概念:
What:贝塞尔曲线是用一系列点来控制曲线状态的。可以用来实时绘制曲线。
How:
Why:
实例:
弹性的圆
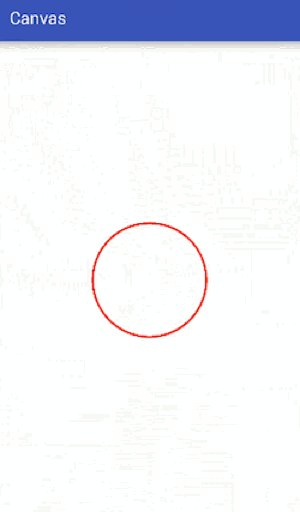
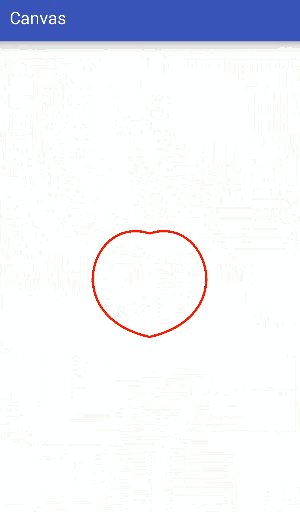
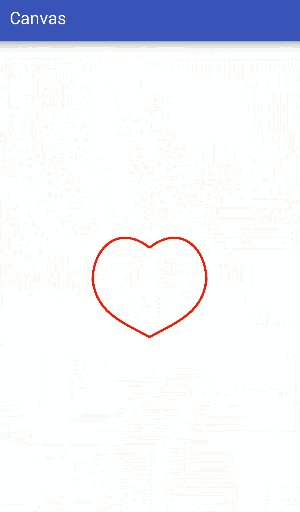
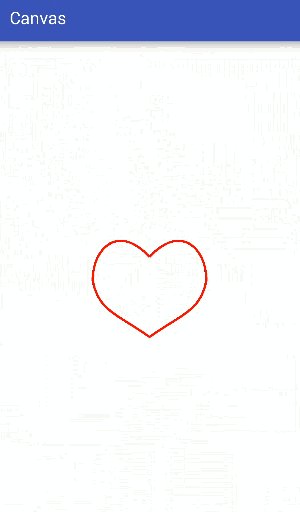
实例1:让一个圆渐变成为心形:
1 绘制坐标
//绘制坐标系
private void drawCoordinate(Canvas canvas) {
canvas.save();
mPaint.setStrokeWidth(8);
mPaint.setColor(getResources().getColor(R.color.gray));
//绘制x轴
canvas.drawLine(0, mCenterY, mCenterX * 2, mCenterY, mPaint);
canvas.drawLine(mCenterX, 0, mCenterX, mCenterY * 2, mPaint);
canvas.restore();
}
2 绘制数据点和辅助点,并连接他们:
//绘制辅助线
public void drawLine(Canvas canvas) {
//绘制数据点
mPaint.setColor(getResources().getColor(R.color.blue));
mPaint.setStrokeWidth(8);
for (int index = 0; index < mData.length; index += 2) {
canvas.drawCircle(mData[index], mData[index + 1], 3, mPaint);
}
//绘制控制点
mPaint.setColor(getResources().getColor(R.color.green));
for (int index = 0; index < mCtrl.length; index += 2) {
canvas.drawCircle(mCtrl[index], mCtrl[index + 1], 3, mPaint);
}
//绘制辅助线
for (int i = 2, j = 2; i < 8; i += 2, j += 4) {
canvas.drawLine(mData[i], mData[i + 1], mCtrl[j], mCtrl[j + 1], mPaint);
canvas.drawLine(mData[i], mData[i + 1], mCtrl[j + 2], mCtrl[j + 3], mPaint);
}
canvas.drawLine(mData[0], mData[1], mCtrl[0], mCtrl[1], mPaint);
canvas.drawLine(mData[0], mData[1], mCtrl[14], mCtrl[15], mPaint);
}
3 绘制贝赛尔曲线:
//绘制贝赛尔曲线
public void drawbezier(Canvas canvas) {
mPaint.setColor(getResources().getColor(R.color.red));
mPaint.setStrokeWidth(15);
Path path = new Path();
path.moveTo(mData[0], mData[1]);
path.cubicTo(mCtrl[0], mCtrl[1], mCtrl[2], mCtrl[3], mData[2], mData[3]);
path.cubicTo(mCtrl[4], mCtrl[5], mCtrl[6], mCtrl[7], mData[4], mData[5]);
path.cubicTo(mCtrl[8], mCtrl[9], mCtrl[10], mCtrl[11], mData[6], mData[7]);
path.cubicTo(mCtrl[12], mCtrl[13], mCtrl[14], mCtrl[15], mData[0], mData[1]);
canvas.drawPath(path, mPaint);
}
4 执行循环,动态变成心形
//绘制贝赛尔曲线
public void drawbezier(Canvas canvas) {
mPaint.setColor(getResources().getColor(R.color.red));
mPaint.setStrokeWidth(15);
Path path = new Path();
path.moveTo(mData[0], mData[1]);
path.cubicTo(mCtrl[0], mCtrl[1], mCtrl[2], mCtrl[3], mData[2], mData[3]);
path.cubicTo(mCtrl[4], mCtrl[5], mCtrl[6], mCtrl[7], mData[4], mData[5]);
path.cubicTo(mCtrl[8], mCtrl[9], mCtrl[10], mCtrl[11], mData[6], mData[7]);
path.cubicTo(mCtrl[12], mCtrl[13], mCtrl[14], mCtrl[15], mData[0], mData[1]);
canvas.drawPath(path, mPaint);
mCurrent += mPiece;
if (mCurrent < mDuration){
mData[1] -= 120/mCount;
mCtrl[7] += 80/mCount;
mCtrl[9] += 80/mCount;
mCtrl[4] -= 20/mCount;
mCtrl[10] += 20/mCount;
postInvalidateDelayed((long) mPiece);
}
}
5 注释掉1,2步骤,即可。
实例2:弹性的圆:
弹性的圆
Demo源码:
GitHub:ExplainView
参考:
贝塞尔曲线开发的艺术
安卓自定义View进阶-Path之贝塞尔曲线
网页版本绘制
学习,思维三部曲:WHAT、HOW、WHY(通过现象看本质)
Android 贝塞尔曲线,QQ 删除小红点类似效果实现
Iwfu-贝塞尔曲线配合动画效果的小例子
三次贝塞尔曲线练习之弹性的圆
PullBezierZoomView 一个具有贝塞尔曲线下拉效果的自定义view
从Android动画到贝塞尔曲线
贝塞尔曲线实战--BackgroundView
贝塞尔曲线之购物车动画效果