React Native常见报错解决整理
React Native从开发环境到入门练手,再到跑几个开源demo的整个过程中,遇到了不少问题,以下是对报错现象及解决方法的记录:
Mac上运行iOS项目
问题1:
npm ERR! Unexpected end of JSON input while parsing near ‘…ire-main-filename":"^’
问题1解决:
运行npm cache clean–force
问题2:
Command run-android unrecognized. Make sure that you have run npm install and that you are inside a react-native project.
问题2解决:
进入自己的项目下,如cd C:\Users\Feng\FirstApp; 然后再执行命令npm install,安装完毕后,再执行react-native run-android命令
问题3:
IOS - React Native - Unhandled JS Exception: SyntaxError

问题3解决:
最好在做之前先把ios/build文件夹先删除, 总共需要启动两个terminal
第一个窗口输入命令react-native start
第二个窗口输入命令react-native run-ios
成功运行
问题4:
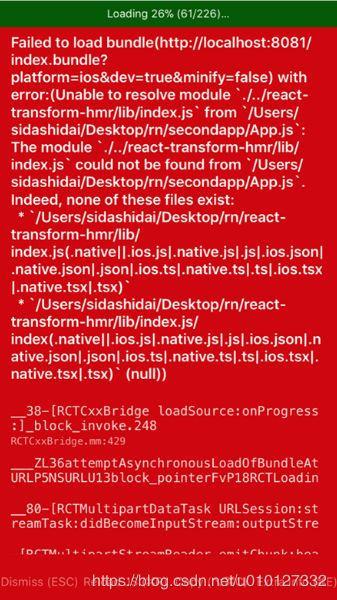
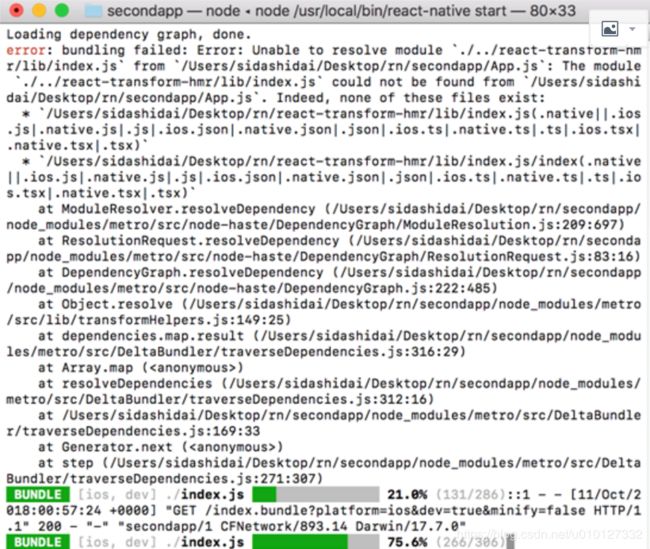
Unable to resolve module ./../react-transform-hmr/lib/index.js


问题4解决:
关掉你的cmd窗口(其他的内置命令行同理)
mac 下操作
#Clean cache
rm -rf $TMPDIR/react-;
rm -rf $TMPDIR/haste-;
rm -rf $TMPDIR/metro-*;
watchman watch-del-all(无效)
#Start Metro Bundler directly
react-native start
#重新打开一个命令行窗口
react-native run-ios
window 下操作
#Clean cache
react-native start --reset-cache
#new cmd tab重新打开一个命令行窗口
react-native run-android
发现有其他坑的,建议去gayhub去找,还是那里最靠谱。
Windows上运行Android项目
问题1:
Unresolved function or method require()
问题1解决:
在使用WebStorm工具搭建Node.js文件时,提示unresolved function or method require()的错误,并且提示配置Node.js 对应版本的Core modules,解决办法为:
- 在WebStorm中的File菜单项中选择Setting–Javascript–libraries–Add添加Node.js v0.10.26 Core Modules项,
- Node.js v0.10.26 Core Modules可以online和offline方式set up
安装完成后问题解决,并加载上了Node.js v0.10.26 Core Modules的核心库
3.重启WebStrom
--------------------- 本文来自 IMK7 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/yidragon88xx/article/details/26487553?utm_source=copy
问题2:
Cannot resolve symbol ‘PropTypes’
问题2解决:
安装依赖:npm install prop-types --save
调用方法:import PropTypes from ‘prop-types’
注:React.PropTypes 自 React v15.5 起已弃用。请使用 prop-types 库代替。
问题3:
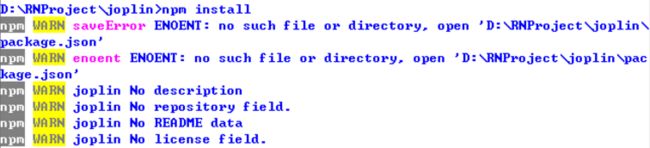
npm install安装报错
npm WARN saveError ENOENT: no such file or directory, open ‘D:\RNProject\joplin
package.json’
npm WARN enoent ENOENT: no such file or directory, open ‘D:\RNProject\joplin\pac
kage.json’
npm WARN joplin No description
npm WARN joplin No repository field.
npm WARN joplin No README data
npm WARN joplin No license field.

