通过GitHub和Hexo来搭建自己的个人博客
搭建个人博客在我大学的时候建过一次,那时候是用新浪云和Wordpress搭建的,那时候新浪云服务是免费的,后来变收费,博客就没有了。之前便想着再弄个自己的博客出来,这几天就着手弄了起来。
看到很多人的个人博客是用github来当服务器,然后通过Hexo来搭建博客框架,那么新建个人博客也用这两个来搭建吧。本文同步更新于旺仔的个人博客,访问可能有点慢,多刷新几次。
GitHub主页
创建仓库
想必大家都有自己的Github账号吧,没有的可以到GitHub官网注册账号,注册完后,我们来下一步,在我们的GitHub上面右上角的New repository来创建一个仓库。

仓库名必须遵守相应格式:your_username.github.io,这样子在访问主页的时候直接用your_username.github.io就能访问。

我这里因为是已经创建了一个仓库了,所以会有提示,然后点Create repository确定创建仓库。
设置Pages
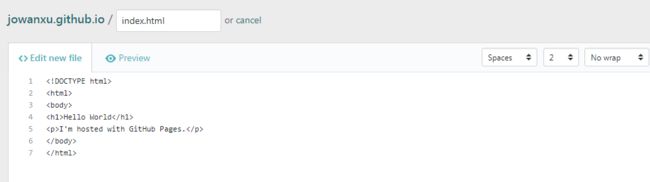
接下来我们来设置我们的GitHub Pages,打开我们刚刚创建的仓库,然后创建一个主页index.html

然后在里面输入代码
<html>
<body>
<h1>Hello Worldh1>
<p>I'm hosted with GitHub Pages.p>
body>
html>然后保存
接下来我们打开GitHub Pages的设置,点开Settings
移到下面的GitHub Pages
可以看出,我现在能用https://jowanxu.github.io/来访问我的github主页了,这里我是用我的一个新创建的号来演示的。

通过上面的配置,我们能通过your_username.github.io来访问我们的博客主页了。
Clone仓库
创建完仓库后(可直接安装Git,忽略Clone),我们需要将代码下载到本地,这里就需要用到Git了。
安装Git
- Windows:下载并安装 git,msysGit
- Mac:使用 Homebrew, MacPorts :
brew install git;或下载 安装程序 安装。 - Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
安装完Git后,在命令行输入git --version,判断是否成功

如果出现不存在命令,那么就添加Git目录下bin目录的环境变量,添加完后要重新打开命令行,然后在判断是否成功。

这里我使用msysGit的Bash窗口来进行操作的。
配置Git参数
安装完Git后,需要配置本地Git的参数,右键一个文件夹,然后选择Git Bash,打开Bash窗口,然后

然后我们来设置Git的姓名和邮箱:
git config --global user.name "Firstname Lastname"
git config --global user.email "[email protected]"配置完成后,会在~/.gitconfig中生成相应的本地Git配置信息。
添加SSH Key
GitHub上连接已有仓库是验证是通过SSH的公开密钥进行认证的,在这里我们来生成我们自己的SSH Key,输入下面的命令,输入完后回车,会让你输入密钥的文件名和密码,系统会在/Users/your_user_directory/.ssh/x下生成私有密钥id_rsa和公开密钥id_rsa.pub
ssh-keygen -t rsa -C "[email protected]"id_rsa文件内容是这样的,由-----BEGIN RSA PRIVATE KEY-----开始,和-----END RSA PRIVATE KEY-----结束

然后我们在GitHub上面添加本地SSH密钥信息,在右上角选择Settings进入设置界面

然后选中SSH and GPG keys,点击New SSH key

Title可以随便填,打开公开密钥id_rsa.pub,复制里面的内容到Key里面,填完密钥后,点Add SSH key就OK了。

ssh-agent
我们要通过ssh-agent来添加刚刚创建的密钥,来登陆GitHub,ssh-agent是一种控制用来保存公钥身份验证所使用的私钥的程序,通过输入下面两条命令添加,第一条命令是反引号`,不是单引号’
eval `ssh-agent -s`
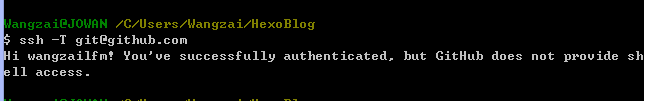
ssh-add hexo_rsa(上面创建的密钥文件名)然后我们登陆一下GitHub,看是否登陆成功
ssh -T git@github.comHexo框架
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装Hexo需要用到npm,而安装npm则需要安装Node.js,Node.js可以在官网下载,下载完成直接安装,然后通过命令行来判断是否安装完成
npm设置淘宝NPM镜像,来提高下载速度
npm install -g cnpm --registry=https://registry.npm.taobao.org设置完镜像后,就可以安装Hexo了
npm install -g hexo-cli然后用命令行查看是否安装成功
hexo -version接下来我们需要创建一个文件夹,文件名随意,也可以在已存在的文件夹里面,但是里面必须是什么文件都没有,然后进入到文件夹里面,来初始化Hexo
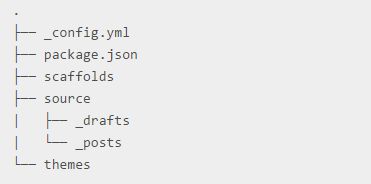
hexo init如果没有出现错误,那么我们的Hexo博客框架就安装完成了,生成的目录内容如下,其中_config.yml是网站的配置信息,我们大部分的参数都是在这个文件里面修改
接下来我们来启动Hexo服务
hexo s也可以开启debug模式,debug模式可以实时更新,方便查看修改后的结果。
hexo s --debug然后我们在浏览器上输入localhost:4000来打开Hexo
Hexo常用命令
new
如果我们要创建一篇文章的话,我们可以通过new命令来创建,也可以直接在博客目录下面的\source\_posts里面创建markdown文件。
hexo new [layout] </code></pre>
<p>如果标题包含空格的话,请使用引号括起来。</p>
<h5 id="generate">generate</h5>
<p>generate命令是用来生成静态文件的,在我们发布到GitHub的仓库的时候,需要先生成,才能上传。</p>
<pre class="prettyprint"><code class=" hljs vhdl">hexo <span class="hljs-keyword">generate</span></code></pre>
<p>可以简写为</p>
<pre class="prettyprint"><code class=" hljs ">hexo g</code></pre>
<h5 id="server">server</h5>
<p>开启服务器,网址为<code>http://localhost:4000</code></p>
<pre class="prettyprint"><code class=" hljs axapta">hexo <span class="hljs-keyword">server</span></code></pre>
<p>同样可以简写为</p>
<pre class="prettyprint"><code class=" hljs ">hexo s</code></pre>
<h5 id="deploy">deploy</h5>
<p>部署网址,上传到我们的GitHub的仓库上面。</p>
<pre class="prettyprint"><code class=" hljs ">hexo deploy</code></pre>
<p>同样可以简写为</p>
<pre class="prettyprint"><code class=" hljs ">hexo d</code></pre>
<h5 id="clean">clean</h5>
<p>清除缓存文件 (<code>db.json</code>) 和已生成的静态文件 (<code>public</code>)。在某些情况(尤其是更换主题后),如果对站点的更改无论如何也不生效,运行该命令。</p>
<pre class="prettyprint"><code class=" hljs ">hexo clean</code></pre>
<h4 id="hexo配置git">Hexo配置Git</h4>
<p>我们要上传GitHub必须要先设置一些内容,打开博客目录下面的配置文件<code>_config.yml</code>,找到<code>deploy</code>,然后在<code>type</code>那里输入git,在<code>repo</code>那里输入我们的仓库地址,在<code>branch</code>那里输入<code>master</code>,<code>message</code>为上传日志,可不写 <br> <a href="http://img.e-com-net.com/image/info8/31bf70147bc0493286bd6606c1f6be61.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/31bf70147bc0493286bd6606c1f6be61.png" alt="通过GitHub和Hexo来搭建自己的个人博客_第21张图片" title="" width="654" height="193" style="border:1px solid black;"></a></p>
<p>一般我们上传到GitHub的时候我们用这条命令来执行,生成静态文件并且部署到服务器。</p>
<pre class="prettyprint"><code class=" hljs bash">hexo g <span class="hljs-operator">-d</span></code></pre>
