- 2022-09-22
宁静致远_324d
今天我们在三楼会议室召开了《教师读写活动阶段性总结表彰会》。很荣幸获得上学期阅读之星,感谢校领导赠予的奖品。惭愧的事没有把坚持写下去。同时听了各位优秀老师的发言和两位校长的讲话,及陈娜老师声情并茂的朗读叶欣老师的来信,深受鼓舞。也坚定了继续认真读书和写作的信念。尤其是叶欣老师的回信,我深切感受到了她对我们的问候,对我们读书和写作提出的中肯建议,都是那么真诚自然流露于文字上,仿佛是一位老友在和我们交
- 2018-01-15
微笑的牙齿
此刻我非常紧张,下面恐惧,害怕被耻笑,觉得自己不够好,别人要笑话评判我,我的胃是抽紧的,我的头是紧的,我听见它在无情的评判,双肩是紧张的害怕,恐惧,
- 16-k8s阶段性总结01-wordpress案例
心机の之蛙
k8s系列kubernetes容器云原生
一、案例架构步骤简单分析:1,准备NFS环境2,【wordpress的pod】创建deployment资源的wordpress(pod)容器;3,【用户访问的svc】创建用户访问的svc资源;4,【数据库的pod】创建deployment资源的数据库服务的pod容器;5,【数据库的svc】创建业务服务wordpress的pod资源访问数据库的svc资源;二、开始部署1,准备NFS环境我们采用k8s
- 实习日志14
༺鸣翊༻
前端学习
完善条件查询和word生成列表条件查询word生成列表1.阶段性总结1.1.入职培训首先,蔡老师的活字格软件开发入门和应用培训为我提供了深入了解软件开发的机会。通过学习,我掌握了一些基础的开发技能,尤其是在数据库设计和管理方面有了更深刻的理解。在入职培训中,我学到了如何设计和完善数据库,以确保系统能够高效、准确地存储和检索数据。这对于软件开发至关重要,因为一个强大的数据库设计能够为软件提供可靠的数
- K8S集群实践之十:虚拟机部署阶段性总结
bennybi
k8s
目录1.说明:2.安装准备2.1每个节点设置双网卡,一卡做网桥(外部访问),一卡做NAT(集群内网访问)2.2准备一个可用的代理服务器3.由于虚拟机崩溃(停电,宿主机自更),所导致的K8s集群不能启动问题处理4.关于KubeSphere5.总结几点1.说明:经过了之前的捣鼓,觉得还是有必要再写一篇总结经验,以后少走弯路。曾经实践过的方案:集群方案遇到的主要问题建议香橙派+树莓派搭建集群-性能问题,
- 不服来战!满分50的试卷考了47,但只算“良”!
三分之一2015
学校进行了阶段性总结练习,结果孩子的成绩却令我大吃一惊!入学以来,第一次考“良”!满分50分的试卷,只考了47分!我欲~哭~无~泪~~~那天我还没下班,在看管学校托管的学生呢,老爸就发来微信,语重心长,特意嘱咐我:孩子今天考试没考好,得了良。看图写话太啰嗦了,你千万别说他,好好帮他讲讲!看来他看图写话还是薄弱!(生怕我训孩子!)我一懵!赶快回复:拍照给我看。一瞬间,转了好几个念头:昨天复习了啊!没
- 回首过往,迈向前方
叶超_个人内容创作保险人
以下是一个在不断地思考前方到底该如何走的一名普通人的自我介绍,起因是恰好是在2019/6至2020/2这大半年之中自己有了很大的改变。权当是一个对过往27年的阶段性总结。第一部分:起源我出生于杭州市一个叫场口镇附近的小村庄。说起场口,在杭州经历过驾照考试的人应该都应该会有一段难忘的历史,尤其是对烈日的记忆会自动苏醒,因为这个地方恰好是杭州市科目二科目三的考场。经历了一个算比较失败的高考后,我来到了