问题3解决:
安装时指定版本号,npm install --save [email protected]
报错4:
:app:generateDebugBuildConfig FAILED
FAILURE: Build failed with an exception.
What went wrong:
Execution failed for task ‘:app:generateDebugBuildConfig’.
java.io.IOException: Could not delete path ‘D:\RNProject\AwesomeProject\android\app\build\generated\source\buildConfig\debug\com’.
BUILD FAILED

报错4解决:
根据提示是android目录下build错误,删掉了android/app/build目录的几个文件夹

再次运行
报错5:
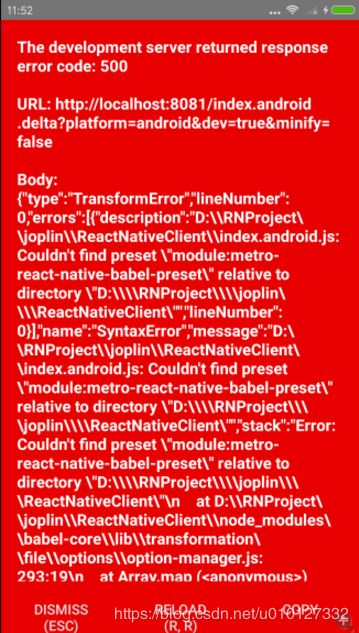
手机界面错误提示:
The development server returned response error code: 500
URL: http://10.0.2.2:8081/index.delta?platform=android&dev=true&minify=false

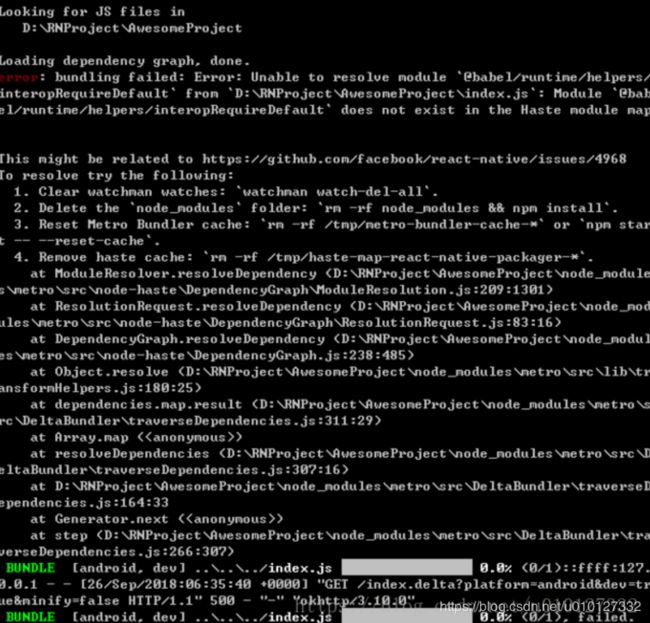
npm服务器端
Loading dependency graph, done.
error: bundling failed: Error: Unable to resolve module @babel/runtime/helpers/ interopRequireDefault from D:\RNProject\AwesomeProject\index.js: Module @bab el/runtime/helpers/interopRequireDefault does not exist in the Haste module map