<p>上传完成之后,我们可以在博客文件夹里面的<code>.deploy_git</code>目录管理我们的仓库文件,那么我们上面就不需要Clone仓库下来了。 <br> <a href="http://img.e-com-net.com/image/info8/9d960c1e9b2a4f779342042b5a56d275.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9d960c1e9b2a4f779342042b5a56d275.jpg" alt="通过GitHub和Hexo来搭建自己的个人博客_第22张图片" title="" width="650" height="494" style="border:1px solid black;"></a></p>
<p>下一步我们来通过域名解析GitHub主页地址来访问个人博客。</p>
<h2 id="域名">域名</h2>
<p>在本地搭建完个人博客后,我们就要将代码上传到我们的GitHub仓库上面去,然后我们就可以通过<code>your_username.github.io</code>来访问我们的博客主页了,但是我们如果要修改GitHub的域名的话是改不了的,只有我们自己去购买域名,然后通过域名解析将我们的GitHub主页的域名解析到我们自己买的域名上面,这样我们就可以通过我们自定义的域名来访问我们的博客了。</p>
<h3 id="购买域名">购买域名</h3>
<p>购买域名可以在域名提供商购买一个价格合适的个人域名,在这里我用阿里云的上注册购买,阿里云直接用支付宝登陆就行,而且还有部分域名可以1元首年购买的优惠,打开阿里云域名注册官网,然后输入自己想要的域名,当然你也可以选中1元的域名,输入完点查询 <br> <a href="http://img.e-com-net.com/image/info8/ed034545a6734a759f11c6d60fb544aa.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ed034545a6734a759f11c6d60fb544aa.jpg" alt="通过GitHub和Hexo来搭建自己的个人博客_第23张图片" title="" width="650" height="149" style="border:1px solid black;"></a></p>
<p>然后选择自己想要的域名,加入清单,然后支付 <br> <a href="http://img.e-com-net.com/image/info8/a6df75a934814757a943d49fb42eba6e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a6df75a934814757a943d49fb42eba6e.jpg" alt="通过GitHub和Hexo来搭建自己的个人博客_第24张图片" title="" width="650" height="360" style="border:1px solid black;"></a></p>
<p>支付完成后我们点击右上角的控制台,进入我们的管理界面,然后打开<code>域名与网站(万网)</code>,里面就能看到我们刚刚购买的域名了 <br> <a href="http://img.e-com-net.com/image/info8/9f270aa9516847bb890c93c29680a26d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9f270aa9516847bb890c93c29680a26d.jpg" alt="通过GitHub和Hexo来搭建自己的个人博客_第25张图片" title="" width="650" height="290" style="border:1px solid black;"></a></p>
<h3 id="绑定域名">绑定域名</h3>
<p>购买完域名后,我们需要在博客目录下的\source目录下建立<code>CNAME</code>文件(没有后缀名、全部大写),写入你所购买的域名地址。这里我写入的www.jowanxu.top。 <br> <a href="http://img.e-com-net.com/image/info8/6279794302814b0aab8c232c30dcfd99.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6279794302814b0aab8c232c30dcfd99.jpg" alt="" title="" width="199" height="100"></a></p>
<p>然后我们来绑定我们的GitHub主页,继续在阿里云管理控制台,然后选择<code>云解析DNS</code>选项界面 <br> <a href="http://img.e-com-net.com/image/info8/0129e58bd8634de383594b5adb3074d9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0129e58bd8634de383594b5adb3074d9.jpg" alt="通过GitHub和Hexo来搭建自己的个人博客_第26张图片" title="" width="650" height="319" style="border:1px solid black;"></a></p>
<p>然后点击我们的域名,进入解析设置 <br> <a href="http://img.e-com-net.com/image/info8/b3e99abfb22b435688ebaa6ee8d08ad3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b3e99abfb22b435688ebaa6ee8d08ad3.jpg" alt="通过GitHub和Hexo来搭建自己的个人博客_第27张图片" title="" width="650" height="331" style="border:1px solid black;"></a></p>
<p>默认会有两个解析,一个是<code>CHAME</code>,一个是<code>A</code>,<code>CHAME</code>里面输入我们的GitHub主页<code>your_username.github.io</code>,<code>A</code>那里输入我们GitHub主页的IP,如何获取主页IP呢,通过命令行的<code>ping</code>来获取 <br> <a href="http://img.e-com-net.com/image/info8/9eadaee769b64dc8ad6bb0b4af6a1e9d.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/9eadaee769b64dc8ad6bb0b4af6a1e9d.png" alt="通过GitHub和Hexo来搭建自己的个人博客_第28张图片" title="" width="677" height="443" style="border:1px solid black;"></a> <br> 然后保存就OK啦。</p>
<hr>
<h3 id="github设置">GitHub设置</h3>
<p>上面弄完之后,我们还需要在我们GitHub仓库上面修改我们的<code>source</code>,才能搞定,打开我们的仓库,然后点击<code>Settings</code> <br> <a href="http://img.e-com-net.com/image/info8/3b13d880ab5b40698ca4d7dbe04c70cf.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3b13d880ab5b40698ca4d7dbe04c70cf.jpg" alt="通过GitHub和Hexo来搭建自己的个人博客_第29张图片" title="" width="650" height="289" style="border:1px solid black;"></a></p>
<p>然后找到<code>GitHub Pages</code>,将<code>source</code>改为<code>master branch</code>,然后保存 <br> <a href="http://img.e-com-net.com/image/info8/c766ffc96f5944e9b83ded259b90a9a4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c766ffc96f5944e9b83ded259b90a9a4.jpg" alt="通过GitHub和Hexo来搭建自己的个人博客_第30张图片" title="" width="650" height="304" style="border:1px solid black;"></a></p>
<p>并且填入我们自己购买的域名地址,然后保存 <br> <a href="http://img.e-com-net.com/image/info8/097c67449b2d456f8096e4889fb46089.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/097c67449b2d456f8096e4889fb46089.jpg" alt="通过GitHub和Hexo来搭建自己的个人博客_第31张图片" title="" width="650" height="111" style="border:1px solid black;"></a></p>
<p>然后我们就能收到创建成功的邮件了。 <br> <a href="http://img.e-com-net.com/image/info8/e701f1d256bd42e79ed9a73055dd3c3b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e701f1d256bd42e79ed9a73055dd3c3b.jpg" alt="通过GitHub和Hexo来搭建自己的个人博客_第32张图片" title="" width="650" height="148" style="border:1px solid black;"></a></p>
