- JVM学习指南(44)-JVM模块化
俞兆鹏
JVM学习指南JVM
文章目录模块化概述模块化的重要性JVM模块化的历史背景Java模块化的演变模块化的关键概念模块(module)要求(requires)导出(exports)开放(opens)模块化的实际应用定义模块使用模块模块化的影响模块化的未来展望新特性和改进对Java生态系统的影响模块化概述在软件开发中,模块化是一种将复杂系统分解成更小、更易管理的部分的方法。这种分解不仅有助于提高代码的可读性和可维护性,还能
- GitHub的主要用途及核心功能
王景程
githubgit
------>在给手机成功root之后,我也经常光临GitHub,在上面挖掘好玩的模块还有,并根据其源代码进行学习。那GitHub是什么网站呢?它又有什么功能?GitHub是什么?GitHub是一个基于Git的版本控制和代码托管平台,也是全球最受欢迎的开发者协作工具之一。它最初于2008年上线,目前已被微软收购。GitHub的核心功能是帮助开发者存储和管理代码,同时支持多人协作开发、版本控制以及项
- 数据挖掘:定义、挑战与应用
黑色叉腰丶大魔王
数据挖掘人工智能
一、数据挖掘的定义(一)概念阐述数据挖掘是从大量的、不完全的、有噪声的、模糊的、随机的数据中,提取隐含在其中的、人们事先不知道的、但又是潜在有用的信息和知识的过程。它融合了数据库技术、统计学、机器学习、人工智能等多学科的理论和方法,旨在通过对数据的深入分析和处理,发现有价值的模式、关联、趋势等,从而为决策提供支持。(二)与相关概念的区别与联系数据库管理:数据库管理侧重于数据的存储、组织、检索和维护
- 深度学习中的通道(Channel)概念详解
小·恐·龙
大模型深度学习人工智能
1.通道的基本概念通道(Channel)是深度学习中的一个重要概念,它在不同场景下有不同的具体含义。理解通道概念对于理解深度学习模型的结构和工作原理至关重要。2.大语言模型中的通道2.1全连接层的通道概念2.1.1基本结构输入:[batch_size,input_features]权重:[input_features,output_features]输出:[batch_size,output_fe
- Adaptive AUTOSAR 学习笔记 3 - AP 背景、技术及特征
aFakeProgramer
APAUTOSAR#APAUTOSAR新标准解读系列学习笔记
本系列学习笔记基于AUTOSARAdaptivePlatform官方文档R20-11版本。本文从AUTOSAR_EXP_PlatformDesign.pdf开始,一边学习,一边顺带着翻译一下。尽力而为,不保证精确。你若愿意,也可以当作AUTOSARAdaptivePlatform(AP)中文版来阅读1介绍1.1内容本规范(AUTOSAR_EXP_PlatformDesign.pdf)描述AP设计。
- Systrace系列1—— 简介
添码星空
工具使用android经验分享idejava
本文主要是对Systrace进行简单介绍,介绍其简单使用方法;如何去看Systrace;如何结合其他工具对Systrace中的现象进行分析。本系列的目的是通过Systrace这个工具,从另外一个角度来看待Android系统整体的运行,同时也从另外一个角度来对Framework进行学习。也许你看了很多讲Framework的文章,但是总是记不住代码,或者不清楚其运行的流程,也许从Systrace这个图
- Perl 语言入门学习
喵丶派对
适用的技巧perl
Perl是一种自由和通用的脚本语言,特别适用于文本处理。它的设计者是LarryWall,最初是为了简化Unix系统管理任务而开发的。Perl具有丰富的正则表达式功能、内置的数据结构、强大的文件处理能力以及灵活的语法,使得它成为了许多系统管理员和网络管理员的首选工具。Perl的特点:简洁的语法:Perl的语法非常简单,易于学习和阅读。它的代码通常很紧凑,易于编写和维护。跨平台:Perl可以在几乎所有
- [读书日志]从零开始学习Chisel 第一篇:书籍介绍,Scala与Chisel概述,Scala安装运行(敏捷硬件开发语言Chisel与数字系统设计)
JoneMaster
从零开始学ChiselJM读书日志系列开发语言scala后端fpga开发架构嵌入式硬件
简介:从20世纪90年代开始,利用硬件描述语言和综合技术设计实现复杂数字系统的方法已经在集成电路设计领域得到普及。随着集成电路集成度的不断提高,传统硬件描述语言和设计方法的开发效率低下的问题越来越明显。近年来逐渐崭露头角的敏捷化设计方法将把集成电路设计带入一个新的阶段。与此同时,集成电路设计也需要一种适应敏捷化设计方法的新型硬件开发语言。本书从实用性和先进性出发,较全面地介绍新型硬件开发语言Chi
- Python爬虫项目合集:200个Python爬虫项目带你从入门到精通
