Laravel-admin自定义拓展及常见问题
如果你听说过laravel并且使用过laravel,那么对于laravel-admin这款为它量身定做的后台框架一定不会陌生。强大的功能,高效,便捷的操作绝对是建站量产的佳选。但是也由于它整合了特别多的插件工具,似乎并不能被新手很好地拓展使用。在实际使用中,我们肯定会用到增删改查之外的功能,比如说自定义删除关联性不太强的其它数据;比如说在视图中添加工具按钮,实现跳转功能;比如隐藏某些本身未设置自定义的按钮;再比如更加灵活的实现联动。除了这些还有很多很多,如果要去拓展这些功能。我们就要了解它的逻辑走向,一层一层寻找控制方法,很伤脑筋。本人近一个月都在用这个框架做项目,一开始确实被它的便捷性折服。但随着领导和客户需求的升级,发现要实现某种功能效果变得越来越吃力。经过重重险阻才取得真经。今天我就把在项目中遇到的一些问题和自定义的功能分享给大家。
安装laravel的步骤就不细说了,自行百度吧。本人在这里只提供两个地址,A、
http://z-song.github.io/laravel-admin/#/zh/installation,开发文档,里面已经详细记录了安装步骤和使用方法。B、https://github.com/z-song/laravel-admin laravel-admin的github库地址。有了这两个地址,安装和基本使用就不成问题了。接下来咱们就要面对第一个问题,如何访问。
假设用wamp搭建环境,站点目录是laravel2,那么我们想当然的会这样去访问http://localhost/laravel2/public/admin/,结果也会如期所至,
但是当我们用输入用户名,密码之后,就不会尽如心意了
解决方案其实很简单,只要配置一个重写向就可以了。(具体细节自行百度),现在重新访问登录就OK了。
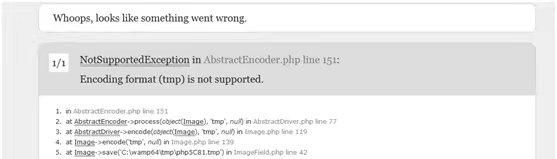
进入后台框架,咱们就要解决问题了。第一点问题说一说上传图片的问题。像文档里所说的配置路径在这里就不讲了。我主要讲真正遇到的bug,比如上传图片时这一个报错
一, NotSupportedException in AbstractEncoder.php line 151: Encodingformat (tmp) is not supported.
造成这个bug的原因是上传的过程中,系统识别到的图片拓展名为tmp,所以找不到合适的方法来存储图片就报错了。但是据说这种现象只在windows系统中出现,linux中就不存在。这个解答也是我在国外论坛中臆测的,虽然也提供了相应的方案,只是我认为保证本地测试正常就可以了没必要上纲上线,就找到一个很投机的方法,就是把tmp也归入到jpg或者bmp的图片处理方法中就可避免报错。具体做法是更改vendor\intervention\image\src\Intervention\Image\AbstractEncoder.php这个文件,找到
case 'jpg':
case 'jpeg':
case 'image/jpg':
case 'image/jpeg':
case 'image/pjpeg':
紧接着添加一行case 'tmp':就可以了。只是这样处理的后果是本地环境上传的图片都是一种拓展名格式了。介意的话再行研究。
解决完了这个bug,咱们就要开辟新大陆了。
看到这个table有没有觉得很别扭,本来最左边正常显示序号的地方却显示了数据表的id字段,不仅体验感差也很不安全。但是搞不懂这个框架为什么不提供默认序号显示。没办法我们只好自己动手了。
二, 给表单视图加上排列序号。
因为加序号的逻辑很简单,所以我们主要是从视图着手。但是考虑到要在控制里灵活自定义序号是否显示,就需要在核心层里作一些改动。首先进入vendor\encore\laravel-admin\src\Grid.php,在类里面定义一个公共属性,并赋值字符串none,public $shownum = 'none';然后再加入两个方法,一个作为控制器赋值,一个作为视图判断。
public function shownum()
{
return $this->shownum;
}
public function shownum_able()
$this->shownum= 'block';
接下来就是主角登场,在后台视图层vendor\encore\laravel-admin\views\grid\table.blade.php(默认路径)里加入显示序号。
@foreach($grid->columns() as$key=>$column)
if($key==1)
echo '
';
?>
@endforeach
$per = $grid->perPage;
$now =@$_GET['page']?$_GET['page']:1;
$i= $per*$now-$per;
@foreach($grid->rows() as $key=>$row)
$i++;
getHtmlAttributes() !!}>
@foreach($grid->columnNamesas $key=>$name)
echo '
';
| 序号 | {{$column->getLabel()}}{!! $column->sorter()!!} |
|---|---|
| '.$i.' | {!!$row->column($name) !!} |
完成这两步后,只要在相应控制器里的grid方法里加入$grid->shownum_able();就可完美显示序号列了。
完成了序号显示,再进入跳转按钮的操作。例如禁显编辑,删除,新增,导出等操作文档都有讲解。但是如要要实现出现下图的效果就要自已动手了。
三, 右上角添加跳转指定页面按钮
为了实现自定义设置,仍然要在vendor\encore\laravel-admin\src\Grid.php页面添加一个属性protected $preg_url =['url'=>'','title'=>'','flag'=>false];然后再添加一个控制器可以传参的方法和一个视图层获取内容的方法