<p>最后我们的<code>GitHub Pagers</code>里面是这样子的,证明成功了 <br> <a href="http://img.e-com-net.com/image/info8/8b66d9938b8a4d9bb991a515ad68678d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8b66d9938b8a4d9bb991a515ad68678d.jpg" alt="通过GitHub和Hexo来搭建自己的个人博客_第33张图片" title="" width="650" height="521" style="border:1px solid black;"></a></p>
<p>然后我们就能通过自己购买的域名来直接访问到我们放在GitHub上面的个人博客了,如我的博客。 <br> <a href="http://img.e-com-net.com/image/info8/f60d66fb63fa46ffaeba4369fdc7aea6.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f60d66fb63fa46ffaeba4369fdc7aea6.jpg" alt="通过GitHub和Hexo来搭建自己的个人博客_第34张图片" title="" width="650" height="481" style="border:1px solid black;"></a></p>
<hr>
<p>如果你觉得默认自带的主题不好看,可以自己去捣鼓其他的主题,Hexo支持特别多的主题,可以在这个网址上选择自己喜欢的,我这里用到的主题是NexT主题。</p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1280680265496150016"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Android)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835513699826233344.htm"
title="android系统selinux中添加新属性property" target="_blank">android系统selinux中添加新属性property</a>
<span class="text-muted">辉色投像</span>
<div>1.定位/android/system/sepolicy/private/property_contexts声明属性开头:persist.charge声明属性类型:u:object_r:system_prop:s0图12.定位到android/system/sepolicy/public/domain.te删除neverallow{domain-init}default_prop:property</div>
</li>
<li><a href="/article/1835470119195734016.htm"
title="2.2.6 通知类控件 Toast、Menu" target="_blank">2.2.6 通知类控件 Toast、Menu</a>
<span class="text-muted">常思行</span>
<div>本文例程下载:WillFlow_Toast、WillFlowMenu一、什么是Toast?Toast也被叫做吐司,是Android系统提供的一种非常好的提醒方式,在程序中可以使用它将一些短小的信息通知给用户,它有如下两个特点:Toast是没有焦点的Toast显示的时间有限过一定的时间就会自动消失所以一般来讲Toast的使用并不会影响我们的正常操作,并且它通常不会占用太大的屏幕空间,有着良好的用户体</div>
</li>
<li><a href="/article/1835450889452744704.htm"
title="mac 备份android 手机通讯录导入iphone,iphone如何导出通讯录(轻松教你iPhone备份通讯录的方法)..." target="_blank">mac 备份android 手机通讯录导入iphone,iphone如何导出通讯录(轻松教你iPhone备份通讯录的方法)...</a>
<span class="text-muted">weixin_39762838</span>
<a class="tag" taget="_blank" href="/search/mac/1.htm">mac</a><a class="tag" taget="_blank" href="/search/%E5%A4%87%E4%BB%BDandroid/1.htm">备份android</a><a class="tag" taget="_blank" href="/search/%E6%89%8B%E6%9C%BA%E9%80%9A%E8%AE%AF%E5%BD%95%E5%AF%BC%E5%85%A5iphone/1.htm">手机通讯录导入iphone</a>
<div>在日新月异的手机更替中,换手机已经成为一个非常稀松平常的事情,但将旧手机上面的通讯录导入到新手机还是让不少小伙伴为难,本篇将给大家详细讲解这方面的知识:“苹果手机通讯录怎么导入到新手机”及“安卓手机通讯录导入到新手机”的方法。一、苹果手机通讯录导入到新手机常用方法(SIM卡导入)在苹果手机主频幕上找到“设置”,单击进入设置菜单,下拉菜单列表,点击“邮件、通讯录、日历”,然后找到“导入SIM卡通讯录</div>
</li>
<li><a href="/article/1835450511071997952.htm"
title="android 更改窗口的层次,浮窗开发之窗口层级" target="_blank">android 更改窗口的层次,浮窗开发之窗口层级</a>
<span class="text-muted">Ms.Bu</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E6%9B%B4%E6%94%B9%E7%AA%97%E5%8F%A3%E7%9A%84%E5%B1%82%E6%AC%A1/1.htm">更改窗口的层次</a>
<div>最近在项目中遇到了这样的需求:需要在特定的其他应用之上悬浮自己的UI交互(拖动、输入等复杂的UI交互),和九游的浮窗类似,不过我们的比九游的体验更好,我们越过了很多授权的限制。浮窗效果很多人都知道如何去实现一个简单的浮窗,但是却很少有人去深入的研究背后的流程机制,由于项目中浮窗交互比较复杂,遇到了些坑查看了很多资料,故总结浮窗涉及到的知识点:窗口层级关系(浮窗是如何“浮”的)?浮窗有哪些限制,如何</div>
</li>
<li><a href="/article/1835448619277316096.htm"
title="Android应用性能优化" target="_blank">Android应用性能优化</a>
<span class="text-muted">轻口味</span>
<a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a>
<div>Android手机由于其本身的后台机制和硬件特点,性能上一直被诟病,所以软件开发者对软件本身的性能优化就显得尤为重要;本文将对Android开发过程中性能优化的各个方面做一个回顾与总结。Cache优化ListView缓存:ListView中有一个回收器,Item滑出界面的时候View会回收到这里,需要显示新的Item的时候,就尽量重用回收器里面的View;每次在getView函数中inflate新</div>
</li>
<li><a href="/article/1835412764722556928.htm"
title="Android实现监听事件的方法" target="_blank">Android实现监听事件的方法</a>
<span class="text-muted">Amy木婉清</span>
<div>1.通过内部类实现2.通过匿名内部类实现3.通过事件源所在类实现4.通过外部类实现5.布局文件中onclick属性(针对点击事件)1.通过内部类实现代码:privateButtonmBtnEvent;//oncreate中mBtnEvent.setOnClickListener(newOnClick());//内部类实现监听classOnClickimplementsView.OnClickLis</div>
</li>
<li><a href="/article/1835400203130204160.htm"
title="高级UI<第二十四篇>:Android中用到的矩阵常识" target="_blank">高级UI<第二十四篇>:Android中用到的矩阵常识</a>
<span class="text-muted">NoBugException</span>
<div>(1)定义在数学中,矩阵(Matrix)是一个按照长方阵列排列的复数或实数集合。由m×n个数aij排成的m行n列的数表称为m行n列的矩阵,简称m×n矩阵。记作:图片.png这m×n个数称为矩阵A的元素,简称为元,数aij位于矩阵A的第i行第j列,称为矩阵A的(i,j)元,以数aij为(i,j)元的矩阵可记为(aij)或(aij)m×n,m×n矩阵A也记作Amn。元素是实数的矩阵称为实矩阵,元素是复</div>
</li>
<li><a href="/article/1835398694636187648.htm"
title="RK3229_Android9.0_Box 4G模块EC200A调试" target="_blank">RK3229_Android9.0_Box 4G模块EC200A调试</a>
