css3之动画(CSS3) animation、伸缩布局、背景渐变
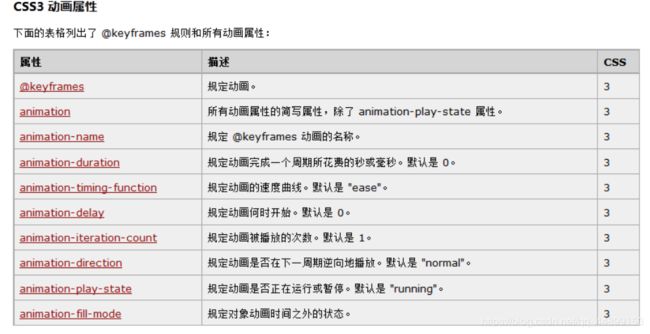
1.动画(CSS3) animation
动画是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
语法格式
animation: 动画名称 动画花费时间 运动曲线 开始播放时间 播放次数(无限infinite) 是否反向播放(alternate ) 是否保持播放完后的位置(forwards);

关于几个值,除了名字,动画时间,延时有严格顺序要求其它随意
@keyframes 动画名称 {
from{ 开始位置 } 0%
to{ 结束 } 100%
}
animation-iteration-count:infinite; 无限循环播放
animation-play-state:paused; 暂停动画"
小例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
position: absolute;
left: 0px;
/*2.调用动画*/
/* animation: 动画名称 花费时间 运动曲线 等待时间 播放的次数(无线播放infinite ) 是否反向播放(默认是正方向) 保持播放完后的位置(fordwards)*/
animation: move 5s infinite;
}
/*1. 声明动画*/
@keyframes move{
0% {
left: 0px;
background-color: pink;
top: 0px;
}
33% {
top: 400px;
left: 200px;
}
66% {
left: 600px;
top: 0px;
background-color: red;
}
100%{
left: 0px;
top: 0px;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
2.伸缩布局(CSS3)
1. CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的
方向:默认主轴从左向右,侧轴默认从上到下
主轴和侧轴并不是固定不变的,通过flex-direction可以互换。
2、各属性详解****
1.flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配
min-width 最小值 min-width: 280px 最小宽度 不能小于 280
max-width: 1280px 最大宽度 不能大于 1280
2.flex-direction调整主轴方向(默认为水平方向)
flex-direction: column 垂直排列
flex-direction: row 水平排列
http://m.ctrip.com/html5/ 携程网手机端地址
3、justify-content调整主轴对齐(水平对齐)
子盒子如何在父盒子里面水平对齐
| 值 | 描述 | 白话文 |
|---|---|---|
| flex-start | 默认值。项目位于容器的开头。 | 让子元素从父容器的开头开始排序但是盒子顺序不变 |
| flex-end | 项目位于容器的结尾。 | 让子元素从父容器的后面开始排序但是盒子顺序不变 |
| center | 项目位于容器的中心。 | 让子元素在父容器中间显示 |
| space-between | 项目位于各行之间留有空白的容器内。 | 左右的盒子贴近父盒子,中间的平均分布空白间距 |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 | 相当于给每个盒子添加了左右margin外边距 |
4、align-items调整侧轴对齐(垂直对齐)
子盒子如何在父盒子里面垂直对齐(单行)
| 值 | 描述 | 白话文 |
|---|---|---|
| stretch | 默认值。项目被拉伸以适应容器。 | 让子元素的高度拉伸适用父容器(子元素不给高度的前提下) |
| center | 项目位于容器的中心。 | 垂直居中 |
| flex-start | 项目位于容器的开头。 | 垂直对齐开始位置 上对齐 |
| flex-end | 项目位于容器的结尾。 | 垂直对齐结束位置 底对齐 |
5、flex-wrap控制是否换行
当我们子盒子内容宽度多于父盒子的时候如何处理
| 值 | 描述 |
|---|---|
| nowrap | 默认值。规定灵活的项目不拆行或不拆列。 不换行,则 收缩(压缩) 显示 强制一行内显示 |
| wrap | 规定灵活的项目在必要的时候拆行或拆列。 |
| wrap-reverse | 规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。 |
6、flex-flow是flex-direction、flex-wrap的简写形式
flex-flow: flex-direction flex-wrap;
白话记: flex-flow: 排列方向 换不换行;
两个中间用空格
例如:
display: flex;
/* flex-direction: row;
flex-wrap: wrap; 这两句话等价于下面的这句话*/
flex-flow: column wrap; /* 两者的综合 */
7、align-content堆栈(由flex-wrap产生的独立行)多行垂直对齐方式齐
align-content是针对flex容器里面多轴(多行)的情况,align-items是针对一行的情况进行排列。
必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。
| 值 | 描述 | 测试 |
|---|---|---|
| stretch | 默认值。项目被拉伸以适应容器。 | |
| center | 项目位于容器的中心。 | |