- UED生涯 "且听风云的交互工具
點儿F
经久不衰的小话题。13年入行至今已有一段光景,一直想做一个阶段性总结,关于辣些.....趟过的坑,阅过的时代,上手的装备,今天,终于要开始做了。冥思了几个工作日,终于还是从当初以及至今都热度不减的交互设计工具谈起。有欢喜,有忧愁。几篇别人家的推荐:一套交互设计工具推荐产品经理工具箱|原型及交互设计工具(APP端)交互神器!谁是最好用的原型绘制工具?懒得看是一种美德,可以看总结。总结●Axure,快
- 初阶段性总结
暗黑骑士_307c
第一阶段学习已经告一段落了。下面我来总结一下口才的训练方法。【1】速读法:所谓的“速读法”顾名思义是快速的朗读。这种训练方法的目的是在于锻炼人口齿伶俐。语言准确,吐字清晰。【2】背诵法:背诵法是指通过背诵课文.诗歌的方法来多背。多记,背诵法的目的在于锻炼我们的口才【3】练声法:练声也就是练声音、练嗓子,在生活中,我们都喜欢听那些饱满圆润、悦耳动听的声音,而不愿听干瘪无力、沙哑干涩的声音。所以锻炼出
- 安全感真的是一套房子?2018-01-15
给力的云朵
罗胖说:我们读过很多书,但跟自己真正发生链接的书却很少。我想这样的链接应该有很多种,比如实践书中的内容,比如写一篇读后感,再比如画一张知识脑图、做一版PPT等等。链接古典老师写的《拆掉思维的墙》一书《拆掉思维的墙》截图古典是新东方GRE词汇的首席讲师,2007年辞职创办了新精英生涯,主做职业生涯教育机构。此书较适合高中到初入职年龄段的朋友们,以鸡汤文打场,励志故事一大堆。有阅读功底的同学读起来可能
- 【自省】阶段性总结反思(自用)
flmz_Kk
c语言
总结&反思:学习进度有点慢。等这阵子考试周过去了,就猛猛滴学,把落下的进度补回来博客更新频率太低了。后面争取一周两更,多学多总结学校作业题目做不出来,老是得看答案。多刷题,不会就问长期久坐,经常熬夜(还没成为社畜就要秃头了吗)。每天跑跑步,夜跑,晚上早点睡经常稀里糊涂的过完一天,感觉自己啥都没干。弄个清单,把每天要做的事记录下来,一件件完成小目标:放假前把初阶C语言学完规划好假期,把学习跟身体搞好
- 严淑红核心命友群<<20190320主题分享会>>
严淑红
活动策划方案一、活动背景自2月24日加入命硬私董会:由中国最贵商业顾问之一、个人品牌顶尖权威的恒洋老师发起的免费公益社群以来,在96年社群传奇魏琪老师的带领下,见证10天裂变11万人的超强执行力。短短20来天不断克服惰性,逼迫自己去做原先不去想也不去做的事情,跟随实践中获益良多。现在老师留下作业,要求VIP私董策划一场直播,讲述分享所学所获,真正做到为命友负责.二、活动意义1.通过这次阶段性总结的
- 2018-01-15
书墨之家
图片发自App春联作为传统文化的重要组成部分,同样面临着传承与发展的问题。有民俗学家认为,中国有一系列的年俗都是具有深远历史影响的,需要加以整理和保护。春联是中国独有的春节民俗形式,中国的春联与京剧、昆曲一样堪称国粹,其格律的严谨、寓意的深邃、形式的优美是外国文字所无法企及的,但是在现代文化的冲击下,中国人越来越不会做“对子”了,某种意义上这是文化艺术的倒退。春联需要保护和抢救,作为特殊的文化遗产
- 践行定投的第三个月,我有哪些收获?