<span class="text-muted">suifen_</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>0、kernel修改这部分完全可以参考Linux的移植:RK3588EC200A-CN【4G模块】调试_rkec200a-cn-CSDN博客1、修改device/rockchip/rk322xdiff--gita/device.mkb/device.mkindexec6bfaa..e7c32d1100755---a/device.mk+++b/device.mk@@-105,6+105,8@@en</div>
</li>
<li><a href="/article/1835374864970641408.htm"
title="kt文件和java文件_Java与Kotlin之间怎样进行互操作" target="_blank">kt文件和java文件_Java与Kotlin之间怎样进行互操作</a>
<span class="text-muted">铭空间</span>
<a class="tag" taget="_blank" href="/search/kt%E6%96%87%E4%BB%B6%E5%92%8Cjava%E6%96%87%E4%BB%B6/1.htm">kt文件和java文件</a>
<div>Java与Kotlin之间怎样进行互操作发布时间:2021-02-0210:50:43来源:亿速云阅读:98作者:小新这篇文章主要介绍了Java与Kotlin之间怎样进行互操作,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。前言目前kotlin是谷歌首推的开发Android的语言,但由于历史原因,我们绝大部分项目依旧还是以Java为主</div>
</li>
<li><a href="/article/1835369316342657024.htm"
title="Android shell 常用 debug 命令" target="_blank">Android shell 常用 debug 命令</a>
<span class="text-muted">晨春计</span>
<a class="tag" taget="_blank" href="/search/Audio/1.htm">Audio</a><a class="tag" taget="_blank" href="/search/debug/1.htm">debug</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>目录1、查看版本2、am命令3、pm命令4、dumpsys命令5、sed命令6、log定位查看APK进程号7、log定位使用场景1、查看版本1.1、Android串口终端执行getpropro.build.version.release#获取Android版本uname-a#查看linux内核版本信息uname-r#单独查看内核版本1.2、linux服务器执行lsb_release-a#查看Lin</div>
</li>
<li><a href="/article/1835332133149831168.htm"
title="2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面" target="_blank">2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面</a>
<span class="text-muted">2401_84544531</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪</div>
</li>
<li><a href="/article/1835288964056051712.htm"
title="分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)" target="_blank">分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)</a>
<span class="text-muted">计算机源码社</span>
<a class="tag" taget="_blank" href="/search/Python%E9%A1%B9%E7%9B%AE/1.htm">Python项目</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E6%AF%95%E4%B8%9A%E8%AE%BE%E8%AE%A1%E9%80%89%E9%A2%98/1.htm">计算机毕业设计选题</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E6%AF%95%E4%B8%9A%E8%AE%BE%E8%AE%A1%E6%BA%90%E7%A0%81/1.htm">计算机毕业设计源码</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/spark%E6%AF%95%E8%AE%BE/1.htm">spark毕设</a>
<div>作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p</div>
</li>
<li><a href="/article/1835230728099557376.htm"
title="android ndk 开发jni调用对象方法,数组参数" target="_blank">android ndk 开发jni调用对象方法,数组参数</a>
<span class="text-muted">wulongkou</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E9%97%AE%E9%A2%98/1.htm">开发问题</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%8D%93%E7%9A%84%E4%BA%8B/1.htm">安卓的事</a><a class="tag" taget="_blank" href="/search/ndk/1.htm">ndk</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a><a class="tag" taget="_blank" href="/search/jni/1.htm">jni</a>
<div>一、JNI和NDK关系JNI是Java语言提供的Java和C/C++相互沟通的机制,Java可以通过JNI调用本地的C/C++代码,本地的C/C++的代码也可以调用java代码。JNI是本地编程接口,Java和C/C++互相通过的接口。Java通过C/C++使用本地的代码的一个关键性原因在于C/C++代码的高效性。NDK是一系列工具的集合。它提供了一系列的工具,帮助开发者快速开发C(或C++)的动</div>
</li>
<li><a href="/article/1835224173648113664.htm"
title="Android jni中数组参数的传递方式" target="_blank">Android jni中数组参数的传递方式</a>
<span class="text-muted">lokeyme</span>
<a class="tag" taget="_blank" href="/search/Andriod/1.htm">Andriod</a><a class="tag" taget="_blank" href="/search/android%E5%BC%80%E5%8F%91/1.htm">android开发</a><a class="tag" taget="_blank" href="/search/JNI/1.htm">JNI</a><a class="tag" taget="_blank" href="/search/NDK/1.htm">NDK</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>1、背景今天调试了一下Androidjni关于Java中调用C代码的程序,发现我的数组参数传递方式不对,导致值传递不正确,我的方法是:C代码,入口函数#include#includejintJava_sony_MedicalRecordDemo_MainActivity_decryptionSuccess(JNIEnv*env,jobjectthiz,jintAttr[]){returnAttr[</div>
</li>
<li><a href="/article/1835197073578881024.htm"
title="1-1.Jetpack 之 Navigation 简单编码模板" target="_blank">1-1.Jetpack 之 Navigation 简单编码模板</a>
<span class="text-muted">我命由我12345</span>
<a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/-/1.htm">-</a><a class="tag" taget="_blank" href="/search/Jetpack/1.htm">Jetpack</a><a class="tag" taget="_blank" href="/search/%E7%AE%80%E5%8C%96%E7%BC%96%E7%A8%8B/1.htm">简化编程</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java-ee/1.htm">java-ee</a><a class="tag" taget="_blank" href="/search/android-studio/1.htm">android-studio</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%8D%93/1.htm">安卓</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/jetpack/1.htm">jetpack</a>
