- taro 微信公众号_用Taro做个微信小程序Todo, 小白工作记录
北陌大叔
taro微信公众号
微信小程序框架:Taro做微信小程序的框架,几个比较主流的:官方的WePY:https://tencent.github.io/wepy/document.html#/美团的mpvue:http://mpvue.com/mpvue/#-html京东的Taro:https://taro.aotu.io/前两者都是Vue风格的,Taro是React的.本篇本着学习的目的,用Taro做一个简单的小程序.
- 7大主流小程序开发框架对比: Taro, uniapp等
rock——you
前端tarouni-app
文章目录**主流小程序开发框架对比****1.原生小程序开发****2.Taro****3.uni-app****4.WePY****5.mpVue****6.Remax****7.Flutter+小程序插件****8.QingYan(京东轻颜)****框架选择建议**总结目前市场上有多种框架可以用于小程序开发,不同框架适用于不同的场景和需求。以下是主流的小程序开发框架的对比,涵盖它们的特点、优缺
- Uniapp小程序分包
周bro
uni-app小程序
注:只拿uniap开发的小程序举例,mpvue略有差异1.首先在pages文件目录下创建pagesA文件(这里拿order页面举例),正常的order文件在pages文件下2.现在分包的话,就在pagesA文件下创建一个order文件,再把pages文件下的oeder页面剪切到pagesA的order文件下3.开始配置分包:配置mainfest.json文件(开启分包的功能),找到源码视图“mp-
- 初探Mpvue的组件、样式机制
weixin_33912246
javascript前端ViewUI
序言实现了一个简单的demo之后呢,Eknow君这一节会通过小程序API来实现几个小功能。主要从mpvue的组件、语法以及小程序的相关API完善。mpvue的组件上一节,我们可以了解到mpvue基本支持vue组件的所有特性,不遵守这些特性并不会错误,我们只是了能够开发良好的代码,编写高质量的代码可以说是程序员的一道分水岭吧。回到正题哈,mpvue在很大程度上都支持vue组件与小程序的原生组件的,但
- 计算机毕业设计之springboot+mpvue招聘网站 招聘信息分享平台 招聘信息分享小程序
计算机毕业设计大全
介绍小程序端,使用美团小程序框架mpvue+有赞UI组件库Vant+蚂蚁金服数据可视化方案AntV等。后端基于SpringBoot+MyBatis+Redis+Mysql。具备数据可视化、前后端分离、多角色登录、多端等特色/创新点。适合招聘类计算机毕业设计课题,尤其是springboot招聘。功能计算机毕业设计计算机毕业设计计算机毕业设计计算机毕业设计流程分析计算机毕业设计计算机毕业设计计算机毕业
- 如何将 h5 页面快速转换成微信小程序
小程序
Hello各位朋友们大家新的一月好呀!我是咕噜铁蛋!我知道在小程序开发中,有时候需要将H5页面转换成微信小程序页面。这样可以将原本的网页内容适配到小程序中,让用户能够更方便地访问和使用。在本文中,我将分享如何快速将H5页面转换成微信小程序页面的方法。使用第三方工具第三方工具是将H5页面转换成微信小程序页面的最简单、最快捷的方法之一。可以使用现有的工具,例如Mpvue、Taro等,它们提供了一些插件
- 微信小程序mpvue+Vant Weapp初始化
回到唐朝做IT
准备工作:1.安装Node.jsnodejs官网//可查看node版本$node-v$npm-v2.安装淘宝镜像cnpm$npminstall-gcnpm--registry=https://registry.npm.taobao.org3.安装vue-cli脚手架构建工具$cnpminstall-gvue-cli第一步、创建一个基于mpvue-quickstart模板的新项目可参考mpvue官网
- mpvue小程序启动报错:TypeError: Cannot read property 'platform' of undefined
小马将过河
错误:$yarndevyarnrunv1.19.1$nodebuild/dev-server.js/Users/mahaiqiang/git/redcreation/customplatform/customApplet/node_modules/mpvue-template-compiler/build.js:5812switch(fileExt.platform){^TypeError:Can
