JavaScript 定义了几种数据类型? 哪些是原始类型?哪些是复杂类型?
- 数值(number):整数和小数(比如1和3.14)
- 字符串(string):字符组成的文本(比如"hello world")
- 布尔值(boolean):true(真)和false(假)两个特定值
- undefined:表示“未定义”或不存在,即由于目前没有定义,所以此处暂时没有任何值
- null:表示无值,即此处的值就是”无“的状态
- 对象(object):各种值组成的集合
原始类型:
- 数值、字符串、布尔值称为原始类型(primitive type),它们是最基本的数据类型,不能再细分了。
复杂类型:
对象称为合成类型(complex type),因为一个对象往往是多个原始类型的值的合成,可以看作是一个存放各种值的容器。
对象又可以分成三个子类型:
- 狭义的对象(object)
- 数组(array)
- 函数(function)
如何判断一个变量是否是数字、字符串、布尔、函数
JavaScript有三种方法,可以确定一个值到底是什么类型。
- typeof 运算符
- instanceof 运算符
- Object.prototype.toString 方法
这里着重介绍typeof 运算符,typeof 运算符可以返回一个值的数据类型,可能有以下结果。
- 原始类型
数值、字符串、布尔值分别返回number、string、boolean。
typeof 123 // "number"
typeof '123' // "string"
typeof false // "boolean"
- 函数
函数返回function。
function f() {}
typeof f
// "function"
- undefined
undefined 返回undefined。
typeof undefined
// "undefined"
利用这一点,typeof可以用来检查一个没有声明的变量,而不报错。
比如:
v
//ReferenceError: v is not defined
typeof v
// "undefined"
上面代码中,变量v没用var命令声明,直接使用就会报错。但是放在typeof后面,就不报错了,而是返回undefined。
实际编程中,这个特点通常用在判断语句。
//错误写法
if (v) {
//...
}
// ReferenceError: v is not defined
//正确写法
if (typeof v === "undefined") {
//...
}
- 其他
除此以外,其他情况都返回object。
typeof window // "object"
typeof { } // "object"
typeof [ ] // "object"
typeof null // "object"
从上面代码可以看到,空数组([ ])的类型也是object,这表示JavaScript内部,数组本质上只是一种特殊的对象。
==与===有什么区别
- ==:相等运算符
-
===:严格相等运算符
区别:相等运算符(==)比较两个值是否相等,严格相等运算符(===)除比较它们的值是否相等外还比较两个值是不是同一个类型。例如:
以下代码的输出结果是?为什么?
console.log(1+1);
// 2
数值相加求和
console.log("2"+"4");
// 24
字符串拼接
console.log(2+"4");
// 24
一个操作符为数值一个操作符为字符串,则数值转化成字符串然后拼接
console.log(+"4");
// 4
因为+只是一个操作数,只有一个数字参数的时候返回其正数值,字符串"4"转化为数值4
以下代码的输出结果是?
var a = 1;
a+++a;
typeof a+2;
// "number2"
a+++a等于3,typeof的优先级高于+,先执行typeof3返回"number",这时候再将"number"和3做拼接。
NaN是什么? 有什么特别之处?
Not a Number,是一个特殊的数值。表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误了)。
特别之处:NaN 与任何值都不相等,包括 NaN 本身
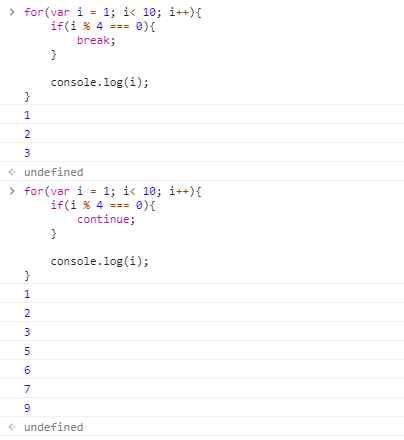
break与continue有什么区别?
break和continue关键字常用在循环语句中
-
break用于强制退出循环体,执行循环后面的语句 -
continue用于退出本次循环,执行下次循环
例如:
switch case 语句中的 break 有什么作用?
break关键字会使程序跳出switch语句,结束本次循环。没有碰到break会继续执行下一个case。
switch(expresstion){
case value1:
statement;
break;
case value2:
statement;
break;
case value3:
statement;
break;
default:
statement;
}
以下代码的输出结果是? 为什么
var a = 1;
var b = 3;
console.log( a+++b );
//4
运算符++的优先级高于+,所以执行(a++)+b
遍历数组,把数组里的打印数组每一项的平方
var arr = [3,4,5];
for (i = 0; i < arr.length; i++){
console.log( arr[i] * arr[i] );
}
以下代码输出结果是? 为什么
var a = 1, b = 2, c = 3;
var val = typeof a + b || c > 0;
console.log(val);
//number2
根据运算符优先级:typeof 大于 + 大于 > 大于 || ,所以((typeof a)+b ) || (c > 0),"number2" || true,根据或运算,若1式不能转换为true则返回2式。这里1式"number2"转化为boolean为true。短路操作不再计算后续。
var d = 5;
var data = d == 5 && console.log("bb");
console.log(data);
//bb undefined
根据运算符优先级: == 大于 && 大于 = ,所以计算为 data =((d==5 )&&console.log("bb")),根据与运算,如果1式能转换为false则返回1式,否则返回2式,所以最后 var data = bb,console.log(data)为undefined,console.log语句本身返undefined。
var data2 = d = 0 || console,log("haha");
console.log(data2);
//haha undefined
根据运算符优先级: || 大于 = 所以,计算为 data2 = d = (0 || console.log("haha")),var data2 = haha,console.log(data)为undefined,console.log语句本身返undefined。
var x = !!"Hello" + (!"world", !!"from here!!");
console.log(x);
//2
根据运算符优先级: () 大于 !! 大于 + 大于 = 大于 , 所以()优先级最高先进行计算,逗号后前面只进行求值,返回最后一个表达式数值。 所以true+true 为 2。