<div>一、Navigation1、Navigation概述Navigation是Jetpack中的一个重要成员,它主要是结合导航图(NavigationGraph)来控制和简化Fragment之间的导航,即往哪里走,该怎么走2、Navigate引入在模块级build.gradle中引入相关依赖implementation'androidx.navigation:navigation-fragment:2</div>
</li>
<li><a href="/article/1835139546212298752.htm"
title="Android JetPack架构——结合记事本Demo一篇打通对Sqlite的增删改查结合常用jetpack架构应用" target="_blank">Android JetPack架构——结合记事本Demo一篇打通对Sqlite的增删改查结合常用jetpack架构应用</a>
<span class="text-muted">erhtre</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/jetpack/1.htm">jetpack</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/sqlite/1.htm">sqlite</a>
<div>为什么要用Jetpack?========================================================================关于为什么要用Jetpack,我参考了许多的博客和官方文档,开阔了我对Android生态圈的理解和认识,在Jetpack推出前出现的许许多多强大的第三方框架与语言,典型代表无疑是强大的RxJava在Jetpack仍然有许多粉丝在一</div>
</li>
<li><a href="/article/1835139294000410624.htm"
title="Android干净架构MVI模板使用指南" target="_blank">Android干净架构MVI模板使用指南</a>
<span class="text-muted">井美婵Toby</span>
<div>Android干净架构MVI模板使用指南android-clean-architecture-mvi-boilerplateAforkofourcleanarchitectureboilerplateusingtheModel-View-Intentpattern项目地址:https://gitcode.com/gh_mirrors/an/android-clean-architecture-mv</div>
</li>
<li><a href="/article/1835136270758670336.htm"
title="⭐Unity 安卓环境中正确地读取和处理 XML 文件" target="_blank">⭐Unity 安卓环境中正确地读取和处理 XML 文件</a>
<span class="text-muted">惊鸿醉</span>
<a class="tag" taget="_blank" href="/search/Unity/1.htm">Unity</a><a class="tag" taget="_blank" href="/search/unity/1.htm">unity</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a>
<div>写了一个选择题Demo,电脑包和编辑器内无问题,但是打包安卓手机之后题目无法正常使用,想到的是安卓环境中正确地读取文件的问题改进方案:1.由于XmlDocument.Load方法在Android上的路径问题(由于文件位于APK内部,无法像在文件系统中那样直接访问),需要先使用UnityWebRequest来异步加载文件内容,然后再解析XML。2.异步处理:修改你的代码,以支持异步文件加载和处理,这</div>
</li>
<li><a href="/article/1835128195632951296.htm"
title="《Android进阶之光》读书笔记" target="_blank">《Android进阶之光》读书笔记</a>
<span class="text-muted">soleil雪寂</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%BB%E4%B9%A6%E7%AC%94%E8%AE%B0/1.htm">读书笔记</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Android%E8%BF%9B%E9%98%B6%E4%B9%8B%E5%85%89/1.htm">Android进阶之光</a>
<div>文章目录第1章Android新特性1.1.Android5.0新特性1.2.RecyclerView1.1.4.3种Notification1.1.5.Toolbar与Palette1.1.6.Palette1.2.Android6.0新特性1.2.2.运行时权限机制1.3.Android7.0新特性第2章MaterialDesign2.2.DesignSupportLibrary常用控件详解第3</div>
</li>
<li><a href="/article/1835126172099375104.htm"
title="《Android进阶之光》— Android 书籍" target="_blank">《Android进阶之光》— Android 书籍</a>
<span class="text-muted">王睿丶</span>
<a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">永无止境</a><a class="tag" taget="_blank" href="/search/%E3%80%8AAndroid%E8%BF%9B%E9%98%B6%E4%B9%8B%E5%85%89%E3%80%8B/1.htm">《Android进阶之光》</a><a class="tag" taget="_blank" href="/search/Android%E4%B9%A6%E7%B1%8D/1.htm">Android书籍</a><a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/phoenix/1.htm">phoenix</a><a class="tag" taget="_blank" href="/search/%E7%A7%BB%E5%8A%A8%E5%BC%80%E5%8F%91/1.htm">移动开发</a>
<div>文章目录第1章Android新特性1第2章MaterialDesign48第3章View体系与自定义View87第4章多线程编程165第5章网络编程与网络框架204第6章设计模式271第7章事件总线308第8章函数响应式编程333第9章注解与依赖注入框架382第10章应用架构设计422第11章系统架构与MediaPlayer框架460出版年:2017-7简介:《Android进阶之光》是一本And</div>
</li>
<li><a href="/article/1835123902771195904.htm"
title="《android进阶之光》——多线程编程(上)" target="_blank">《android进阶之光》——多线程编程(上)</a>
<span class="text-muted">TAING要一直努力</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%BB%E4%B9%A6%E7%AC%94%E8%AE%B0/1.htm">读书笔记</a>
<div>今天了解了下多线程编程,知识点如下:进程与线程:进程是什么?线程是什么?进程可以看作是程序的实体,是线程的容器,是受操作系统管理的基本运行单元,例如exe文件就是一个进程。线程是进程运行的一些子任务,是操作系统调度的最小单元,各线程拥有自己的计数器,堆栈,局部变量等,也可以访问线程间共享的内存。线程的状态有哪些?新创建,可运行,等待,超时等待,阻塞,终止怎么创建一个线程?-三种方法第一种,MyTr</div>
</li>
<li><a href="/article/1835118105613922304.htm"
title="android进阶之光!Android面试必备的集合源码详解,系列篇" target="_blank">android进阶之光!Android面试必备的集合源码详解,系列篇</a>
<span class="text-muted">程序员Sunbu</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a>
<div>前言面试:如果不准备充分的面试,完全是浪费时间,更是对自己的不负责。文末会给大家分享下我整理的Android面试专题及答案其中大部分都是大企业面试常问的面试题,可以对照这查漏补缺,当然了,这里所列的肯定不可能覆盖全部方式,不过对大家找工作肯定是有帮助!本月飞机到达上海,到今天第6天了,四家大公司华为,小米,映客,抖音,还有二家中小型公司。有几家已经面了几轮,下周还要面,挂了几家,不过目前已经选择了</div>
</li>
<li><a href="/article/1835094160550490112.htm"
title="Android-悬浮窗功能的实现(附Java、KT实现源码)(1)" target="_blank">Android-悬浮窗功能的实现(附Java、KT实现源码)(1)</a>
<span class="text-muted">egrhef</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>//获取服务的操作对象valbinder=serviceasFloatWinfowServices.MyBinderbinder.service}overridefunonServiceDisconnected(name:ComponentName){}}overridefunonActivityResult(requestCode:Int,resultCode:Int,data:Intent){</div>
