vue学习笔记第一天之基本语法({{}}、v-once、v-html、v-text 、v-pre、v-bind、计算属性)
插值操作
一、Mustache(胡子、胡须)语法{{}}
使用方法:对下面数据的进行表达的意思
{{firstName}}
//这样可以对下面数据的表达
{{firstName}}流批
//
{{firstName + lastName}}
//可以把这样使用它
{{firstName + ' ' + lastName}}
{{firstName}} {{lastName}}
//两个Mustache间有两个空格
{{counter * 2}}
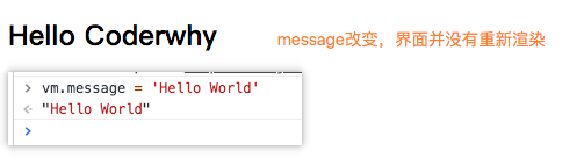
二、v-once 由于vue使用{{}}存在响应式,也就是在浏览器上可以修改数据,要求不能修改这个数据就使用这个属性
如:
{{message}}

三、v-html 如果我们从服务器请求到的数据本身就是一个HTML代码,如果我们直接通过{{}}来输出,会将HTML代码也一起输出,使用这个回使这段数据以代码的形式解释
{{url}}
//这里输出的是直接就是原来的文本
//这里解析了这个代码,输出的是一个链接