- 基于R语言的现代贝叶斯统计学方法(贝叶斯参数估计、贝叶斯回归、贝叶斯计算实践过程
xiao5kou4chang6kai4
统计生态农业r语言回归贝叶斯统计学线性回归
专题一贝叶斯统计学的思想与概念1.1信念函数与概率1.2事件划分与贝叶斯法则1.3稀少事件的概率估计1.4可交换性1.5预测模型的构建专题二单参数模型2.1二项式模型与置信域2.2泊松模型与后验分布2.3指数族模型与共轭先验专题三蒙特卡罗逼近3.1蒙特卡罗方法3.2任意函数的后验推断3.3预测分布采样3.4后验模型检验专题四正态模型4.1均值与条件方差的推断4.2基于数学期望的先验4.3非正态分布
- css‘s hover VS mobile
溪i
服务器运维
.animation{animation:30smoveinfinitelinear;/*&:hover{animation-play-state:paused;*/}原本写的好好的,测试说:“移动端点击滚动条,跳转到其他页面后,返回当前页面,滚动条不滚动;可以优化位点击后继续滚动”哎,改吧!setPause(true)}//onTouchEnd={()=>setPause(false)}onMo
- idea大小写转换快捷键,及设置快捷转换格式
小可乐-我一直在
intellij-ideajavaide
idea给用户提供了大小写快速转换的快捷键shift+Alt+u,贴心的idea还给提供了7种转换方式,我一般只用a_bc转驼峰aBc本来挺好用的但每次要按快捷键5次才能达到我的效果,所以请看设置图:只勾选两个,保存后就只会在这两种格式之间互相转换了
- 基于深度学习的认知架构的AI
SEU-WYL
深度学习dnn人工智能深度学习架构
基于深度学习的认知架构的AI是一类模仿人类认知过程的人工智能系统,旨在模拟人类感知、学习、推理、决策等复杂的认知功能。认知架构的目的是创建一个能够理解和处理复杂环境、实现自我学习和适应的AI系统。结合深度学习技术,这类AI可以更好地应对动态和复杂的任务需求。1.基于深度学习的认知架构的组成一个典型的基于深度学习的认知架构包含多个关键模块:感知模块:负责从外部环境中获取数据,处理和提取特征。深度学习
- idea中的tomcat vm_IntelliJ IDEA Tomcat配置详解(图文)
涟雪沧
idea中的tomcatvm
查找该问题的童鞋我相信IntelliJIDEA,Tomcat的下载,JDK等其他的配置都应该完成了,那我直接进入正题了。1>进入EditConfigurations2>点击+,选择Tomcat服务器,如果是本地Tomcat选择Local3>TomcatServer->Unnamed->Server->Applicationserver的Configuration,找到本地Tomcat服务器,再点击
- 【大模型】从零样本到少样本学习:一文读懂 Zero-shot、One-shot 和 Few-shot 的核心原理与应用!
橙子小哥的代码世界
NLP自然语言理解大模型自然语言处理sklearn深度学习神经网络tensorflow
《从零样本到少样本学习:一文读懂Zero-shot、One-shot和Few-shot的核心原理与应用!》正文:在自然语言处理(NLP)领域,Zero-shot、One-shot和Few-shot学习已经成为衡量大语言模型泛化能力的重要指标。尤其是在大规模预训练模型(如GPT系列)的推动下,这些技术得到了广泛应用和关注。本篇文章将带你全面了解这三种学习方法的核心概念、原理和实际应用场景。1.什么是
- python取列表前3个元素_Python3基础 list pop(含参) 取出列表中的指定索引的元素
weixin_39848097
python取列表前3个元素
Python:3.7.0OS:Ubuntu18.04.1LTSIDE:PyCharm2018.2.4Conda:4.5.11typesetting:Markdowncode"""@Author:行初心@Date:18-9-23@Blog:www.cnblogs.com/xingchuxin@Gitee:gitee.com/zhichengjiu"""defmain():member=['黄帝内经'
- 后端开发面试自我介绍_后端开发面试经验 - 共93条真实后端开发面试经验分享 - 职业圈...