- 如何将 h5 页面快速转换成微信小程序
咕噜签名-铁蛋
微信小程序小程序
Hello各位朋友们大家新的一月好呀!我是咕噜铁蛋!我知道在小程序开发中,有时候需要将H5页面转换成微信小程序页面。这样可以将原本的网页内容适配到小程序中,让用户能够更方便地访问和使用。在本文中,我将分享如何快速将H5页面转换成微信小程序页面的方法。1.使用第三方工具第三方工具是将H5页面转换成微信小程序页面的最简单、最快捷的方法之一。可以使用现有的工具,例如Mpvue、Taro等,它们提供了一些
- mpvue小程序《校友来了》成长记 | 给2018画下圆满句号
小K前端
1、前言很久没有进行更新文章了,2018已经结束,2019已经开启,为了给2018画下圆满的句号,决定在新年来临前写一篇总结。如果有看过我文章的朋友或许知道还有一个小程序《校友足迹》,而《校友来了》正是《校友足迹》的升级版,我在原有的基础上添加了校友圈子功能,通过《校友来了》不仅能看到校友的分布情况,同时还可以与同城校友交流,查看校友名片等。让《校友来了》不仅仅是一个工具,更是一个同城校友发现与交
- mpvue微信小程序 获取用户信息(wx.getUserInfo)调整
zackxizi
一、问题描述这两天学习使用mpvue开发微信小程序遇到一个版本问题,之前老版本可以通过wx.getUserInfo就可以获取到用户信息了,但是在4月15号的时候,微信以提升用户体验,更改了获取用户信息的方式,使用的是button获取用户信息,而且使用mpvue开发时获取用户信息比较麻烦,下面是我个人学习的配置步骤。我先抛出一个令我看不太懂的一个连接小程序与小游戏获取用户信息接口调整,请开发者注意升
- vs code开发微信小程序插件
小明同学喜欢熊
起因使用微信开发者工具开发小程序有点鸡肋,时常黑屏,并且bug不断,因此想使用强大的vscode开发小程序,而使用微信开发者工具辅助预览vscode插件minapp支持微信小程序标签、属性的智能补全,并且提示中包含文档内容(同时支持原生小程序、mpvue和wepy框架,并提供snippets)。minappwechat-snippet这个插件主要的功能就是代码辅助,代码片段自动完成(函数的智能补全
- 学习mpvue笔记——koa入门
从小就很瘦
koa是什么?koa基于Nodejs平台的下一代web开发框架(上一代是express)。Express原班人马打造,更精简。Async+await处理异步洋葱圈型的中间件机制。用法很简单:mkdirkoa-demonpminitnpminstallkoa--save文件夹中新建一个server.jsconstKoa=require('koa')constapp=newKoa()app.use(a
- mpVue记录2——写一个小demo
汀上
1.删掉src文件夹下,components&pages&utils下的所有文件,在pages下创建index文件夹,添加index.vue&main.js文件,目录结构如下捕获.PNG2.在src下的app.json中写入(配置小程序的app.json){"pages":["pages/index/main"],"window":{"backgroundTextStyle":"light","n
- mpvue中,fly请求拦截token
苏本的书柜
constFly=require("flyio/dist/npm/wx")constfly=newFlyVue.prototype.$http=fly;fly.interceptors.request.use((request)=>{//给所有请求添加自定义headerif(api.Get('token')){request.timeout=30000,request.headers={"cont
- mpvue + ColorUI 使用文档-1 基础库
Neyo_凉
首先在根目录的app.js引入样式。然后就可以直接使用样式了因为还没有官方文档,自己就根据demo,研究下怎么使用:div内引用样式文字大小样式text-xsltext-sltext-xxltext-xltext-lgtext-dftext-smtext-xstext-lefttext-centertext-right文字截断text-cut文字格式化处理text-pricetext-Abctex
