上一节传送门:《从案例中学习JavaScript》之实现对话效果(2)-- 附超简单函数封装技巧
本节涉及的知识点:
- div元素的 scrollHeight 和 clientHeight
- 开关变量的使用技巧
先声明一下,这个案例是我临时想出来的,当时觉得挺好玩的,所以开始做。算是一次尝试吧,这不是讲解真正的游戏开发,虽然H5是可以做游戏开发的,不过我还没有去深入研究过。更何况这个案例比较基础,还没有用h5。
本案例的目的还是借由一个例子来讲解JavaScript的知识点,没别的意思。
继续上一节的内容,本节实现效果:文字填满对话框的时候,自动停住,需要用户手动去点击一下,然后进行下一段对话。
上一节的代码中,我们将实现逻辑封装成一个方法
var gameDialog = function(id,text,speed){
var innerBox = document.getElementById(id);
var text = text;
var len = text.length;
var timer = null;
var index = 0;
timer = setInterval(function(){
if(index == len){
clearInterval(timer);
}
innerBox.innerHTML += text.charAt(index++);
},speed);
}
函数的封装极大地实现了代码的复用,调用方法后,就可以执行我们的动画效果了。但是,上一节中遗留了一个问题,比如我们传入了过多的文字,就会出现这样的情况:
gameDialog('content',
" 客户端中包含杂文时政、小说诗歌、电影评论、科技新闻,无论你的兴趣如何构成,总能在这里找到志趣相投的作者与内容。"+
" 始终致力于做中文世界最好的写作与阅读平台,集结最优秀的创作者与文字爱好者,在嘈杂喧嚣的网络时代,重新沉淀并唤醒文字的力量。" +
" 客户端中包含杂文时政、小说诗歌、电影评论、科技新闻,无论你的兴趣如何构成,总能在这里找到志趣相投的作者与内容。"+
" 始终致力于做中文世界最好的写作与阅读平台,集结最优秀的创作者与文字爱好者,在嘈杂喧嚣的网络时代,重新沉淀并唤醒文字的力量。"
,38);
我们输入了这么长一段字符,原本的div肯定是装不下的,但是因为我们给content部分的css样式中添加了overflow : hidden,所以溢出的文字没有显示出来,但实际上它已经溢出了。
如图:
在rpg游戏中,一般都是对话框被占满后就停在那里了,然后需要玩家进行某些操作,比如按一个空格键,或者鼠标点击一下,就清空掉当前的对话框,打印接下来的文字。
那么,如何判断文字是否溢出了呢?这正是我们下一步要做的。
1. 判断文字是否溢出
我们先把 overflow : hidden 这个属性给去掉,看一下是什么效果。
可见,多出来的文字被挤下来了!
我们可以通过dom元素的scrollHeight属性来获取当前盒子的完整高度(包括溢出部分),于是在轮询中动态打印出文字区域的scrollHeight。
代码:
timer = setInterval(function(){
console.log(innerBox.scrollHeight);
if(index == len){
clearInterval(timer);
}
innerBox.innerHTML += text.charAt(index++);
},speed);
如图,每溢出一行,scrollHeight就增加25px,也就是我们设定的行高。
回顾css文件:
.dialog .innerBox #content {
/*background: #E10482;*/
margin:2px 10px 10px 10px;
width:95%;
height:99%;
line-height:25px;
/*overflow: hidden;*/
font-size: 20px;
text-align:justify;
}
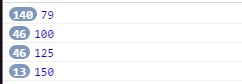
行高正好是25px。你可能会问,为什么第一次是从79到100,是21px而不是25px呢?
我们将图放大:
content盒子的可见高度未必是文字行高的整数倍,这也就导致了第一次溢出是会有偏差的,如图,第一次溢出部分的行高并没有完全脱离content盒子,对不对?
这样好理解了吧。
继续。
我们已经可以动态获取div盒子的完整高度了,那么是不是也可以获取可视区域的高度呢?
当然可以啦,clientHeight就可以办到!
console.log('文字可视区域的高度为:' + innerBox.clientHeight);
对了,刚才我们看到的79px正是该区域文字部分的可见高度。
那么显而易见的,如何判断文字是否溢出呢?
对,就是将两个宽度进行比较,一旦发现scrollHeight超过了clientHeight,我们就认为文字溢出了。
上代码:
timer = setInterval(function(){
console.log(box.scrollHeight + '=========' + box.clientHeight);
if(box.scrollHeight > box.clientHeight){
console.log('文字溢出啦!');
clearInterval(timer);//清除定时器
return; //返回
}
if(index == len){
clearInterval(timer);
}
box.innerHTML += text.charAt(index++);
},speed);
(为了避免和html中的innerBox混淆,我们将gameDialog方法里面的innerBox改为box。)
OK,我们再把溢出隐藏的属性加上:
.dialog .innerBox #content {
margin:2px 10px 10px 10px;
width:95%;
height:99%;
line-height:25px;
overflow: hidden;
font-size: 20px;
text-align:justify;
}
2. 怎么少了一个字?