weixin_39815329
后端开发面试自我介绍
面试过程:1面试首先问你对技术的理解是怎样的谈谈价值观方面的问题,比较抽象,我理解这种问题就跟你说让你做个自我介绍,问你你平时读什么书,有什么爱好这种问题类似,一方面热热场,打开话匣子,另一方面看你谈些什么技术,如果你用的技术跟公司的相似那么就就着这个问题往下问,如果你聊的不沾边,后面基本上可以不问了。总之一方面聊一些积极向上的内容,另外聊一些跟公司技术贴边的技术。2谈谈你的项目我就把我以前参与的
- python统计列表中元素个数_python中计算一个列表中连续相同的元素个数方法
weixin_39611008
python统计列表中元素个数
python中计算一个列表中连续相同的元素个数方法最简单的例子:a=[1,1,1,1,2,2,2,3,3,1,1,1,3]#问:计算a中最多有几个连续的1很明显,答案是4如果用代码实现,最先想到的就是itertools:importitertoolsa=[1,1,1,1,2,2,2,3,3,1,1,1,3]printmax([len(list(v))fork,vinitertools.groupb
- idea的tomcat改端口号_IntelliJ IDEA Tomcat配置详解(图文)
weixin_39630880
idea的tomcat改端口号
查找该问题的童鞋我相信IntelliJIDEA,Tomcat的下载,JDK等其他的配置都应该完成了,那我直接进入正题了。1>进入EditConfigurations2>点击+,选择Tomcat服务器,如果是本地Tomcat选择Local3>TomcatServer->Unnamed->Server->Applicationserver的Configuration,找到本地Tomcat服务器,再点击
- linux驱动开发详解 光盘,LINUX设备驱动开发详解(附光盘)
何谨
linux驱动开发详解光盘
摘要:本书全面而详细地讲解了Linux设备驱动开发中涉及的理论以及多种设备驱动的框架.本书将字符设备,块设备,TTY设备,I2C设备,LCD设备,Flash设备,网络设备,音频设备,USB设备,PCI设备等复杂设备驱动的框架作为核心内容,讲解了大量Linux驱动开发的大量实例.并且书中还对Linux设备驱动开发环境建设,驱动的调试,驱动的移植等进行了讲解.在讲解驱动的同时,本书还给出了用户空间的验
- 开发远程调用接口_常见的系统间接口方式(01)远程函数调用
Lohengr1n
开发远程调用接口
导读:所谓系统接口,实际上就是不同系统间的数据交换方式。对于一个企业来说,肯定不是一个系统就能够支持所有业务的运转,几乎所有企业都会使用多个系统,比如较为常见的ERP/MES等。当企业有多个系统支持其业务时,不同系统间的数据交互就不可避免了。比如,MES作为生产执行系统,在MES中所执行的原材料投料、产成品入库出库等,必然会将相应的数据传输至ERP系统,保证ERP系统中同时进行原材料、成品的货物移
- 关于FFT频谱泄露问题
InnoLink_1024
数字信号处理FFT频谱泄露
1.什么是频谱泄露:对于频率为fs的正弦序列,它的频谱应该只是在fs处有离散谱。但是,在利用DFT求它的频谱做了截断,结果使信号的频谱不只是在fs处有离散谱,而是在以fs为中心的频带范围内都有谱线出现,它们可以理解为是从fs频率上“泄露”出去的,这种现象称为频谱“泄露"(结合上面的例子就更形象了)。在实际问题中遇到的离散时间序列x(n)通常是无限长序列,因而处理这个序列的时候需要将它截断。截断相当
- 人工智能:人形机器人的开发需要哪些技能?
InnoLink_1024
机器学习AGI人工智能人工智能机器人ai
人形机器人的开发需要多学科、多领域的专业技能,具体如下:机械工程技能机械设计与建模:熟练掌握计算机辅助设计(CAD)软件,如SolidWorks、AutoCAD等,能够创建精确的3D模型,进行结构分析,并为制造准备详细的图纸。材料与制造工艺:了解各种材料的性质、接合技术以及制造工艺,如铣削、车削、3D打印等,根据机器人的应用场景和性能要求,选择合适的材料和制造工艺。运动学与动力学分析:深入理解运动
- 人工智能:人形机器人的开发需求会创造哪些热门的就业岗位?