蜗牛的奇妙旅行
加入笑来老师定投人生践行群已经三个月了,虽然没有发生翻天覆地的变化,但是细水长流之下,自己践行的脚步和心态愈加坚定。这篇文章既是对自己践行的阶段性总结,也是想跟大家分享定投可以对我们的生活带来怎样的影响。1、定投资产:目前已经坚持定投11期,总金额累计下来约一个月工资,虽然还不多,但是这些是在去除了花呗、信用卡和保险、生活备用金等之外省下来的,心里成就感满满。这三个月里我真正写下了我的消费原则,决
- 2018.1.15
夏天的秘密花园
2018-01-15ω老爸回来啦开心不过他这次是爷爷五七回老家在等我意见看过年到底回不回可是一回去至少一天时间耽搁在路上毕竟太远初三为了中考就没回去虽说之前说好的过年不回去等我高考完回去可毕竟爷爷走了还是一些变故的可第二天我就匆匆赶回去过了很纠结我想去学校自习我想在中学时代的最后一个寒假好好努力看能不能在二轮之前向上迈个台阶回老家也没我什么事大年三十早上的祭祖只有男孩子参加况且我现在是基督徒也不能
- 2018-01-15
浅宝儿
你说红透双眼不如怀念,我怕思念奈何风云善变,有生之年狭路相逢终不能幸免。图片发自App你问我喜欢一个人到底能有多久?不是海枯石烂,不是至死方休。而是在我们分离之前,在我的有生之年。
- 阶段性总结
小熊猫Q3
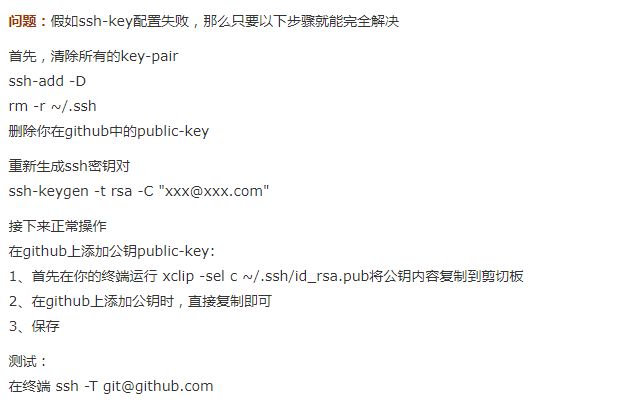
github
阶段性总结1、发布原创文章10篇2024年初立过flag,本年度在要公众号发布原创文章10篇,目前已发表17篇,目标达成公众号主要用来分享个人日常服务器运维笔记,目前已发布文章主要分为两个主题:服务器硬件科普系列服务器管理平台开发系列日前公司采购验收了大批信创国产服务器,如鲲鹏arm和海光X86,近期比较忙,后面计划整理发布一些关于信创服务器相关的科普知识目前关于服务器运维方面还是小学生水平,如文
- 2018-01-15
王海瑞妈妈
2018年1月15日——星期一早早起来,吃完饭把儿子送到学校。又回到家,把衣服洗了,打扫了一下卫生。晚上和孩子一起去超市买了脏脏包,还送了一个奶油小蛋糕,儿子非常高兴。
- 2018-01-15,上班,忙碌,回暖
大梦斋
似乎不那么冷了,有些回暖。1.今天做了冥想跟着二十一天进阶冥想,做了第一天冥想,今天的冥想是感觉全身,扫描全身的感觉,深切体会,但不评判。2.今天听了音频今天继续听蒋勋的中国古代文学,今天依旧讲的是陶渊明,哲学性和文学性,还举例了王尔德,以及他们都经常提及的影子和自我的印象。3.今天读了《诗经邶风二子乘舟》今天的诗讲的是卫国的两个公子的悲剧,卫宣公的两个儿子,异母儿子,相继赴死的故事。有着当时人们
- yolov1到yolov2的改进
立夏陆之昂
yolo学习小记录
大部分人学习YOLO应该是从V3开始的,我很奇葩,从V2开始的,但是V2论文中有很多点一笔带过,前前后后断断续续看了几篇博客介绍V2和V1,想着做一个阶段性总结,自己写一篇,也有助于自己加深理解。大部分参考https://blog.csdn.net/shentanyue/article/details/84860600#t0这篇总结的很全面目前的目标检测算法分为两类:One-stage和Two-s
- 2018-01-15 拉结(2)表里不一的女人
徐静枫ruth
经文:神顾念拉结,应允了她,使她能生育。创30:22一、七何1、何人:拉结、雅各、便雅悯2、何时:与雅各结婚,直到离世3、何地:离以法他还有一段路程4、何事:拉结生下自己的两个儿子,离世而去。5、何因:拉结起先为何不生育?雅各告诉结结:叫拉结不生育的神,或许藉着不生育这件事,叫她求告神,后来神应允拉结,她怀孕生了约瑟。6、如何:拉结如何看待自己不生育的问题?嫉妒姐姐;向雅结埋怨。离雅各如此之近,但
- Redis内部数据结构Dict结构详解
码农小旋风
后端
目录dict的数据结构定义dict的创建(dictCreate)dict的查找(dictFind)dict的插入(dictAdd和dictReplace)dict的删除(dictDelete)如果你使用过Redis,一定会像我一样对它的内部实现产生兴趣。《Redis内部数据结构详解》是我准备写的一个系列,也是我个人对于之前研究Redis的一个阶段性总结,着重讲解Redis在内存中的数据结构实现(暂
- 状态有好有坏,起起伏伏是常态,接纳它吧!