- mpvue
zxhnext
http://mpvue.com/mpvue/搭建本地测试环境在server的config文件中CONF中开头加安装wafer2npminstallwafer2-client-sdk-SserverHost:'localhost',tunnelServerUrl:'',tunnelSignatureKey:'27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89',//腾
- 在小程序框架 wepy 中使用 iconfont 图标字体
solocoder
新的小程序项目准备踩坑Wepy啦!纠结过原生、Wepy、mpvue到底用哪个。原生:之前的项目用的就是原生,开发起来有点太原始,想换换口味。把原生作为托底方案,假如另外两个遇到踩不过去的坑就转用原生做。wepy:star数量有16k,看了看官方文档,感觉开发方式还不错。毕竟算是腾讯亲生儿子,感觉靠谱些。mpvue:star数跟wepy不相上下,也是16k,一套代码多端通用很有吸引力。mpvue跟w
- uni-app原理分析
Jack おう
历史分析最开始的小程序没有组件化和npm支持,wepy就诞生了,但wepy没有完全实现vue的规范,后面又出了mpvue(实现了更完整的vue开发体系)。18年末uni-app开源,其他框架也陆续出现,每家大厂都有自己的框架自己的实现。uni介绍因为vue只有.vue文件而小程序有四个文件,那么就需要拆分。小程序不是双向数据绑定,所以通过uni的runtime实现双向绑定性能优化其实是native
- mpVue 微信小程序用户授权及wx.getUserProfile代替wx.getUserInfo获取用户信息及判断用户是否已经授权;不弹出微信授权窗口;只能使用头像、昵称填写能力
wocwin
mpvue微信小程序组件封装微信小程序mpvuewx.getUserInfogetUserProfile小程序用户授权授权
一、前言2021年4月15日整改:为优化用户的使用体验,平台将进行以下调整:1,2021年2月23日起,若小程序已在微信开放平台进行绑定,则通过wx.login接口获取的登录凭证可直接换取unionID2,2021年4月13日后发布的小程序新版本,无法通过wx.getUserInfo与获取用户个人信息(头像、昵称、性别与地区),将直接获取匿名数据(包括userInfo与encryptedData
- 微信小程序mpvue入坑(5)之组件封装---新增源码地址
wocwin
vue小程序组件化mpvue微信小程序vant-weapp组件封装
微信小程序mpvue入坑(1)之技术对比选型微信小程序mpvue入坑(2)之初始化及引入vantUI微信小程序mpvue入坑(3)之Promise封装wx.request及整合Api微信小程序mpvue入坑(4)之vuex使用整体项目结构├──src//源文件|├──api//接口目录||└──apiPath//具体接口地址||└──index.js//接口路径封装│├──components//
- 微信小程序mpvue入坑(1)之技术对比选型——新增源码地址
wocwin
小程序vue微信小程序mpvuevant-weapp
微信小程序mpvue入坑(2)之初始化及引入vantUI微信小程序mpvue入坑(3)之Promise封装wx.request及整合Api微信小程序mpvue入坑(4)之vuex使用微信小程序mpvue入坑(5)之组件封装小程序技术栈对比WepympVue/uni-appTaro原生语法风格类Vue规范Vue规范React规范,支持JSX小程序开发规范多端复用H5、微信、支付宝H5、小程序(uni
- 微信小程序mpvue入坑(2)之初始化及引入vant-weappUI——新增源码地址
wocwin
vue小程序微信小程序mpvuevant-weapp
微信小程序mpvue入坑(1)之技术对比选型微信小程序mpvue入坑(3)之Promise封装wx.request及整合Api微信小程序mpvue入坑(4)之vuex使用微信小程序mpvue入坑(5)之组件封装初始化项目首先先构建一个项目#全局安装vue-cli$npminstall--globalvue-cli#创建一个基于mpvue-quickstart模板的新项目$vueinitmpvue/
