javaweb简易学生管理系统,对学生信息的增删查改
用eclipse做的课后实验项目,功能还挺多的,包括注册、登录(有验证码)、对学生信息的增删查改以及文件的上传和下载等。具体效果如下:
注册界面:

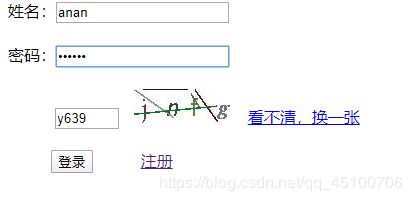
登录界面:

登录成功后跳转到如下界面:

选择第一个操作,进到下一个页面(查询学生信息):

点击修改和删除可以对学生信息进行修改和删除,文件上传和下载功能网上都可以搜,这里就不做演示了。
首先是数据库中有个学生表,其中包含学生的基本信息。
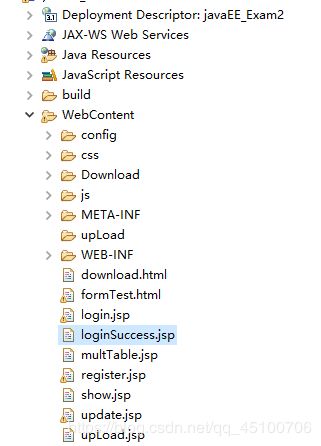
项目大概结构如下:

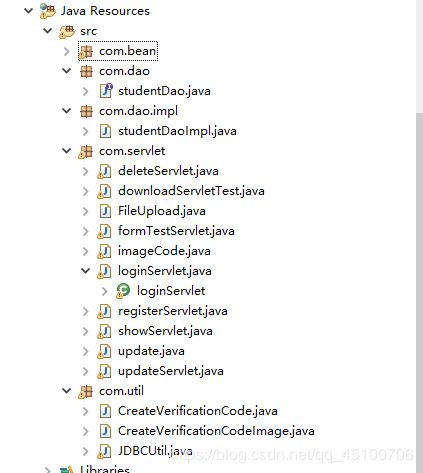
分包大概如下吧(自身习惯):

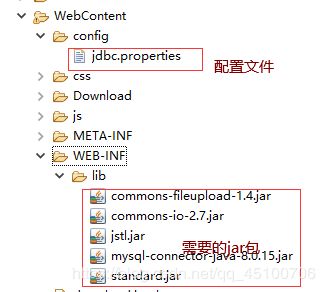
做项目前先准备好下面工具:
导入需要的jar包以及创建连接数据库的配置文件

连接数据库的配置文件:(可以搜索c3p0的用法,那个比较简洁。当时做实验的时候还不会用那个,后来回了之后前面的代码也不想改了,就先用着以前的吧)
student是我的数据库,后面的对编码格式和时差的设置(版本问题,有些可以不用设置)
url=jdbc:mysql://localhost/student?useUnicode=true&characterEncoding=utf-8&serverTimezone=UTC
username=root
password=123456
然后就是连接数据的工具类JDBCUtil,会用jdbc的自动跳过这些
package com.util;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.io.InputStream;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.Properties;
public class JDBCUtil {
static String url=null;
static String username=null;
static String password=null;
static {
try {
Properties pro=new Properties();
//FileInputStream in=new FileInputStream("jdbc.properties");
InputStream in=JDBCUtil.class.getClassLoader().getResourceAsStream("../../config/jdbc.properties");
Class.forName("com.mysql.cj.jdbc.Driver");
pro.load(in);
url=pro.getProperty("url");
username=pro.getProperty("username");
password=pro.getProperty("password");
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
public static Connection getConn() {
Connection conn=null;
try {
conn=DriverManager.getConnection(url,username,password);
} catch (SQLException e) {
e.printStackTrace();
}
return conn;
}
public static void close(Connection conn,Statement sta,ResultSet rs) {
closeConn(conn);
closeSta(sta);
closeRs(rs);
}
public static void close(Connection conn,Statement sta) {
closeConn(conn);
closeSta(sta);
}
private static void closeConn(Connection conn) {
try {
if (conn!=null) {
conn.close();
}
} catch (SQLException e) {
e.printStackTrace();
}
}
private static void closeSta(Statement sta) {
try {
if (sta!=null) {
sta.close();
}
} catch (SQLException e) {
e.printStackTrace();
}
}
private static void closeRs(ResultSet rs) {
try {
if (rs!=null) {
rs.close();
}
} catch (SQLException e) {
e.printStackTrace();
}
}
}
好了,现在就是代码演示了。
1、注册功能
**register.jsp:**这里样式用了jQuery进行设置,这里就不具体介绍了。实在不行将那些样式删了用最直接的form表单也行。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/reg.js"></script>
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>注册</title>
<link href="css/style.css" rel="stylesheet"/>
</head>
<body>
<div class="container">
<h3 class="reg-top"></h3>
<div class="reg-box">
<div class="reg-main">
<h4>注册账号</h4>
<form action="registerServlet" method="post" class="reg-form">
<div class="reg-input">
<label><i>*</i>姓名:</label>
<input type="text" name="name" required placeholder="用户名不能为空"/>
</div>
<div class="reg-input">
<label><i>*</i>密码:</label>
<input type="password" name="pass" required placeholder="长度为6-16个字符" pattern="[a-zA-Z0-9]{6,16}"/>
</div>
<div class="reg-input">
<label><i>*</i>邮箱:</label>
<input type="email" name="email" required name="email"/>
</div>
<br>
<div>
<label><i></i>性别:</label>
<input type="radio" name="gender" value="男"/>男
<input type="radio" name="gender" value="女"/>女
</div>
<div class="reg-input">
<label>生日:</label>
<input type="date" name="date">
</div>
<div class="reg-input">
<label>手机号码:</label>
<input type="text" name="phone" pattern="^1[34578][0-9]{9}$"/>
<span id="tel-tip">忘记密码时找回密码使用</span>
</div><br>
<div>
<label>密码问题:</label>
<input type="text" name="question">
<label>密码答案:</label>
<input type="text" name="answer">
</div>
<div class="reg-input">
<label>爱好:</label>
<input type="text" name="hobby"/>
</div>
<div class="submit-box">
<input type="submit" id="submit" value="立即注册" >
</div>
</form>
</div>
</div>
</div>
</body>
</html>
然后就是学生表的实体类Student(放在bean包),用于存放学生信息。(和数据库中的学生表相对应)
package com.bean;
public class Student {
private int id;
private String name;
private String password;
private String email;
private String gender;
private String birthday;
private String phone;
private String question;
private String answer;
private String hobby;
public Student() {
super();
}
public Student(String name, String password, String email, String gender, String birthday, String phone,
String question, String answer, String hobby) {
super();
this.name = name;
this.password = password;
this.email = email;
this.gender = gender;
this.birthday = birthday;
this.phone = phone;
this.question = question;
this.answer = answer;
this.hobby = hobby;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getBirthday() {
return birthday;
}
public void setBirthday(String birthday) {
this.birthday = birthday;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getQuestion() {
return question;
}
public void setQuestion(String question) {
this.question = question;
}
public String getAnswer() {
return answer;
}
public void setAnswer(String answer) {
this.answer = answer;
}
public String getHobby() {
return hobby;
}
public void setHobby(String hobby) {
this.hobby = hobby;
}
}
然后就是接口StudentDao
package com.dao;
import java.util.List;
import com.bean.Student;
public interface studentDao {
boolean isStudent(String name); //判断是否存在该学生
boolean register(Student stu); //用于注册时向数据库增加一条学生信息
boolean login(String name,String pass); //登录时验证用户名密码是否正确
boolean deleteStudent(String name); //删除学生信息
boolean updateStudent(Student stu); //修改学生信息
List<Student> findAll(); //查询所有学生信息
}
接下来创建该接口的实现类StudentDaoImpl
package com.dao.impl;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import com.bean.Student;
import com.dao.studentDao;
import com.util.JDBCUtil;
public class studentDaoImpl implements studentDao{
@Override
public boolean isStudent(String name) {
Connection conn=null;
PreparedStatement pre=null;
ResultSet rs=null;
try {
conn=JDBCUtil.getConn();
String sql="select * from student where name=?";
pre=conn.prepareStatement(sql);
pre.setString(1, name);
rs=pre.executeQuery();
return rs.next();
} catch (SQLException e) {
e.printStackTrace();
}finally {
JDBCUtil.close(conn, pre, rs);
}
return false;
}
@Override
public boolean register(Student stu) {
Connection conn=null;
PreparedStatement pre=null;
ResultSet rs=null;
try {
conn=JDBCUtil.getConn();
String sql="insert into student(name,password,email,gender,birthday,phone,question,answer,hobby)VALUES(?,?,?,?,?,?,?,?,?)";
pre=conn.prepareStatement(sql);
pre.setString(1, stu.getName());
pre.setString(2, stu.getPassword());
pre.setString(3, stu.getEmail());
pre.setString(4, stu.getGender());
pre.setString(5, stu.getBirthday());
pre.setString(6, stu.getPhone());
pre.setString(7, stu.getQuestion());
pre.setString(8, stu.getAnswer());
pre.setString(9, stu.getHobby());
return pre.executeUpdate()>0;
} catch (SQLException e) {
e.printStackTrace();
}finally {
JDBCUtil.close(conn, pre, rs);
}
return false;
}
@Override
public boolean login(String name, String password) {
Connection conn=null;
PreparedStatement pre=null;
ResultSet rs=null;
try {
conn=JDBCUtil.getConn();
String sql="select * from student where name=? and password=?";
pre=conn.prepareStatement(sql);
pre.setString(1, name);
pre.setString(2, password);
rs=pre.executeQuery();
return rs.next();
} catch (SQLException e) {
e.printStackTrace();
}finally {
JDBCUtil.close(conn, pre, rs);
}
return false;
}
@Override
public List<Student> findAll() {
Connection conn=null;
PreparedStatement pre=null;
ResultSet rs=null;
List<Student> list=new ArrayList<Student>();
try {
conn=JDBCUtil.getConn();
String sql="select * from student";
pre=conn.prepareStatement(sql);
rs=pre.executeQuery();
while(rs.next()) {
Student stu=new Student();
stu.setName(rs.getString("name"));
stu.setEmail(rs.getString("email"));
stu.setGender(rs.getString("gender"));
stu.setBirthday(rs.getString("birthday"));
stu.setPhone(rs.getString("phone"));
stu.setQuestion(rs.getString("question"));
stu.setAnswer(rs.getString("answer"));
list.add(stu);
}
} catch (SQLException e) {
e.printStackTrace();
}finally {
JDBCUtil.close(conn, pre, rs);
}
return list;
}
@Override
public boolean deleteStudent(String name) {
Connection conn=null;
PreparedStatement pre=null;
ResultSet rs=null;
try {
conn=JDBCUtil.getConn();
String sql="delete from student where name=?";
pre=conn.prepareStatement(sql);
pre.setString(1, name);
return pre.executeUpdate()>0;
} catch (SQLException e) {
e.printStackTrace();
}finally {
JDBCUtil.close(conn, pre, rs);
}
return false;
}
@Override
public boolean updateStudent(Student stu) {
Connection conn=null;
PreparedStatement pre=null;
ResultSet rs=null;
try {
conn=JDBCUtil.getConn();
String sql="update student set password=?,email=?,gender=?,birthday=?,phone=?,question=?,answer=?,hobby=? where name=?";
pre=conn.prepareStatement(sql);
pre.setString(1, stu.getPassword());
pre.setString(2, stu.getEmail());
pre.setString(3, stu.getGender());
pre.setString(4, stu.getBirthday());
pre.setString(5, stu.getPhone());
pre.setString(6, stu.getQuestion());
pre.setString(7, stu.getAnswer());
pre.setString(8, stu.getHobby());
pre.setString(9, stu.getName());
return pre.executeUpdate()>0;
} catch (SQLException e) {
e.printStackTrace();
}finally {
JDBCUtil.close(conn, pre, rs);
}
return false;
}
}
注册界面的Servlet。也就是registerServlet
package com.servlet;
import java.io.IOException;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.bean.Student;
import com.dao.studentDao;
import com.dao.impl.studentDaoImpl;
@WebServlet("/registerServlet")
public class registerServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
//创建dao层的实现类的对象
studentDao dao=new studentDaoImpl();
//1.获取提交过来的参数
String name=request.getParameter("name");String password=request.getParameter("pass");
String email=request.getParameter("email");String gender=request.getParameter("gender");
String birthday=request.getParameter("date");String phone=request.getParameter("phone").toString();
String question=request.getParameter("question");String answer=request.getParameter("answer");
String hobby=request.getParameter("hobby");
//2.调用dao层的方法
boolean b=dao.isStudent(name);
if(!b) {
//创建student对象
Student stu=new Student(name, password, email, gender, birthday, phone, question, answer, hobby);
boolean c=dao.register(stu);
if (c) {
request.getRequestDispatcher("login.jsp").forward(request, response);
} else {
response.getWriter().write("注册失败,请稍后再试");
}
}else {
response.getWriter().write("该用户名已存在,请返回重新输入");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
2、登录界面
这个界面用到了验证码,这里验证码参考了下面的博客,博主写得很详细这里就不做解释了
servlet实现验证码登录功能
前端登录界面:login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
function changeImg() {
//需要让每次请求的url都发生变化。否则服务器会认为访问的时一张图片,就不会刷新请求了
//每次url一样,服务器会认为访问的url是同一张图片,没变化啊
$("#vericodeImg").attr("src","imageCode?"+Math.random())
}
</script>
<title>Title</title>
</head>
<body>
<form action="loginServlet" method="post">
姓名:<input name="name" type="text"><br><br>
密码:<input name="password" type="password"><br><br>
<input name="vericode" placeholder="验证码" value="" style="width: 60px">
<img id="vericodeImg" src="imageCode">
<a id="kanbuq" href="javascript:changeImg();">看不清,换一张</a><br><br>
<input type="submit" value="登录">
<a href="register.jsp">注册</a>
</form>
</body>
</html>
登录界面的servlet。也就是loginServlet
package com.servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.bean.login;
import com.bean.loginStore;
import com.dao.studentDao;
import com.dao.impl.studentDaoImpl;
@WebServlet("/loginServlet")
public class loginServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
String name=request.getParameter("name");
String pass=request.getParameter("password");
System.out.println(name+pass);
String vericode=request.getParameter("vericode");
studentDao studentDao=new studentDaoImpl();
String generatedCode= (String) request.getSession().getAttribute("verityCode");
if (studentDao.login(name, pass) && vericode.toLowerCase().equals(generatedCode.toLowerCase())){
request.getRequestDispatcher("loginSuccess.jsp").forward(request, response);
}else {
response.getWriter().write("信息输入有误,请返回重新登录");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
然后就是登录成功会跳转到一个界面,这里用的是loginSuccess.jsp,写得略丑
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>登录成功</h1>
请选择你的操作:<br>
<a href="showServlet">对student信息的CRUD</a><br>
<a href="download.html">文件下载</a><br>
<a href="upLoad.jsp">文件上传</a>
</body>
</html>
3、查询学生信息
当在登录成功界面点击对student信息的CRUD时,用到了showServlet
package com.servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.bean.Student;
import com.dao.studentDao;
import com.dao.impl.studentDaoImpl;
@WebServlet("/showServlet")
public class showServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
studentDao dao=new studentDaoImpl();
List<Student> list=dao.findAll();
request.setAttribute("studentlist", list);
request.getRequestDispatcher("show.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
这里跳转到了显示学生信息界面,也就是show.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<table border="1px">
<tr>
<td>姓名</td>
<td>邮箱</td>
<td>性别</td>
<td>出生日期</td>
<td>电话号码</td>
<td>密码问题</td>
<td>密码答案</td>
<td>爱好</td>
<td></td>
</tr>
<c:forEach items="${studentlist }" var="stu">
<tr>
<td>${stu.name }</td>
<td>${stu.email }</td>
<td>${stu.gender }</td>
<td>${stu.birthday }</td>
<td>${stu.phone }</td>
<td>${stu.question }</td>
<td>${stu.answer }</td>
<td>${stu.hobby }</td>
<td><a href="update?id=${stu.name }">修改</a> <a href="deleteServlet?id=${stu.name }">删除</a></td>
</tr>
</c:forEach>
</table>
</body>
</html>
4、删除功能
在显示学生信息界面点击删除会跳转到deleteServlet,删除成功后会刷新学生信息重新跳转到show.jsp
package com.servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.bean.Student;
import com.dao.studentDao;
import com.dao.impl.studentDaoImpl;
@WebServlet("/deleteServlet")
public class deleteServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
//获取要删除学生的用户名
String name=request.getParameter("id");
studentDao studentDao=new studentDaoImpl();
boolean b=studentDao.deleteStudent(name);
if(b) {
//获取所有学生的list集合
List<Student> list=studentDao.findAll();
request.setAttribute("studentlist", list);
request.getRequestDispatcher("show.jsp").forward(request, response);
}else {
response.getWriter().write("删除失败");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
5、修改学生信息
本来还有对学生信息的添加。但是注册界面就已经是添加学生信息了,这里就不再重复操作了
在show.jsp点击修改时,会用到一个servlet,也就是update
package com.servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.dao.studentDao;
import com.dao.impl.studentDaoImpl;
@WebServlet("/update")
public class update extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
String name=request.getParameter("id");
request.getSession().setAttribute("name", name);
request.getRequestDispatcher("update.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
然后跳转到修改学生信息界面update.jsp,这里和注册界面大致一样,只是姓名是修改的学生的姓名

具体代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/reg.js"></script>
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>修改</title>
<link href="css/style.css" rel="stylesheet"/>
</head>
<body>
<div class="container">
<h3 class="reg-top"></h3>
<div class="reg-box">
<div class="reg-main">
<h4>请输入修改后的信息</h4>
<form action="updateServlet?id=${sessionScope.name }" method="post" class="reg-form">
<div class="reg-input">
<label><i>*</i>姓名:</label>${sessionScope.name }<br>
</div>
<div class="reg-input">
<label><i>*</i>密码:</label>
<input type="password" name="pass" required placeholder="长度为6-16个字符" pattern="[a-zA-Z0-9]{6,16}"/>
</div>
<div class="reg-input">
<label><i>*</i>邮箱:</label>
<input type="email" name="email" required name="email"/>
</div>
<br>
<div>
<label><i></i>性别:</label>
<input type="radio" name="gender" value="男"/>男
<input type="radio" name="gender" value="女"/>女
</div>
<div class="reg-input">
<label>生日:</label>
<input type="date" name="date">
</div>
<div class="reg-input">
<label>手机号码:</label>
<input type="text" name="phone" pattern="^1[34578][0-9]{9}$"/>
<span id="tel-tip">忘记密码时找回密码使用</span>
</div><br>
<div>
<label>密码问题:</label>
<input type="text" name="question">
<label>密码答案:</label>
<input type="text" name="answer">
</div>
<div class="reg-input">
<label>爱好:</label>
<input type="text" name="hobby"/>
</div>
<div class="submit-box">
<input type="submit" id="submit" value="提交" >
</div>
</form>
</div>
</div>
</div>
</body>
</html>
将修改后的信息提交到updateServlet,对数据库中的学生信息进行修改:
package com.servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.bean.Student;
import com.dao.studentDao;
import com.dao.impl.studentDaoImpl;
@WebServlet("/updateServlet")
public class updateServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
//创建dao层的实现类的对象
studentDao studentDao=new studentDaoImpl();
//1.获取提交过来的参数
String name=request.getParameter("id").toString();
String password=request.getParameter("pass");
String email=request.getParameter("email");
String gender=request.getParameter("gender");
String birthday=request.getParameter("date");
String phone=request.getParameter("phone").toString();
String question=request.getParameter("question");
String answer=request.getParameter("answer");
String hobby=request.getParameter("hobby");
Student stu=new Student(name, password, email, gender, birthday, phone, question, answer, hobby);
//2.调用dao层的方法
boolean b=studentDao.updateStudent(stu);
if(b) {
//获取所有学生的list集合
List<Student> list=studentDao.findAll();
request.setAttribute("studentlist", list);
request.getRequestDispatcher("show.jsp").forward(request, response);
}else {
response.getWriter().write("更新失败");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
修改成功后会回到显示学生信息页面。到这里所有功能就基本上实现了,代码简单但是弄起来很麻烦,有些小错误要找半天-_-,有什么问题和错误欢迎指出哦