SharedSDk相关的集成。第三方登陆及分享
ps:此篇文章属于转载,附原作者地址:http://www.jianshu.com/p/db4136d70226
最近很多项目中都是用到了第三方的登录和分享,虽然说可以按照官方文档去一步步实现,但总还是会遇到一些坑,下面我就说说我在项目中是怎么使用第三方的登录跟分享的(我这里使用的share sdk)。
1.注册账号:首先,我们需要在share sdk官网(http://www.mob.com)注册一个账号,然后登录,进入主界面,首先就是创建我们的应用了,在右上角点击“进入后台”,如下图:
然后点击我们要使用的ShareSdk,如下图:
2.添加应用:鼠标移动到“应用”菜单,选择添加应用,如下图:
3.输入应用名称,并选择Android,点击添加,如下图:
添加成功后会跳转我们创建的应用界面,并且可以看到我们分享所需要的App Key 和App Secret,创建好了应用,下一步就是在APP中的使用了,首先看一下官方文档,点击官方文档,找到我们需要的“安卓集成文档”,就到了如下界面:
按照右侧官方文档的流程,先配置一下我们的APP,主要是一下几个步骤:
(1)获取ShareSDK的AppKey ,这个在我们创建好应用了之后就已经有了
(2)下载sdk
(3)快速集成
(2)、(3)官网文档已经说的很清楚了,我这里就不再说明啦。
上面说了那么多,我们用的还是sharesdk的测试账号进行分享,下面就说说如何在我们的项目中用自己的账号进行分享和登录(在这之前首先要保证在上面的测试中,分享是没有问题的,没有出现崩溃什么的,再进行我们的下一步)
4:一般我们的项目中集成的有QQ、微信、新浪,下面我们就说说在一个项目中如何使用这三种平台进行分享和登录,第一次用的时候也是走了不少坑,希望我的文章能帮助你少走一些坑,首先我们的项目一般很少是个人的,大部分都是公司项目,所以要在这三种平台进行分享,首先要分别在这三个平台注册一个企业账号(注意:填写企业信息的时候三个平台要保持一致,不要问我为啥,为了少点坑,哈哈,如果三个平台的企业信息不一致,后面的审核APP会有很多问题,到时候又要回去改,真的是很麻烦),如果是个人,那你注册个人账号就可以了,下面我就用使用企业账号来举例,
(1).腾讯开放平台 http://wiki.open.qq.com
上面说了,我们要先注册账号,并填写信息,并通过审核,才有使用QQ进行第三方操作的资质呀,资质有了,先来就是该创建我们的应用了,
看图说话,如下:
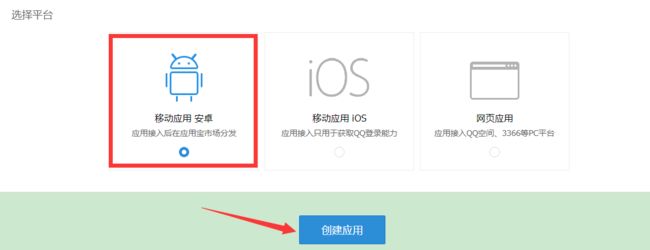
点击“创建应用”
选择“移动应用 安卓” ,点击“创建应用”,继续看图:
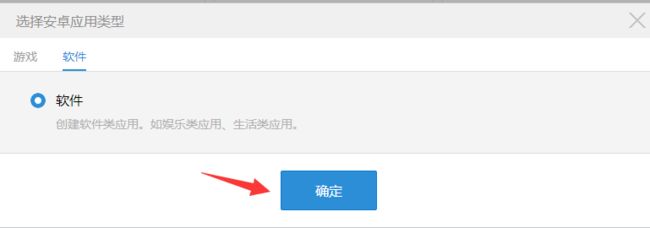
选择“安卓应用类型”,根据自己的APP类型,自己选择,点击“确定”,看图:
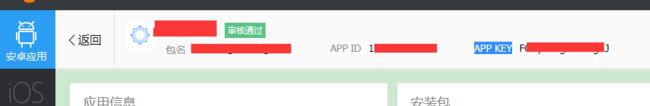
下面就是“完善信息”了,这里我也不用怎么说,该怎么写就怎么写,带*的必须写哦,需要注意的就是我们上传的安装包,可能不符合腾讯审核的规则,这个时候要使用腾讯的第三方加固(以前还是要自己写命令加固的,现在都做成软件了,直接下载加固你的APP就行),其他的就不用说了,按照要求写就行,写完了记得检查一遍哦,然后点击“提交审核”,大约需要1-2个工作日,耐心等待哈。通过审核了就可以得到我们需要的APP ID 和 APP KEY:如下图
(2).新浪微博开放平台账号 http://open.weibo.com/
