- 关于在学习mybatis框架中遇到的xml解析错误的bug
愿天堂没有java
java学习mybatis学习xml
项目场景:在写动态sql语句时,由于不小心对文字进行错误的备注操作从而导致mybatis中写sql语句1的xml文件解析错误代码重现:org.xml.sax.SAXParseException;lineNumber:136;columnNumber:10;元素类型为"mapper"的内容必须匹配"(cache-ref|cache|resultMap*|parameterMap*|sql*|inse
- 代码随想录算法训练营第五十九天| 503.下一个更大元素II、42. 接雨水
Joanna-升
代码随想录训练营算法leetcode数据结构
代码随想录算法训练营第五十九天|503.下一个更大元素II、42.接雨水503.下一个更大元素II解题代码42.接雨水解题代码503.下一个更大元素II题目链接:503.下一个更大元素II解题代码funcnextGreaterElements(nums[]int)[]int{length:=len(nums)result:=make([]int,length,length)fori:=0;i0&&
- python中content的用法_python中append函数用法讲解
weixin_39902085
如果在做一个地区的统计工作,可以使用列表来帮助我们。输入汉字或者其他字符,比如“01代表汉族”,那么在写民族的时候有下拉列表,就可以打01,就会自动识别为汉族。列表是用来大规模数据填报的时候使用,在python中,也有很多使用到列表的时候,那你知道如何在列表的末尾添加新的对象?今天,我们就来认识一下python中可以在列表末尾添加元素的append函数。1、append()函数用于在列表末尾添加新
- python列表append()函数
九天小牛
python列表append()函数list-append()函数
python列表语法大全链接append()函数描述:在列表ls最后(末尾)添加一个元素object语法:ls.append(object)->None无返回值object——要添加的元素。可以添加列表,字典,元组,集合,字符串等。程序示例:ls1=[1,2,3,4,5,6]ls2=[1,2,3,4,5,6]ls1.append(12) #可以添加列表,字典,元组,集合,字符串等ls2.appen
- 【Leetcode 每日一题】350. 两个数组的交集 II
冠位观测者
LeetcodeDailyleetcode算法数据结构
问题背景给你两个整数数组nums1nums_1nums1和nums2nums_2nums2,请你以数组形式返回两数组的交集。返回结果中每个元素出现的次数,应与元素在两个数组中都出现的次数一致(如果出现次数不一致,则考虑取较小值)。可以不考虑输出结果的顺序。数据约束1≤nums1.length,nums2.length≤10001\lenums_1.length,nums_2.length\le10
- Python中内置函数append()、extend()的用法及区别
万里春风
1024程序员节python
1.append()函数的基本用法append()函数可以在列表末尾添加任意类型的元素1.1添加整数、浮点数、字符串实例:list1=[1,2]list1.append(0)#添加整数类型print('list1=',list1)list2=[1,2]list2.append(1.23)#添加浮点数类型print('list2=',list2)list3=[1,2]list3.append('ev
- 知了课堂Day2——微信小程序基础02——wxss
淡定ya
知了课堂小程序微信小程序笔记
1.box-sizing:content-box|border-box|inherit;content-box这是由CSS2.1规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。border-box为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距
- 数据结构---数组与链表