然后,我们将轮询的代码封装起来,作为一个start函数存在,同时,给文字区域添加一个点击事件来触发下一段文字,代码就成了这样:
var gameDialog = function(id,text,speed){
var box = document.getElementById(id);
var text = text;
var len = text.length;
var timer = null;
var index = 0;
function start(){
box.innerHTML = '';
timer = setInterval(function(){
if(box.scrollHeight > box.clientHeight){
clearInterval(timer);
return;
}
if(index == len){
clearInterval(timer);
}
box.innerHTML += text.charAt(index++);
},speed);
}
start();
box.onclick = function(){
start();
}
细心的你也许已经发现了,这个代码是有问题的。
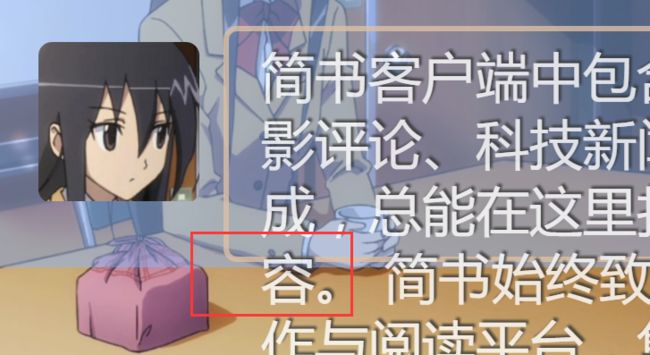
看图,第一段文字的末尾是这样:
而第二段文字的开头却是这样的:
没错,少了一个构成的“构”字。(不同电脑可能分辨率不同,在你的电脑上不一定是这个字)
这是为什么呢?
原来,我们在判断溢出的时候,是用scrollHeight和clientHeight进行比较的,而要使scrollHeight > clientHeight,必然是在文字已经溢出的时候。
也就是说,
if(box.scrollHeight > box.clientHeight){
clearInterval(timer);
return;
}
当程序进入这一段逻辑的时候,文字就已经溢出了,不多不少,正好溢出一个字。
解决方法很简单,我们只需要将这个多出来的字符保存下来,下一次执行start方法的时候,补上去就OK了。
var gameDialog = function(id,text,speed){
var box = document.getElementById(id);
var text = text;
var len = text.length;
var timer = null;
var index = 0;
var character = '';
function start(){
box.innerHTML = '';
timer = setInterval(function(){
if(box.scrollHeight > box.clientHeight){
//将溢出的那个字保存在下来
character = text.charAt(index - 1); //因为上一次已经 ++了,所以这里要减一
clearInterval(timer);
return;
}
if(index == len){
clearInterval(timer);
}
if(character){
box.innerHTML += character;
character = '';//重置该字符
}else{
box.innerHTML += text.charAt(index++);
}
},speed);
}
start();
box.onclick = function(){
start();
}
这样就解决少一个字符的问题了。
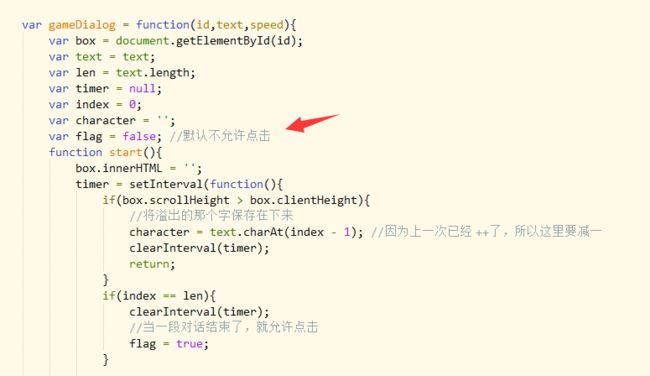
3. 利用开关变量boolean值来判断是否可以点击
到目前为止,程序还存在一个bug,就是文字区域的点击事件一直存在,也就是说,即便当前文字还在打印中,我们也可以触发点击事件,而事实上,我们希望在一段动画结束后才允许我们点击。
这时候就需要用到boolean值了,boolean就两个状态 true或者false,所以我习惯上把它称为开关变量。
上代码:
附上资源帖地址:http://www.jianshu.com/p/19a7a16d66b4
本章结束 ...
剽悍一小兔,电气自动化毕业。
参加工作后对计算机感兴趣,深知初学编程之艰辛。
希望将自己所学记录下来,给初学者一点帮助。
免责声明: 博客中所有的图片素材均来自百度搜索,仅供学习交流,如有问题请联系我,侵立删,谢谢。