- 微信小程序mpvue入坑(3)之Promise封装wx.request及整合Api----新增源码地址
wocwin
vue小程序微信小程序mpvuepromise封装apivant-weapp
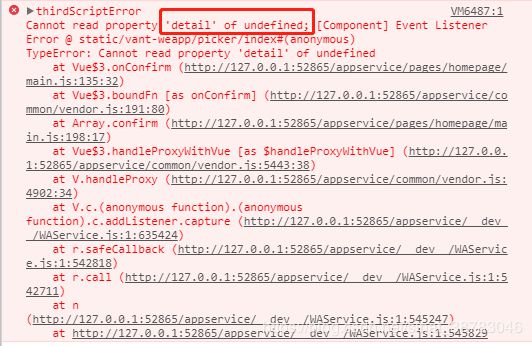
微信小程序mpvue入坑(1)之技术对比选型微信小程序mpvue入坑(2)之初始化及引入vantUI微信小程序mpvue入坑(4)之vuex使用微信小程序mpvue入坑(5)之组件封装1、在src下utils新建一个promiseRequest.js文件(用es6-promise封装wx.request)代码如下:importstorefrom'@/store'import{Toast}from'
- 微信小程序mpvue入坑(4)之vuex使用---新增源码地址
wocwin
小程序微信小程序mpvuevuexvant-weapppersistedstate
微信小程序mpvue入坑(4)之vuex使用微信小程序mpvue入坑(1)之技术对比选型微信小程序mpvue入坑(2)之初始化及引入vantUI微信小程序mpvue入坑(3)之Promise封装wx.request及整合Api微信小程序mpvue入坑(5)之组件封装1、首先安装vuexnpminstallvuex-S2、在src下新建一个store文件夹新建index.js文件代码如下import
- 记一次使用mpvue开发微信小程序动画播放播放完成再播放下一个动画,实现动画队列的实战操作
小和尚敲代码
微信小程序微信小程序小程序
微信小程序wxss支持Css的keyframes动画,我们想通过事件监听,在动画开始、动画播放阶段、动画播放结束的时候进行下一步动作。如下图,有一个从右飘入,然后从左侧出去的动画,我们希望的是,前一个出去后,后一个再进入,即上一个播放完成后,再出来下一个这个时候,解决问题的关键问题在于,监听上一个动画播放完成,这个时候,我们需要用到微信小程序的动画播放完成后的事件,为此,我们将流程逻辑描述如下:数
- mpvue实现对苹果X安全区域的适配
bayi_lzp
mpvue实现对苹果X安全区域的设配一、业务背景最近在利用mpvue+ts开发小程序的过程中,由于苹果X等手机会出现底部的按钮,会遮盖掉需要操作的按钮。由于在小程序开发,微信爸爸已经做了对机型的检查,相对与H5的处理来说方便很多了。下面就稍微罗列一下解决方案。二、实现思路判断机型方法注入全局组件mixin加入全局安全距离css页面上进行class类处理三、实现过程1、判断机型方法小程序的官方文档提
- 微信小程序开发五大技术框架
虎克技术hukejishu
微信小程序小程序
现如今,微信小程序的应用非常广泛,各个行业、各个店铺几乎都抛去了以往复杂的移动APP,而选择了简单快捷的微信小程序来扩展自己的业务。微信小程序的开发方式微信小程序的开发方式主要分为原生开发和框架开发但是框架开发又有很多,文章主要是谈wepy、mpvue、taro、uni-app开发框架。1原生开发小程序原生开发框架是微信官网首次推出的,目的是为了让开发者在微信中开发具有原生APP的体验尽可能简洁高
- 小程序有哪些框架
oneCat
1、Tina.js轻盈小巧,极易上手保留MINA(微信小程序官方框架)的大部分API设计;无论你有无小程序开发经验,都可以轻松过渡上手。渐进增强,状态管理器(比如Redux)、Immutable.js、路由增强等扩展,当然你也可以自己编写一个新的插件。2、mpvue美团开源,mpvue(github地址请参见)是一个使用Vue.js开发小程序的前端框架。框架基于Vue.js核心,mpvue修改了V
- Vue入门(学习笔记)
Azмat
javaScriptjavascriptvue.jscsshtmljson
文章目录一、前端核心分析1.1、概述1.2、前端三要素1.3、表现层(CSS)1.4、行为层(JavaScript)二、前端发展史2.1、UI框架2.2、JavaScript构建工具2.3、三端同一2.4、后端技术2.5、主流前端框架ICEVantUIAtUICubeUlFlutterlonicmpvueWeUI三、了解前后分离的演变史3.1、后端为主的MVC时代3.2、基于AJAX带来的SPA时
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文


![]()