TinyMCE 富文本编辑器 ━━ 自定义插件之弹窗基础设置(整理)
TinyMCE弹窗很多时候并不需要单独做一个页面去引入,如非必要,直接利用现有配置我觉得更加合适。
这里先将stackoverflow回帖中的精华整理一下:
原贴引用
LE: textbox params: textbox settings table https://www.tinymce.com/docs/api/tinymce.ui/tinymce.ui.textbox/
LE2: you can try and browse all the tinymce.ui.* elements mentioned down and check if it has a settings table, I think it may be used as a valid parameter for body if they have it
LE3:this is the old documentation http://archive.tinymce.com/wiki.php/api4:index, sinceit’s more useful than the new one it’s the only documentation available now https://www.tinymce.com/docs/api/
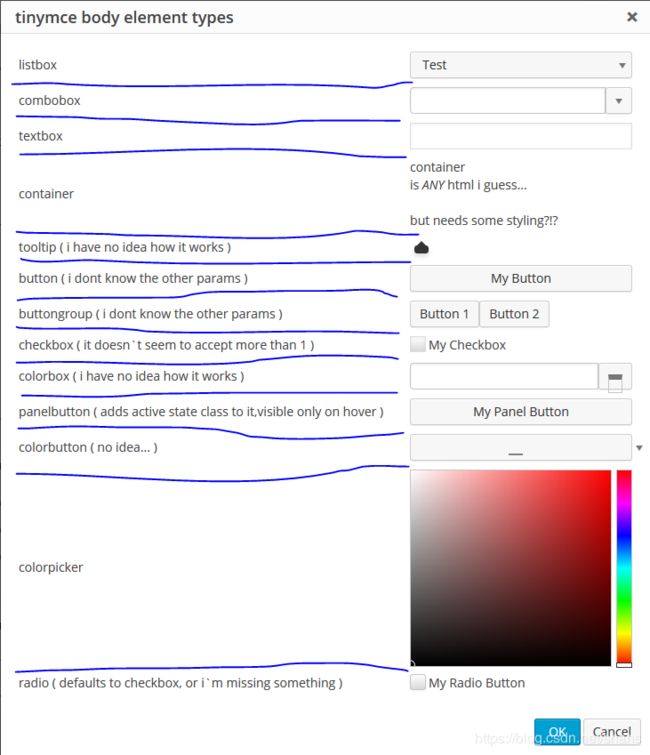
editor.windowManager.open({
"title": "tinymce body element types",
"body":[{
type : 'listbox',
name : 'listbox',
label : 'listbox',
values : [
{ text: 'Test1', value: 'test1' },
{ text: 'Test2', value: 'test2' },
{ text: 'Test3', value: 'test3' }
],
value : 'test2' // Sets the default
},
{
type : 'combobox',
name : 'combobox',
label : 'combobox',
values : [
{ text: 'Test', value: 'test' },
{ text: 'Test2', value: 'test2' }
]
},
{
type : 'textbox',
name : 'textbox',
label : 'textbox',
tooltip: 'Some nice tooltip to use',
value : 'default value'
},
{
type : 'container',
name : 'container',
label : 'container',
html : 'container is ANY html i guess...
but needs some styling?!?
'
},
{
type : 'tooltip',
name : 'tooltip',
label : 'tooltip ( you dont use it like this check textbox params )'
},
{
type : 'button',
name : 'button',
label : 'button ( i dont know the other params )',
text : 'My Button'
},
{
type : 'buttongroup',
name : 'buttongroup',
label : 'buttongroup ( i dont know the other params )',
items : [
{ text: 'Button 1', value: 'button1' },
{ text: 'Button 2', value: 'button2' }
]
},
{
type : 'checkbox',
name : 'checkbox',
label : 'checkbox ( it doesn`t seem to accept more than 1 )',
text : 'My Checkbox',
checked : true
},
{
type : 'colorbox',
name : 'colorbox',
label : 'colorbox ( i have no idea how it works )',
// text : '#fff',
values : [
{ text: 'White', value: '#fff' },
{ text: 'Black', value: '#000' }
]
},
{
type : 'panelbutton',
name : 'panelbutton',
label : 'panelbutton ( adds active state class to it,visible only on hover )',
text : 'My Panel Button'
},
{
type : 'colorbutton',
name : 'colorbutton',
label : 'colorbutton ( no idea... )',
// text : 'My colorbutton'
},
{
type : 'colorpicker',
name : 'colorpicker',
label : 'colorpicker'
},
{
type : 'radio',
name : 'radio',
label : 'radio ( defaults to checkbox, or i`m missing something )',
text : 'My Radio Button'
}],
"width": 450,
"height": 180,
"buttons": [
{"text":"Start uploading","subtype":"primary","onclick":settings.format_function},
{"text":"Close","onclick":"close"}
]
});
//获得选中内容
editor.selection.getContent(txt);
//修改选中内容
editor.selection.setContent(txt);
//获得全部内容
editor.getContent(txt);
//修改全部内容
editor.setContent(txt);