| flex-start | 项目位于容器的开头。 | |
| flex-end | 项目位于容器的结尾。 | |
| space-between | 项目位于各行之间留有空白的容器内。 | |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 |
8、order控制子项目的排列顺序,正序方式排序,从小到大
用css 来控制盒子的前后顺序。 用order 就可以
用整数值来定义排列顺序,数值小的排在前面。可以为负值。 默认值是 0
伸缩布局以携程网的某个页面为案例
如果某些个元素需要用到伸缩布局,就必须在其父元素上加display: flex;再通过控制其他的属性即可得到自己想要的布局效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.out{
width: 100%;
height: 510px;
border: 1px solid grey;
margin: 0 auto;
max-width: 540px;
min-width: 320px;
}
.innert img{
width: 100%;
height: 110px;
}
.innerb{
width:100%;
height: 390px;
display: flex;
flex-direction: column;
}
.innerb1{
margin: 2px 5px;
flex: 1;
display: flex;
border-radius: 4px;
overflow: hidden;
}
.innerb11{
background-color: #FF697A;
line-height: 92px;
}
.innerb12{
margin: 0 1px;
}
.innerb11,.innerb12,.innerb13{
flex: 1;
display: flex;
flex-direction: column;
color: #fff;
text-align: center;
font-size: 15px;
}
.innerb11t,.innerb11b{
flex: 1;
background-color: #FF697A;
line-height: 45px;
}
.innerb11t{
margin:0 0 1px 0;
}
.bg{
background-color: #fff;
}
</style>
<body>
<div class="out">
<div class="innert"><img src="banner.jpg" alt=""></div>
<div class="innerb">
<div class="innerb1">
<div class="innerb11">酒店</div>
<div class="innerb12">
<div class="innerb11t">海外酒店</div>
<div class="innerb11b">特价酒店</div>
</div>
<div class="innerb13">
<div class="innerb11t">团购</div>
<div class="innerb11b">同福客栈</div>
</div>
</div>
<div class="innerb1">
<div class="innerb11">酒店</div>
<div class="innerb12">
<div class="innerb11t">海外酒店</div>
<div class="innerb11b">特价酒店</div>
</div>
<div class="innerb13">
<div class="innerb11t">团购</div>
<div class="innerb11b">同福客栈</div>
</div>
</div>
<div class="innerb1">
<div class="innerb11">酒店</div>
<div class="innerb12">
<div class="innerb11t">海外酒店</div>
<div class="innerb11b">特价酒店</div>
</div>
<div class="innerb13">
<div class="innerb11t">团购</div>
<div class="innerb11b">同福客栈</div>
</div>
</div>
<div class="innerb1">
<div class="innerb11 bg">
<div class="innerb11t">海外酒店</div>
<div class="innerb11b">特价酒店</div>
</div>
<div class="innerb12">
<div class="innerb11t">海外酒店</div>
<div class="innerb11b">特价酒店</div>
</div>
<div class="innerb13">
<div class="innerb11t">团购</div>
<div class="innerb11b">同福客栈</div>
</div>
</div>
</div>
</div>
</body>
</html>
order: 1;
此知识点重在理解,要明确找出主轴、侧轴、方向,各属性对应的属性值
3.背景渐变
在线性渐变过程中,颜色沿着一条直线过渡:从左侧到右侧、从右侧到左侧、从顶部到底部、从底部到顶部或着沿任何任意轴。如果你曾使用过制作图件,比如说Photoshop,你对线性渐变并不会陌生。
兼容性问题很严重,我们这里之讲解线性渐变
语法格式:
background:-webkit-linear-gradient(渐变的起始位置, 起始颜色, 结束颜色);//线性渐变//(也可以多个颜色)
效果图

background:-webkit-radial-gradient(渐变的起始位置, 颜色 位置, 颜色位置…);//镜像渐变