GOV_D
数据结构数据结构
文章目录一、数组二、链表三、数组和链表的选择四、链表的基本使用和算法一、数组数组的特点1.在内存中,数组是一块连续的区域2.数组需要预留空间,在使用前需要提前申请所占内存的大小,不知道需要多大的空间,可能会浪费内存空间,即数组空间利用率低3.在数组起始位置处,插入数据和删除数据效率低。插入数据时,待插入位置的的元素和它后面的所有元素都需要向后搬移删除数据时,待删除位置后面的所有元素都需要向前搬移4
- 数据结构----线性结构----多维数组和广义表
XUPT
数据结构与算法链表数据结构算法java
学习时间2021-01-20学习内容多维数组和广义表可以看作线性表的扩展,即他们的数据元素构成线性表,而数据元素本身又是一个线性结构。多维数组多维数组是一维数组的扩展,也就是数组的数组,例如二维数组可以看作是一维数组作为数据元素构成的一维数组,三维数组可以看作二维数组作为元素构成的一维数组。数组一旦被定义,他的维数和维界就不再改变。因此,除了数组的初始化和销毁之外,数组的操作只有获得特定位置的元素
- Python学习——numpy
ToToBe
python学习numpy
参考资料:numpy官网一、基础NumPy的主要对象是同构多维数组。它是一个元素表(通常是数字),所有类型都相同,由非负整数元组索引。在NumPy维度中称为axes.例如,3D空间中的点的坐标[1,2,1]具有一个轴。该轴有3个元素,所以我们说它的长度为3.在下图所示的例子中,数组有2个轴。第一轴的长度为2,第二轴的长度为3。[[1.,0.,0.],[0.,1.,2.]]NumPy的数组类被叫做n
- 数据结构--数组链表
ToToBe
算法数据结构
数据结构--数组链表1.数组(顺序存储)2.链表(链式存储)3.环形数组技巧1.数组(顺序存储)「静态数组」就是一块连续的内存空间,我们可以通过索引来访问这块内存空间中的元素,这是数组的原始形态。「动态数组」是编程语言为了方便我们使用,在静态数组的基础上帮我们添加了一些常用的API,比如push,insert,remove等,这些API可以让我们更方便地操作数组元素,不用自己去写代码实现这些操作。
- 长度最小的子数组
不停留
150道经典算法面试习题javascript数据结构算法
hello大家好!今天开写一个新章节,每一天一道算法题。让我们一起来学习算法思维吧!functionminSubArrayLen(target,nums){constn=nums.length;//初始化最小子数组长度为一个较大的值,用于后续比较更新letminLength=Infinity;//初始化当前子数组的起始位置letstart=0;//初始化当前子数组的元素总和letsum=0;//遍
- 算法-三数之和
不停留
150道经典算法面试习题算法javascript数据结构
hello大家好!今天开写一个新章节,每一天一道算法题。让我们一起来学习算法思维吧!functionthreeSum(nums){//用于存储最终结果的数组constresult=[];//首先对数组进行排序,方便后续操作nums.sort((a,b)=>a-b);constn=nums.length;//遍历数组,将当前元素作为三元组的第一个元素for(leti=0;i0&&nums[i]===
- grid常用设置
不停留
前端基础grid弹性布局
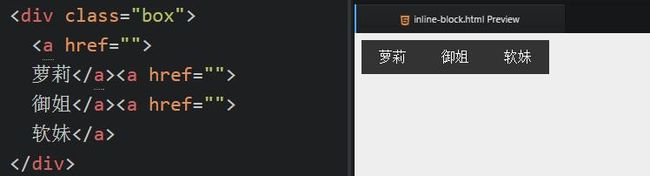
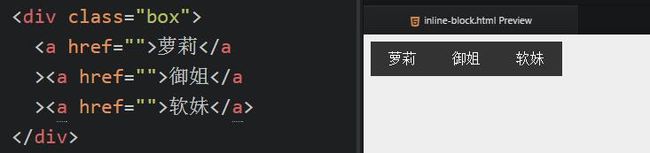
父元素1.dispaly:grid|inline-grid|subgrid;grid:生成块级网格inline-grid:生成行内网格subgrid:如果网格容器本身是网格项(嵌套网格容器),此属性用来继承其父网格容器的列、行大小2.grid-template-columns行大小grid-template-rows列大小3.单元格间距grid-column-gap、grid-row-gap、gr
- AcWing-789. 数的范围-【二分】【小数二分】
superkcl2022
#AcWing数据结构二分法