</li>
<li><a href="/article/1835061636268912640.htm"
title="Visual Studio中的Android模拟器使用详解" target="_blank">Visual Studio中的Android模拟器使用详解</a>
<span class="text-muted">wurui8</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/android%E5%BA%94%E7%94%A8/1.htm">android应用</a>
<div>关注微信号:javalearns随时随地学Java或扫一扫随时随地学JavaMicrosoft本周发布了VisualStudio2015预览版,里面包含Android开发工具.安装的时候,如果选Android开发,VisualStudio会把调试Android应用程序用的VisualStudio模拟器也装上.在介绍这个新模拟器之前,我们先来聊一聊,为什么需要一个新的Android模拟器–当然,你也</div>
</li>
<li><a href="/article/1835057219947819008.htm"
title="Unity 热更 之 【HybirdCLR】+【YooAsset】 [安卓 Android端] [代码 + 资源热更] 功能的 简单实现演示" target="_blank">Unity 热更 之 【HybirdCLR】+【YooAsset】 [安卓 Android端] [代码 + 资源热更] 功能的 简单实现演示</a>
<span class="text-muted">仙魁XAN</span>
<a class="tag" taget="_blank" href="/search/Unity/1.htm">Unity</a><a class="tag" taget="_blank" href="/search/%E8%BF%9B%E9%98%B6/1.htm">进阶</a><a class="tag" taget="_blank" href="/search/unity/1.htm">unity</a><a class="tag" taget="_blank" href="/search/HybirdCLR/1.htm">HybirdCLR</a><a class="tag" taget="_blank" href="/search/YooAsset/1.htm">YooAsset</a><a class="tag" taget="_blank" href="/search/HotUpdate/1.htm">HotUpdate</a><a class="tag" taget="_blank" href="/search/%E7%83%AD%E6%9B%B4%E6%96%B0/1.htm">热更新</a>
<div>Unity热更之【HybirdCLR】+【YooAsset】[安卓Android端][代码+资源热更]功能的简单实现演示目录Unity热更之【HybirdCLR】+【YooAsset】[安卓Android端][代码+资源热更]功能的简单实现演示一、简单介绍二、HybridCLR三、YooAsset四、HybirdCLR引入工程五、YooAsset引入工程六、Python服务器简单构建七、Hybir</div>
</li>
<li><a href="/article/1835053685592387584.htm"
title="Android 用线程池实现一个简单的任务队列(Kotlin)" target="_blank">Android 用线程池实现一个简单的任务队列(Kotlin)</a>
<span class="text-muted">深海呐</span>
<a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Android%E8%BF%9B%E9%98%B6/1.htm">Android进阶</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Kotlin/1.htm">Kotlin</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/kotlin/1.htm">kotlin</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B%E6%B1%A0/1.htm">线程池</a><a class="tag" taget="_blank" href="/search/%E5%BB%B6%E6%97%B6%E4%BB%BB%E5%8A%A1%E9%98%9F%E5%88%97/1.htm">延时任务队列</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B%E6%B1%A0%E5%BB%B6%E6%97%B6%E4%BB%BB%E5%8A%A1/1.htm">线程池延时任务</a>
<div>关于线程池,Kotlin和java的使用方式一样在Android中,很多人喜欢用Handler的postDelayed()去实现延时任务.要使用postDelayed(),去实现延时任务队列,就不可避免要使用递归.但是这样做,代码的简洁性,和书写的简易,就远不如使用线程池.使用线程池的简单程度:privatevalmThreadPool=Executors.newSingleThreadSched</div>
</li>
<li><a href="/article/1835053432449363968.htm"
title="(小白入门)Windows环境下搭建React Native Android开发环境" target="_blank">(小白入门)Windows环境下搭建React Native Android开发环境</a>
<span class="text-muted">码农老黑</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/React/1.htm">React</a><a class="tag" taget="_blank" href="/search/Native/1.htm">Native</a><a class="tag" taget="_blank" href="/search/%E7%A7%BB%E5%8A%A8%E5%BC%80%E5%8F%91/1.htm">移动开发</a><a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a>
<div>ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架React在原生移动应用平台的衍生产物,目前支持iOS和Android两大平台。RN的环境搭建在RN的中文社区有所介绍,但是对于小白来说还是有些太过简略了。RN中文社区详见参考,本文不涉及的问题也许在其中能够有所解答。ReactNative思想底层引擎是JavaSc</div>
</li>
<li><a href="/article/1835051666974535680.htm"
title="Android Dialog圆角设置无效的问题" target="_blank">Android Dialog圆角设置无效的问题</a>
<span class="text-muted">ly969434341</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>一,参考AndroidDialog圆角设置无效的问题https://blog.csdn.net/woshi_awei/article/details/99664527Android自定义Dialog实现通用圆角对话框https://cloud.tencent.com/developer/article/1740956二,原因Diallog的默认背景是白色(直角背景),我自定义的Dialog背景也是</div>
</li>
<li><a href="/article/1835050659297193984.htm"
title="MultiSnapRecyclerView:让Android RecyclerView的滚动停靠更灵活" target="_blank">MultiSnapRecyclerView:让Android RecyclerView的滚动停靠更灵活</a>
<span class="text-muted">技术无疆</span>
<a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a><a class="tag" taget="_blank" href="/search/android-studio/1.htm">android-studio</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/androidx/1.htm">androidx</a>
<div>在Android应用开发中,RecyclerView是一个强大且灵活的组件,用于展示大量数据集合。然而,标准的RecyclerView只支持单一的滚动停靠点,这在某些场景下可能不够灵活。为了解决这个问题,TakuSemba开发了一个名为MultiSnapRecyclerView的库,它允许开发者在RecyclerView中实现多个滚动停靠点。文章目录什么是MultiSnapRecyclerView</div>
</li>
<li><a href="/article/1835050154282020864.htm"
title="Android界面特效全汇总" target="_blank">Android界面特效全汇总</a>
