uni-app 基础篇
-
安装HBuilderX吗,微信小程序开发工具以及环境配置
基础操作教程
更全面的介绍 -
进行全局配置和页面配置
在pages.json修改代码:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "第一个uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white", //设置状态栏字体颜色
"navigationBarTitleText": "第一个uni-app", //设置标题
"navigationBarBackgroundColor": "#007AFF", //设置状态栏颜色
"backgroundColor": "#7CCD7C", //设置背景色
"enablePullDownRefresh":true ,//设置刷新
"backgroundTextStyle":"light" //设置刷新状态小圆点颜色
}
}
- tab
// : pages/message
<template>
<view>message</view>
</template>
<script>
</script>
<style>
</style>
// : pages/contact
<template>
<view>联系我们</view>
</template>
<script>
</script>
<style>
</style>
// : pages.json
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/message/message",
"style": {
"navigationBarTitleText": "信息页",
"navigationBarBackgroundColor":"#F0AD4E",
"h5":{ // 单独设置h5样式(这里用于设置刷新样式)
"pullToRefresh":{
"color":"#8F8F94"
}
}
}
},
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "第一个uni-app"
}
},
{
"path": "pages/contact/contact",
"style": {
"navigationBarTitleText": "我的"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white", //设置状态栏字体颜色
"navigationBarTitleText": "第一个uni-app", //设置标题
"navigationBarBackgroundColor": "#007AFF", //设置状态栏颜色
"backgroundColor": "#7CCD7C", //设置背景色
"enablePullDownRefresh":true ,//设置刷新
"backgroundTextStyle":"light" //设置刷新状态小圆点颜色
},
"tabBar":{
"color":"#808080", //文字未选中颜色
"selectedColor":"#007AFF", //文字选中颜色
"backgroundColor":"#FFFFFF", //背景色
"borderStyle":"white", //分割线
"position":"top", //顶部(只适用于小程序,同时图标会消失
"list":[
{
"text":"首页",
"pagePath":"pages/index/index",
"iconPath":"static/tabs/mipmap-xhdpi/ic_tab_home_nor.png",
"selectedIconPath":"static/tabs/mipmap-xhdpi/ic_tab_home_sel.png"
},
{
"text":"信息",
"pagePath":"pages/message/message",
"iconPath":"static/tabs/mipmap-xhdpi/ic_tab_zix_nor.png",
"selectedIconPath":"static/tabs/mipmap-xhdpi/ic_tab_zix_sel.png"
},
{
"text":"我的",
"pagePath":"pages/contact/contact",
"iconPath":"static/tabs/mipmap-xhdpi/ic_tab_mine_nor.png",
"selectedIconPath":"static/tabs/mipmap-xhdpi/ic_tab_mine_sel.png"
}
]
}
}
相关对应代码
<template>
<view>
<view>
<text>唱歌跳舞打篮球aaaaaaaaa</text>
</view>
<view>
<text selectable>唱歌跳舞打篮球aa</text>
</view>
<view>
<text selectable space="ensp">唱歌跳 舞打篮球aa</text>
</view>
<view>
<text selectable space="emsp">唱歌跳 舞打篮球aa</text>
</view>
<view>
<text selectable space="nbsp" style="font-size: 30px;">唱歌跳 舞打篮球aa</text>
</view>
<view class="box2" hover-class="box2-active">
<view class="box" :hover-start-time="2000" :hover-stay-time="2000" hover-class="box-active" hover-stop-propagation>
我是一个大盒子
</view>
</view>
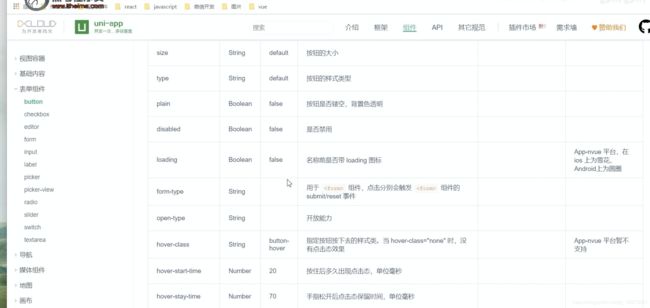
<button>按钮</button>
<button size="mini">按钮</button>
<button type="primary">按钮</button>
<button type="primary" plain>按钮</button>
<button type="primary" disabled>按钮</button>
<!-- 不能使用的button -->
<button loading>按钮</button>
</view>
</template>
<script>
</script>
<style>
.box{
width: 100px;
height: 100px;
background: #4CD964;}
.box2{
width: 300px;
height: 300px;
background: #007AFF;}
.box-active{
background: #DD524D;
}
.box2-active{
background: #555555;
}
</style>
- 注册事件和传递参数
代码:
<template>
<view>
<view>{{msg}}</view>
<view>{{'你好'+'世界'}}</view>
<view>{{1+2}}</view>
<view>{{flag?'肖战真好':'王一博好酷'}}</view>
<view v-for="(item,index) in arr" :key="item.id">
序号:{{index}},名字:{{item.name}},年龄:{{item.age}}
</view>
<button type="primary" @click="clickHandle(20,$event)">按钮</button>
</view>
</template>
<script>
export default{
data(){
return{
msg:'hello',
flag:false,
arr:[
{
id:1,
name:'王一博',
age:1997,
lover:'摩托滑板和肖战'
},
{
id:2,
name:'肖战',
age:1991,
lover:'唱歌撸猫爱我'
},
{
id:3,
name:'Lisa',
age:1996,
lover:'跳舞可爱'
}
]
}
},
methods:{
clickHandle(num,e){
console.log(num,e)
}
}
}
</script>
<style>
</style>
//: App.vue
- 上拉加载
<template>
<view>
<view>这是列表页</view>
<view class="box-item" v-for="item in list">
{{ item}}
</view>
<button @click="pullDown">下拉刷新</button>
</view>
</template>
<script>
export default{
data(){
return{
list:['前端','JAVA','UI','测试','大数据']
}
},
onPullDownRefresh() {
console.log('触发了下拉刷新')
setTimeout(()=>{
this.list=['JAVA','UI','前端','测试','大数据']
uni.stopPullDownRefresh()
},2000)
},
onReachBottom() {
console.log('页面触底了')
this.list=[...this.list,...['JAVA','UI','前端','测试','大数据'] ] //... 为es6展开运算符
},
methods:{
pullDown(){
uni.startPullDownRefresh()
}
}
}
</script>
<style>
.box-item{
height: 200px;
line-height: 200px;
}
</style>
{
"path": "pages/list/list",
"style": {
"navigationBarTitleText": "列表",
"enablePullDownRefresh":true,
"onReachBottomDistance":200
}
}