InnoLink_1024
机器学习AGI人工智能人工智能机器人ai
人形机器人的开发需求会创造以下热门的就业岗位:研发设计类机械结构工程师:负责设计人形机器人的机械本体结构,包括关节、骨架、外壳等,需要对机械原理、力学知识有深入理解,熟悉使用CAD、SolidWorks等设计软件。电子电气工程师:设计和开发人形机器人的电子电路系统,包括传感器电路、控制电路、电源电路等,需要掌握电子技术、电路设计、PCB绘制等技能。算法工程师:运动控制算法工程师:负责移动机器人运动
- 【vite】vite配置文件 vite.config.js
小羊不乖
前端前端框架node.js前端javascriptvue.jsvue
文章目录声明环境变量配置文件`.env.dev`开发环境`.env.prod`生产环境在配置中使用环境变量Vite中的plugin配置@vitejs/plugin-vue:默认插件@vitejs/plugin-legacy:兼容旧版浏览器unplugin-auto-import/vite:自动导入Vue和Vue相关库的APIunplugin-vue-components/vite:自动注册Vue组
- Python-玩转数据-数据分析之分析思维
人猿宇宙
数据分析pythonbigdata
一、说明当下时代的社会生产发展,人们都开始习惯于用数据来说明某个观点和反映事物的内在规律或享用自动化和人工智能带来的便利。但这些轻松快捷的方便背后,都是相关工作者的专业流程作为源源不断的支撑。二、大数据思维自从几年前大数据开始兴起,大数据思维已经逐渐被更动的人接受,随着其进一步发展,产生了巨大的生产效果。三、数据驱动的生产力作为一个数据工程师,仅仅知道跑数据是不够的,还需要通过数据发现生产环节出现
- Python 中模拟键盘输入
在线码BUG
python开发语言后端
键盘编码对照表在日常学习编程的过程中,特别是一些自动化处理时,我们需要模拟键盘进行一些输入这是我们就需要代码来模拟我们进行物理键盘输入。在Python中我们要模拟键盘进行一些输入首先我们需要进行导入模块importwin32apiimportwin32con这两个模块可以帮助我们进行模拟物理键盘的输入,接下来我们就要进行代码的编辑:win32api.keybd_event(17,0,0,0)#Ct
- python 操作excel的模块总结
技术求知者
pythonexcel开发语言
python操作excel的模块总结1Pythonxlrd读取操作Excel1.1xlrd模块介绍(1)什么是xlrd模块?python操作excel主要用到xlrd和xlwt这两个库,即xlrd是读excel,xlwt是写excel的库。(2)为什么使用xlrd模块?在UI自动化或者接口自动化中数据维护是一个核心,所以此模块非常实用。xlrd模块可以用于读取Excel的数据,速度非常快,推荐使用
- 一文了解数字孪生是什么?数字孪生赋能哪些行业应用场景
橙子吖21
数字孪生区块链人工智能数学建模交互
导语数字孪生是物理系统向信息空间映射的关键技术,通过传感器和数据分析实现实时模拟和控制。与元宇宙不同,数字孪生强调物理对象的复现,是元宇宙的技术基础。NewIT技术支撑数字孪生的广泛应用,助力工业、城市等多领域实现虚拟与现实融合,促进经济社会创新发展。01什么是数字孪生?数字孪生,英文名为DiditalTwin(数字双胞胎),也成为数字映射、数字镜像。它的官方定义非常复杂,是这么说的:是充分利用物
- wpa_cli命令使用记录
大大菜鸟一枚
linux服务器运维
wpa_cli可以用于查询当前状态、更改配置、触发事件和请求交互式用户输入。具体来说,它可以显示当前的认证状态、选择的安全模式、dot11和dot1xMIB等,并可以配置一些变量,如EAPOL状态机参数。此外,wpa_cli还可以触发重新关联和IEEE802.1X注销/登录等事件。wpa_cli命令:命令命令缩写描述statusstat显示当前连接的状态信息ping测试指令,看service端是否
- PCL 点云按时间进行渲染赋色【2025最新版】
点云侠
PCL学习自动驾驶c++3d计算机视觉
目录一、可视化渲染二、代码实现三、结果展示四、保存渲染结果博客长期更新,本文最近更新时间为:2025年1月18日。一、可视化渲染 首先根据自定义的点类型从含有时间索引的las点云数据中提取时间,然后根据时间进行渲染。二、代码实现#include#include"MyPointCloud.h"
- 用java 实现 同意授权给公众号访问其信息。这通常通过将用户重定向到一个由微信提供的授权页面完成。
用心去追梦
java微信开发语言