<span class="text-muted">小飞鹤</span>
<a class="tag" taget="_blank" href="/search/Android%E5%BC%80%E5%8F%91%E8%AF%A6%E8%A7%A3/1.htm">Android开发详解</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>(一)Activity页面切换的效果Android2.0之后有了overridePendingTransition(),其中里面两个参数,一个是前一个activity的退出两一个activity的进入,Java代码1.@OverridepublicvoidonCreate(BundlesavedInstanceState){2.super.onCreate(savedInstanceState);</div>
</li>
<li><a href="/article/82.htm"
title="java类加载顺序" target="_blank">java类加载顺序</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "</div>
</li>
<li><a href="/article/209.htm"
title="Hibernate与mybitas的比较" target="_blank">Hibernate与mybitas的比较</a>
<span class="text-muted">BlueSkator</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a><a class="tag" taget="_blank" href="/search/orm/1.htm">orm</a>
<div>第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:</div>
</li>
<li><a href="/article/336.htm"
title="php多维数组排序以及实际工作中的应用" target="_blank">php多维数组排序以及实际工作中的应用</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/usort/1.htm">usort</a><a class="tag" taget="_blank" href="/search/uasort/1.htm">uasort</a>
<div>自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q</div>
</li>
<li><a href="/article/463.htm"
title="DOM改变字体大小" target="_blank">DOM改变字体大小</a>
<span class="text-muted">周华华</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q</div>
</li>
<li><a href="/article/590.htm"
title="c3p0的配置" target="_blank">c3p0的配置</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/c3p0/1.htm">c3p0</a>
<div>c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope</div>
</li>
<li><a href="/article/717.htm"
title="Java获取工程路径的几种方法" target="_blank">Java获取工程路径的几种方法</a>
<span class="text-muted">510888780</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“</div>
</li>
<li><a href="/article/844.htm"
title="在类Unix系统下实现SSH免密码登录服务器" target="_blank">在类Unix系统下实现SSH免密码登录服务器</a>
<span class="text-muted">Harry642</span>
<a class="tag" taget="_blank" href="/search/%E5%85%8D%E5%AF%86/1.htm">免密</a><a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a>
<div>1.客户机
(1)执行ssh-keygen -t rsa -C "xxxxx@xxxxx.com"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat</div>
</li>
<li><a href="/article/971.htm"
title="Java新手入门的30个基本概念一" target="_blank">Java新手入门的30个基本概念一</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java+%E5%85%A5%E9%97%A8/1.htm">java 入门</a><a class="tag" taget="_blank" href="/search/%E6%96%B0%E6%89%8B/1.htm">新手</a>
<div>在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合</div>
</li>
<li><a href="/article/1098.htm"
title="Memcached for windows 简单介绍" target="_blank">Memcached for windows 简单介绍</a>
<span class="text-muted">antlove</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a><a class="tag" taget="_blank" href="/search/memcached/1.htm">memcached</a>
<div>1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo</div>
</li>
<li><a href="/article/1225.htm"
title="数据库对象的视图和索引" target="_blank">数据库对象的视图和索引</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E7%B4%A2%E5%BC%95/1.htm">索引</a><a class="tag" taget="_blank" href="/search/oeacle%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">oeacle数据库</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E5%9B%BE/1.htm">视图</a>
<div>
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&</div>
</li>
<li><a href="/article/1352.htm"
title="Mockito(一) --入门篇" target="_blank">Mockito(一) --入门篇</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E6%8C%81%E7%BB%AD%E9%9B%86%E6%88%90/1.htm">持续集成</a><a class="tag" taget="_blank" href="/search/mockito/1.htm">mockito</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a>
<div> Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb</div>
</li>
<li><a href="/article/1479.htm"
title="精通Oracle10编程SQL(5)SQL函数" target="_blank">精通Oracle10编程SQL(5)SQL函数</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度</div>
</li>
<li><a href="/article/1606.htm"
title="【Log4j一】Log4j总体介绍" target="_blank">【Log4j一】Log4j总体介绍</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a>
<div>Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe</div>
</li>
<li><a href="/article/1733.htm"
title="Java IO笔记" target="_blank">Java IO笔记</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div> public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu</div>
</li>
<li><a href="/article/1860.htm"
title="Docker 监控" target="_blank">Docker 监控</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/docker%E7%9B%91%E6%8E%A7/1.htm">docker监控</a>