个人成长旅途
图片发自App业余电影博主成长之路并不容易,《真心英雄》那句歌词写得太好,没有谁能随随便便成功。做一个阶段性总结,有收获,有不足,但更多的是不足。先写收获。从2012年至今玩微博7年时间只有1800粉丝,今年10月5开始,微博定位电影博主后,目前粉丝有2480人,2个多月时间增加了680人,我想这是聚焦专注带来的收获,还是值得嘉许的。10月30日开始玩抖音,目前终于有了100个小粉丝。数量虽然不多
- 2018-01-15诗人的责任
曾时获
责任道德是压在肩上的重担也许放下就会轻松责任道德也许是人心中的一杆天平就算你放弃也无可非议就算我们都能做的到但是谁又能搬走心中那块沉重的石头我不想做道德的标杆但我却用了我的前生在追求一个虚名
- 2018-01-15 正则表达式判断
破夕_____________
.h////NSString+JM.h//JuMiWeiShang////CreatedbyJMon2017/7/29.//Copyright©2017年JM.Allrightsreserved.//#import@interfaceNSString(JM)/***获取文字长宽的方法*/-(CGSize)sizeWithFont:(UIFont*)fontmaxSize:(CGSize)maxSi
- 2018-01-15天气晴心情非常好
宝贝奇奇
新的一周,新的开始。一周的学习已经结束,迎来新的一周。今天看到我们班级的分数公布出来,我们二班第二名。就相差十分,我们就是第一名。个人的分数。在我们二班是第一名。对于这个成绩个人。和我们班级的分数。都非常满意。这一周的计划只是希望我们二班每位伙伴团结。我们冲刺冠军班相信二班是最棒的。加油!二班为了我们的荣耀。大胆的去冲刺。在外出差的我每天的时间非常的忙碌。但是也阻碍不了我一个学习的时间,身为班长的
- 人际关系—阶段性总结2
晴天and下雪天
1.认识自己——基础——找出自己的目标和准则①自我:反思自省——感恩日记(记录并分析引起情绪波动大的事件)②自我:枕头法(提升认知复杂程度);底层逻辑:用更多的方式去理解他人的行为,就更有可能从他们的视角来看待世界。③他人:他人视角——决策清单(他人意见-尤其是反方意见,伟人意见-经典书籍、名人传记)底层逻辑:每个人看事物都是片面,自己看的,不仅局限,而且主观色彩更多;而我们需要多方位的视角,才能
- 10.17复盘
xiao阿娜
超能E战队xiao阿娜【回顾目标】1.完成时间管理、E战到底的视频学习,并做笔记输出2.上午抽空听昨天山海先生的分享,中午听虞莹老师关于复盘的答疑3.做阶段性总结【评估结果】基本完成,不过九九乘法表的作业有点难度,还要琢磨【分析过程】1.8点多到公司,整理下到港的单子交给外勤,就开始制定今日待办事项列表2.上午听了山海先生的分享,还加了微信,听了2节时间管理课程,如何制定周计划、日计划,早上才知道
- Android平台下的cpu利用率优化实现
卓修武
Android性能监控与优化Androidlinuxandroid
背景为了进一步优化APP性能,最近针对如何提高应用对CPU的资源使用、以及在多线程环境下如何提高关键线程的执行优先级做了技术调研。本文是对技术调研过程的阶段性总结,将分别介绍普通应用如何调控App频率、如何将指定线程绑定到特定CPU、如何通过提升线程优先级获得更多CPU时间片的执行。CPU调频概念通常更高的cpu频率代表了更快的运行速度,一个设备可能包含多个cpu,以我目前使用的Mi11Pro为例
- [前端学java08-SpringBoot实战总结1-7] 阶段性总结
woow_wu7
导航[react]Hooks[封装01-设计模式]设计原则和工厂模式(简单抽象方法)适配器模式装饰器模式[封装02-设计模式]命令模式享元模式组合模式代理模式[React从零实践01-后台]代码分割[React从零实践02-后台]权限控制[React从零实践03-后台]自定义hooks[React从零实践04-后台]docker-compose部署react+egg+nginx+mysql[Rea
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C