文章目录题目C++自定义二分小数二分题目给定一个按照升序排列的长度为n的整数数组,以及q个查询。对于每个查询,返回一个元素k的起始位置和终止位置(位置从0开始计数)。如果数组中不存在该元素,则返回-1-1。输入格式第一行包含整数n和q,表示数组长度和询问个数。第二行包含n个整数(均在1∼10000范围内),表示完整数组。接下来q行,每行包含一个整数k,表示一个询问元素。输出格式共q行,每行包含两个
- 在react组件中获取DOM元素的五种方式
小企鹅子慢慢
react.js前端
1,给标签设置ref属性,通过this.refs调用(老版本语法,将要废除)this.refs.myH12,在构造器中创建ref全局变量,在标签中ref属性动态绑定这个全局变量,通过全局变量的current字段调用this.myH2=React.createRef()this.myH2.current3,在标签ref属性绑定函数,在函数中定义全局变量赋值,通过全局变量调用this.myH3=ele
- HTML从入门到精通:链接与图像标签全解析
大模型铲屎官
html前端javascript开发语言链接标签图像标签编程
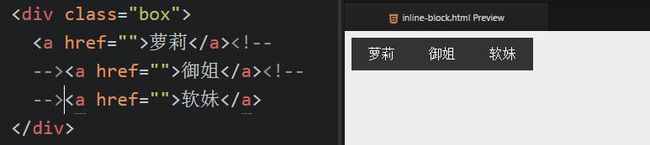
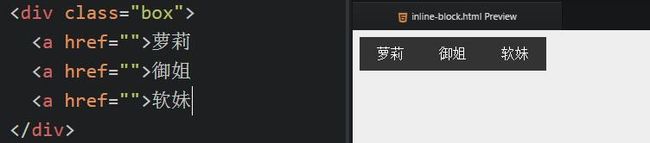
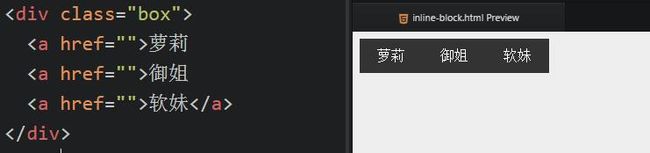
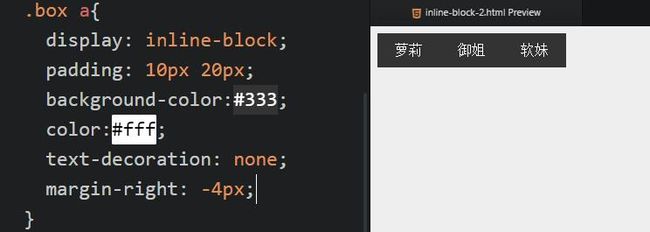
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析文章目录系列文章目录前言一、链接与图像标签(HTML标签基础)1.1``标签与超链接基础1.1.1``标签的基本结构示例应用:1.1.2``标签常见属性示例:1.1.3常见问题与解决方案1.2``标签与图像属性(`src`、`alt`)
- 代码随想录算法训练营第三十九天-动态规划-198. 打家劫舍
taoyong001
算法动态规划c++leetcode
动规五部曲dp[i]表示在下标为i的房间偷或不偷与前面所偷之和所能获得的最大价值递推公式:dp[i]=std::max(dp[i-2]+nums[i],dp[i-1])初始化:要给dp[0]与dp[1]来给定初始值,因为递推公式有-1与-2。dp[0]=nums[0],dp[1]=std::max(nums[0],nums[1]);其它下标值,初始成任意值都可以,因为其值是由前面元素推导出来的遍历
- react中如何获取dom元素
捂風鋔笶_小欣同學
react.js前端javascript
实现代码constinputRef=useRef(null)inputRef.current.focus()
- XPath 选取具有特定文本值的节点
Change is good
使用selenium进行自动化测试时,Xpath对界面元素的识别有很重要的作用。如何利用xpath查找到带有特定文本值的节点是一个很重要的技能。要解决的问题:从xml文件中选取具有某个特定文本值的节点,比如说我要处理的是plist文件,内容如下:AppIDNamechineseidublinApplicationIdentifierPrefixCS8M2QZ3L3TimeToLive364Vers
- 代码随想录算法训练营52期
taoyong001
算法c++leetcode
flag:岁末年初,万籁俱寂,孤帆起伏,肃杀清凉。不以物喜,不以已悲,投身算法,杀回青春日期天数链接2024-12-11第一天数组理论基础,704.二分查找,27.移除元素数组理论基础,977.有序数组平方结果再排序2024-12-12第二天数组理论基础,59.螺旋矩阵II数组理论基础,209.长度最小的子数组2024-12-13第三天链表理论基础,203.移除链表元素链表理论基础,707.设计链
- HTML表单深度解析:GET 和 POST 提交方法
大模型铲屎官
html前端HTMLGETPOSTjavascript编程
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法文章目录系列文章目录前言一、HTML表单的基本概念与元素1.1表单概述1.1.