在Java中实现微信公众号的OAuth2.0网页授权流程,主要涉及构建一个HTTP请求来重定向用户到微信提供的授权页面。以下是一个简单的示例,演示如何创建这个重定向链接并将其发送给客户端浏览器。步骤1:构建授权URL首先,你需要根据微信官方文档构造授权URL。这个URL将包含你的应用ID(appid)、回调地址(redirect_uri)、响应类型(response_type=code)、授权作用
- 用java 实现 Add Two Numbers 两数相加(LeetCode算法)
用心去追梦
算法javaleetcode
LeetCode上的“AddTwoNumbers”问题要求我们实现一个函数,该函数接收两个非空链表作为输入,每个链表表示一个非负整数的逆序表示(即个位在链表头),链表中的每个节点包含一个数字(0-9)。任务是将这两个数相加,并以同样的链表格式返回和。下面是用Java实现这个算法的方法:classListNode{intval;ListNodenext;ListNode(intx){val=x;}}
- 工具链 之 Vite 常见的共享选项配置(二)
**之火
前端工具链Vite前端工具链Vite
这些配置通常包括插件、别名、CSS预处理器设置。1.插件(Plugins)插件是Vite生态系统中的核心部分,用于扩展Vite的功能。一些插件(如@vitejs/plugin-vue对于Vue项目)是项目所必需的,并且在所有环境中都应该被包含。//vite.config.jsimport{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue
- 通俗易懂之样条函数的原理、计算、案例、python实现
智识小站
可解释机器学习python算法
理解样条函数(SplineFunctions)是掌握广义加性模型(GAMs)及其他非线性回归技术的关键。样条函数通过分段多项式的形式,在不同区间内灵活地拟合数据,从而捕捉复杂的非线性关系。本文将更为详细地讲解样条函数的原理、具体示例以及在Python中的实现方法。如果这篇文章对你有一点点的帮助,欢迎点赞、关注、收藏、转发、评论哦!我也会在微信公众号“智识小站”坚持分享更多内容,以期记录成长、普及技
- 广义加性模型的参数、半参数、非参数形式
智识小站
可解释机器学习算法
简要介绍在统计学中,广义加性模型(GAM)是一种广义线性模型,其中线性响应变量线性地依赖于一些预测变量的未知光滑函数,并且人们对这些光滑函数的推理很感兴趣。GAM最初由TrevorHastie和RobertTibshirani[1]开发,用于将广义线性模型的性质与加性模型相结合。它们可以被解释为朴素贝叶斯生成模型的判别推广。该模型将一个单变量响应变量Y和一些预测变量联系起来。为Y指定指数族分布,例
- 百度面试经验和总结
peng_pp
面试经验面试经验
百度导航面试(拿到实习Offer)一面一面是电话面试,那个时候下午刚好下课,然后收到来自深圳的一个电话,是百度导航团队的,问我能否第二天上午能否电话面试,我说可以。因为当时刚刚参加完CVTE面试不久,而且知道自己CVTE被刷了,所以那个时候又激动又慌张,因为面试了才知道自己还差很远。于是那天晚上就看了一下JVM相关的知识,因为这个在CVTE面试有问到。到第二天面试的时候,电话终于来了,涉及的问题主
- DICOM图像处理:深入解析DICOM彩色图像中的Planar配置及其对像素数据解析处理的实现
猿享天开
DICOM医学影像知识图像处理医学影像DICOMPlanar
引言在DICOM(DigitalImagingandCommunicationsinMedicine)标准中,彩色图像的存储与显示涉及多个关键属性,其中**PlanarConfiguration(平面配置)**属性(标签(0028,0006))尤为重要。当遇到彩色DICOM图像在浏览时被错误地分割为9张小图,而实际应显示为一张完整的图像的问题,很可能与PlanarConfiguration属性的解
- 第9篇:从入门到精通:深入理解Python中的类与对象
猿享天开
python从入门到精通python开发语言
第9篇:类与对象内容简介本篇文章将深入探讨Python中的类与对象概念。您将学习如何定义类、创建对象,理解属性与方法的区别与用法,掌握构造函数的使用,以及了解self关键字的作用。通过丰富的代码示例,您将能够熟练运用面向对象编程(OOP)在Python中的核心概念,提升您的编程能力和代码组织水平。目录类与对象概述什么是类与对象面向对象编程的优势定义类与创建对象类的基本结构创建对象实例属性与方法类属
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
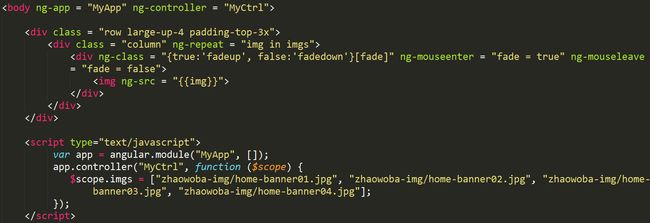
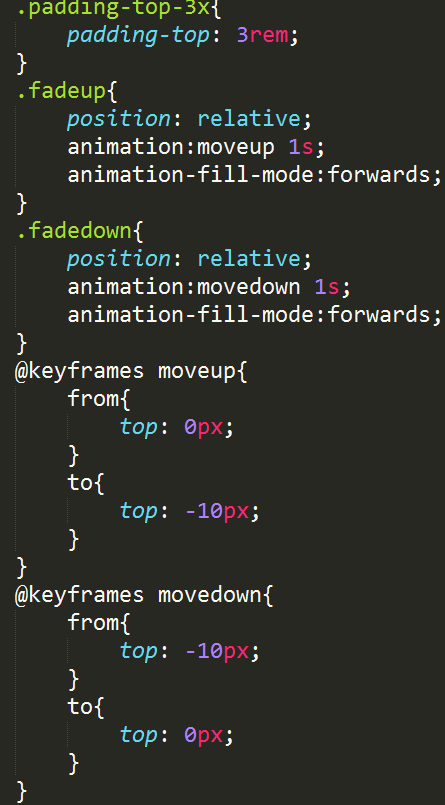
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s