人工智能_SYBH
爬虫试读2025年爬虫百篇实战宝典:从入门到精通python爬虫数据分析信息可视化爬虫项目大全Python爬虫项目合集爬虫从入门到精通项目
适合人群无论你是刚接触编程的初学者,还是已经掌握一定Python基础并希望深入了解网络数据采集的开发者,这个专栏都将为你提供系统化的学习路径。通过循序渐进的理论讲解、代码实例和实践项目,你将获得扎实的爬虫开发技能,适应不同场景下的数据采集需求。专栏特色从基础到高级,内容体系全面专栏内容从爬虫的基础知识与工作原理开始讲解,逐渐覆盖静态网页、动态网页、API数据爬取等实用技术。后续还将深入解析反爬机制
- 每个程序员都该学习的5种开发语言
阿玥的小东东
学习开发语言
我曾在某处读到过(可能在《代码大全》,但我不敢确定),程序员应该每年学习一门新的编程语言。但如果做不到,我建议,你至少学习以下5种开发语言,以便你在职业生涯有很好的表现。每个公司都喜爱精通多种编程语言并且多才多艺的程序员。一个既能很麻利地写脚本,也能编写复杂的Java程序的程序员,确实相当有价值。所以实际上,对于高级开发者来说,学习不止一种编程语言,几乎就是必然的要求。目前而言,面试官越来越看重那
- 使用Google Vertex AI Search进行企业级高级搜索
hgSdaegva
人工智能python
技术背景介绍GoogleVertexAISearch(前称为EnterpriseSearchonGenerativeAIAppBuilder)是GoogleCloud提供的VertexAI机器学习平台的一部分。VertexAISearch允许组织快速建立由生成式AI驱动的搜索引擎,为客户和员工提供服务。它基于各种GoogleSearch技术,包括语义搜索,通过使用自然语言处理和机器学习技术来推断内
- 学习笔记一:oracle体系结构组件
coxddta29006
数据库操作系统java
首先声明一下,我的学习笔记参考书主要是官方教材,oracle9idatabaseadministrationfundamentsed2.0我觉得学习是一个循序渐进的过程,从面到点,从宏观到微观,逐步渗透,各个击破,对于oracle,怎么样从宏观上来理解呢?先来看一个图,这个图取自于上面提到的教材,这个图对于从整体上理解ORACLE的体系结构组件,非常关键.下面来解释下这个图.对于一个数据库系统来说
- 在EverlyAI上运行LLM模型——以LLAMA为例
HGWAcsdgvs
llamapython
在EverlyAI上运行LLM模型——以LLAMA为例技术背景介绍EverlyAI是一个强大的云平台,允许你在云中大规模运行机器学习模型。它还提供了对多种大型语言模型(LLM)的API访问。在这篇文章中,我们将展示如何使用EverlyAI的API来调用LLAMA模型。通过这种方式,你可以在云端轻松地运行和测试你的语言模型。核心原理解析LLAMA模型是一个强大的变压器模型,它具有数十亿个参数,能够处
- 小白WEB前端学习(七)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(六)继续学习CSS(五)8.响应式布局:响应式布局意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式1.响应式布局介绍:优点:面对不同分辨率设备灵活性强能够快捷解决多设备显示适应问题缺点:兼容各种设备工作量大,效率低下代码累赘,会出现隐藏无用的元素,加载时间加长手机:76899212482.media媒体查询HTML标签字号手机屏幕大小不同,分辨率不同如何设置不同的htm
- 【Python实战】元组!编程小白的必修课!
努力学习的耶耶
python
想对大家说的话:大家好呀,耶耶最近打算开一起新的专栏,带着大家敲代码,让大家在了解python理论的基础上学会实操,真正做到大彻大悟!在这里,我会将Python代码像拆解精密玩具一样,一步步剖析,确保每一步的来龙去脉都清晰可见。我会详细解释为什么选择特定的关键字和结构,通过对比不同类型的代码片段,让你不仅知其然,更知其所以然!!!拜托大家给我点一个关注!让我们一起进步吧!!!上期本期学习了如何处理
- 微信小程序开发项目-基于微信小程序的毕业设计180套(源码+演示录像+LW)
职场程序猿
微信小程序毕业设计微信小程序课程设计小程序java毕设毕业设计
大家好!我是职场程序猿,感谢您阅读本文,欢迎一键三连哦。今天给大家分享180+的微信小程序毕业设计,后台用Java开发,这些项目都经过精心挑选,涵盖了不同的实战主题和用例,可做毕业设计和课程设计参考。✍️除了源码,对于大部分项目实现的功能都有相应的介绍,并且配有演示视频,方便大家根据自己的需要择优下载学习。另外如有定制需求或者想要相对应的论文参考,文末可以十我VX联系。后续还会持续更新,欢迎关注!