- 【LeetCode-SQL】196. 删除重复的电子邮箱
白露塞纳
LeetCode-SQLleetcodesql算法
目录一、题目二、解决1、关联去除2、分组删除3、开窗之row_number()三、参考一、题目表:Person+-------------+---------+|ColumnName|Type|+-------------+---------+|id|int||email|varchar|+-------------+---------+id是该表的主键列。该表的每一行包含一封电子邮件。电子邮件将
- 【Pandas】pandas Series cumsum
liuweidong0802
PandasSeriespandas
Pandas2.2SeriesComputationsdescriptivestats方法描述Series.abs()用于计算Series中每个元素的绝对值Series.all()用于检查Series中的所有元素是否都为True或非零值(对于数值型数据)Series.any()用于检查Series中是否至少有一个元素为True或非零值(对于数值型数据)Series.autocorr()用于计算Se
- 30个python常用代码大全_30 个 Python 常用极简代码,拿走就用
多行不易
30个python常用代码大全
原标题:30个Python常用极简代码,拿走就用文章转自:Python程序员学Python怎样才最快,当然是实战各种小项目,只有自己去想与写,才记得住规则。本文是30个极简任务,初学者可以尝试着自己实现;本文同样也是30段代码,Python开发者也可以看看是不是有没想到的用法。、1重复元素判定以下方法可以检查给定列表是不是存在重复元素,它会使用set函数来移除所有重复元素。defall_uniqu
- 网络工程师 (7)进程管理
IT 青年
网络工程师网络工程师软考
一、进程相关的概念(一)定义进程(Process)是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,也是操作系统结构的基础。进程是程序的一次执行实例,具有动态性、并发性、独立性、异步性和结构性等基本特性。(二)结构进程由多个元素组成,主要包括程序代码、数据、进程控制块(PCB)以及系统资源等。其中,程序代码是进程执行的具体指令;数据是程序处理的对象;进程控制块是操
- Selenium 浏览器操作与使用技巧——详细解析(Java版)
Future_yzx
seleniumjava测试工具
目录一、浏览器及窗口操作二、键盘与鼠标操作三、勾选复选框四、多层框架/窗口定位五、操作下拉框六、上传文件操作七、处理弹窗与alert八、处理动态元素九、使用Selenium进行网站监控前言Selenium是一款非常强大的Web自动化测试工具,能够帮助开发者与测试人员进行浏览器的自动化操作。通过Selenium,您不仅可以进行传统的自动化测试,还可以实现网站监控、动态元素处理、用户交互等高级功能。本
- 数据结构入门模板
free-9d
数据结构
一、栈(Stack)定义栈是一种**后进先出(LIFO,LastInFirstOut)**的数据结构。插入和删除操作只能在栈顶进行。特点只能从栈顶操作数据。操作简单,时间复杂度为O(1)O(1)O(1)。应用场景表达式求值(如括号匹配)。深度优先搜索(DFS)。时间复杂度操作时间复杂度入栈(push)O(1)O(1)O(1)出栈(pop)O(1)O(1)O(1)访问栈顶元素O(1)O(1)O(1)
- 常用STL容器归纳
free-9d
c++开发语言
常用STL容器归纳更加优秀的阅读方式链接,如果没有梯子,可能有点慢,请耐心等待哦~vector容器1、对象的定义和初始化方式vectorv1v1是一个元素类型为T的空vectorvectorv2(v1)使用v2中所有元素初始化v1vectorv2=v1同上vectorv3(n,val)v3中包含了n个值为val的元素vectorv4(n)v3中包含了n个默认值初始化的元素vectorv5{a,b,
- PTA:一维数组 使用函数的选择法排序
悦悦子a啊
C语言PTA习题算法数据结构排序算法
本题要求实现一个用选择法对整数数组进行简单排序的函数。函数接口定义:voidsort(inta[],intn);其中a是待排序的数组,n是数组a中元素的个数。该函数用选择法将数组a中的元素按升序排列,结果仍然在数组a中。裁判测试程序样例:#include#defineMAXN10voidsort(inta[],intn);intmain(){inti,n;inta[MAXN];scanf("%d"
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb