Java Web 后台中餐饮业报表系统开发实例
本期葡萄城公开课,我们诚邀石家庄品智技术有限公司,高级软件工程师——刘永政先生,为大家在线分享餐饮业报表系统设计模式,以及在 HTML5 报表浏览器、Java 架构中跨平台使用ActiveReports。
在线观看地址:https://live.vhall.com/240352327
本期公开课大纲:
- 餐饮管理系统项目背景及架构
- Web 应用程序中如何使用 ActiveReports 报表控件
- 多级钻取应用
- 打印、导出及样式优化
中国烹饪技术全球闻名 ,但餐饮业的发展却较为落后。
作为一个全面推进现代化建设的发展中国家,餐饮业是我国社会和经济发展的一个重要组成部分。伴随着餐饮业的发展,原材料成本升高、劳动力成本提升、租金成本上涨、管理人才匮乏、成本控制困难等多方面问题日益凸显,传统的管理、经营模式正遭遇严峻挑战。
如何由传统的“粗放式、模糊式、经验式经营”向“精细化、流程化、信息化经营”转型,已成为整个餐饮行业都需要面对的问题。而促成这一转型的必要条件,离不开一套先进且成熟的餐饮系统管理模式,这套管理模式的基石,便是餐饮报表系统的设计与开发。
本期葡萄城公开课,我们诚邀石家庄品智技术有限公司,高级软件工程师——刘永政先生,为大家在线分享餐饮业报表系统设计模式,以及在 HTML5 报表浏览器、Java 架构中跨平台使用 ActiveReports。
在线观看地址:http://live.vhall.com/240352327
餐饮信息化应用蔚然成风
餐饮信息化覆盖了餐饮经营的各个环节,如购、销、存、人、财、物等,信息化建设可以大大提高实施企业的标准化程度。如今,经过多年的磨合与发展,信息技术已经成为大中型餐饮企业的核心竞争力之一。
在餐饮行业中,电子菜单、无线触摸点菜系统等高科技手段越发得到重视,这些手段不仅大幅提高了餐饮企业的运营效率,更强化了顾客使用体验。餐饮行业传统的手工管理模式,已然不能满足现代企业的需求,信息化管理是餐饮行业管理改革的必然。从“盐少许”、“味精少许”到“数字化管理”、“全流程监控”,信息化建设可以有效解决餐饮连锁企业标准化服务难题,迅速扩大企业规模,同时也为企业提供了一个科学的管理平台,有助于企业形成符合自身需要的运行流程和管理规范,为企业做大做强提供了保障。
以某餐饮业巨头为例,2004 年,该企业着手从财务报表模板上提升企业信息化管理。通过一套连锁店供应链管理系统将整个公司的信息流、资金流、物流统一起来,从而实现物流总部与各分拨中心实时进销存管控。从原料到成品、从库房到餐厅,该企业管理部门都能够对成本实行严格控制,而且从开单、上菜、收银到财务,都可以做到全流程监控。
什么是现代化餐饮管理系统
一套完备的现代化餐饮管理系统,需同时满足中餐、快餐、西餐等多个业态,功能模板需包含:
- 收银系统
- 连锁会员系统
- 连锁供应链系统
- 进销存系统
- 支持微信点菜、团购和外卖
与此同时,对于追求高度现代化的餐饮管理者来说,餐饮管理系统不单单只能满足业务场景需要,使用者还可通过系统中的报表设计模块,帮助企业完成全局业务的统计和分析、合理规避未知风险。
为达到这一需求,报表系统需涵盖:
- 营业报表系统
- 营业分析报表系统
- 员工绩效分析报表系统
- 厨房管理分析系统
- 会员报表系统
- 进销存报表系统
而想要轻松设计出这样一套格式复杂、信息量巨大的报表模板,必须借助一款简单易上手、高效智能的报表开发控件,快速搭建企业级 Web 报表平台。
为什么选择 ActiveReports?
