vue移动端开发集成cordova打包,利用cordova相机插件实现相机调用
一、初始化vue脚手架
注:安装完vue环境之后(vue环境配置,网上找)
vue init webpack myvue1、参数解释:vue init--->初始化vue项目命令,webpack--->利用webpack模式,myvue----->vue项目名称。
2、初始化完成之后,可使用npm run dev在开发模式进行运行。
二、初始化cordova项目
注:安装cordova环境需网上找相关资料。
cordova create app com.demo app1、参数解释:cordova create---->为创建命令,app---->当前目录名称,com.demo----->命名空间,app---->项目名称(及最后打包的apk名称)
2、初始化完成之后,进入项目根目录添加安卓平台
cordova platform add android3、将cordova项目打包成安卓apk安装包(编译安卓app)。
cordova build android编译安卓系统,如果成功就表示编译完成
注:如果没编译成功,那么就用检查环境(cordova requirements)命令去检查。
另外:cordova run android是指在安卓真机上运行,前提是前提是电脑连接了安卓手机并且装好驱动和打开usb调试。
三、在vue项目中集成cordova的相机插件,并且完成调用。
说明:vue项目在单独开发的过程中并不需要安装cordova相机的插件,只有在利用cordova进行打包的过程中需要给cordova项目添加相机插件。所以若是在vue项目开发的过程中使用了cordova的某些插件,则需要在打包的过程中添加已使用的插件。
使用cordova相机插件本文主要是参考:w3c cordova相机调用教程。
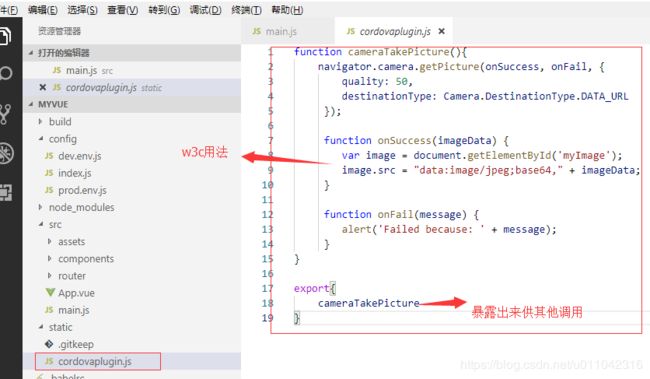
1、根据教程在vue中封装调用相机的接口:
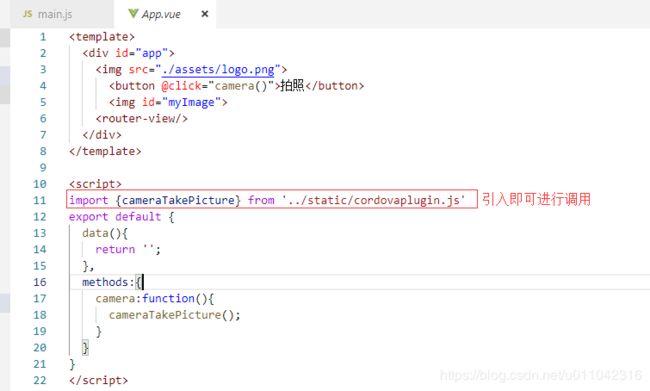
2、在vue文件中进行调用:
利用以上的用法已经实现了调用cordova的相机插件,但是注意:此时在vue项目预览的过程中是无法使用该方法的,需要在打包过程中安装相应插件再进行打包即可使用(打包见下:)。
四、利用cordova打包vue项目
说明:[原理]cordova原始打包web移动项目为apk,其实是将cordova项目中的www目录下的内容进行打包,所以需要vue项目需要生成相应的页面,然后覆盖到www目录下即可。
[步骤]1、修改vue项目的相应配置为打包做准备;2、覆盖cordova下的www目录;3、安装vue项目中使用到的cordova插件;4、进行打包操作。
1、修改vue项目的相应配置为打包做准备:
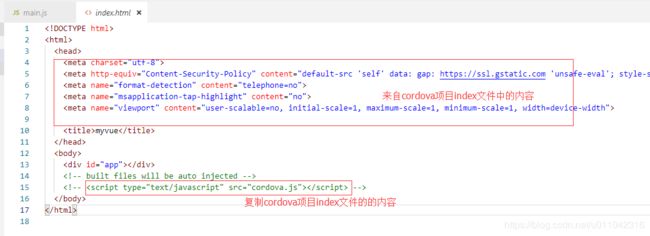
- 将初始化cordova项目www目录下的index.html中的内容覆盖到vue项目的index.html中,如下:
说明:这样做的目的主要就是解决最终的app在手机上的适配问题,一级引入cordova的js文件。
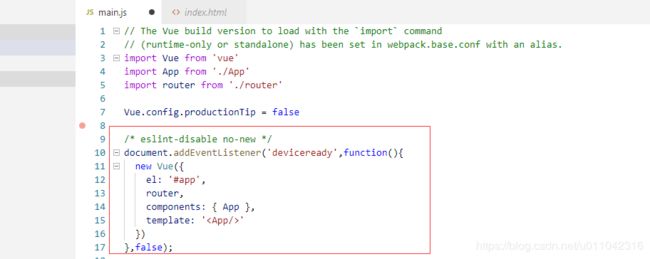
- 修改main函数中的vue项目初始化顺序,添加deviceready事件监听,当cordova设备准备完成后再new vue
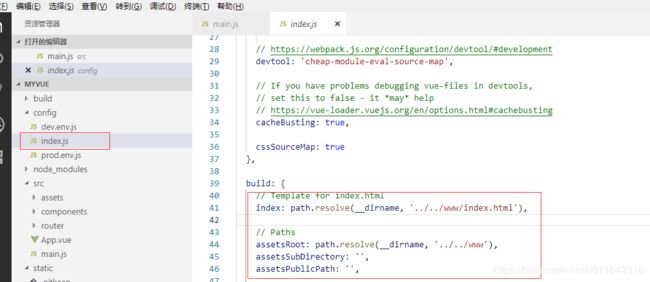
- 修改config/index.js文件,解决打包中的路径问题。
至于此处为什么会这样修改,在后续的博客文章中会逐渐解释清楚。
- 执行vue项目的编译命令npm run build,在配置好的www目录下会生成相应的文件。
2、覆盖cordova下的www目录:
将vue项目中生成的www下的文件覆盖到Cordova项目的www目录下。
若是vue项目和Cordova项目是整合在同一个项目中,则通过配置vue项目的config/index文件的vue编译路径则可自动添加至cordova的www目录下。
3、安装vue项目中使用到的cordova插件
此时在cordova项目中就需要安装已经在vue项目中使用过的插件,例如在本项目中使用的相机功能,则需要安装cordova的相机插件。
##此命令就是给cordova项目添加相机插件。
cordova plugin add cordova-plugin-camera另外:查看已安装的cordova插件,就可以查看当前cordova项目中已经使用的插件列表。
cordova plugin ls4、利用cordova命令进行打包操作。
cordova build android命令执行成功之后,在项目的目录下就可以找到已完成打包的APK文件。
--------------------至此vue+cordova的集成已经完成,包含调用cordova相机插件的方法,以及使用cordova进行项目打包--------
特别感谢:vue和cordova项目整合打包,并实现vue调用android的相机的demo提供的思路和具体方法。