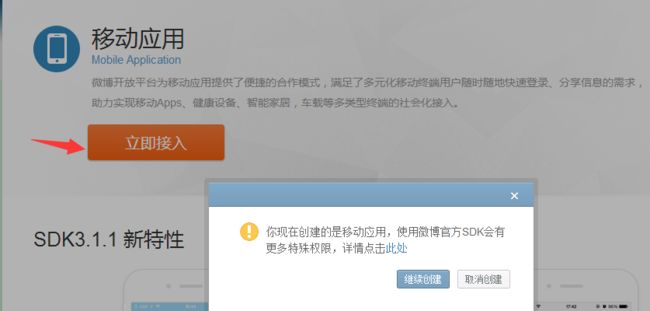
点击“微连接”选择“移动应用”,点击“立即接入”,如下图:
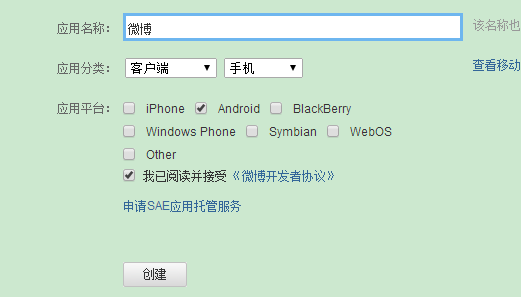
点击“继续创建”,输入“应用名称”,选择“应用平台”,点击创建,如下图:
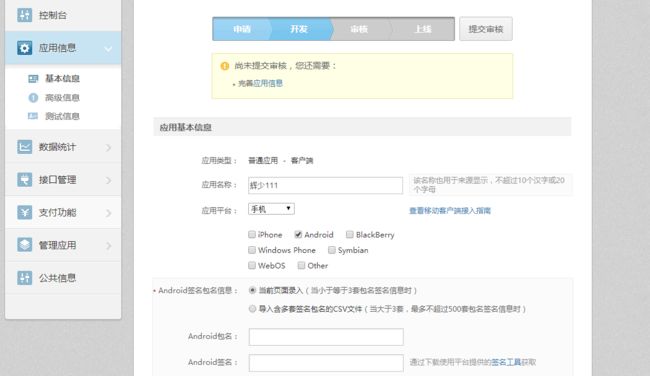
下面就是填写我们的应用信息了,如下图:
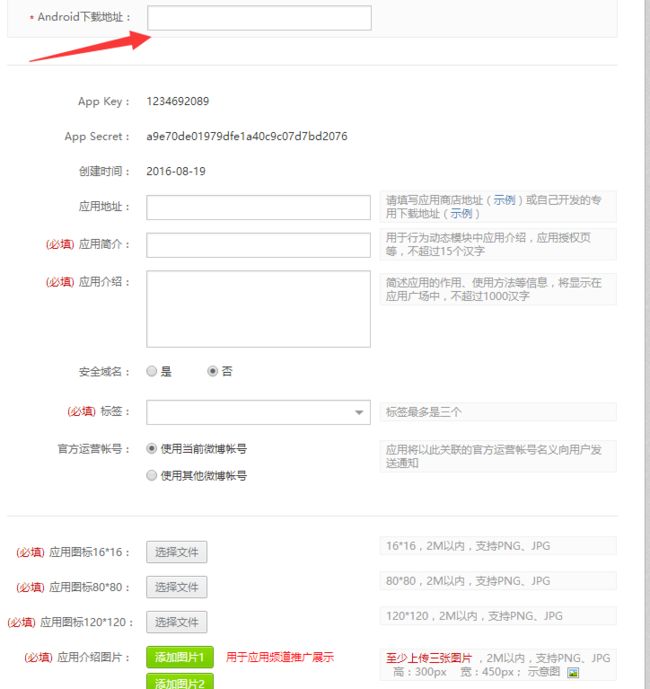
这里的“Android签名” 可以通过该平台的签名工具获取,是一个apk文件,下载了安装到你的手机上,同时你的手机也要安装要审核的APP,然后打开下载的获取签名文件的app,输入你的app的包名,就可以获取到签名信息了,是不是很方便呢,剩下的信息,只有一个需要我们去另外一个平台申请,其他的直接写就好了,看图说话:
就是这个“Android下载地址”,这个地址怎么写呢,写什么呢,而且还必须写,写错了审核还过补了,其实这个地址是我们的APP在其他平台已经上线并且可以搜索下载的地址,我这里使用的360开放平台 http://dev.360.cn/html/ad/index.html,这里要注意的是360开放平台上的账号信息要跟你其他平台上的一致,也就是都是属于同一个企业或者个人的,不然,哼哼,你的新浪微博审核是不会通过的呦,其实360就相当于是我们应用的一个下载平台,我们要先将应用在360上上线,然后回去到应用的推广地址,大致流程是下面这样子的:
首先保证你的应用已将上线,然后点击你的应用,点击“推广下下载地址”如下图:
点击“立即使用”,看图:
看到没,这个应用推广地址,就是我们在申请新浪微博的时候要填写的“Android下载地址”
好了,信息基本是填写完了,点击保存,然后提交审核,新浪微博的审核还挺快的,一个工作日,耐心等待。通过审核后,就可以获取到我们的需要的App Key和App Secret。
审核通过后,我们还有一个重要的地方要改,要不然是授权不成功的,来吧,看图:
那,就是这个回调页,记得,必须写哦(可以写公司的官网)。
(3) 微信开放平台 https://open.weixin.qq.com/
微信的审核比较严格,而且还需要付费,一年好像是300块。
好了,开始我们的流程,登录我们注册的微信开放平台账号,点击“移动应用开发”,如下图
点击“创建应用”
填写基本应用的信息,这个就不多说了,自己写,接下来是填写平台信息,输入“应用官网”并选择应用平台,如下图:
这些信息也没什么难度,直接写就好了,点击“提交审核”,大概需要7个工作日,一般3.4天就可以审核完毕。
至此,我们在QQ、新浪微博、微信平台上的应用审核就抖已经完成了,接下来就是如何在项目中去使用了。
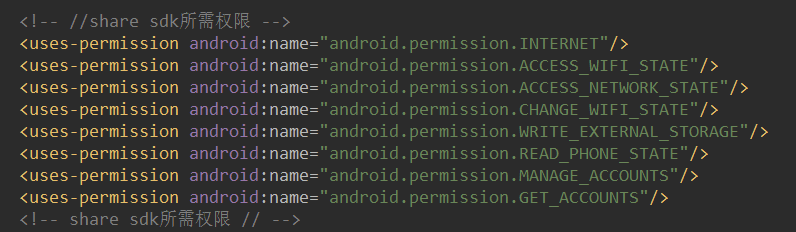
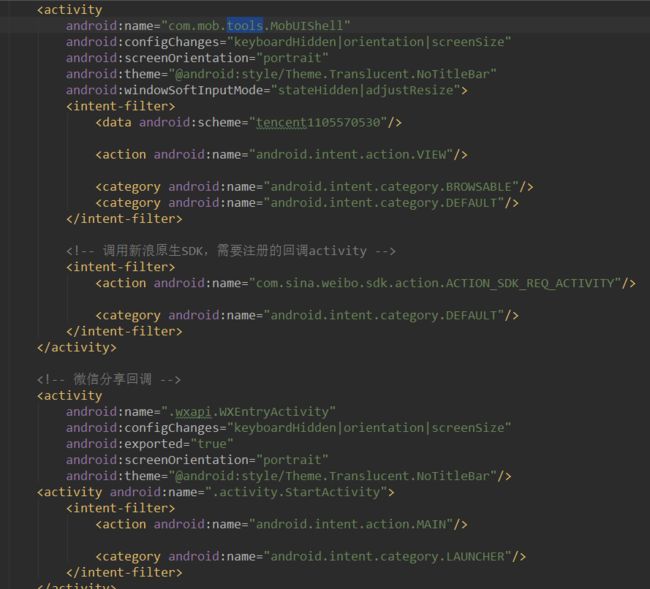
5.在share sdk官网创建应用的时候,我们就已经按照官方的文档,将我们需要jar包等集成到了我们的项目中,也在manifest文件中进行了配置,如下图:
然后在我们的asstes文件下找到ShareSdk.xml并打开,如下图:
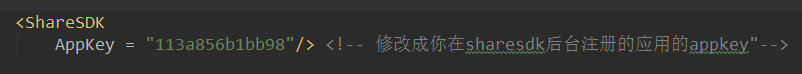
(1)修改ShareSdk 的AppKey,改为你在ShareSdk官网创建的应用的AppKey,如下图:
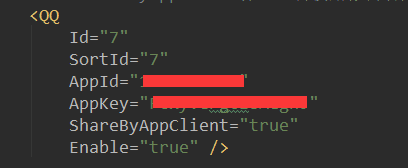
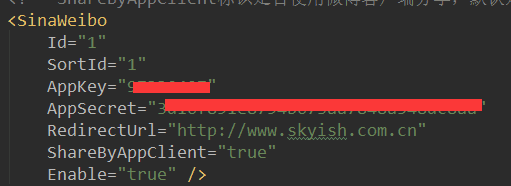