- 四、【Vue3】——setup不得不说的两个注意点
YIFEI132
Vue3vue.jsjavascript前端
在Vue3中setup被称为组合式API表演的舞台,可见其重要性与地位,在小编第一篇中浅谈过setup的使用,这节可以进阶学习一下setup中两个注意点:执行时机以及其参数。一、拉开序幕的setup理解:Vue3.0中一个新的配置项,值为一个函数。setup是所有CompositionAPI(组合API)“表演的舞台”。组件中所用到的:数据、方法等等,均要配置在setup中。setup函数的两种返
- pycharm无法创建python file_pycharm无法导入本地模块的解决方式
weixin_39873356
file
最近学习python的django,需要导入本地的view模块,参考一些别人导入包的方法importsyssys.path.append('C:\\Users\\hhua\\Desktop')#括号中的内容为A所在的目录importA.Demo1#不能加.py否则会报错(错误为没有这个文件A.Demo1.py)但是不论用相对路径导入还是绝对路径导入,运行都会出错,但是我又用命令行试了一遍,发现命令
- 自动化评估:利用机器学习算法评估
AI天才研究院
大数据AI人工智能AI大模型企业级应用开发实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍1.1评估的意义评估在各个领域都扮演着至关重要的角色,例如教育、人力资源、医疗保健等。传统评估方式通常依赖人工,费时费力且容易受到主观因素的影响。随着机器学习技术的不断发展,自动化评估逐渐成为一种趋势,它能够提高评估效率、降低成本并减少人为偏差。1.2机器学习在评估中的优势机器学习算法能够从大量数据中学习规律,并根据这些规律对新的数据进行预测或分类。在评估领域,机器学习可以用于:自动评
- 【学习总结|DAY033】后端Web进阶(AOP)
123yhy传奇
javamybatis学习springbootspring
在当今的软件开发领域,提高代码的可维护性、可扩展性以及减少重复代码是至关重要的。SpringAOP(AspectOrientedProgramming,面向切面编程)作为一种强大的编程思想和技术,在解决这些问题上发挥着重要作用。本文将结合实际代码示例,深入探讨SpringAOP的相关知识,帮助大家更好地掌握这一技术。一、AOP基础概念1.1什么是AOPAOP即面向切面编程,它可以简单理解为面向特定
- 【学习总结|DAY021】Java 多线程
123yhy传奇
java学习开发语言
多线程是Java编程中非常重要的概念,它允许程序同时执行多个任务,提高程序的执行效率。本文将详细介绍多线程的创建方式、常用方法、线程安全、线程同步、线程池以及并发和并行的概念,并结合代码案例进行讲解。一、线程的创建方式Java中创建线程主要有三种方式:方式一:继承Thread类classMyThreadextendsThread{@Overridepublicvoidrun(){//线程执行的任务
- Level2逐笔成交逐笔委托毫秒记录:今日分享优质股票数据20250122
2401_89140926
python金融数据库大数据
逐笔委托逐笔成交下载链接:https://pan.baidu.com/s/1WP6eGLip3gAbt7yFKg4XqA?pwd=7qtx提取码:7qtxLevel2逐笔成交逐笔委托数据分享下载通过Level2逐笔成交和逐笔委托这种每一笔的毫秒级别的数据可以分析出很多有用的点,包括主力意图,虚假动作,让任何操作无所遁形。适合交易大师来分析主力规律,也适合人工智能领域的机器学习,数据量大且精准。以下
- 学习STM32的USB通信
MyM满满
学习stm32嵌入式硬件
STM32是一款广泛应用于嵌入式系统开发的微控制器系列,其具备丰富的外设和强大的计算能力。其中USB通信作为一种常见的外设通信方式,广泛应用于各类嵌入式系统中,特别是在PC与嵌入式设备之间的数据传输和通信中。本文将详细介绍STM32的USB通信的相关知识,并通过代码案例来演示如何在STM32中实现USB通信。一、STM32USB通信的基础知识USB协议简介USB(UniversalSerialBu
- 大语言模型原理与工程实践:网页数据
AI大模型应用之禅
计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
