react-native-camera 扫描二维码
Github:https://github.com/react-native-community/react-native-camera
android:
1、npm install react-native-camera --save
之后直接 react-native link react-native-camera 有问题在手动配置
2、settings.gradle:
include ':react-native-camera'
project(':react-native-camera').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-camera/android')3、app/build.gradle
dependencies {
...
compile project(':react-native-camera')
}
4、AndroidManifest.xml:
5、MainApplication.java:
protected List getPackages() {
return Arrays.asList(
new MainReactPackage(),
new RNCameraPackage()
);
}
ios:
1、使用Xcode打开CameraDemo/ios/CameraDemo.xcodeproj文件,在Project navigator->Libraries文件夹上右击选择Add Files to 'CameraDemo'
2、选择项目中的node_modules->react-native-camera并且添加RCTCamera.xcodeproj文件
3、在Build Phases中添加libRCTCamera.a
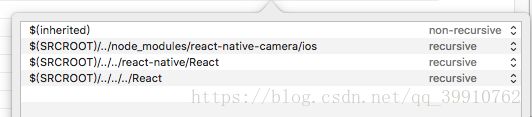
4、在Build Settings中找到Search Paths下的Header Search Paths,添加$(SRCROOT)/../../react-native/React和$(SRCROOT)/../../../React,并且选择recursive
5、打开nfo.plist文件,添加权限
NSCameraUsageDescription 请允许使用您的相机
import React, {Component} from 'react';
import {
StyleSheet,
View,
Animated,
Easing,
Platform,
Text,
Dimensions,
InteractionManager
} from 'react-native';
import { RNCamera } from 'react-native-camera'
const { width,height } = Dimensions.get('window')
export default class Camera extends Component {
constructor(props) {
super(props);
this.state = {
transCode:'', // 条码
type: '', // 条码类型
show: true,
// animate: new Animated.Value(0), // 二维坐标{x:0,y:0}
animate: new Animated.Value((width - 200) / 2,(height - 340) / 2),
}
}
componentDidMount(){
InteractionManager.runAfterInteractions(() => {
this.startAnimation()
})
}
// 动画开始
startAnimation(){
if(this.state.show){
this.state.animate.setValue(0);
Animated.timing(this.state.animate,{
toValue: 1, // 运动终止位置,比值
duration: 2500, // 动画时长
easing: Easing.linear, // 线性的渐变函数
delay: 0.5,// 在一段时间之后开始动画(单位是毫秒),默认为0
}).start(() => this.startAnimation())
}
}
componentWillUnmount(){
this.state.show = false;
}
barcodeReceived(e){
if(this.state.show){
console.log(e);
this.setState({
transCode: e.data,
type: e.type,
show: false
})
}
}
render() {
return (
{
console.log('ready')
}}
permissionDialogTitle={'Permission to use camera'}
permissionDialogMessage={'We need your permission to use your camera phone'}
style={styles.camera}
>
条码信息:{this.state.transCode}
条码类型:{this.state.type}
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
camera: {
flex: 1,
},
box: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'rgba(0,0,0,0.6)',
},
kuang: {
width: 260,
height: 260,
borderWidth: 1,
borderColor: 'skyblue',
backgroundColor: '#rgba(255,255,255,0.1)'
},
info: {
width: width,
height: 80,
backgroundColor: '#fff',
paddingLeft: 10,
paddingBottom:5,
justifyContent: 'space-around',
}
});