传送门
先放一些我认为非常优秀的参考文档,作为传送门集合,方便大家查看吧:
【1】Node.js中如何利用xlsx设置导出表格的样式?
这个问题告诉了你,你用xlsx设置样式不行,但是用xlsx-style导出样式就ok
【2】纯前端利用 js-xlsx 实现 Excel 文件导入导出功能示例
这算是全网,注意是全网讲解js-xlsx比较全面系统的文章了,可以好好了解一下。
本系统使用node+express 作为后台,导出excel使用的是xlsx-style。在开始之前,先简单介绍一下node常用的一些导出excel的工具,因为这对我们后面的工作十分重要。
预备
(1)js-xlsx和xlsx。xlsx和js-xlsx可以理解为基本库,API十分复杂,上手难度高,但是你想要的功能,基本上都有。但是文档不好,看起来十分费力。不信你去点点下面的链接看看,吓死你……
js-xlsx文档:https://www.npmjs.com/package/js-xlsx
xlsx文档:https://www.npmjs.com/package/xlsx
(2)node-xlsx。基于基本库的封装,底层的库是用的xlsx。
node-xlsx npm文档:https://www.npmjs.com/package/node-xlsx
十分操蛋的文档,反正我是看完之后不知道怎么用,写了跟没写一样,关键的样式都没说。
(3)xlsx-style 基于xlsx封装的样式库,可以在xlsx的基础上设置样式。
正文
一般在使用node的时候我们是直接使用node-xlsx库的,关键的导出代码如下:
const xlsx = require('node-xlsx').default;
const options = {
'!cols': [
{wpx: 300},//1-变更名称
{wpx: 100},//2-变更描述
{wpx: 140},//3-计划上线测试时间
{wpx: 140}, //4-计划上线时间
{wpx: 250}, //5-子系统、模块名称
{wpx: 120}, //6-依赖模块
{wpx: 195},//7-功能点
{wpx: 195}, //8-详细描述
{wpx: 195}, //9-测试要点
{wpx: 205}, //10-对应需求
{wpx: 150}, //11-是否
{wpx: 150}, //12-开发A
{wpx: 150}, //13-开发B
{wpx: 110}, //14-关联版本
{wpx: 110}, //15-代码走查
],
'!rows': [
{hpx: 40,},
{hpx: 60},
{hpx: 80},
{hpx: 100},
],
'!margins': {left: 0.7, right: 0.7, top: 0.75, bottom: 0.75, header: 0.3, footer: 0.3},
}
const range = {s: {c: 0, r: 0}, e: {c: 0, r: 2}}; // A1:A4
options['!merges'] = [range]
const xlsxData = xlsx.build([form], options)
options是导出表格的一些样式,!cows和!rows分别设置的是列宽和行高,可以成功设置,但是样式不能成功设置,也就是说
s标签里的东西通通无效。
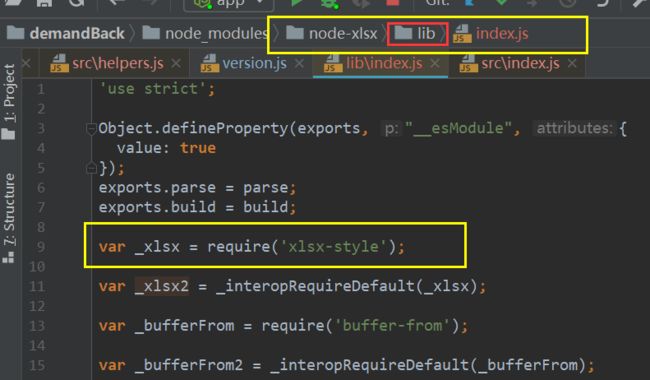
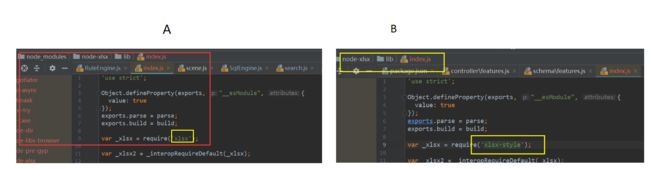
在网上查询了一些办法后,发现主需要吧node-xlsx里对xlsx的引入改为xlsx-style就能够成功设置样式。
然后就发现了样式成功设置,行高却无效了……(我tm!@#¥%)
问题分析
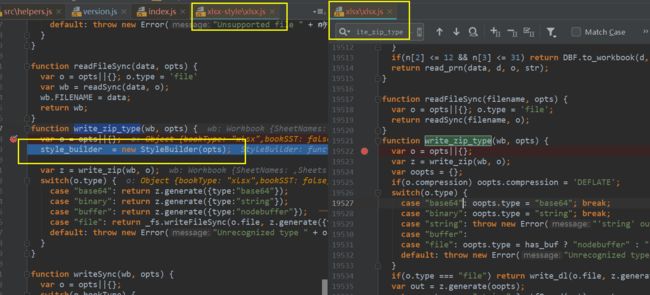
我对比了xlsx-style和xlsx的源码,发现两个库很多的方法和代码都是一样的,xlsx-style之所以能够设置样式,是因为它多了一个styleBuilder
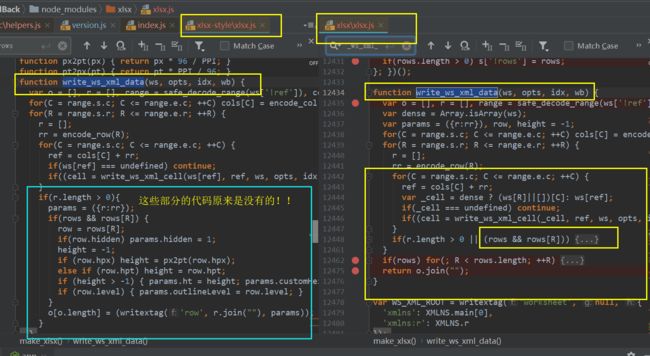
而xlsx-style不能够设置行高,是因为在write_ws_xml-data里没有对rows进行处理,而在xlsx库里可以清楚的看到它对!rows的处理