报错5解决:
首先,按照错误提示修复
npm watchman watch-del-all
npm rm -rf node_modules && npm install
npm rm -rf /tmp/metro-bundler-cache-*
npm rm -rf /tmp/haste-map-react-native-packager-*
报错6:
Unable to resolve module AccessibilityInfo from xxx\node_modules\react-native\Libraries\ react-native\react-native-implementation.js: Module does not exist in the module map

报错6解决:
因为当前安装的react-native-cli的版本为2.0.1 对应react-native版本为0.55.4能正常运行
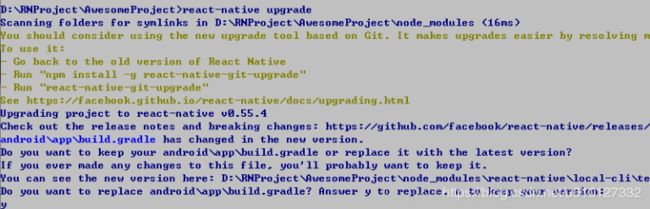
通过react-native -v查看当前使用的react-native是最新版本0.57.1

1、npm install --save [email protected];

2、react-native upgrade,一路y,最后提示 Successfully upgraded this project to react-native v0.55.4;

报错7:
FAILURE: Build failed with an exception.
What went wrong:
Execution failed for task ‘:app:installDebug’.
com.android.builder.testing.api.DeviceException: com.android.ddmlib.InstallException: Failed to finalize session : -26:
Try:Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.
BUILD FAILED

报错7解决:
根据错误提示,是关于项目Android编译版本的问题,参考https://blog.csdn.net/qq_15364915/article/details/68059999一文的解决方法
1、先修改android 下gradle下wrapper的gradle-wrapper.properties配置文件,
distributionUrl=https://services.gradle.org/distributions/gradle-3.3-all.zip
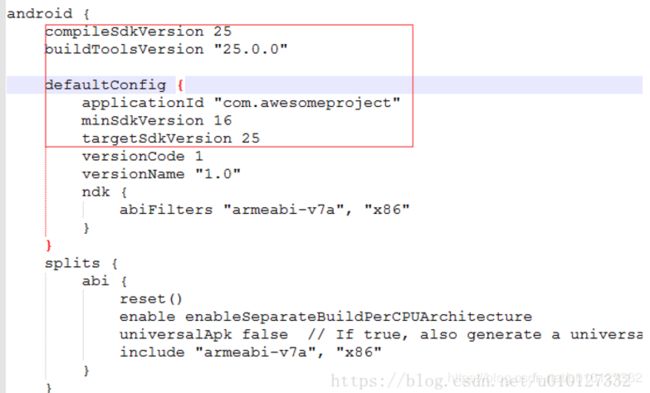
2、app下面的build.gradle 文件:buildToolsVersion “25.0.0”

3、android 工程下的build.gradle 文件: dependencies { classpath ‘com.android.tools.build:gradle:2.3.0’ }

然后重新跑工程,运行 react-native run-android ,运行成功了
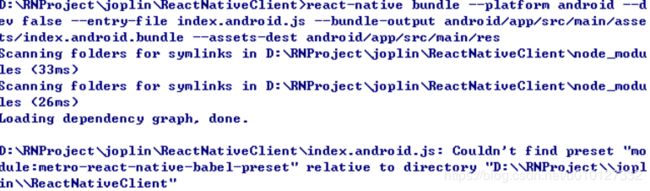
报错8:
D:\RNProject\joplin\ReactNativeClient\index.android.js: Couldn’t find preset “mo
dule:metro-react-native-babel-preset” relative to directory “D:\RNProject\jopl
in\ReactNativeClient”

报错8解决:
新版本不兼容,babel-preset-react-native version : @3.0.0 存在问题,需要版本回退。
方案1:使用 yarn 工具
$ yarn remove babel-preset-react-native
$ yarn add [email protected]
方案2:使用 npm 工具
$ npm uninstall --save-dev babel-preset-react-native
$ npm install [email protected]
或
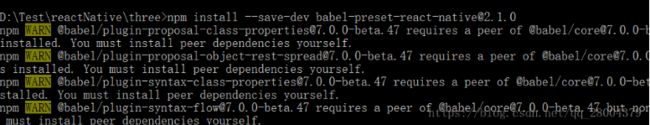
在命令行根项目目录下执行:npm install --save-dev [email protected]