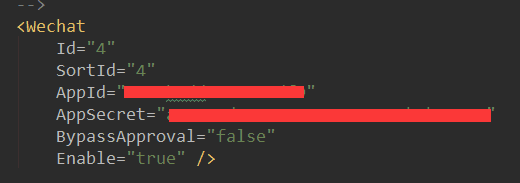
(2)修改各个平台的AppId和AppKey,如下图:
好了,需要修改的我们都已经改好了,现在就可以在项目中使用啦。
6.先说第三方登录,话不多说,直接上代码,看图说话:
/**
*新浪第三方登录
*/
private voidsinaLogoin() {
ShareSDK.initSDK(this);
Platform sina = ShareSDK.getPlatform(SinaWeibo.NAME);
sina.SSOSetting(true);
authorize(sina);
}
/**
*微信第三方登录
*/
private voidweixinLogoin() {
ShareSDK.initSDK(this);
Platform wechat = ShareSDK.getPlatform(this,Wechat.NAME);
wechat.SSOSetting(true);
if(!wechat.isClientValid()) {
Toast.makeText(mContext,
"微信未安装,请先安装微信",
Toast.LENGTH_LONG).show();
}
authorize(wechat);
}
/**
* QQ第三方登录
*/
private voidqqLogin() {
ShareSDK.initSDK(this);
Platform qq = ShareSDK.getPlatform(QQ.NAME);
qq.SSOSetting(true);
authorize(qq);
}
/**
*第三方登录选择 要数据不要功能
*
*@paramplat
*/
private voidauthorize(Platform plat) {
if(plat ==null) {
return;
}
plat.setPlatformActionListener(this);
//关闭SSO授权
plat.SSOSetting(false);
plat.showUser(null);
}
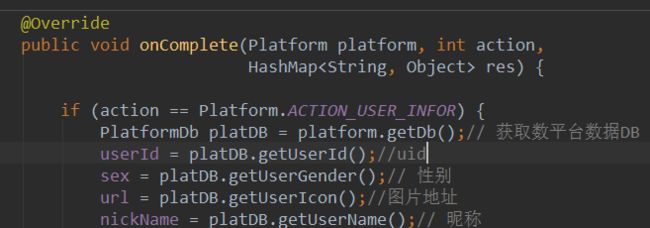
回调的监听 我们要实现PlatformActionListener 这个接口,有三个回调方法,onComplete()、onError()、onCancel(),分别是授权成功、授权失败、取消授权,授权成功后,我们就可以获取到自己想要的数据了,如下图是我需要的数据:
另外两个方法,这里就不多少了,自己要做什么处理,直接写就好啦,登录的差不多就是这些,下面来看看分享的吧。
7.关于第三方分享,其实也不难,我们可以使用ShareSdk默认的分享界面,也可以自定义分享界面,我们先看看默认的分享是什么样子的,先看代码(官方代码):
privatevoidshowShare(){
ShareSDK.initSDK(this);
OnekeyShareoks=newOnekeyShare();
//关闭sso授权
oks.disableSSOWhenAuthorize();
// 分享时Notification的图标和文字 2.5.9以后的版本不调用此方法
//oks.setNotification(R.drawable.ic_launcher, getString(R.string.app_name));
// title标题,印象笔记、邮箱、信息、微信、人人网和QQ空间使用
oks.setTitle(getString(R.string.share));