ActiveReports 是一款专注于 .NET 平台的报表开发控件,全面满足 HTML5、WinForm、ASP.NET、.NET Core、WPF 等平台下的报表设计和报表开发需求,作为专业的报表工具为全球超过 300,000 名开发者提供全面的报表解决方案。
相比其他报表工具来说,ActiveReports 报表控件提供开发多种报表样式的能力,通过其强大的 Web 在线/离线报表设计器及内置丰富的报表组件,如表格、独有的矩表、地图、图表等,即可帮助用户轻松设计多种报表样式。除此之外,ActiveReports 还支持自定义函数,可以轻松设计多种复杂样式的报表模板。
更重要的是 ActiveReports 还支持在线打印、一键导出报表,比如导出 Excel,Pdf、Word、Image 等格式的文件,让客户有了更好的体验。
餐饮管理系统架构
- Java web 后台程序是基于 maven 构建的 spring mvc + MyBatis 工程;
- 报表服务程序是基于 .net framework4.0 的 asp.net 工程
- mysql 数据库
本期公开课上演示的餐饮管理系统是基于 Java 平台开发设计的,在整个系统中,使用了 ActiveReports 报表控件进行报表设计与图表展示。由于 ActiveReports 是一款 .NET 报表控件,所以我们会在演示系统的同时,着重讲解如何跨平台使用 ActiveReports 报表控件。
在 Web 应用程序中使用 ActiveReports
在 Java web 报表中需要引入 ActiveReports 依赖的 js 类库和 CSS 样式:JS 类库:
jQuery 1.9.0 or higherBootstrap 3.0Knockout.js 2.3.0 or higherGrapeCity.ActiveReports.Viewer.Html.jsCSS 样式:
GrapeCity.ActiveReports.Viewer.Html.cssActiveReports 自己的 js 类库和样式在 C:\Program Files (x86)\GrapeCity\ActiveReports 11\Deployment\Html 文件夹下
.NET 工程作为报表服务来使用,需要添加报表服务文件,ActiveReports Web 服务, 在 ActiveReports 安装完成以后,要在工程中添加新项的时候,在已安装下面会有 Reporting 选项,里边分别有 5 种文件格式的支持:
- ActiveReports 页面报表
- ActiveReports 区域报表(基于代码)
- ActiveReports 区域报表(基于 xml)
- ActiveReports RDL 报表
- ActiveReports Web 服务

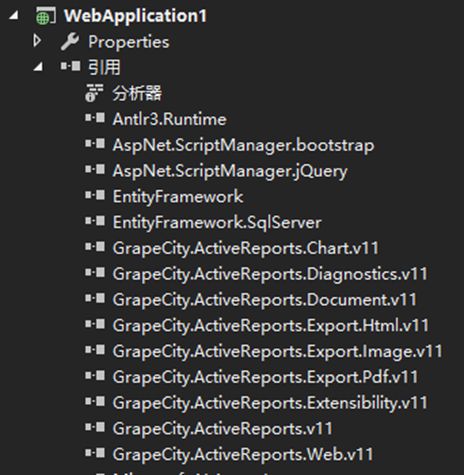
添加完 ActiveReports Web 服务以后, ActiveReports 会帮我们自动将 ActiveReports 所需要的 dll 引入到我们的工程中,如下:
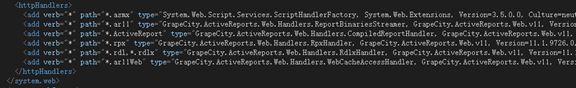
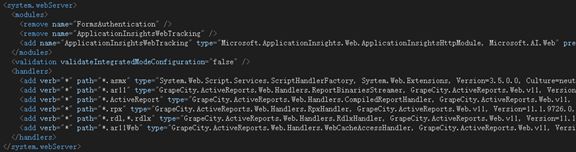
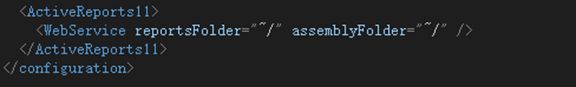
同时自动在 web.config 中添加相关的 ActiveReports 配置
PS:
- reportsFolder 报表文件夹路径
- assemblyFolder 程序集文件夹路径
- reportLifetime 接口响应的超时时间
- 当工程部署到云端服务器以后还需要配置
- publicURI 和 accessPoint 对应的是暴露的 webserver 地址
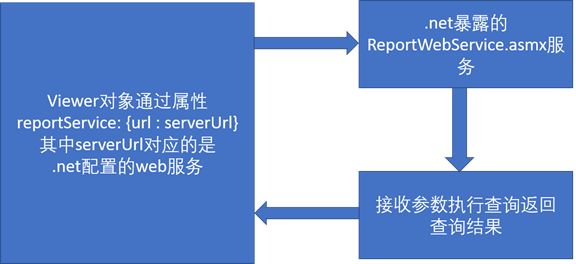
添加 ActiveReports Web 服务的实现类,该类应继承 ActiveReports.Web.ReportService:
public class ReportWebService : GrapeCity.ActiveReports.Web.ReportService//重写 OnCreateReportHandler 方法,protected override object OnCreateReportHandler(string reportPath){//绑定 PageReport.Document.LocateDataSource 事件,pageReport.Document.LocateDataSource += Document_LocateDataSource;//完成数据的查询、整理并返回。};private void Document_LocateDataSource(object sender, LocateDataSourceEventArgs args) { Blls.DataSelect select = new Blls.DataSelect(); if (args != null) { args.Data = select.GetData(args);//返回 DataTable } }如果您涉及到跨域请求,还需要在 Global.asax 配置支持跨域请求:
protected void Application_BeginRequest(object sender, EventArgs e) { HttpContext.Current.Response.AddHeader("Access-Control-Allow-Origin", "*"); if (HttpContext.Current.Request.HttpMethod == "OPTIONS") { HttpContext.Current.Response.AddHeader("Access-Control-Allow-Methods", "GET, POST, OPTIONS"); HttpContext.Current.Response.AddHeader("Access-Control-Allow-Headers", "Content-Type, Accept"); HttpContext.Current.Response.End(); } }餐饮管理系统中报表功能应用:多级钻取
数据钻取是指通点击指向其它报表的链接来跳转到该报表。在现代商业智能报表中,对交互式报表的需求越来越强烈,数据钻取就是交互式报表中最为常用功能之一。
- ActiveReports 多级钻取演示地址
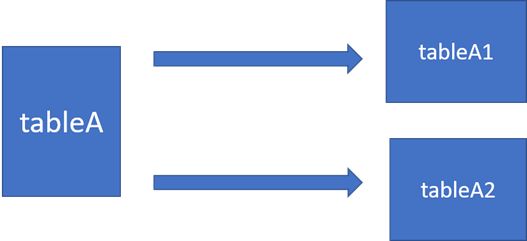
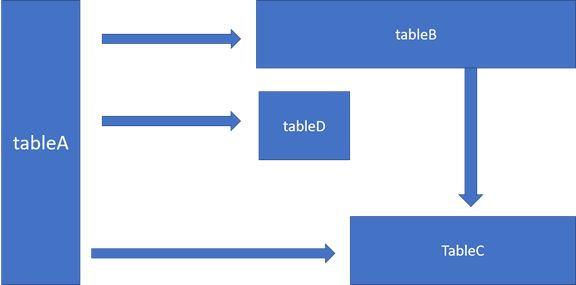
如上图,tableA,tableB,tableC,tableD 分别是四个单表,可以单独查询;
其中 tableB 和 tableA 可以钻取到 tableC;
tableA 可以钻取到 tableB 再钻取到 tableC;
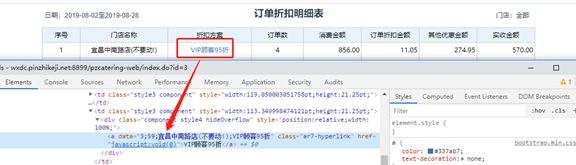
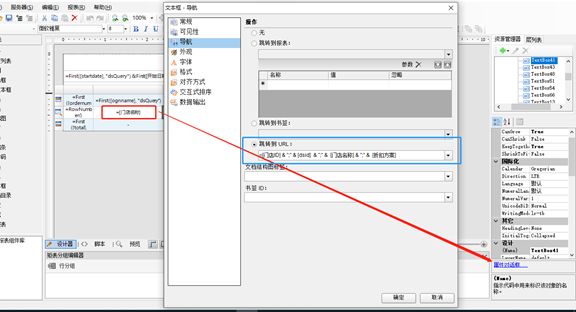
在 ActiveReports 中,通过配置即可轻松实现多级钻取: 
ActiveReports 会自动为该单元格生成 A 标签,并将参数内容生成到 data 属性,然后通过 viewer 对象获取参数内容:
action: function (actionType, actionParams) {//通过 actionParams.url 属性获得具体参数内容:即 data 属性的值viewer.option(‘report’, { id: ‘Report2’, parameters : actionParams.url });//重新加载报表HistoryRecord.push({ id: ‘ Report2 ’, parameters : actionParams.url , tableName:’报表 2’});}实现了钻取,那么钻取后如何返回?