安装之后,再次运行一遍,就可以出来了
报错9:
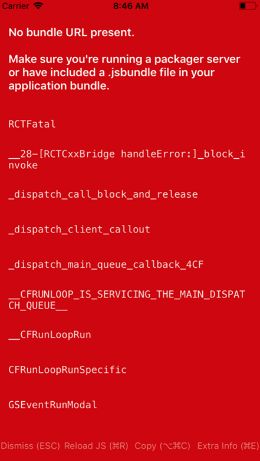
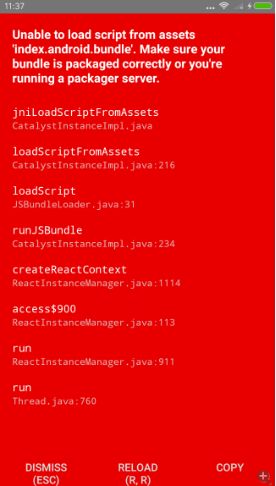
unable to load script from assets ‘index.android bundle’ ,make sure your bundle is packaged correctly or youu’re runing a packager server

报错9解决:
1在更目录的XXXXX\android\app\src\main目录下新建assets文件夹

2.打开命令行,在自己项目更目录路径下面输入
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
【温馨提示:如果你的跟文件夹只有index.js,输入上面代码。如果你的根文件是index.android.js,则把上面index.js改成index.android.js】
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res

3.输入完成之后,你会发现可以在assets里面生成两个文件夹。

报错10:
error: bundling failed: Error: Couldn’t find preset “module:metro-react-native-b
abel-preset” relative to directory “D:\RNProject\joplin\ReactNativeClient”

 报错10解决:
报错10解决:
npm install metro-react-native-babel-preset

npm i babel-preset-react-native --save-dev
不起作用。
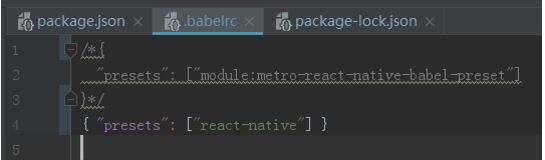
最终,打开项目根目录下的.babelrc文件,替换 “presets”: [“module:metro-react-native-babel-preset”] }为{ “presets”: [“react-native”] }

报错11:
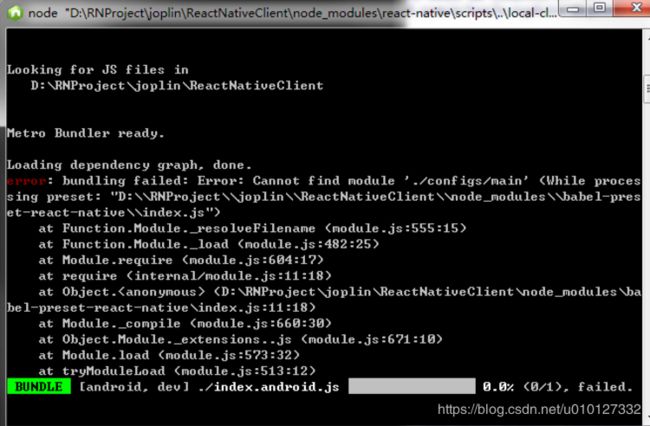
error: bundling failed: Error: Cannot find module ‘./configs/main’ (While proces
sing preset: “D:\RNProject\joplin\ReactNativeClient\node_modules\babel-pres
et-react-native\index.js”)

报错11解决:
因为我安装了babel-preset-react-native,卸载npm uninstall babel-preset-react-native,并删项目根目录下的node_modules\babel-preset-react-native文件
报错12:
Command run-android unrecognized. Make sure that you have run npm install and that you are inside a react-native project.
报错12解决:
项目根目录下,执行:npm install 或 npm install --save [email protected]
报错13:
执行npm install --save [email protected]时报错
npm ERR! cb() never called!