大语言模型原理与工程实践:网页数据1.背景介绍在当今信息爆炸的时代,网页数据成为了大数据的重要来源之一。网页数据不仅包含了丰富的文本信息,还包括了图像、视频、音频等多媒体内容。大语言模型(LargeLanguageModels,LLMs)作为自然语言处理(NLP)领域的前沿技术,能够从海量的网页数据中提取有价值的信息,进行文本生成、情感分析、问答系统等多种任务。大语言模型的成功离不开深度学习技术的
- 大语言模型原理与工程实践:案例介绍
AI大模型应用之禅
AI大模型与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
大语言模型原理与工程实践:案例介绍作者:禅与计算机程序设计艺术近年来,随着深度学习技术的快速发展,大语言模型(LargeLanguageModel,LLM)在自然语言处理领域取得了突破性进展,展现出强大的文本生成、理解和推理能力。从智能对话到机器翻译,从代码生成到诗歌创作,LLM正在深刻地改变着我们与信息交互的方式,并为人工智能应用开拓了更广阔的空间。1.背景介绍1.1大语言模型的兴起大语言模型的
- 机器学习-分类算法评估标准
赛丽曼
机器学习机器学习分类人工智能
一.准确率accuracy将预测结果和测试集的目标值比较,计算预测正确的百分比准确率越高说明模型效果越好fromsklearnimportdatasetsfromsklearn.model_selectionimporttrain_test_splitfromsklearn.neighborsimportKNeighborsClassifier#加载鸢尾花数据X,y=datasets.load_i
- Jetbrains Ai Assistant插件越来越好用了
Ai 编码
Ai编码工具人工智能android
在IntelliJIDEA中,JetBrainsAI是JetBrains集成的人工智能功能,旨在提高开发效率,辅助开发者更智能地编写、优化和理解代码。JetBrainsAI作为IntelliJIDEA的一部分,通过自然语言处理和机器学习技术,提供了许多智能代码建议和自动化功能。点击这里:获取JetbrainsAiAssistant插件 以下是JetBrainsAI在IntelliJIDEA中的一
- Java基础——数据类型(种类、包装类型、缓存机制、装拆箱、精度丢失)
Camel卡蒙
Java基础java缓存python
我是一个计算机专业研0的学生卡蒙Camel(刚保研)记录每天学习过程(主要学习Java、python、人工智能),总结知识点(内容来自:自我总结+网上借鉴)希望大家能一起发现问题和补充,也欢迎讨论文章目录Java数据类型数据类型种类包装类型和基本类型包装类型的缓存机制装箱与拆箱BigDecimal精度丢失问题使用BigDecimal解决Java数据类型数据类型种类Java有8大基本数据类型:类型关
- 算法——归并排序(基本思想、java实现、实现图解)
Camel卡蒙
数据结构与算法算法java排序算法
我是一个计算机专业研0的学生卡蒙Camel(刚保研)记录每天学习过程(主要学习Java、python、人工智能),总结知识点(内容来自:自我总结+网上借鉴)希望大家能一起发现问题和补充,也欢迎讨论文章目录归并排序介绍Java代码实现算法分析实现图解️和快速排序对比(面试)归并排序介绍归并排序(MergeSort)是一种基于分治法的排序算法。将已有序的子序列合并,得到完全有序的序列;即先使每个子序列
- 机器学习算法(八):基于BP神经网络的乳腺癌的分类预测
墨枣
机器学习算法神经网络分类人工智能
机器学习算法(八):基于BP神经网络的乳腺癌的分类预测本项目链接:https://www.heywhale.com/home/column/64141d6b1c8c8b518ba97dcc1.算法简介和应用1.1算法简介BP(BackPropagation)网络是1986年由Rumelhart和McCelland为首的科学家小组提出,是一种按误差逆传播算法训练的多层前馈网络,是目前应用最广泛的神经
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
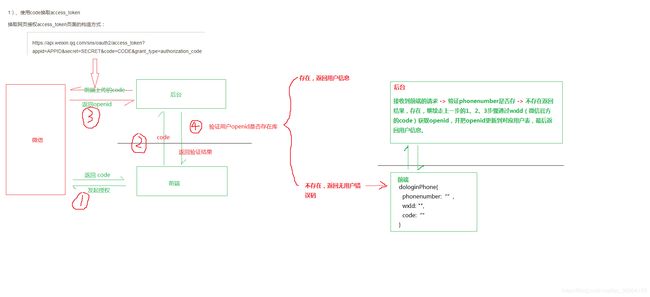
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S