// titleUrl是标题的网络链接,仅在人人网和QQ空间使用
oks.setTitleUrl("http://sharesdk.cn");
// text是分享文本,所有平台都需要这个字段
oks.setText("我是分享文本");
// imagePath是图片的本地路径,Linked-In以外的平台都支持此参数
//oks.setImagePath("/sdcard/test.jpg");//确保SDcard下面存在此张图片
// url仅在微信(包括好友和朋友圈)中使用
oks.setUrl("http://sharesdk.cn");
// comment是我对这条分享的评论,仅在人人网和QQ空间使用
oks.setComment("我是测试评论文本");
// site是分享此内容的网站名称,仅在QQ空间使用
oks.setSite(getString(R.string.app_name));
// siteUrl是分享此内容的网站地址,仅在QQ空间使用
oks.setSiteUrl("http://sharesdk.cn");
// 启动分享GUI
oks.show(this);
}
编译并运行后,弹出类似下图的的分享列表选择页面,点击后弹出分享窗口,点击发表后就成功发送到社交平台的话说明你已经基本集成成功了。
就是这么简单,哈哈。
下面再看看我们自定义的分享界面然后,这里我使用的是截屏分享:
首先我是自定义了一个dialog, 然后点击分享的时候去截屏,看看截屏的代码:
/**
*截图
*/
privateStringgetIcon() {
String imageName =null;
File iconDir =newFileStorage().getIconDir();
imageName = UUID.randomUUID().toString() +".png";
File imageFile =newFile(iconDir,imageName);
try{
bgView.setDrawingCacheEnabled(true);
bgView.buildDrawingCache();
Bitmap obtainBitmap =bgView.getDrawingCache();
Bitmap bitmap = Bitmap.createBitmap(obtainBitmap,0,0,bgView.getWidth(),bgView.getHeight() -bottom_ll.getHeight());
bgView.destroyDrawingCache();
bgView.setDrawingCacheEnabled(false);
FileOutputStream out =null;
try{
out =newFileOutputStream(imageFile);
bitmap.compress(Bitmap.CompressFormat.PNG,100,out);
}catch(FileNotFoundException e) {
e.printStackTrace();
}finally{
StreamUtil.safeClose(out);//关闭流
}
if(bitmap !=null) {//内存优化
bitmap.recycle();
}
}catch(Exception e) {
}
return imageName;
}
注意:bgView 就是我们要截屏的View ,bottom_ll是我图片下面不需要的一些高度,这里可以自己改一下,删除了也是可以的,下面我们看看分享的代码:
(1)微博:
shareImagename= getIcon();
SinaWeibo.ShareParams sp1 =newSinaWeibo.ShareParams();
File iconDir1 =newFileStorage().getIconDir();
File file1 =newFile(iconDir1,shareImagename);
sp1.setImagePath(file1.getAbsolutePath());
Platform weibo = ShareSDK.getPlatform(SinaWeibo.NAME);
weibo.SSOSetting(true);
weibo.setPlatformActionListener(platformActionListener);//设置分享事件回调
//执行图文分享
weibo.share(sp1);
(2)QQ:
shareImagename= getIcon();
QQ.ShareParams sp2 =newQQ.ShareParams();
sp2.setTitle(res.getString(R.string.app_name));
sp2.setTitleUrl(res.getString(R.string.share_title_url));//标题的超链接
sp2.setText(res.getString(R.string.share_Text));
File iconDir2 =newFileStorage().getIconDir();
File file2 =newFile(iconDir2,shareImagename);
// imagePath是图片的本地路径,Linked-In以外的平台都支持此参数
sp2.setImagePath(file2.getAbsolutePath());
// sp.setImageUrl("http://www.someserver.com/测试图片网络地址.jpg");
sp2.setSite(getString(R.string.app_name));
sp2.setSiteUrl(res.getString(R.string.share_title_url));
Platform qzone = ShareSDK.getPlatform(QQ.NAME);
qzone.setPlatformActionListener(platformActionListener);//设置分享事件回调
//执行图文分享
qzone.share(sp2);
(3)微信:
shareImagename= getIcon();
Platform.ShareParams wechat =newPlatform.ShareParams();
wechat.setTitle(res.getString(R.string.app_name));
wechat.setText(res.getString(R.string.share_Text));
File iconDir =newFileStorage().getIconDir();
File file =newFile(iconDir,shareImagename);
wechat.setImagePath(file.getAbsolutePath());
wechat.setUrl(res.getString(R.string.share_title_url));
wechat.setShareType(Platform.SHARE_WEBPAGE);