报错13解决:
npm install -g npm & npm cache clean --force

报错14:
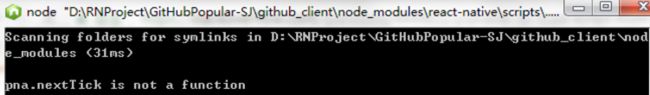
npm包管理器闪退
提示pna.nextTick is not a function

报错14解决:
删除node_modules下对应的包,然后重新安装。
报错15:
A problem occurred configuring project ‘:react-native-camera’.

报错15解决:
npm install react-native-camera@https://github.com/lwansbrough/react-native-camera.git --save
npm link react-native-camera
再在android的AndroidManifest.xml中添加以下权限
报错16:
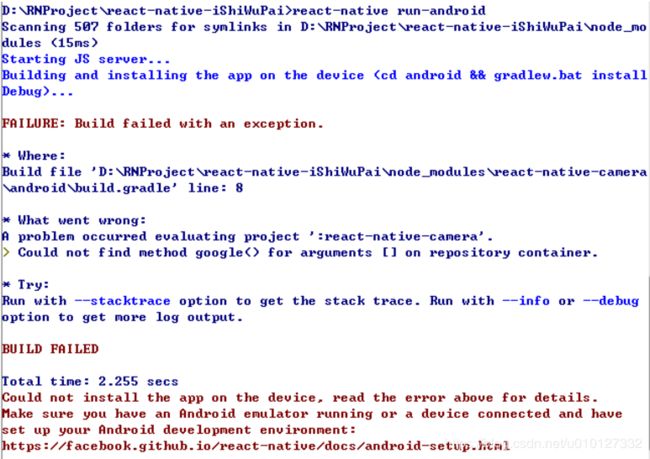
A problem occurred evaluating project ‘:react-native-camera’.
Could not find method google() for arguments [] on repository container.

报错16解决:
This worked for me : Make sure your react native version first , if you are using react-native < 0.40 then npm install --save [email protected]
If react-native > 0.40 then do npm install --save [email protected]
Link the react-native-camera using react-native link react-native-camera
Follow the steps below after linking.
in node_modules\react-native-camera\index.js
- removed PropTypes from import React, { Component, PropTypes } from ‘react’;
- add import PropTypes from ‘prop-types’;
in package.json. - add in “dependencies” “prop-types”: “^15.6.0”
报错17:
Native module RCTCameraModule tried to override RCTCameraModule for module name RCTCameraModule.if this was your intention,set canOverrideExistingModule=true

报错17解决:
在https://github.com/wix/react-native-camera-kit/issues/132找到的答案,去掉下面三处重复的部分

报错18:
error: bundling failed: Error: Unable to resolve module react-navigation from
D:\RNProject\StarHome\App.js: Module react-navigation does not exist in the
Haste module map


报错18解决:
npm install --save [email protected]
报错19:
error: bundling failed: Error: Unable to resolve module react/lib/ReactComponen tWithPureRenderMixin from D:\RNProject\StarHome\node_modules\react-navigation\ src\views\Header.js: Module react/lib/ReactComponentWithPureRenderMixin does
not exist in the Haste module map


报错19解决:
1.办法一:
“react”: “16.0.0-alpha.3”, “react-native”: “0.43.2”, “react-navigation”: “git+https://github.com/react-community/react-navigation.git#7edd9a7”
把package.json改成上面的版本 把node-modules 文件夹删除,再npm install .
2.办法二:
将header.js第12行的代码
import ReactComponentWithPureRenderMixin from ‘react/lib/ReactComponentWithPureRenderMixin’;删除
报错20:
ReferenceError:Cant’t find variable:Navigator
This error is located at:
in App(at renderApplication.js:34)
in RCTView(at View.js:44)
in AppContainer(at renderApplication.js:33)

报错20解决:
未引入或未正确引入Navigator时
报错21:
undefined is not a function (evaluating ‘_react.default.createClass’)

报错21解决:
ES5创建组件的方式换成ES6
例如:

换成