$("#gobill").click(function() { if(HistoryRecord.length>1) { HistoryRecord.pop();//删除出最后一位 var history = HistoryRecord[HistoryRecord.length-1]; viewer.option(‘report’, history); //重新赋值 viewer 的 report 属性 }});history :
- id -> 报表文件名称
- parameters -> 所需要的参数
Ps:根据业务场景,为了提高“返回”查询的速度,可以适当的应用缓存,给报表添加时间戳参数用与缓存的 key 值。
餐饮管理系统中报表功能应用:打印,导出
ActiveReports 实现打印导出非常简单:
- ActiveReports 打印导出演示地址
//导出$(“#exportbtn”).click(function () { var callback = function (url) { window.open(url, '_blank'); } var options = { FileName: ARFileName //导出的文件名称 } viewer.export(‘xls’, callback, true, options); //xls 表示 excel 文件;另外 ActiveReports 还支持 pdf、html 等等 return;})//打印$("#printbtn").click(function () { viewer.print(); });ActiveReports 对于餐饮管理系统报表开发的价值
- ActiveReports 配置简单易上手,开发速度快;
- ActiveReports 支持的报表类型丰富:如,动态行、列的矩表;条形图、柱形图、折线图、面积图等图表。在餐饮管理系统中已经使用 ActiveReports 开发了 300 余张报表模板。
- 官方提供了多种 ActiveReports 开发案例和示例代码,并且提供 200 余张报表模板免费下载使用;>>免费报表模板下载地址
- ActiveReports 提供了丰富的函数:如,数字类型函数、流程类型函数、判断类型函数、日期类型函数、合计类型函数、转换类型函数,与此同时,ActiveReports 还支持自定义函数。
- ActiveReports 的社区非常活跃,在官方社区提问,会得到及时、有效的回复。在技术或产品选型上,用户肯定会优先选择社区活跃度高的产品。
以上就是本期葡萄城公开课《Java Web 后台中餐饮业报表系统开发实例》的主要内容,欢迎您点击此处,预约公开课,在线观看本期课程,并学习如何使用 ActiveReports 开发餐饮系统报表功能模块以及在 HTML5 报表浏览器、Java 架构中跨平台使用这款报表控件。
关于 ActiveReports .NET 报表控件
ActiveReports 是一款专注于 .NET 平台的报表开发控件,提供了多种报表设计工具,如完美集成于 Visual Studio 的报表设计器、独立的桌面端设计器和 Web 端在线报表设计器。使用它们,用户可轻松设计多种类型的报表,如 Excel 表格、Word 文档、Chart、Dashboard 等,并将数据以丰富灵活的可视化方式呈现给最终用户。同时,ActiveReports 在运行时还为最终用户提供数据筛选、排序、钻取、表达式跳转等强大的交互式分析能力,无需修改代码即可满足不同场景下的报表设计需求,大幅提高开发效率,加速项目交付。
本文首发于 GitChat,未经授权不得转载,转载需与 GitChat 联系。
阅读全文: http://gitbook.cn/gitchat/activity/5d8038d56669cd447d6b1835
您还可以下载 CSDN 旗下精品原创内容社区 GitChat App ,阅读更多 GitChat 专享技术内容哦。
![]()