Platform weixin = ShareSDK.getPlatform(mContext,
Wechat.NAME);
if(!weixin.isClientValid()) {//如果没有安装微信客户端,则提醒用户安装
Toast.makeText(mContext,
"微信未安装,请先安装微信",
Toast.LENGTH_LONG).show();
}
weixin.setPlatformActionListener(platformActionListener);
weixin.share(wechat);
(4)微信朋友圈
shareImagename= getIcon();
Platform.ShareParams wechatMoments =newPlatform.ShareParams();
wechatMoments.setTitle(res.getString(R.string.app_name));
wechatMoments.setText(res.getString(R.string.share_Text));
File iconDir4 =newFileStorage().getIconDir();
File file4 =newFile(iconDir4,shareImagename);
wechatMoments.setImagePath(file4.getAbsolutePath());
wechatMoments.setUrl(res.getString(R.string.share_title_url));
wechatMoments.setShareType(Platform.SHARE_WEBPAGE);
Platform weixinMoments = ShareSDK.getPlatform(mContext,
WechatMoments.NAME);
if(!weixinMoments.isClientValid()) {
Toast.makeText(mContext,
"微信未安装,请先安装微信",
Toast.LENGTH_LONG).show();
}
weixinMoments.setPlatformActionListener(platformActionListener);
weixinMoments.share(wechatMoments);
分享的监听:
privatePlatformActionListenerplatformActionListener=newPlatformActionListener() {
@Override
public voidonCancel(Platform arg0, intarg1) {
viewPager.setCurrentItem(viewPagerPosition);
}
@Override
public voidonComplete(Platform arg0, intarg1,
HashMap arg2) {
Toast.makeText(mContext,res.getString(R.string.share_success),Toast.LENGTH_LONG).show();
}
@Override
public voidonError(Platform arg0, intarg1,Throwable arg2) {
Toast.makeText(mContext,res.getString(R.string.share_fail),Toast.LENGTH_LONG).show();
}
};