所以解决方法就必须去改库(我认为),思路也有2中:
(1)在xlsx-style加xlsx里设置行高的代码
(2)在xlsx里加入xlsx-style里设置样式的代码
用脚想也应该知道(1)的工作量最小,所以解决办法就是在xlsx-style里加入行高设置的代码。
解决方法:
先修改node-xlsx lib目录下的hepler.js
var buildSheetFromMatrix = function buildSheetFromMatrix(data) {
var options = arguments.length > 1 && arguments[1] !== undefined ? arguments[1] : {};
var workSheet = {};
var range = {s: {c: 1e7, r: 1e7}, e: {c: 0, r: 0}};
if (!Array.isArray(data)) throw new Error('sheet data is not array');
for (var R = 0; R !== data.length; R += 1) {
for (var C = 0; C !== data[R].length; C += 1) {
if (!Array.isArray(data[R])) throw new Error(R + 'th row data is not array');
if (range.s.r > R) range.s.r = R;
if (range.s.c > C) range.s.c = C;
if (range.e.r < R) range.e.r = R;
if (range.e.c < C) range.e.c = C;
if (data[R][C] === null) {
continue; // eslint-disable-line
}
var cell = isCellDescriptor(data[R][C]) ? data[R][C] : {v: data[R][C]};
var cellRef = _xlsx2.default.utils.encode_cell({c: C, r: R});
if (isNumber(cell.v)) {
cell.t = 'n';
} else if (isBoolean(cell.v)) {
cell.t = 'b';
} else if (cell.v instanceof Date) {
cell.t = 'n';
cell.v = buildExcelDate(cell.v);
cell.z = cell.z || _xlsx2.default.SSF._table[14]; // eslint-disable-line no-underscore-dangle
} else {
cell.t = 's';
}
if (isNumber(cell.z)) cell.z = _xlsx2.default.SSF._table[cell.z]; // eslint-disable-line no-underscore-dangle
workSheet[cellRef] = cell;
}
}
if (range.s.c < 1e7) {
workSheet['!ref'] = _xlsx2.default.utils.encode_range(range);
}
if (options['!cols']) {
workSheet['!cols'] = options['!cols'];
}
if (options['!rows']) {
workSheet['!rows'] = options['!rows'];
}
if (options['!merges']) {
workSheet['!merges'] = options['!merges'];
}
return workSheet;
};
让opts里的rows能够被添加至workSheet当中
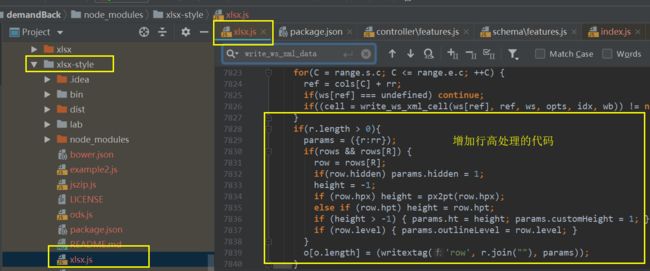
然后再修改在xlsx-style里的xlsx.js write_ws_xml_data 方法,添加设置行高的代码。
function write_ws_xml_data(ws, opts, idx, wb) {