/**
*设置跳转地址及标题*
*@param $url跳转地址
*@param $title标题
*/
public function define_preg($url,$title)
$this->preg_url['url'] = $url;
$this->preg_url['title'] = $title;
$this->preg_url['flag'] = true;
*显示跳转按钮的html *
public function show_define_preg()
$title = $this->preg_url['title'];
$url =$this->preg_url['url'];
if($this->preg_url['flag']){
return "
<\n class=\"btn btn-smbtn-default form-history-back\"\nhref=\"{$url}\"> {$title}
";
再一步就是在视图层调用了,在{!! $grid->renderHeaderTools() !!}之后加入
{!!$grid->show_define_preg() !!}就ok了,
最后一步就是在相应的控制器里加入一行传参代码
$grid->define_preg(url('admin/menu'), '返回菜单');
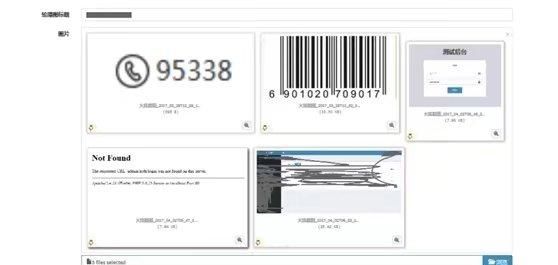
再下一个拓展就会更加实际了,在视图层的table里经常有缩略图出现,如果想要看清这些缩略图要么需要打开编辑状态,要么进入这个图片的地址。体验效果都会很差。这个时候我们就需要一个类似放大器的工具,点击图片显示大图并且可直接关闭放大视图。
四, 单击列表图片实现放大效果
为了实现单个页面自定义效果,同样要在vendor\encore\laravel-admin\src\Grid.php页面添加一个公共属性,不过这一次我们可给他默认为真,表示默认有放大图片效果,public $show_imgzoom= 1;另外再给他一个可以禁用放大效果的方法
public function imgzoom_disable()
$this->show_imgzoom = 0;
最后一步就是在视图层添加效果了,本人热衷原生所以用Jquery写的放大效果,并支持上翻下翻。找到views\admin\form.blade.php,并在最开头添加如下代码
if($grid->show_imgzoom>0){
$(function() {
$('.tableimg').click(function(){
$('.turn_right_1').hide();
$('.turn_left_1').hide();
$('.turn_left').show();
$('.turn_right').show();
varsrc = $(this).attr('src');
vari = $('.table img').index(this);
varlen = $('.table img').length;
if(i<=0){
$('.turn_left').hide();
//$('.turn_left_1').show();
if(i>=(len-1)){
$('.turn_right').hide();
//$('.turn_right_1').show();
};
$('#imgbox-img').attr('src',src);
$('#imgbox-img').attr('show_flag',i);
$('#imgbox-wrap-6').show();
});
$(".turn_right,.turn_left").mouseover(function(){
$(this).css('color','#C0C0C0');
$(".turn_right,.turn_left").mouseout(function(){
$(this).css('color','#777777');
functionimg_box_hidden(){
$('#imgbox-wrap-6').hide();
functionimg_box_preg(op){
vari = $('#imgbox-img').attr('show_flag');
if(op>0){
varj = parseInt(i)+1;
}else{
varj = parseInt(i)-1;
if(j<0){
j=0;
$('.turn_left_1').show();
if(j>=len){
j=len;
$('.turn_right_1').show();
varsrc = $('.table img').eq(j).attr('src');
$('#imgbox-img').attr('show_flag',j);
到底了到头了
最终效果如图
如果不想在某页面使用放大效果可以在grid方法里添加$grid->imgzoom_disable()来禁用。如果想调整显示背景色或效果也可在上述视图层代码中修改。
说到图片显示了,再说一说多图片上传的问题。如果用最新的laravel5.4版本下载最新的admin程序,可以使用image()->multiple()实现多图上传,但是会造成不能单个删除,且重新上传全覆盖的现象。而使用文档中所说的mltipleImage()方法却不显示图片。究竟怎么解决呢。
五, 多图片上传,单图异步删除
看似复杂,实则简单。造成这种现象的原因按本人观点是由于新版本未开发完全,有些功能还没有完全具备,可以通过升级来修复,但是恐怕短期还是会有些小bug。所以更建议使用上一代或上上一代已经非常稳定的版本来安装。比如laravel5.3。选择多图后如下图
,这个时候问题又来了,点击提交之后没有任何报错,却不跳转。于是通过火狐浏览器的firbug工具查找原因,发现以下线索
,也就是说实际上表单提交了,但是由于什么原因又返回了编辑页面。关于问题原因和解决方法就等到明天再写了。