<div>
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的</div>
</li>
<li><a href="/article/1987.htm"
title="java-顺时针打印图形" target="_blank">java-顺时针打印图形</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19</div>
</li>
<li><a href="/article/2114.htm"
title="关于iReport汉化版强制使用英文的配置方法" target="_blank">关于iReport汉化版强制使用英文的配置方法</a>
<span class="text-muted">Kai_Ge</span>
<a class="tag" taget="_blank" href="/search/iReport%E6%B1%89%E5%8C%96/1.htm">iReport汉化</a><a class="tag" taget="_blank" href="/search/%E8%8B%B1%E6%96%87%E7%89%88/1.htm">英文版</a>
<div>对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin</div>
</li>
<li><a href="/article/2241.htm"
title="[并行计算]论宇宙的可计算性" target="_blank">[并行计算]论宇宙的可计算性</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%B9%B6%E8%A1%8C%E8%AE%A1%E7%AE%97/1.htm">并行计算</a>
<div>
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb</div>
</li>
<li><a href="/article/2368.htm"
title="用OpenGL实现无限循环的coverflow" target="_blank">用OpenGL实现无限循环的coverflow</a>
<span class="text-muted">dai_lm</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/coverflow/1.htm">coverflow</a>
<div>网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV</div>
</li>
<li><a href="/article/2495.htm"
title="JAVA数据计算的几个解决方案1" target="_blank">JAVA数据计算的几个解决方案1</a>
<span class="text-muted">datamachine</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97/1.htm">计算</a>
<div>老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs</div>
</li>
<li><a href="/article/2622.htm"
title="简单的用户授权系统,利用给user表添加一个字段标识管理员的方式" target="_blank">简单的用户授权系统,利用给user表添加一个字段标识管理员的方式</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte</div>
</li>
<li><a href="/article/2749.htm"
title="未选之路" target="_blank">未选之路</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%97/1.htm">诗</a>
<div>作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再</div>
</li>
<li><a href="/article/2876.htm"
title="Java处理15位身份证变18位" target="_blank">Java处理15位身份证变18位</a>
<span class="text-muted">蕃薯耀</span>
<a class="tag" taget="_blank" href="/search/18%E4%BD%8D%E8%BA%AB%E4%BB%BD%E8%AF%81%E5%8F%9815%E4%BD%8D/1.htm">18位身份证变15位</a><a class="tag" taget="_blank" href="/search/15%E4%BD%8D%E8%BA%AB%E4%BB%BD%E8%AF%81%E5%8F%9818%E4%BD%8D/1.htm">15位身份证变18位</a><a class="tag" taget="_blank" href="/search/%E8%BA%AB%E4%BB%BD%E8%AF%81%E8%BD%AC%E6%8D%A2/1.htm">身份证转换</a>
<div>
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201</div>
</li>
<li><a href="/article/3003.htm"
title="SpringMVC4零配置--应用上下文配置【AppConfig】" target="_blank">SpringMVC4零配置--应用上下文配置【AppConfig】</a>
<span class="text-muted">hanqunfeng</span>
<a class="tag" taget="_blank" href="/search/springmvc4/1.htm">springmvc4</a>
<div>从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:</div>
</li>
<li><a href="/article/3130.htm"
title="Android中webview跟JAVASCRIPT中的交互" target="_blank">Android中webview跟JAVASCRIPT中的交互</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a>
<div> 在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int</div>
</li>
<li><a href="/article/3257.htm"
title="8个最佳Web开发资源推荐" target="_blank">8个最佳Web开发资源推荐</a>
<span class="text-muted">lampcy</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受</div>
</li>
<li><a href="/article/3384.htm"
title="架构师之面试------jdk的hashMap实现" target="_blank">架构师之面试------jdk的hashMap实现</a>
<span class="text-muted">nannan408</span>
<a class="tag" taget="_blank" href="/search/HashMap/1.htm">HashMap</a>
<div>1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>></div>
</li>
<li><a href="/article/3511.htm"
title="html禁止清除input文本输入缓存" target="_blank">html禁止清除input文本输入缓存</a>
<span class="text-muted">Rainbow702</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/input/1.htm">input</a><a class="tag" taget="_blank" href="/search/%E8%BE%93%E5%85%A5%E6%A1%86/1.htm">输入框</a><a class="tag" taget="_blank" href="/search/change/1.htm">change</a>
<div>多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n</div>
</li>
<li><a href="/article/3638.htm"
title="POJO和JavaBean的区别和联系" target="_blank">POJO和JavaBean的区别和联系</a>
<span class="text-muted">tjmljw</span>
<a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/java+beans/1.htm">java beans</a>
<div>POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规</div>
</li>
<li><a href="/article/3765.htm"
title="java中单例的五种写法" target="_blank">java中单例的五种写法</a>
<span class="text-muted">liuxiaoling</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B/1.htm">单例</a>
<div>/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>