var o = [], r = [], range = safe_decode_range(ws['!ref']), cell, ref, rr = "", cols = [], R, C,rows = ws['!rows'];
for(C = range.s.c; C <= range.e.c; ++C) cols[C] = encode_col(C);
for(R = range.s.r; R <= range.e.r; ++R) {
r = [];
rr = encode_row(R);
for(C = range.s.c; C <= range.e.c; ++C) {
ref = cols[C] + rr;
if(ws[ref] === undefined) continue;
if((cell = write_ws_xml_cell(ws[ref], ref, ws, opts, idx, wb)) != null) r.push(cell);
}
if(r.length > 0){
params = ({r:rr});
if(rows && rows[R]) {
row = rows[R];
if(row.hidden) params.hidden = 1;
height = -1;
if (row.hpx) height = px2pt(row.hpx);
else if (row.hpt) height = row.hpt;
if (height > -1) { params.ht = height; params.customHeight = 1; }
if (row.level) { params.outlineLevel = row.level; }
}
o[o.length] = (writextag('row', r.join(""), params));
}
}
if(rows) for(; R < rows.length; ++R) {
if(rows && rows[R]) {
params = ({r:R+1});
row = rows[R];
if(row.hidden) params.hidden = 1;
height = -1;
if (row.hpx) height = px2pt(row.hpx);
else if (row.hpt) height = row.hpt;
if (height > -1) { params.ht = height; params.customHeight = 1; }
if (row.level) { params.outlineLevel = row.level; }
o[o.length] = (writextag('row', "", params));
}
}
return o.join("");
}
结语
如果还有什么问题欢迎评论交流,最近一段时间都会折腾excel,所以会经常关注的。
详细的样式和完整的设置代码过段时间再补上~
先附上导出表格的效果图:
问题回复
【1】
这里再解释一下node-xlsx和xlsx的关系。首先node-xlsx是对xlsx的封装,简化了一些操作(这是我们在node项目里使用它比较重要的原因)
但是由于xlsx库没有对样式做处理,所以有人又在xlsx的基础上封装了样式,也就是xlsx-style库。
所以我们进行了从A到B的步骤,为的就是能够使用样式
在回到问题本身,只用xlsx-style的话肯定可以,修改的方法和上述一样。因为这种方法的核心就是去修改xlsx-style里的xlsx文件
只不过,如果只使用xlsx-style的话,那你需要一些额外的步骤去调用build方法,可以参看node-xlsx的处理(因为node-xlsx就是对xlsx的封装)
这里再多说一句,其实xlsx库和xlsx-style库很多很多地方都非常相似,而后者主要增加了对样式的处理。
以上。(如果还有不明白的欢迎继续留言~)
--------------------------------------4月5日更新--------------------------------------------------
增加github的demo供大家参考~
https://github.com/huyifan/NodeExcelStyleDemo
欢饮大家讨论~