Android Kotlin学习 Jitpack 组件之DataBinding
Android Kotlin学习 Jitpack 组件之DataBinding
- 前言
- 相关链接
- 创建工程
- 搭建页面布局
- 启用DataBinding
- DataBinding应用-1
- DataBinding应用-2
- DataBinding更多应用
- 完事
前言
今天开始来学习 Kotlin,毫无疑问,今后的Android开发将会越来越往 Kotlin 靠拢,谷歌也明确声明今后会优先支持 Kotlin 的维护更新。那总得接受新事物的,刚好最近开了IO大会,看了下来,感觉很多接口也挺有意思,确实更加方便,简约代码量。
接下来会以一个小小的简约版 记账本 app作为接入点来进行学习,并且将我个人的学习过程记录下来,与各位分享。如有错误的地方,望见谅。
相关链接
Android Kotlin学习 Jitpack 组件之Room和ViewModel
创建工程
首先创建一个 Kotlin 的工程。打开Android studio 3.5.1

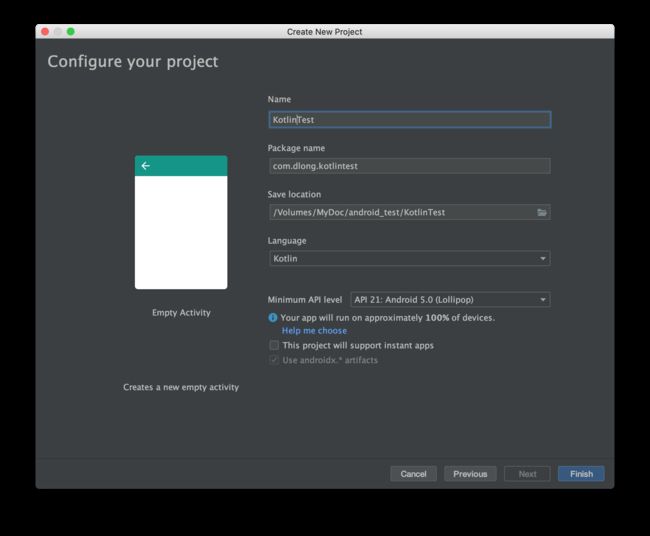
选择创建空活动的项目

填写相关信息,主要是选择 Kotlin 语言

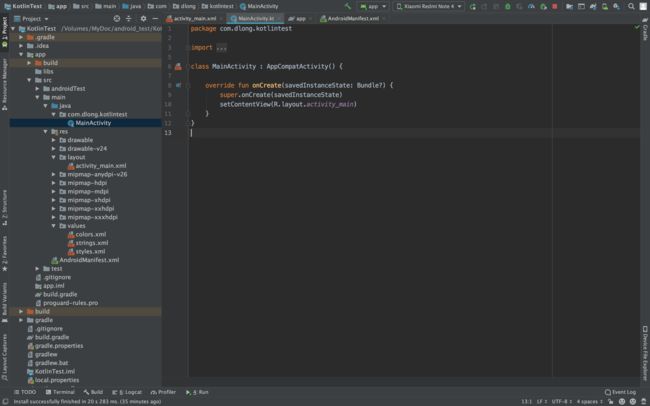
点击Finish后,android studio 就创建和编译这个新项目了,与此同时,我们可以查看项目的文件夹框架,可以发现,与正常的Java语言并没有什么不同。

搭建页面布局
正常来说,建立完项目,就需要配置一些信息之类的,不过作为学习贴,我也不知道下面具体会用到啥,那就见步行步,先做门面。
打开 activity_main.xml 可以轻易的发现,和Java下的是一毛一样的,所以正常按照原本自己的做法写布局就好了。
(选做)个人习惯,我不太喜欢官方给的action bar,一般会马上改掉style
打开 src/main/res/values/styles.xml
将 Theme.AppCompat.Light.DarkActionBar 改成 Theme.AppCompat.DayNight.NoActionBar
在首页我需要一个添加按钮的图标,打开链接https://www.iconfont.cn/search/index?q=%E5%8A%A0

