vue将ajax返回的json数据循环遍历到html页面上
前提
1、下载开发版本的vue.js,这样可以看到报什么错误,生产版本是不报错误的
2、ajax作为第三方接口,可以返回后台的数据
要点
vue只要在script里面实例化一次就可以了
以下是本人开发项目实践成功的代码
js部分讲解
实例化vue,
var ap=new Vue({
el: '#allpost',
data: {
sites:[]
},
});
以上知识点讲解
1、el:"#allpost"对应html页面的id="post"
2、sites是集合
3、怎么把ajax返回的json集合给vue的sites
ap.sites=ret;就可以了
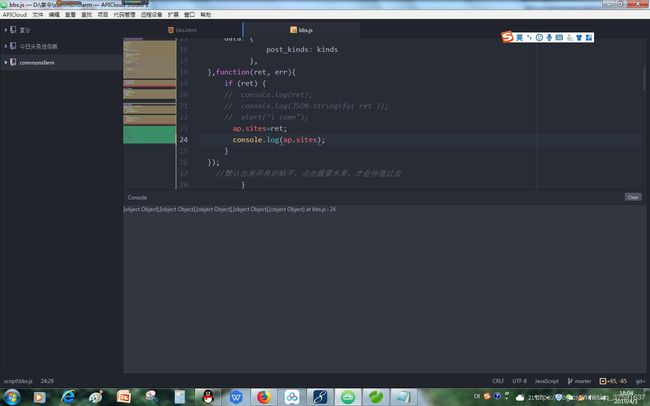
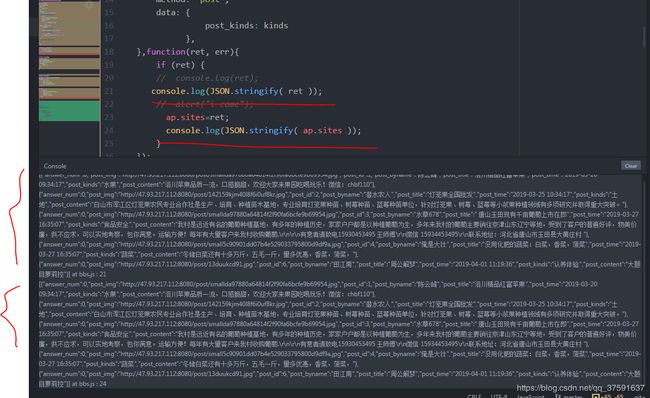
4、ret如果是集合的形式,console.log(ret)
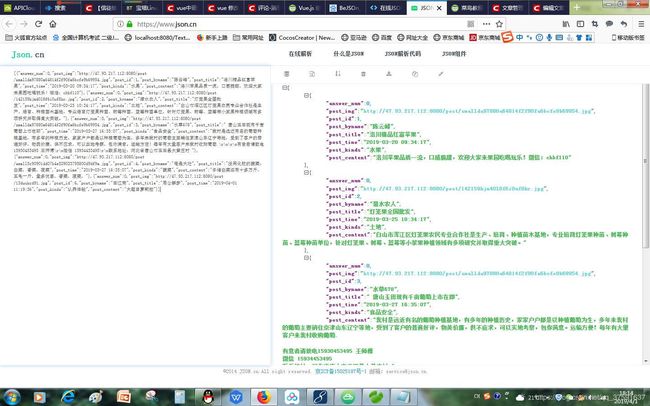
5、打印字符串形式的ret ,并且利用https://www.json.cn/查看格式
目的在于,在前台以{{s.post_kinds}}的格式取数据有没有问题
js(完整的代码如下)
//ajax连接第三方的地址
var purl='http://47.93.217.112:8080/jiekou';
var pp='http://192.168.0.107:8080/jiekou';
//ajax连接第三方的地址
//实例化vue
var ap=new Vue({
el: '#allpost',
data: {
sites:[]
},
methods: {
show_onepost(id) {
// 显示具体的帖子
Topage(id);
//显示具体的帖子
}
},
});
//实例化vue
//初始化
apiready = function() {
var kinds = '';
querylist(kinds);
}
//初始化
function querylist(kk){
api.ajax({
url: pp+'/query_kinds.action',
method: 'post',
data: {
values: {
post_kinds:kk
}
}
},function(ret, err){
if (ret) {
ap.sites = ret;
// console.log(JSON.stringify( ap.sites ));
}
});
//默认出来所有的帖子,点击蔬菜水果,才会传值过去
}
//点击就可以进入详情的帖子页面
function Topage(id){
api.openFrame({
name: 'singlebbs',
url: './singlebbs.html',
pageParam: {
post_id: id
},
});
}
//点击就可以进入详情的帖子页面
//只有登录的用户才可以发布帖子
function islogin() {
var name = $api.getStorage('username');
if (name != null) {
api.openFrame({
name: 'sendpost',
url: './sendpost.html',
});
} else {
api.toast({
msg: '您还没登录,登录之后可以享受更多的权益',
duration: 2000,
location: 'bottom'
});
}
}
//只有登录的用户才可以发布帖子
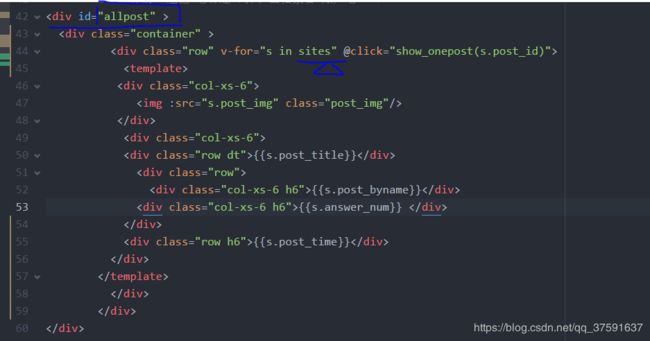
Html的完整代码如下
共享农场-论坛
发布帖子
![]() {{s.post_title}}
{{s.post_byname}}
{{s.answer_num}}
{{s.post_time}}
{{s.post_title}}
{{s.post_byname}}
{{s.answer_num}}
{{s.post_time}}