能力。基于NIST网络安全框架与OWASP标准,构建覆盖开发环境安全、实时通信加密、云服务防护的三维评估体系,为游戏开发者提供兼顾功能与安全的技术选型指南。游戏开发环境的安全基线构建开发工具链的完整性验证是安全基线的第一道防线。Unity的PackageManager采用SH
- 【Unity开发】Unity实现glb模型上传到场景中使用功能
龚子亦
Unityunity游戏引擎
一、效果展示点击按钮上传glb格式的模型,进行后续移动、旋转和缩放操作,上传的模型会出现在原点(0,0,0)位置演示视频:Unity实现glb模型上传到场景中使用功能二、环境要求需要下载安装用于加载glb模型的插件,下载好后直接拖入项目中进行使用下载链接:https://github.com/Siccity/GLTFUtility/releases三、实现完整代码usingUnityEngine;
- 【Unity开发】Unity实现对模型移动、缩放、旋转操作的功能
龚子亦
Unityunity游戏引擎
一、效果展示Unity实现模型移动、旋转和缩放功能通过鼠标实现对模型的不同操作鼠标中键点击,模型变为高亮状态,表示选中状态,再次点击其他地方,则取消高亮,表示未选中状态鼠标中键上下滚动,实现模型的缩放鼠标左键点击或长按,实现模型的移动鼠标右键点击,左右滑动,实现模型的水平旋转;同时按下shift键,上下滑动,实现模型垂直旋转二、实现完整代码usingSystem.Collections;using
- ugui unity 图片缩放循环_unity ugui缩放+移动
weixin_39636245
uguiunity图片缩放循环
本文仅仅记录自己在工作中踩到的ugui的坑。并讲述如何填的坑。干货罗列在前,不愿意看的,拿东西走人,自己研究:RectTransformm_Rectm_Rect.localPositionm_Rect.rect(m_Rect.rect.widthm_Rect.rect.height)m_Rect.pivotm_Rect.sizeDelta关于ugui的排版方面,刚上手的时候,觉得:哎哟!不错,这个
- uniapp开发微信小程序,选择地理位置uni.chooseLocation
zhuà!
uni-app微信小程序小程序
点击选择位置toCommunity(){constthat=thisuni.getSetting({success:(res)=>{conststatus=res.authSetting//如果当前设置是:不允许,则需要弹框提醒客户,需要前往设置页面打开授权if(!status['scope.userLocation']){uni.showModal({title:"是否授权当前位置",conte
- Unity URP法线贴图实现教程
Thomas_YXQ
unity贴图游戏引擎Unity3D性能优化开发语言单一职责原则
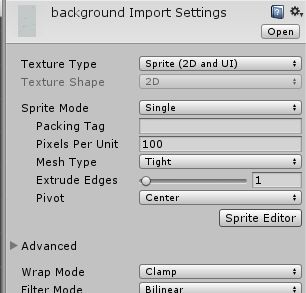
前言在UnityURP(UniversalRenderPipeline)中实现法线贴图效果,可以通过以下步骤完成。法线贴图通过修改表面法线方向模拟凹凸细节,无需增加几何复杂度。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!完整实现步骤:1.准备法线贴图使用图像软件(如Photoshop或Substance)创建法线贴图,或从资源商店获取导入设置:纹理类型:Defau
- Unity HDRP + Azure IoT 的 Python 后端实现与集成方案
小赖同学啊
testTechnologyPreciouspythonunityazure
UnityHDRP+AzureIoT的Python后端实现与集成方案虽然UnityHDRP本身使用C#开发,但我们可以构建Python后端服务支持物联网系统,并与Unity引擎深度集成。以下是完整的实现方案:系统架构MQTT/HTTP控制命令物联网设备AzureIoTHubPython后端服务UnityHDRP引擎AzureDigitalTwinsWeb仪表盘混合现实设备一、Python后端服务实
- OpenGL: OpenGL+Qt实现介绍 (一)
程序员小马兰
OpenGL+Qt计算机视觉图形渲染前端
一、通过这个教程我们能学到什么?1、计算机图形学的基础知识。2、使用OpenGL在QT中进行编程。3、使用OpenGL做出一些很酷的效果。二、需要哪些预备知识?1、熟悉C++编程语言、Qt基本操作。2、数学基础知识(线性代数、几何、三角学)。三、为什么要学习OpenGL?各种三维图形引擎,原理都类似,几乎没什么差别,学好了OpenGL对Unity3D、虚幻引擎、OSG、webGL等的使用都会有巨大
- OpenCVforUnity人脸识别插件:Unity3D中的实时人脸检测解决方案
OpenCVforUnity人脸识别插件:Unity3D中的实时人脸检测解决方案【下载地址】OpenCVforUnity人脸识别插件OpenCVforUnity人脸识别插件专为Unity3D开发者设计,帮助轻松实现高效的人脸识别功能。该插件支持摄像头画面的实时检测,精准比对面部特征,适用于刷脸验证等交互场景。集成简单快捷,符合Unity开发习惯,同时具备良好的可扩展性,方便二次开发与功能定制。无论
- 【unity游戏开发——网络】计算机网络中的三种数据管理模型(分散式、集中式、分布式)和三大通信模型(C/S、B/S、P2P)
向宇it
【unity游戏开发——网络】unity网络游戏引擎编辑器c#p2p计算机网络
注意:考虑到热更新的内容比较多,我将热更新的内容分开,并全部整合放在【unity游戏开发——网络】专栏里,感兴趣的小伙伴可以前往逐一查看学习。文章目录一、数据管理模型1、分散式(Decentralized-各管各的)2、集中式(Centralized-一个大脑管所有)3、分布式(Distributed-大家分工合作)二、通信模型1、客户端-服务器模型(C/S,Client-Server)2、浏览器
- fvcom 科氏力文件cor制作==基础文件制作
海洋与大气科学
Fvcom海洋模式pythonmatlab
fvcom科氏力文件cor制作基础文件制作fvcom科氏力文件cor制作基础文件制作20250705=学习阶段慢慢来!一个一个弄懂了之后,可以代码一键制作。都写成函数调用即可。目前已经制作的文件有:fvcom垂直坐标sigma制作fvcom水深文件dep制作fvcom网格文件grd制作我们的目标:图片在FVCOM(FiniteVolumeCommunityOceanModel)中,cor文件用于提
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户