各位可以随便选择其中一个下载来使用先,毕竟测试用途。接下来的所有图片素材大家都可以去这个网站查询下载使用,就不再描述来源,更专注于代码。
页面布局代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="?attr/actionBarTheme"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:title="账本"
app:titleTextColor="@android:color/white" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/txt_tittle"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="账本"
android:textColor="@android:color/white"
android:textSize="18sp" />
<TextView
android:id="@+id/txt_date"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginRight="10dp"
android:gravity="center_vertical"
android:text="2019-10"
android:textColor="@android:color/white" />
<ImageButton
android:id="@+id/btn_calendar"
style="@style/Base.Widget.AppCompat.Button.Borderless"
android:layout_width="50dp"
android:layout_height="50dp"
android:adjustViewBounds="true"
android:scaleType="centerInside"
app:srcCompat="@mipmap/icon_calendar" />
</LinearLayout>
</androidx.appcompat.widget.Toolbar>
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:orientation="horizontal"
android:paddingTop="5dp"
android:paddingBottom="5dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toolbar">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="日收入"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/txt_earn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="101.1"
android:textColor="@android:color/white"
android:textSize="24sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="日支出"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/txt_pay"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="100.0"
android:textColor="@android:color/white"
android:textSize="24sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="日结余"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/txt_lave"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="1.1"
android:textColor="@android:color/white"
android:textSize="24sp" />
</LinearLayout>
</LinearLayout>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearLayout"
app:tabTextColor="@android:color/white">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Monday" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tuesday" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Wednesday" />
</com.google.android.material.tabs.TabLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rcv"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tab_layout" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginBottom="16dp"
android:clickable="true"
android:focusable="auto"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@mipmap/icon_add" />
</androidx.constraintlayout.widget.ConstraintLayout>
顺口说一句,如果你想要在一个非按钮控件上有原生点击波纹效果,(上面的日历按钮就是例子)就添加这么一句:
style="@style/Base.Widget.AppCompat.Button.Borderless"
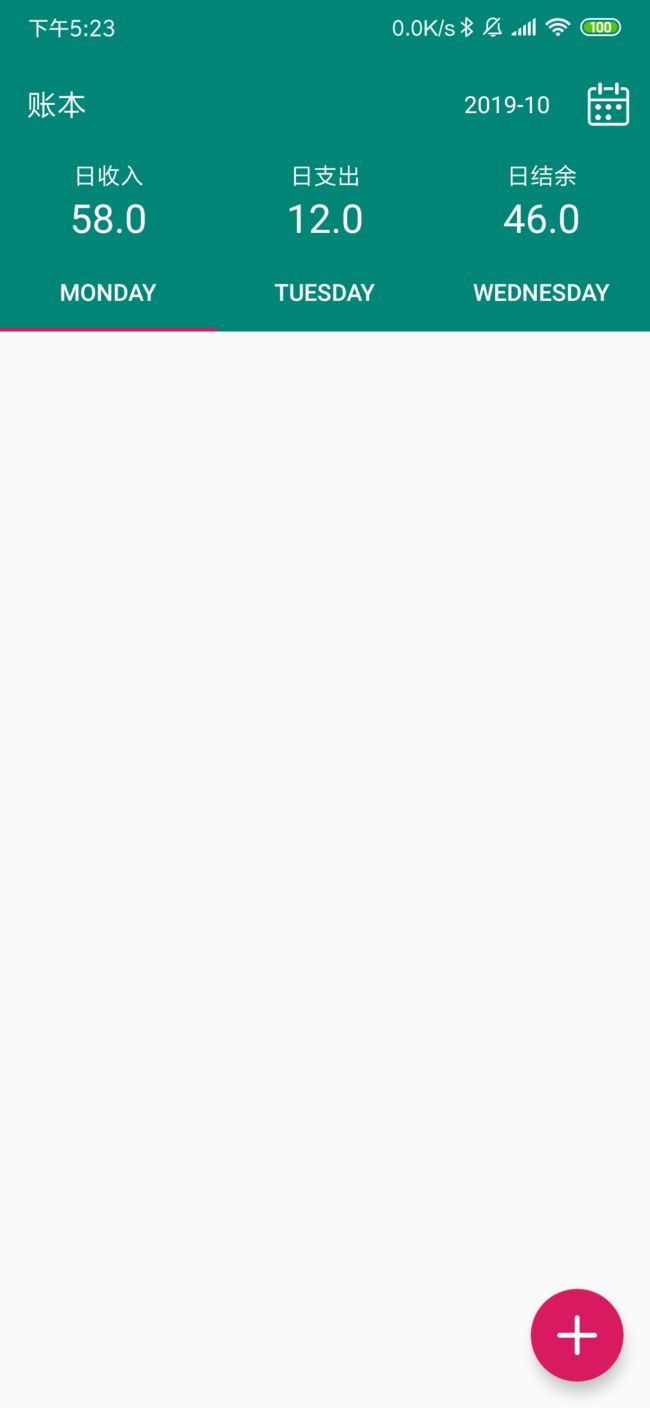
效果图:

一般来说,再往下走,就是应该去activity.class文件声明并使用这些控件了。
但是,这次我们就来学习DataBinding的使用方法,DataBinding可以直接在xml中就将ID和控件关联起来了。
启用DataBinding
打开 build.gradle 文件,添加以下内容:
apply plugin: 'kotlin-kapt'
...
android {
...
dataBinding {
enabled true
}
}
接下来回到你的XML文件中,选中你的根控件,按住键盘按键【 option + return 】(macOS)
如果你使用Windows,应该是按住键盘按键【 alt + return 】,未经验证,网上查到的。
就会出现几个选项,如图:

点击【Convert to data binding layout】,就会自动生成代码,多出一个框架data:

DataBinding应用-1
上面步骤做完了以后,我们回到MainActivity,更换setContentView为DataBindingUtil绑定布局方法:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 声明绑定
val binding : ActivityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main)
// btn点击事件
binding.fab.setOnClickListener {
Toast.makeText(this, "点击了fab", Toast.LENGTH_SHORT).show()
}
}
}
直接使用binding + 控件ID即可获得控件。可以说是非常方便了,不用再一个个声明了。
除了在onCreate函数中,其他方法中就使用如下代码来拿到binding
val binding: ActivityMainBinding = ActivityMainBinding.inflate(getLayoutInflater())
DataBinding应用-2
我们在xml中添加5个值,如下:
<data>
<variable
name="dayAllEarnValue"
type="float" />
<variable
name="dayAllPayValue"
type="float" />
<variable
name="year"
type="int" />
<variable
name="month"
type="int" />
<variable
name="day"
type="int" />
</data>
一个是记录【日收入】,一个记录【日支出】,剩下就是记录年月日。再在控件上绑定:
<TextView
android:id="@+id/txt_date"
...
android:text='@{year + "-" + month, default = "2019-10"}'
... />
<TextView
android:id="@+id/txt_earn"
...
android:text="@{String.valueOf(dayAllEarnValue), default = 0.0f}"
... />
...
<TextView
android:id="@+id/txt_pay"
...
android:text="@{String.valueOf(dayAllPayValue), default = 0.0f}"
... />
...
<TextView
android:id="@+id/txt_lave"
...
android:text="@{String.valueOf(dayAllEarnValue - dayAllPayValue), default = 0.0f}"
... />
可以看到,日结余的位置直接就是前面两者相减的值。
最后,只需要在activity页面,改变【dayAllEarnValue】和【dayAllPayValue】就能改变页面显示了。
// 声明绑定
val binding : ActivityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main)
// 改变值
binding.dayAllEarnValue = 58f
binding.dayAllPayValue = 12f
DataBinding更多应用
可以查看这个官方说明链接:
https://developer.android.com/topic/libraries/data-binding/expressions#kotlin
完事
下一步应该就是用Room数据库和ViewModel来显示RecyclerView里面的账单列表了,有兴趣的朋友可以持续关注。
Android Kotlin学习 Jitpack 组件之Room和ViewModel